 Kotlin Android, Entendendo e Primeiro ProjetoAndroid
Kotlin Android, Entendendo e Primeiro ProjetoAndroidComo Criar Protótipos Android
(25355) (9)

CategoriasAndroid, Design, Protótipo
AutorVinícius Thiengo
Vídeo aulas186
Tempo15 horas
ExercíciosSim
CertificadoSim

CategoriaEngenharia de Software
Autor(es)Michael C. Feathers
EditoraBookman
Edição3ª
Ano2013
Páginas428
Tudo bem?
Neste artigo trabalharemos a criação de protótipos Android utilizando uma ferramenta profissional que além de ser bem completa tem também versão gratuita.
Estaremos, especificamente, criando o protótipo do aplicativo de Blog da série Android WordPress que iniciamos com o artigo Android WordPress, Apresentação do Projeto:

Com o software que utilizaremos será possível criar um projeto com protótipo navegável e um outro não navegável.
Apesar da apresentação da ferramenta no conteúdo em texto do artigo, é importante que você veja o vídeo para o aprender como trabalhar com o site Marvel para a construção de protótipos.
Antes de prosseguir, não esqueça de se inscrever 📩 na lista de e-mails do Blog para ter acesso aos conteúdos exclusivos liberados aqui.
A seguir os tópicos que estaremos abordando:
- Marvel para a construção de protótipos:
- Projeto Android WordPress:
- Vídeo com o passo a passo da construção do protótipo;
- Conclusão.
Marvel para a construção de protótipos
Sim, Marvel, este é o nome do aplicativo Web que estaremos utilizando para a construção do protótipo do projeto Android.
Lembra a empresa de desenhos de super-heróis, mas na verdade não tem a mínima relação:

A empresa está sediada em Londres e, a princípio, o software de criação de protótipos foi feito para sistemas Apple (iPhone, iPad, iWatch) e sistemas Web e somente por agora é que se iniciou também os trabalhos com o Android.
De qualquer forma, em relação ao Android, a ferramenta não deixa nada a desejar, ainda mais sabendo que nós usuários podemos carregar nossas próprias imagens para facilitar ainda mais a construção dos protótipos.
Algo interessante a se notar, não somente sobre a Marvel, mas também sobre várias outras plataformas de criação de protótipos, é que nós não precisamos ser designers ou programadores para conseguir bons resultados, isso devido a simplicidade da interface dessas ferramentas.
Com o Marvel, caso você esteja com uma conta paga, é possível gerar um APK para então navegar pelo protótipo como se fosse um aplicativo. De qualquer forma, isso é apenas algo extra, que não precisaremos aqui no projeto de Blog.
Para cadastro no site, entre no link a seguir: https://marvelapp.com/.
A importância dos protótipos para o desenvolvimento de aplicativos

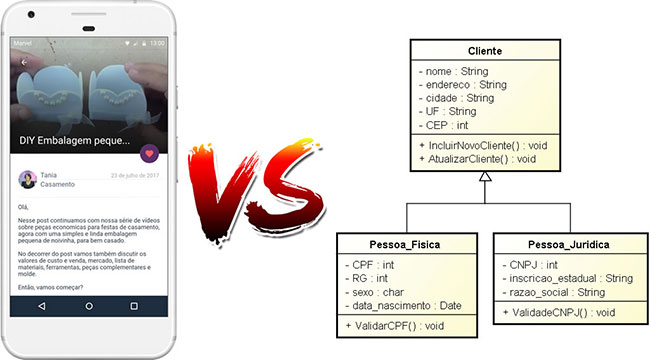
Primeiro é importante saber que protótipos não substituem os conhecidos diagramas e documento de análise e de documento de projeto de sistemas.
Mas é prudente dizer que esse primeiro também não é dependente dos dois últimos, análise e projeto, e que é possível ter somente ele, o protótipo, para poder prosseguir, com segurança, a construção de seu aplicativo Android.
