 Lottie API Para Animações no AndroidAndroid
Lottie API Para Animações no AndroidAndroidTestes e Resultados no Projeto Finalizado - YouTuber Android App - Parte 13
(2499)

CategoriasAndroid, Design, Protótipo
AutorVinícius Thiengo
Vídeo aulas186
Tempo15 horas
ExercíciosSim
CertificadoSim

CategoriaEngenharia de Software
Autor(es)Michael C. Feathers
EditoraBookman
Edição3ª
Ano2013
Páginas428
Tudo bem?
Neste artigo vamos continuar com o projeto de aplicativo Android para YouTubers.
Porém nesta parte 13 vamos na verdade testar todas as telas e funcionalidades do app. Até porque o algoritmo do primeiro release foi todo finalizado.
Já lhe adianto que será preciso uma atenção especial nos testes de envio de notificações push ao app, pois um modelo bem restrito de preenchimento de notificação no Dashboard OneSignal deverá ser seguido.
Antes de prosseguir, saiba que:
A versão e-book (PDF 📙) do projeto completo está disponível somente para os inscritos da lista de e-mails 📧 do Blog.
Se você se inscrever ainda hoje é possível que o link do e-book esteja disponível na página de confirmação de sua inscrição na lista de e-mails do Blog.
A seguir os tópicos que estaremos abordando em mais este conteúdo do projeto de aplicativo Android para YouTubers:
- O que já temos até aqui:
- Testes guiados:
- Assinatura do aplicativo;
- Já é possível nos próximos releases;
- Próximo conteúdo.
O que já temos até aqui
Se você chegou no projeto somente agora, saiba que este não é o primeiro e nem mesmo o último artigo já publicado sobre essa proposta de aplicativo Android.
Todo o roteiro de construção do projeto está na listagem a seguir:
- Construa Um Aplicativo Android Completo Para YouTubers - Parte 1;
- Início do Lado Tático e Barra de Topo Personalizada - Parte 2;
- Criando e Configurando o Menu Principal - Parte 3;
- Criando a Estrutura Base Das Telas Com Lista - Parte 4;
- Construindo os Fragmentos de Conteúdo Local - Parte 5;
- Banco de Dados Local Com a Room API - Parte 6;
- Construindo a Tela e a Lógica de Último Vídeo - Parte 7;
- Desenvolvendo a Tela e a Lógica de PlayLists - Parte 8;
- Vinculando Telas ao Menu Principal - Parte 9;
- Configurando Por Completo o Sistema de Notificação Push - Parte 10;
- Configurando a YouTube Data API Com a Biblioteca Retrofit - Parte 11;
- Configurando o WorkManager Para Requisições em Background - Parte 12;
- Testes e Resultados no Projeto Finalizado - Parte 13 (você está aqui);
- Nós Temos Um Framework Em Mãos - Parte 14;
- Como e Onde Monetizar o Aplicativo Framework - Parte 15.
Para tirar o máximo proveito do projeto de aplicativo que foi desenvolvido... para isso é inteligente seguir cada um dos conteúdos na ordem apresentada na lista anterior.
Repositório
Para ter acesso a todos os códigos fontes do projeto já finalizado, entre no repositório GitHub dele em:
➙ GitHub do projeto de aplicativo Android para YouTuber.
Testes guiados
Antes de executar o aplicativo siga os passos:
- Acesse o menu de topo do Android Studio;
- Vá em "Build" e logo depois clique em "Clean Project";
- Ao final do clean vá em "Build" novamente e agora clique em "Rebuild Project".
Agora sim execute o aplicativo em seu aparelho real de testes ou no emulador.
Aqui seremos bem práticos. Pois este já é o 13º conteúdo de todo o projeto e não queremos que fique ainda mais exaustivo.
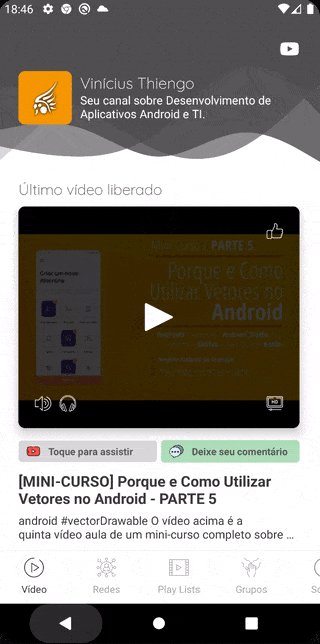
Último vídeo
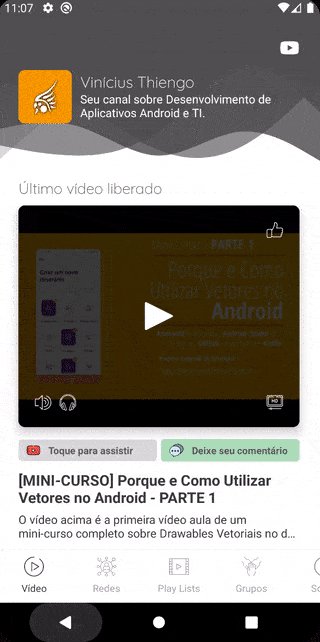
Primeiro os testes da tela de "Último vídeo" liberado em canal.
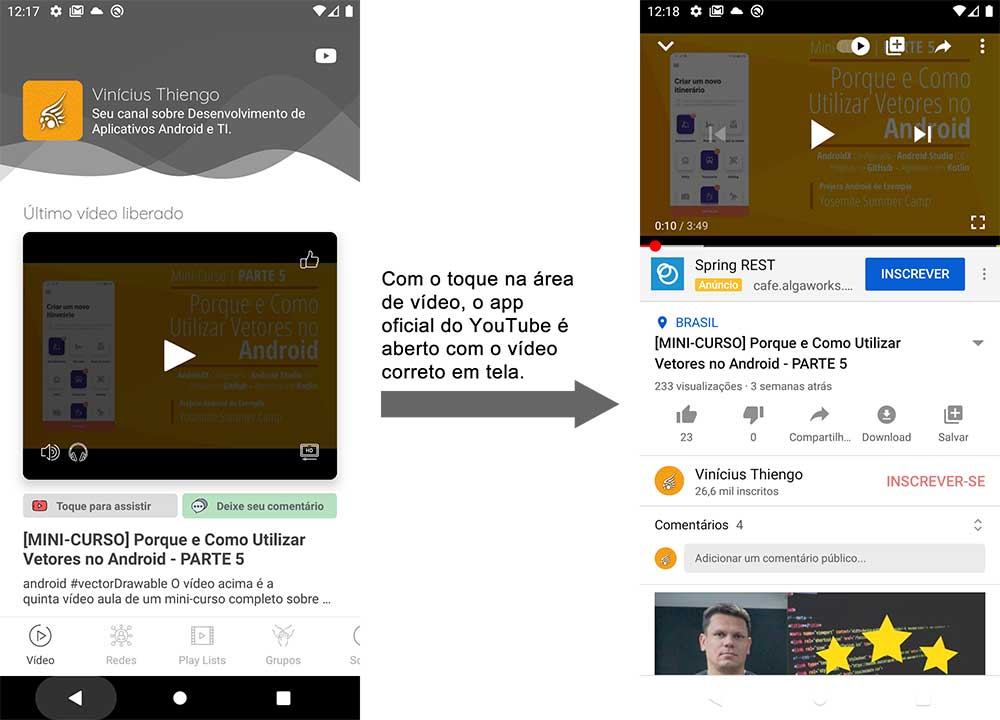
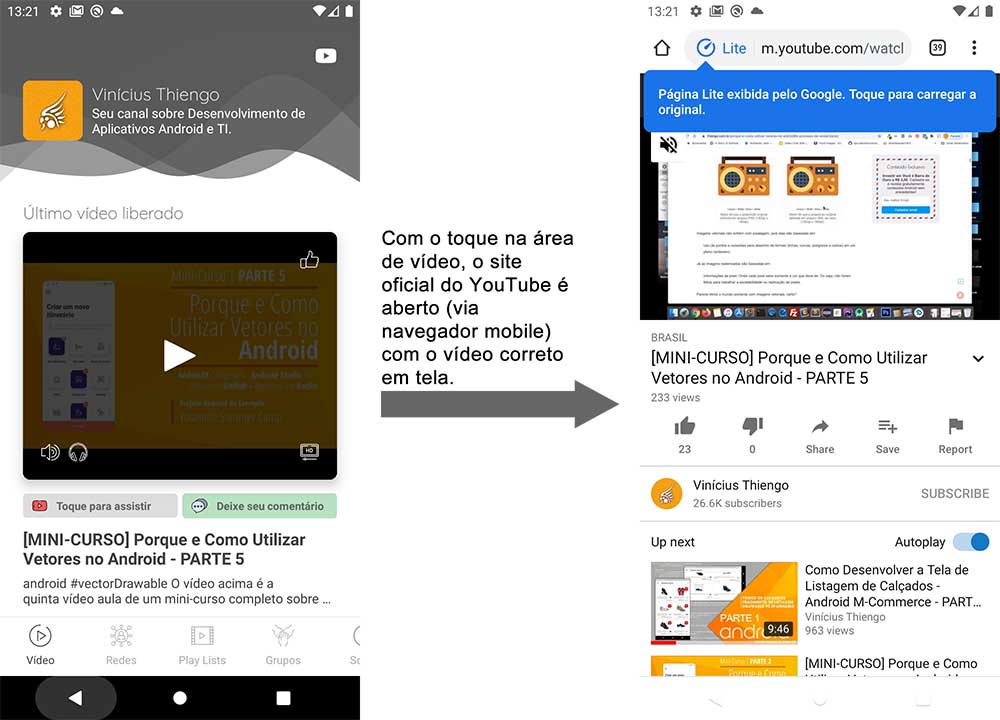
Abrindo no YouTube
Primeiro no app oficial do YouTube:

