 Monitoramento de Inicio e Fim de Carregamento de Página no WebViewAndroid
Monitoramento de Inicio e Fim de Carregamento de Página no WebViewAndroidViewPager no Android, Entendendo e Utilizando
(13422) (21)

CategoriasAndroid, Design, Protótipo
AutorVinícius Thiengo
Vídeo aulas186
Tempo15 horas
ExercíciosSim
CertificadoSim

CategoriaEngenharia de Software
Autor(es)Michael C. Feathers
EditoraBookman
Edição3ª
Ano2013
Páginas428
Tudo bem?
Neste vídeo é apresentado o componente visual que é o substituto do componente Gallery, o componente ViewPager.
Dando continuidade a série de vídeos sobre componentes visuais no Android, mostro como o ViewPager é implementado e como ele deve ser adicionado em projeto, pois está View não pertence a API nativa do Android, logo, teremos de baixar a biblioteca android.support.v4 (se possível, já utilize a versão AndroidX) e adiciona-la ao projeto.
Note que vamos implementar também uma classe adaptadora, igualmente fizemos nos conteúdos sobre o ListView e sobre o componente Gallery, porém essa nova classe adaptadora, para ViewPager, extenderá a classe PagerAdapter.
Mesmo o componente ViewPager sendo um pouco mais complexo de se implementar em projeto do que o componente Gallery, a documentação oficial Android já recomenda, desde 2013, que o componente ViewPager seja o utilizado devido a eficiência de seu script interno.
Seguramente posso lhe afirmar que o ViewPager está sim entre os importantes componentes visuais do Android, isso, pois quando se precisa de tabs em projeto, não somente, mas principalmente, o ViewPager é sem sombra de dúvidas a melhor entidade para gerenciar, por exemplo, a apresentação de inúmeros fragmentos vinculados às tabs.
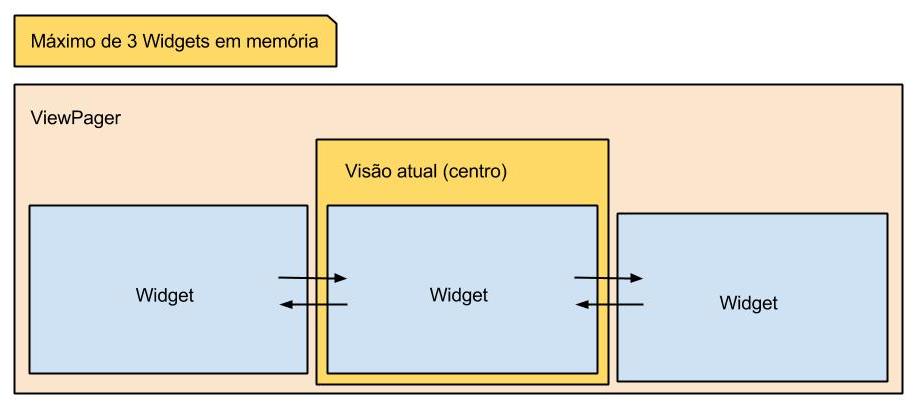
A seguir o diagrama do componente ViewPager:

Abaixo deixo a indicação de dois outros conteúdos que são sobre componentes visuais similares ao ViewPager e que certamente poderão ser excelentes "cartas na manga" em seus próprios projetos de desenvolvimento Android:
- Colocando Telas de Introdução em Seu Aplicativo Android;
- ImageSwitcher no Android, Entendendo e Utilizando.
Vale ressaltar que quando se falando de componentes visuais no Android é extremamente importante que o seu conhecimento sobre o Material Design já esteja "afiado".
Antes de finalizar, vou deixar alguns links de outros conteúdos do Blog, acompanhados de vídeos, que lhe colocarão em dia com o que há de novo no mundo Android:
- Kotlin Android, Entendendo e Primeiro Projeto;
- Android Studio: Instalação, Configuração e Otimização;
- Android Mobile-Commerce, Apresentação e Protótipo do Projeto.
E caso você tenha o desejo de aprender a criar apps Android, ou evoluir nesta área, também com o conteúdo gratuito do Blog e canal, então não deixe de acessar a lista de estudos exclusiva em: Estudando Android - Lista de Conteúdos do Blog.
Não esqueça de se inscrever 📫 na lista de e-mails do Blog para receber os conteúdos Android em primeira mão.
Se inscreva também no canal do Blog no YouTube para acompanhar as últimas novidades.
Surgindo dúvidas ou dicas, pode enviar abaixo na área de comentários que logo eu lhe retorno.
Obs. : o link para download do projeto apresentado em vídeo se encontra logo abaixo no artigo, na seção "Download".
Abraço.
Eclipse IDE vs Android Studio IDE
Apesar do conteúdo da vídeo aula acima estar utilizando o Eclipse IDE 😱, tudo que é apresentado, tanto a parte teórica quanto a parte prática, é ainda válido nos dias de hoje com o desenvolvimento Android utilizando o Android Studio 😁.
Ou seja, independente da linguagem oficial (Java, Kotlin, C ou C++), IDE ou framework que você esteja utilizando, o conteúdo acima é ainda muito útil.
AndroidX
Apesar do conteúdo sobre ViewPager ainda estar atual e ser importante para qualquer nível de desenvolvedor Android.
Apesar disso eu também recomendo, assim que finalizado o projeto em sua própria instalação de IDE, que você o migre para o AndroidX.
Algo que pode ser feito com poucos cliques, como apresentado no tutorial a seguir: Migrar para o AndroidX.
Fontes
ViewPager - documentação oficial Android
PagerAdapter - documentação oficial Android
Slide between fragments using ViewPager
Relacionado
Comentários Blog (21)
























Comentários Facebook