Com o protótipo definido, sendo ele navegável ou não, nós conseguimos aliviar em muito a carga de programação, isso, pois com as telas em mãos o programador não terá dúvidas sobre o que fazer. As telas, mesmo que de forma implícita em alguns pontos, já dizem ao desenvolvedor:
- Quais as classes, inicialmente, estarão no domínio do problema;
- Como será o fluxo de navegação dentro do aplicativo;
- Como será o design;
- Como serão as regras de negócio (terá de ter login ou não para acessar o ponto XYZ do app?...).
Hoje, como desenvolvedor Android, caso eu tenha de escolher entre diagramas e protótipo de telas, seguramente escolheria o protótipo.
Mas é aquilo, eu programando sozinho ou com mais um ou dois developers.
Com uma equipe de desenvolvedores pode ser que sim, os diagramas de projeto e análise, incluindo a definição de requisitos, sejam uma melhor escolha.
A importância dos protótipos para o recrutamento de profissionais e até mesmo de investidores

Frequentemente chegam até mim pessoas com ideias de aplicativos Android e provavelmente, caso você seja ao menos um desenvolvedor Android, isso deve acontecer contigo também.
Neste caso, o que mais faço é indicar outros profissionais Android, pois hoje trabalho somente em meus projetos. De qualquer forma, depois de ter dado as indicações, quase sempre, ou sempre, nenhum entra em algum dos projetos / ideias.
Isso também, pois as ideias ainda estão no campo de "somente texto" ou somente "um call no Skype".
Com softwares de protótipo como o Marvel é possível, mesmo sem ser um designer ou um programador, construir ao menos as telas não navegáveis.
Eu mesmo já participei de uma startup onde fui abordado por um dos responsáveis pelo projeto, que não era nem designer e nem programador, e aceitei participar.
Fiquei aproximadamente oito meses na construção do software, responsável pela parte Web e Android, ambos finalizados.
E hoje, com mais experiência, digo seguramente que um dos principais motivos de eu ter entrado no projeto foi a abordagem correta, já com algumas telas do aplicativo em slides, deixando ainda mais tangível a ideia do software.
Na época as telas foram desenvolvidas por um designer e não em um software como o Marvel, este último que facilita ainda mais.
Então, em minha opinião e experiência, caso você tenha a ideia, mas não tenha a habilidade para desenvolve-la ou até mesmo o dinheiro para a contração de profissionais, o que precisa, ao menos, é de um protótipo muito bem feito para o recrutamento de sócios desenvolvedores ou até mesmo de investidores anjo.
Funcionalidades Marvel software
Com a versão gratuita do Marvel, o que não podemos fazer é trabalhar com mais de um usuário nos mesmos projetos, digo, outros usuários com poder de edição nos protótipos, e também não é possível realizar o download dos protótipos para apresenta-los também offline.
Ou seja, não há limitação na principal parte do software, na construção dos protótipos. Mesmo na versão gratuita o Design tool têm todas as funcionalidades liberadas. Com isso é possível:
- Criar protótipos não navegáveis, sem limite de telas;
- Criar protótipos navegáveis, também sem limite de telas;
- Fornecer nossas próprias imagens para a construção de protótipos navegáveis ou não;
- Trabalho online de apresentação de protótipo;
- Embed code para colocarmos os protótipos em outros domínios que não o do Marvel;
- Compartilhamento de protótipo;
- Recebimento de comentários / feedbacks de qualquer internauta, mesmo os não cadastrados no Marvel;
- Vinculo com vídeos, áudios, mapas e outros sites, isso dentro do próprio protótipo.
Até a construção deste artigo e vídeo, as funcionalidades acima eram as principais.
Softwares complementares
Algo que ainda não é possível no Marvel é a edição de nossas imagens fornecidas, digo, edição completa de maneira trivial, por exemplo, o corte (crop) de imagem.
Para isso há softwares, gratuitos, que online nos permitem isso. A seguir listo alguns que utilizei para a construção dos protótipos do projeto de aplicativo de blog WordPress Arte em Dois:
- Lunapic para cortar a imagem;
- ImageResize para redimensionamento de imagem;
- QuickPicturesTools para arredondar as bordas da imagem;
- Material.io para a obtenção de ícones;
- Material Design Icons também para a obtenção de ícones;
- Google imagens para a obtenção de imagens como a de gradiente, por exemplo.