Agora no site oficial do YouTube via navegador mobile:

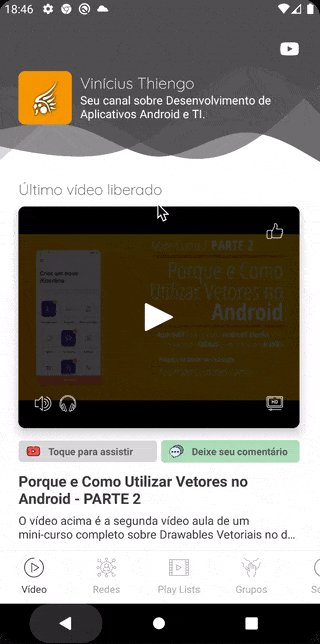
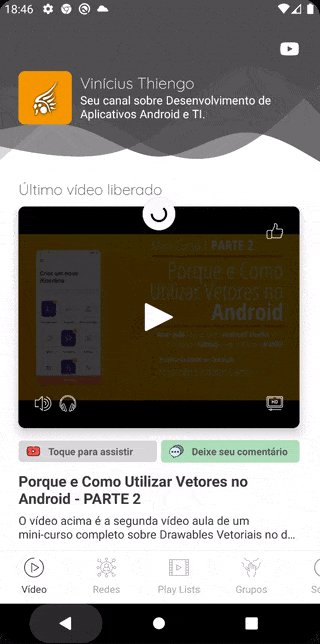
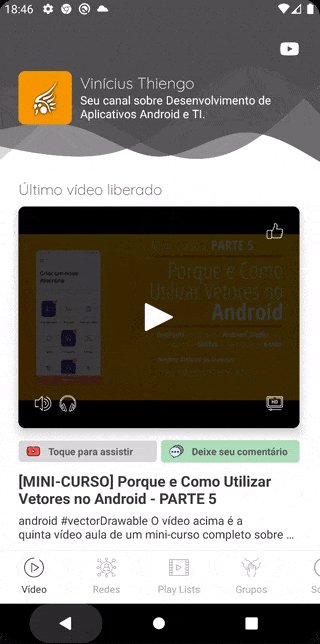
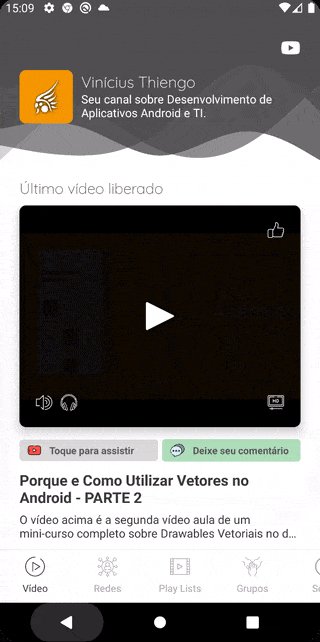
Novo conteúdo via swipe
Aplicando o movimento de swipe em tela, temos:

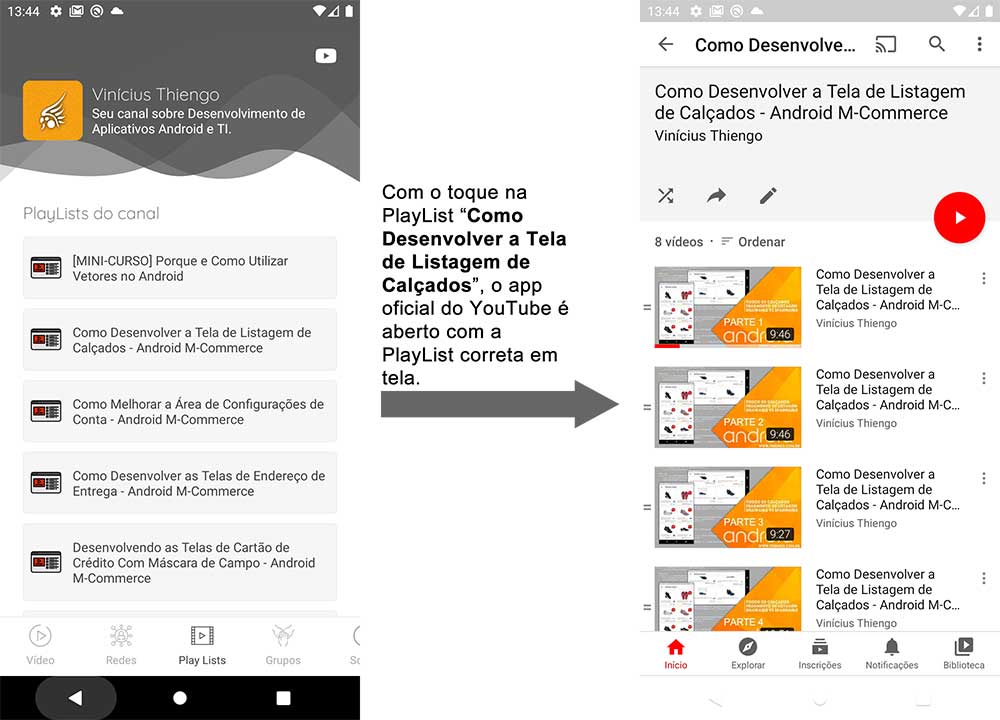
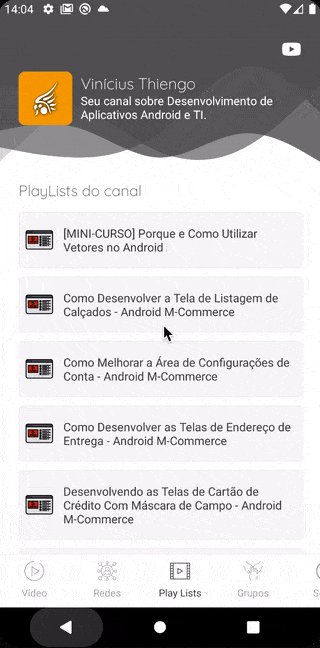
PlayLists
Agora a tela com PlayLists.
Abrindo no YouTube
Iniciando o teste no app oficial do YouTube:

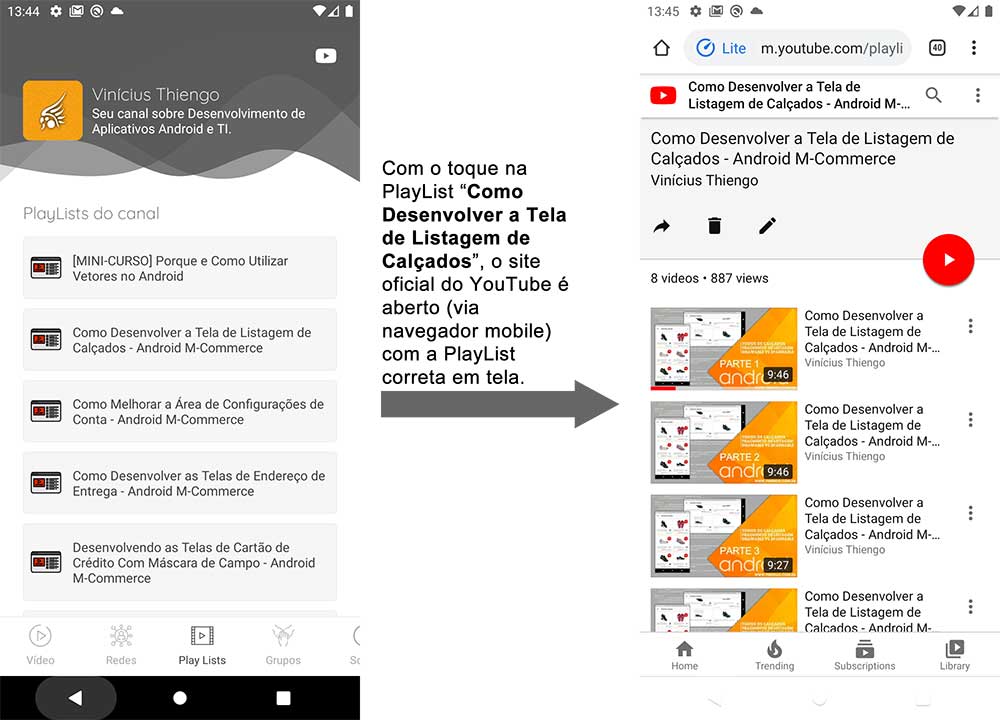
Assim no site oficial do YouTube via navegador mobile:

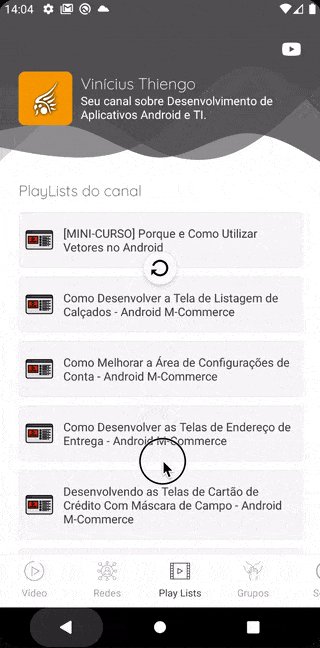
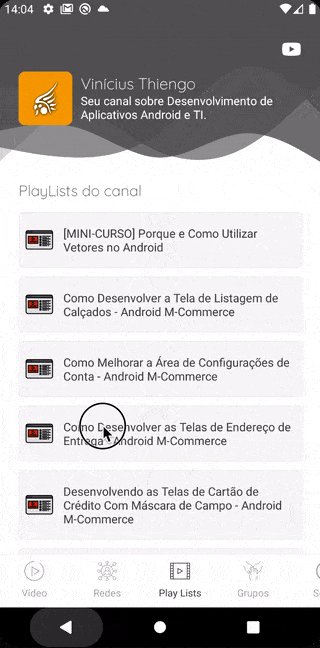
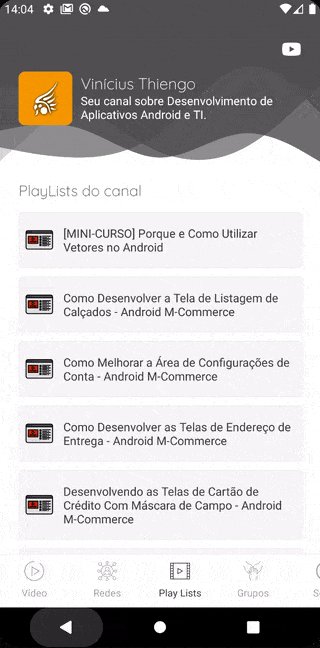
Novo conteúdo via swipe
Agora aplicando o movimento de swipe em tela, temos:

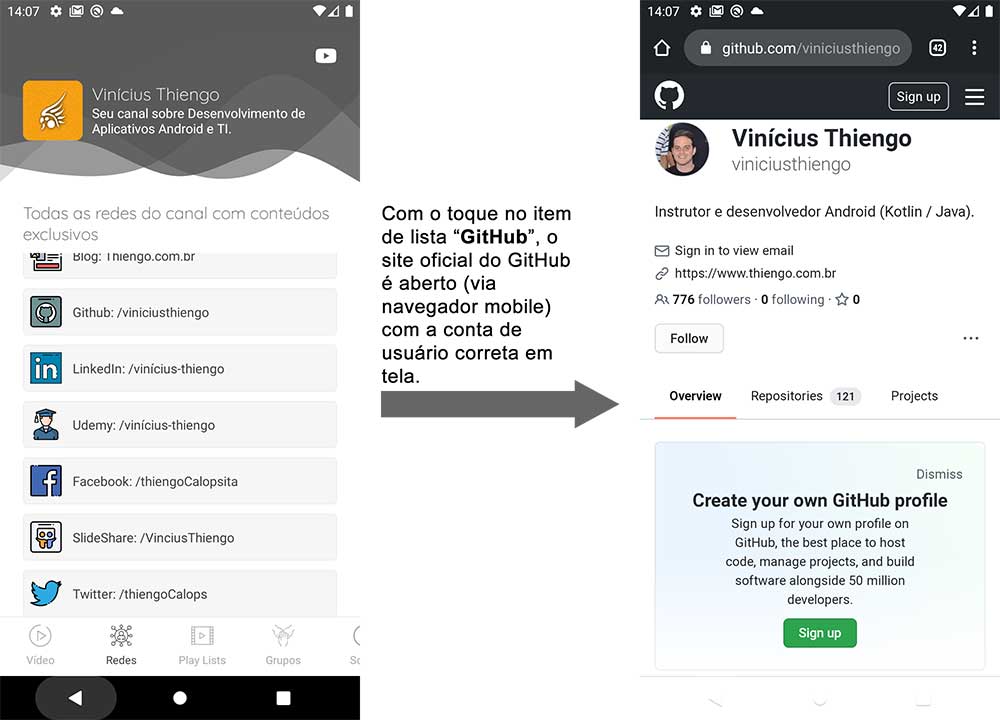
Redes sociais (sites)
Para as redes sociais, sites e todos os outros testes de telas que não envolvem notificações push ou dados carregados de servidores remotos...
... para esses precisaremos apenas verificar se:
- Ou o app oficial é acionado;
- Ou o app navegador mobile é aberto com o site correto.
Já lhe adianto que aqui nos nossos testes quase todos os resultados serão com a abertura dos sites oficiais via navegador mobile. Pois o ambiente de testes não tem todos aplicativos oficiais instalados.
Vamos iniciar com a tela de redes.
Com está tela aberta e acionando alguma opção, temos:

Grupos exclusivos
Com a área de grupos aberta e acionando alguma opção, temos:

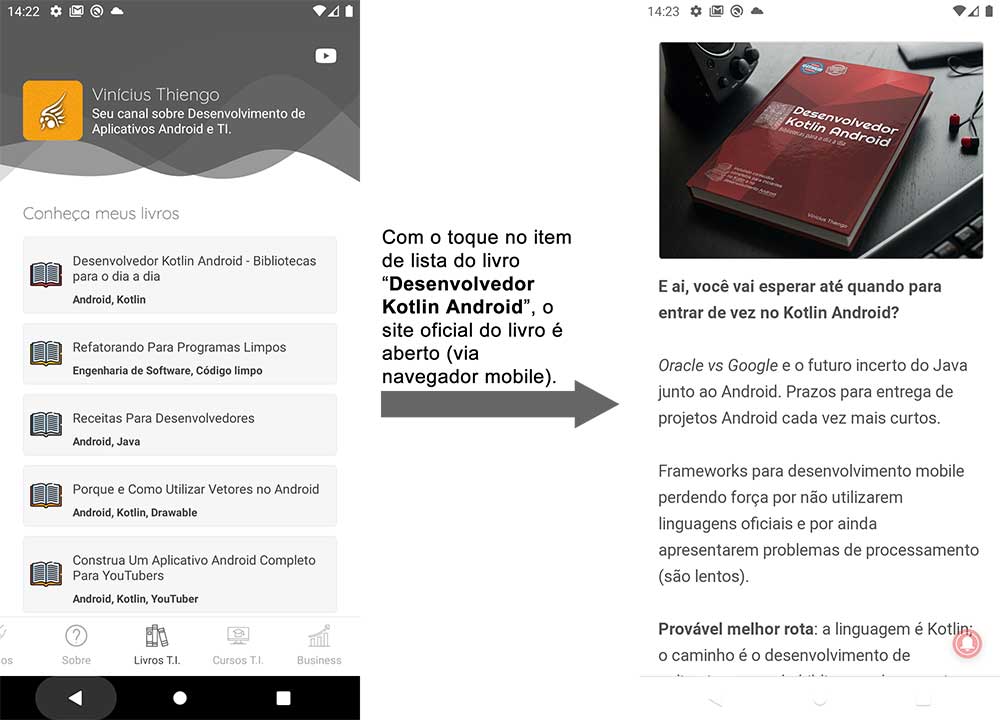
Livros
Com a área de livros do autor do canal aberta e acionando alguma opção, temos:

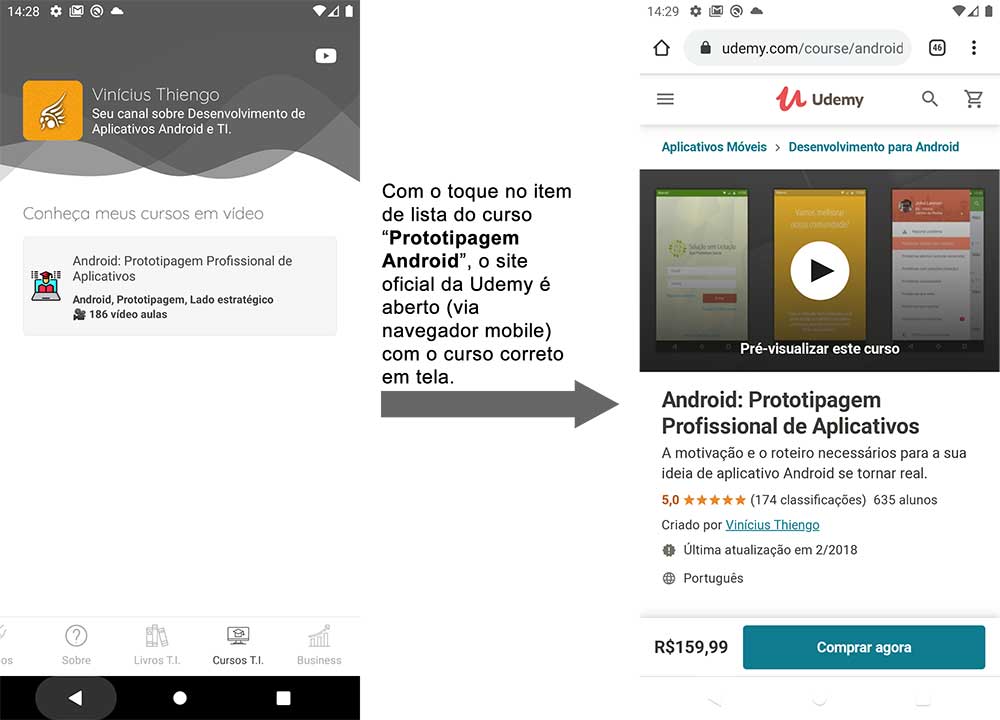
Cursos
Com a área de cursos do canal aberta e acionando alguma opção, temos:

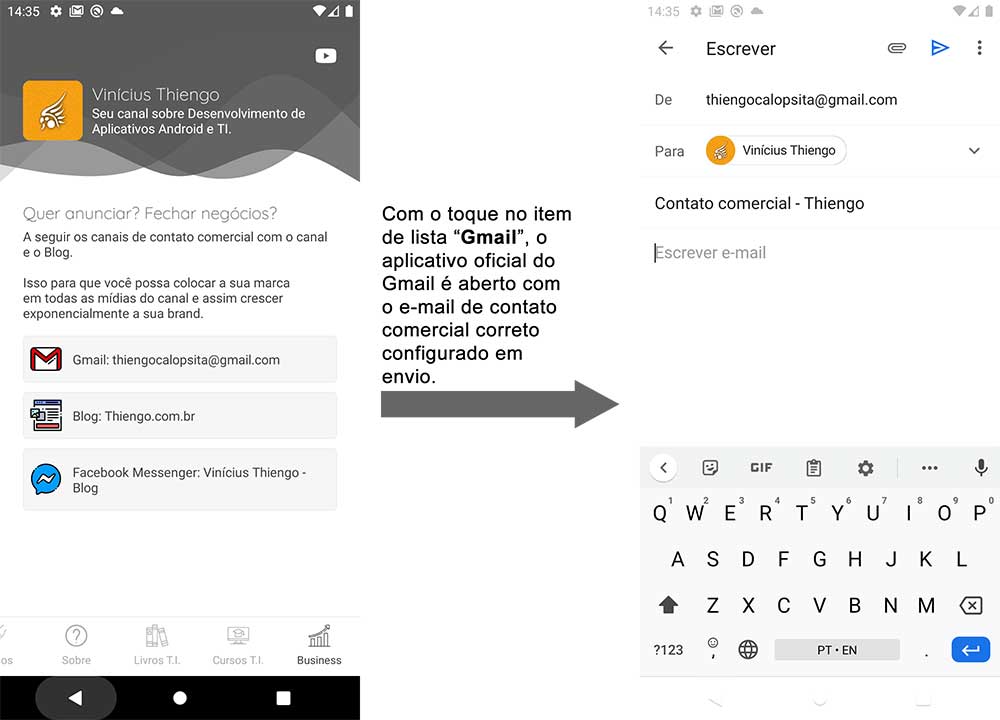
Contatos comerciais
Com a área de contatos comerciais aberta e acionando alguma opção, temos:

Aqui também é possível utilizar Mapas de Alta Qualidade para endereços físicos.
Certamente eu recomendo essa postura em app caso haja locais físicos. Pois é algo que agrega ainda mais valor ao projeto com algumas poucas 5-6 linhas de código a mais.
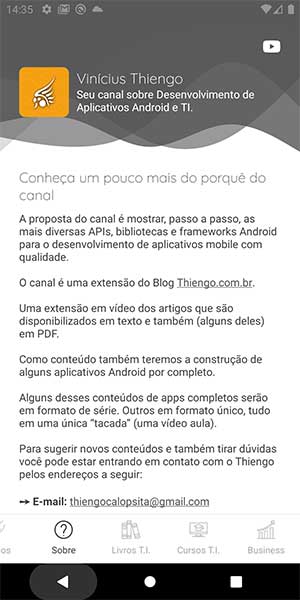
Sobre o canal
Por fim, a mais simples das telas que não consomem dados de servidor remoto. A tela Sobre o canal:

Modelo de notificação no OneSignal
Aqui vamos primeiro entender como as notificações deverão ser criadas para que quando entregues ao app o resultado seja como definido em protótipo estático.
Primeiro, entre em sua conta OneSignal, login.
Criando um template de notificação
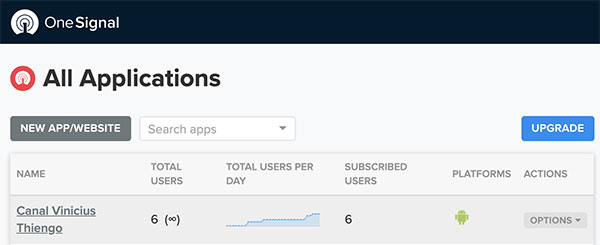
A partir da área de apps no Dashboard OneSignal, siga:
- Clique no App criado na fase de vinculação do OneSignal ao projeto;

- Clique em "New Push";

- Na próxima tela clique em "Templates";

- Na tela seguinte clique em "NEW PUSH TEMPLATE";

Na próxima tela, "New Message Template", siga o preenchimento dos formulários como a seguir:
- No formulário "Name":
- No campo "TEMPLATE NAME (REQUIRED)" coloque o valor "Novo vídeo no canal".

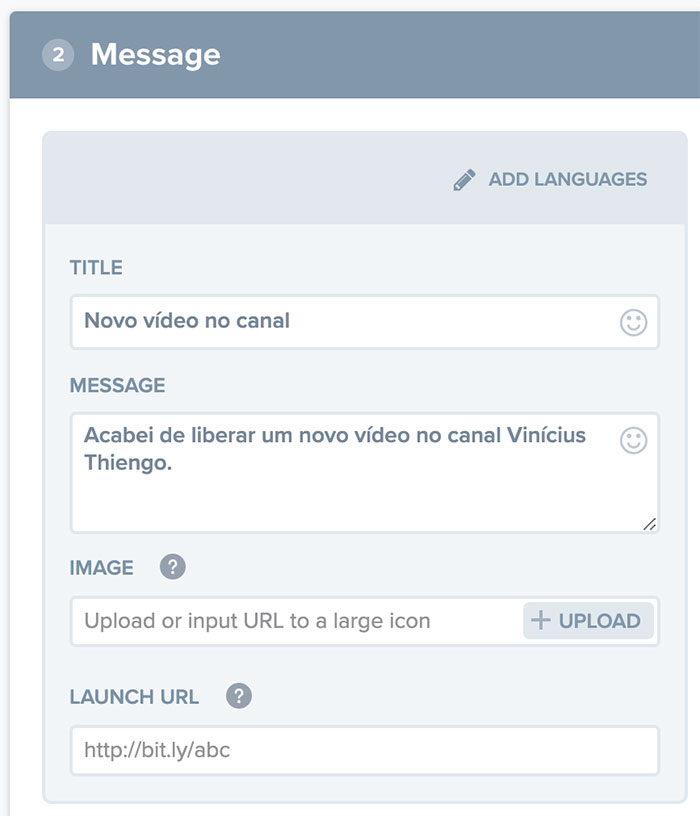
- No formulário "Message":
- No campo "TITLE" coloque o valor "Novo vídeo no canal";
- No campo "MESSAGE" coloque o valor "Acabei de liberar um novo vídeo no canal."

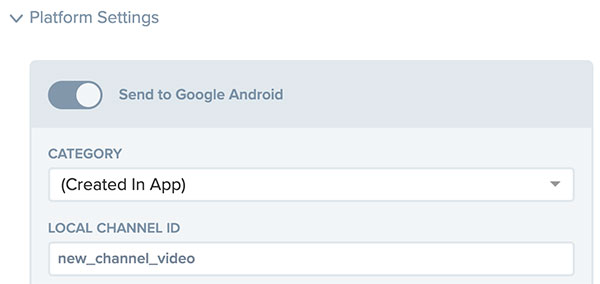
- Em "Platform Settings", no formulário "Send to Google Android" (deixe ele ativado):
- No campo "CATEGORY" selecione a opção "(Created In App)";
- No campo "LOCAL CHANNEL ID" coloque o valor "new_channel_video".

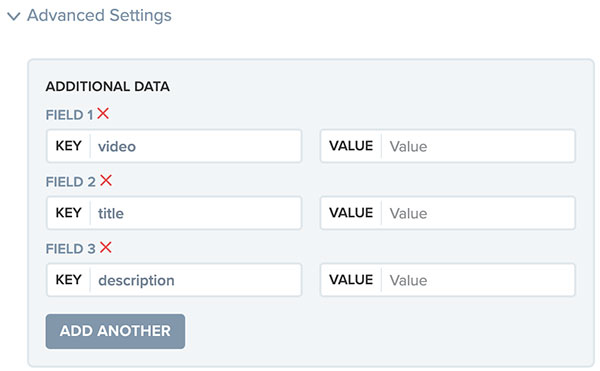
- Em "Advanced Settings", no formulário "ADDITIONAL DATA":
- Adicione o campo "video";
- Adicione o campo "title";
- Adicione o campo "description".

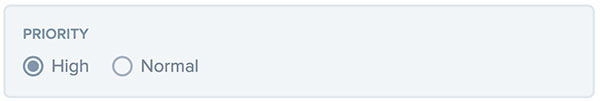
- No formulário "PRIORITY":
- Selecione a opção "High".