Em alguns pontos eu utilizei o Adobe Fireworks e o Adobe Photoshop. Isso, pois eu já tinha esses programas de edição em minha máquina e assim conseguiria o resultado desejado de maneira rápida, ambos são pagos. Mas tudo que fiz com eles é possível nos softwares gratuitos que listei acima.
Há também o GIMP que é gratuito e permite edição completa de suas imagens.
Limitações Marvel
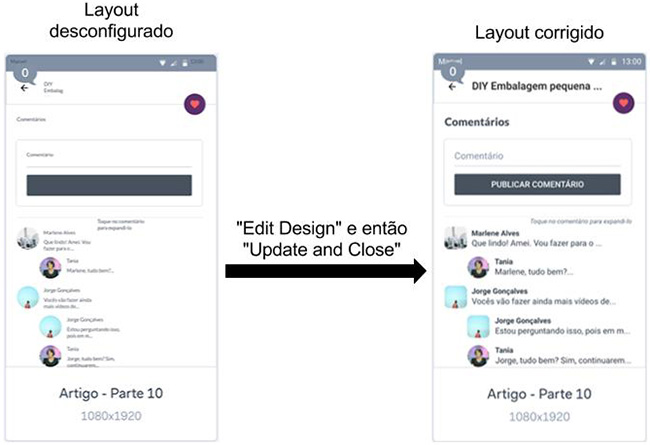
Em alguns pontos, na criação das telas, é possível que o layout de alguma, ou de muitas, fique desconfigurado. A correção é você somente entrar em "Edit Design" na tela desconfigurada e logo depois clicar em "Update and Close". Assim o layout tende a voltar ao normal.
Veja um exemplo de uma tela desconfigurada e logo ao lado a correção dela depois de termos seguido o procedimento descrito acima:

Outra limitação está na questão do arquivamento de imagens. Nós podemos utilizar o DropBox, o Google Drive ou o Box como online servers para fornecimento de imagens, mas nem mesmo na versão paga há a possibilidade de termos as imagens fornecidas de nossas máquina em um folder online do Marvel.
Uma outra limitação vem com o trabalho com layers. Apesar de ser possível abrir uma outra imagem acima de uma tela atual, não é possível utilizar o "timer" para cancelar um layer, algo que fez muita falta na simulação de envio de comentário no protótipo de nosso aplicativo de Blog.
Nessa simulação era preciso que um layer de "Dialog de novo comentário" desse lugar a outro, um "Snackbar de comentário enviado" onde esse Snackbar, depois de alguns segundos, sairia sozinho da tela.
Note que quando utilizando o Design tool é possível que em alguns momentos a edição de alguns componentes trave. Apenas clique em "Update and Close" e logo depois volte a tela para continuar com as edições.
Uma outra limitação que também fez falta foi a de download de telas. Digo, como imagem. Temos de dar um print na tela e depois cortar as parte que necessitamos.
Mesmo com as limitações citadas, o software não perde no custo / benefício. A versão gratuita ainda é muito útil e mais produtiva do que trabalhar com o protótipos feitos a mão.
Outros softwares para a criação de protótipos
Wireframes em papel
Antes de conhecer softwares de prototipagem, por muito tempo eu criei os protótipos de meus projetos, Android e Web, no papel.

Esses, apesar de não terem o nível de qualidade dos softwares, ao menos lhe dão um norte no que deve ser desenvolvido, e acredite, é ainda muito melhor do que seguir o desenvolvimento somente com a ideia em escrito, sem um mínimo "rabisco" das telas.
A seguir deixo os links de alguns wireframes em PDF que você poderá imprimir e então desenhar suas telas caso prefira o trabalho manual, como um "artista":
- Android Wireframes Templates - Glider Gun;
- Interface Sketch - Android Phone (Material Design);
- Android Ui UX - Phone;
- Android Ui UX - Tablet.
Projeto Android WordPress
Para o projeto Android WordPress Arte em Dois construí dois protótipos, um navegável e outro não.
Ainda neste conteúdo não temos códigos, e dessa vez é preciso que você veja o vídeo logo ao final do artigo para que saiba como criar protótipos utilizando o software Marvel.
Nossa meta com os protótipos é saber quais as telas que terão de ser desenvolvidas e também como se dará o fluxo de navegação no aplicativo, ao menos a navegação nas partes principais do app.