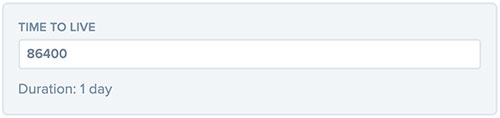
- No formulário "TIME TO LIVE":
- No único campo deste formulário coloque um valor em segundos que pode ser de até três dias (este é o valor padrão). Não recomendo menos do que uma hora. Para o canal Vinícius Thiengo utilizaremos o valor de um dia, ou seja, 86400 segundos. Coloque este 86400 no campo do formulário.

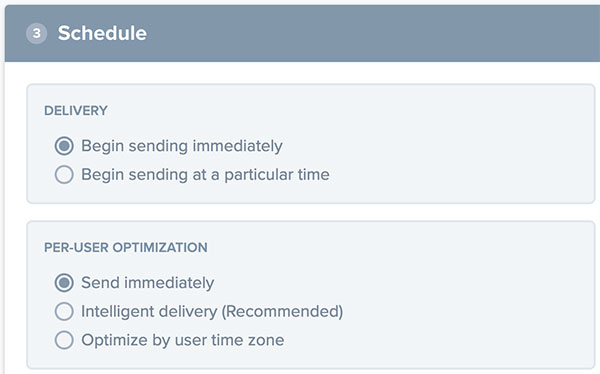
- Em "Schedule":
- No formulário "DELIVERY" mantenha a opção "Begin sending immediately" selecionada;
- No formulário "PER-USER OPTIMIZATION" mantenha a opção "Send immediately" selecionada.

- Por fim, clique em "SAVE".
Agora temos um template que vai facilitar consideravelmente o momento de criar uma nova notificação.
Note que dos campos que preenchemos no momento da criação do template, desses campos somente um formulário não pode ser mudado em nada.
Exatamente o formulário "ADDITIONAL DATA", com os campos "video", "title" e "description". Campos que representam respectivamente os dados de URL, título e descrição de um novo vídeo.
Esses campos não podem ser alterados, pois na configuração atual do aplicativo a notificação somente será criada em bandeja de notificações Android se houverem pelo menos os campos "video" e "title" preenchidos em notificação.
O campo "description" é sempre opcional.
Outro ponto importante:
Todos esses campos de template foram preenchidos para aumentar a probabilidade de entrega de cada notificação a todos os aparelhos que têm o app do canal instalado.
É isso. Vamos criar a primeira notificação.
Criando notificações
A partir da área de apps no Dashboard OneSignal, siga:
- Clique no App criado na fase de vinculação do OneSignal ao projeto;
- Clique em "New Push";
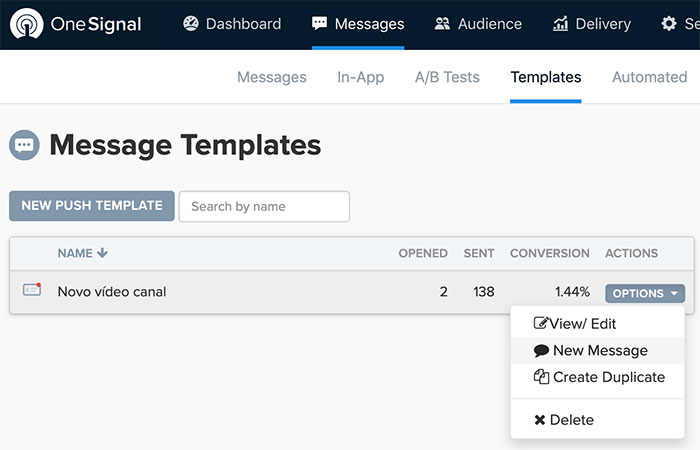
- Na próxima tela clique em "Templates";
- No template de notificação que foi criado anteriormente, clique em "OPTIONS" e logo depois em "New Message";

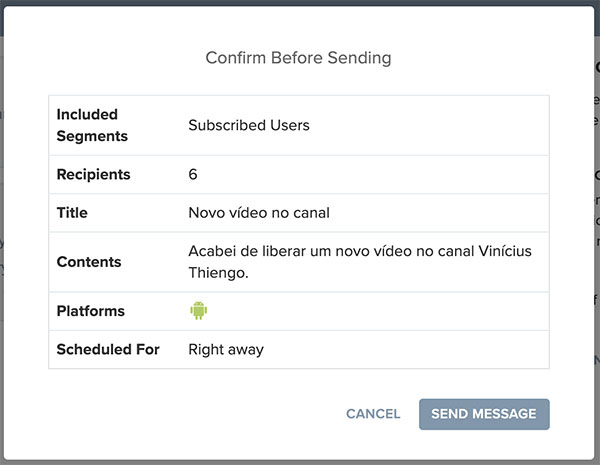
- Com o template aberto, vá direto ao formulário "ADDITIONAL DATA" e coloque os dados de um novo vídeo ao menos nos campos "video" e "title";

- Ao final do template clique em "CONFIRM";
- Por fim, na caixa de diálogo que surgir, clique em "SEND MESSAGE".

O roteiro desta seção, "Criando notificações", é o exato mesmo roteiro que você ou o seu cliente YouTuber deverá seguir quando quiser informar aos usuários do app sobre um novo vídeo no canal.
No caso de ser um cliente seu, recomendo que você faça dois pequenos vídeos para ele:
- Um mostrando como criar o template;
- Outro mostrando como criar uma nova notificação partindo do template.
Facilite as coisas para o cliente 😁.
Os dois tipos de vídeos recomendados anteriormente, juntos, possivelmente não terão mais do que um 1 minuto e 30 segundos.
Testando as notificações
A criação de cada notificação em Dashboard OneSignal será omitida aqui.
Mas o processo é exatamente o mesmo apresentado na seção Criando notificações.
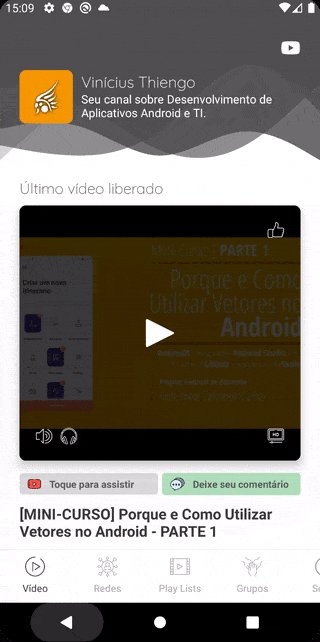
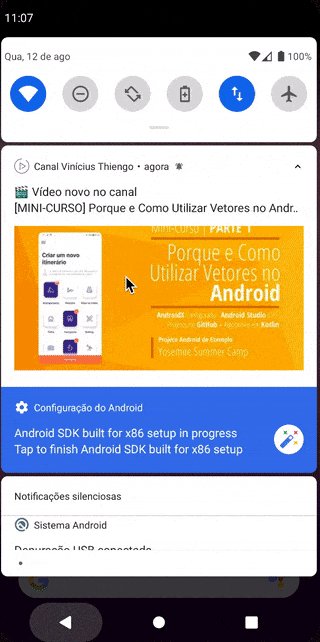
Aplicativo aberto
Enviando uma nova notificação com o app aberto:

Aplicativo fechado
Enviando uma nova notificação com o app fechado:

Note que se o aplicativo não estiver nem mesmo na pilha de apps em background...
... neste caso é possível que o Firebase Cloud Messaging (FCM), em poucos aparelhos específicos, não entregue a notificação em alguns momentos.
Infelizmente até o momento da construção do primeiro release deste nosso projeto nós não tínhamos controle sobre isso:
Se o FCM vai ou não entregar todas as notificações aos aparelhos com o nosso aplicativo instalado.
Mas o sistema OneSignal, com maestria, entrega todas as mensagens ao FCM... depois é com ele!
Então é isso.
Testes finalizados.
Assinatura do aplicativo
Provavelmente este é um ponto que você estava esperando no conteúdo do projeto, certo?
Mas felizmente a documentação oficial tem um passo a passo completo, e em português, mostrando qual a melhor maneira e como assinar qualquer aplicativo Android e assim disponibiliza-lo na Google Play Store.
Vou deixar essa parte com a documentação oficial, basta acessar o link a seguir:
De qualquer forma, vou deixar algumas poucas dicas finais em relação a assinatura do aplicativo:
- Aplique ofuscação Proguard no código para dar o mínimo de segurança aos fontes dele;
- Se o aplicativo for assinado sem utilizar a chave do Google (algo comum), então não deixe de colocar o arquivo keystore gerado em algum lugar de fácil acesso e que não possa ser perdido. Esse arquivo será essencial para as novas versões do app;
- Preferencialmente coloque o aplicativo na conta do cliente (YouTuber) na Play Store. Pois caso futuramente ele queira o app na conta dele, mas o app estava na sua... então ele começará do zero em termos de "usuários com o aplicativo instalado";
- Com o aplicativo ficando ou não na conta Play Store do YouTuber cliente, se o acordo (contrato) não for um acordo de aluguel de serviço, então não deixe de enviar ao cliente todo o projeto (código fonte) a ele.
Já é possível nos próximos releases
Com o app finalizado... na verdade nós finalizamos o primeiro release.
E se você chegou até este ponto acompanhando cada trecho de código do projeto você certamente deve ter percebido scripts que podem ser melhorados.
Alguns desses trechos são óbvios e eu confesso que muito devido ao tempo para liberar logo o projeto eu os deixei como estão.
Então o que eu achei como óbvio que já pode ser adicionado (ou removido) nos próximos releases vou deixar a seguir:
➙ Funcionando também em landscape
Neste primeiro release o app funciona somente em portrait, na vertical. Mas é "pouco elegante" tirar do usuário a possibilidade de utilizar o aplicativo Android também em landscape, na horizontal.
Sendo assim, já em um próximo release é prudente ter toda a configuração de funcionamento também em landscape.
➙ ViewPager no conteúdo
É possível melhorar o modo de navegação do menu principal adicionando os fragmentos dentro de um ViewPager.
Desta forma o movimento de swipe lateral vai permitir ao usuário navegar pelas telas não somente com um toque em opção de menu.
➙ Utilizar o MVVM ou o MVP
Passar a utilizar algum padrão de arquitetura bem aceito pela comunidade de desenvolvedores Android, para melhor separar os conceitos e facilitar ainda mais a manutenção de todo o projeto.
Apesar de hoje o código estar todo auto-comentado e fisicamente bem divido (organização dos pacotes), nenhum padrão de arquitetura está sendo utilizado, algo comum e apreciável hoje na industria mobile, Android.
O MVVM tende a ser a melhor opção, pois é o padrão apresentado na documentação oficial Android junto com os componentes de arquitetura nativos da plataforma.
Mas a própria documentação oficial deixa claro que o MVVM não é o melhor padrão, é apenas mais um padrão de arquitetura.
➙ Utilizar inúmeras chaves de API
Para o problema de limite baixo da YouTube Data API é possível criar um algoritmo que faz uso de inúmeras chaves de API.
Desta forma, se uma chave falhar devido ao limite já alcançado, o algoritmo simplesmente troca de chave e tenta a requisição backend com a próxima.
Mas já tenha em mente que é provável que dezenas de chaves sejam necessárias por projeto de aplicativo.
Porém a consistência de dados atuais em app será bem maior do que quando utilizando apenas uma chave de desenvolvedor Google.
É isso.
Próximo conteúdo
Com os testes, os resultados e a apresentação de dicas para assinatura de app Android e códigos de próximos releases.
Com isso, podemos então partir para um dos pontos mais esperados de todo o projeto de aplicativo: colocar um outro canal em app.
Segue o link para acesso ao próximo conteúdo:
➙ Nós Temos Um Framework Em Mãos - Parte 14.
Já quero lhe parabenizar se você chegou até aqui seguindo o passo a passo de cada conteúdo.
Esse é um comportamento "fora da curva" e que mostra que você está sim preocupado em aumentar a sua performance como desenvolvedor profissional Android.
Então é isso.
Descanse um pouco 🎭 🐶. Tome um café ☕ 🥯 🥛. E...
... te vejo na Parte 14 do projeto.
Se houverem dúvidas ou dicas deste 13º conteúdo do aplicativo, então deixe nos comentários que logo eu lhe respondo.
Não esqueça de conhecer também o meu canal no YouTube (caso você ainda não conheça) e...
... não deixe de se inscrever na 📩 lista de e-mails para também garantir a versão em PDF não somente deste projeto de aplicativo Android, mas também de cada novo "conteúdo mini-curso".
Abraço.




Comentários Facebook