De forma implícita saberemos também quais as classes de nosso domínio do problema.
Protótipo não navegável
A seguir temos as telas criadas no Marvel para um protótipo não navegável. Este tipo de protótipo é importante principalmente para o desenvolvedor, para ele não ter dúvida do que é esperado no aplicativo que ele construirá.
Note que é possível utilizar o visualizador de protótipo do Marvel com um projeto não navegável, apenas colocando um timer de invocação de tela em cada screen do projeto, no caso sempre invocando a próxima imagem.
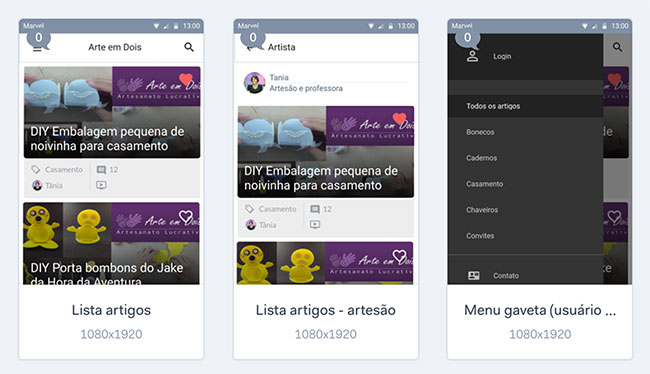
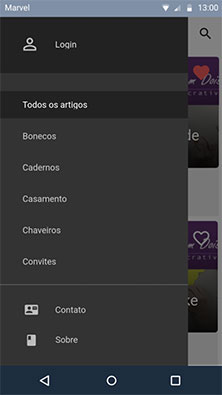
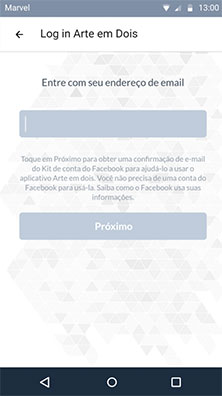
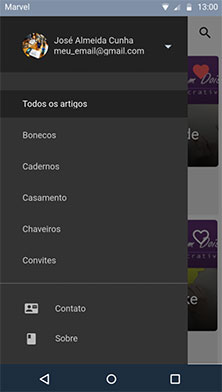
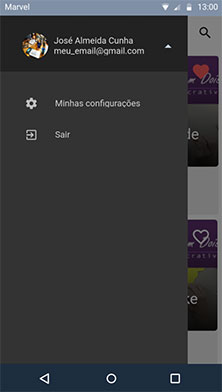
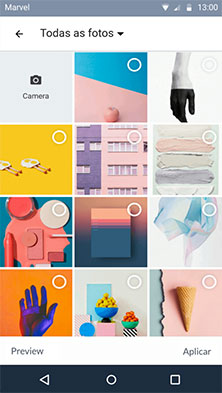
Seguem screens:
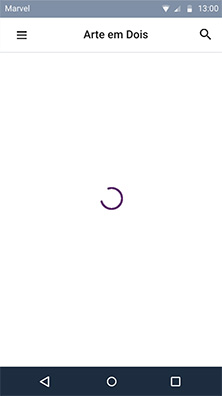
Abertura aplicativo |
Carregamento de lista de artigos | |
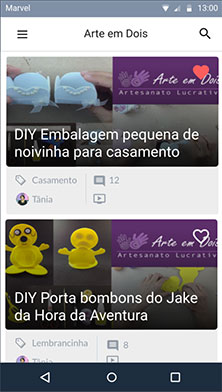
Lista de artigos |
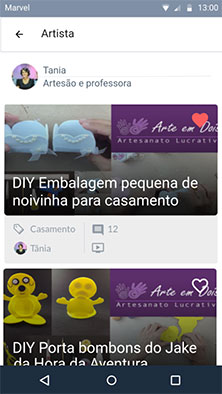
Lista de artigos por artista | |
Menu gaveta (usuário não logado) |
Login - Account Kit | |
Menu gaveta (usuário logado) |
Opções de menu para usuário logado | |
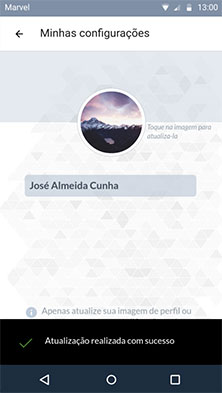
Configurações usuário - atualização ainda não realizada |
Tela da API de escolha de imagem de perfil | |
Configurações usuário - imagem de perfil atualizada |
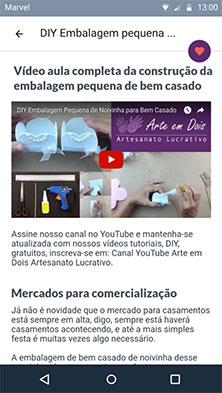
Artigo com AppBarLayout expandido | |
Artigo com AppBarLayout encolhido |
Artigo - área da vídeo aula | |
Tela de vídeo acionado |
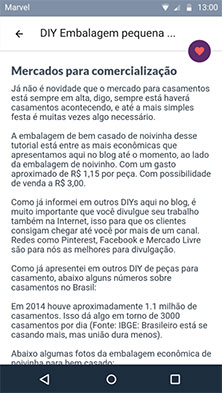
Artigo - área de conteúdo somente em texto simples | |
Artigo - área de conteúdo em texto simples e imagem |
Artigo - área de conteúdo com lista de itens e imagem | |
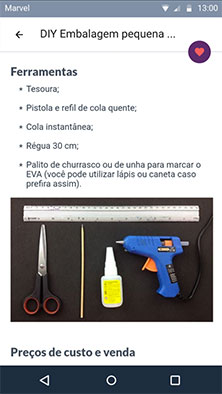
Artigo - área de conteúdo com lista de itens e imagem - ferramentas |
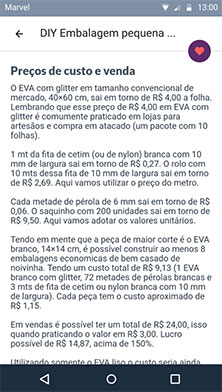
Artigo - área de conteúdo somente em texto simples - preços de custo e venda | |
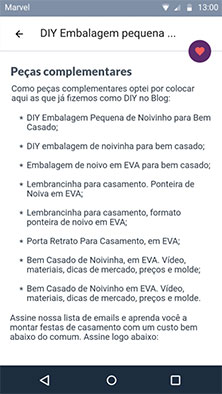
Artigo - área de conteúdo em texto simples e com lista de itens |
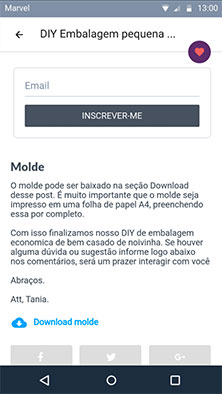
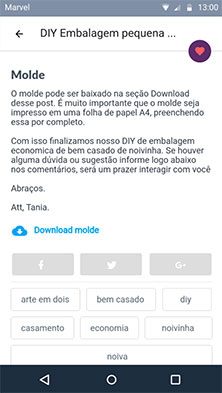
Artigo - formulário de inscrição de email, área de conteúdo em texto simples, download molde e compartilhamento de conteúdo | |
Artigo - área de conteúdo em texto simples, download molde, compartilhamento de conteúdo e lista de tags |
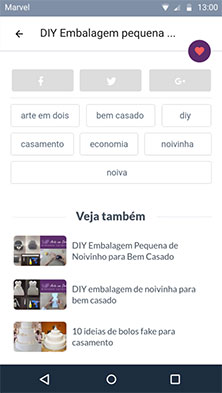
Artigo - download molde, compartilhamento de conteúdo, lista de tags e artigos recomendados | |
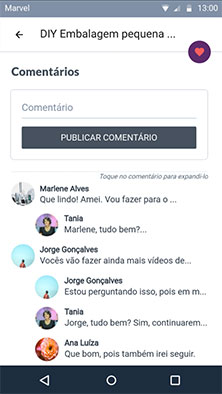
Artigo - área de comentários (todos encolhidos) |
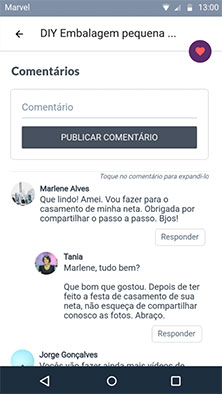
Artigo - área de comentários (todos expandidos) | |
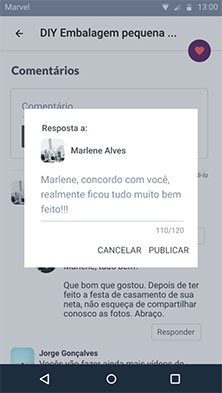
Artigo - respondendo a comentário |
Artigo - comentário respondido | |
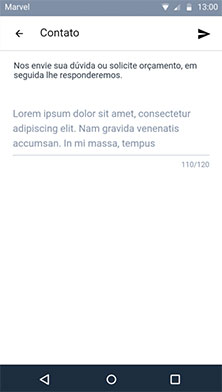
Contato |
Contato enviado | |
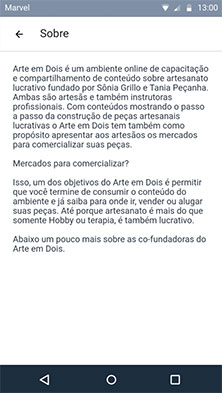
Sobre | ||
Note que durante o desenvolvimento do projeto é possível que mais telas entrem (ou sejam removidas) incluindo que algumas podem passar por atualizações.
Protótipo navegável
A seguir o protótipo navegável, direto do embed code do Marvel. Esta versão de protótipo é muito útil para apresentações onde é importante a visualização do fluxo de navegação.
Segue:
Assim terminamos com a apresentação dos protótipos Android do projeto Android WordPress.
Para que você veja o passo a passo da construção de um protótipo no Marvel é importante que assista ao vídeo na seção a seguir.
Lembrando que mesmo você não sendo um desenvolvedor e nem mesmo um designer é possível construir um protótipo profissional com as ferramentas gratuitas disponíveis hoje em dia.
Antes de prosseguir com o vídeo, não esqueça de se cadastrar na 📩 lista de e-mails do Blog (logo ao lado, ou ao final do artigo). Assim você receberá em primeira mão todos os conteúdos sobre dev Android.
Se inscreva também em meu canal no YouTube: Thiengo Calopsita YouTube.
Vídeo com o passo a passo da construção do protótipo
A seguir o vídeo com a construção passo a passo de um protótipo, utilizando o Marvel:
Conclusão
Com softwares de criação de protótipos você conseguirá ter o desenvolvimento de seu app Android com mais evidência, sabendo que não será cobrado de você a habilidade de um designer e nem mesmo de um desenvolvedor.
Porém mesmo que o software escolhido seja simples, você terá, inevitavelmente, um tempo necessário na curva de aprendizado, mesmo que seja de um ou dois dias. E, em meu ponto de vista, vale a pena o tempo investido no conhecimento da ferramenta.
Principalmente quando sabendo que o usuário do software de prototipagem é um cara fora da TI e que quer muito recrutar programadores e designers como sócios ou até mesmo conseguir investimentos de uma venture capital para assim prosseguir com a construção do que inicialmente era apenas uma ideia no papel.
Algo que recomendo quando construindo seus protótipos, ao menos naqueles sem navegação, é escolher pecar pelo excesso, faça todas as telas possíveis para que não haja o mínimo de dúvida e atraso no momento do desenvolvimento.
Porém para os protótipos navegáveis, crie um limite, pois caso contrário você terá lógicas longas de links de telas e poderá até mesmo ter mais trabalho do que no momento de programar.
Caso conheça algum software de criação de protótipos que não tenha sido apresentado aqui, não deixe de compartilhar nos comentários, incluindo suas dúvidas, caso tenha.
Não se esqueça de se inscrever na lista de e-mails 📩 do Blog para receber o conteúdo exclusivo sobre o dev Android, em primeira mão.
Abraço.
Relacionado
Comentários Blog (9)













































Comentários Facebook