 ConstraintLayout, Melhor Performance no AndroidAndroid
ConstraintLayout, Melhor Performance no AndroidAndroidOneSignal Para Notificações em Massa no Android
(19125) (37)

CategoriasAndroid, Design, Protótipo
AutorVinícius Thiengo
Vídeo aulas186
Tempo15 horas
ExercíciosSim
CertificadoSim

CategoriaEngenharia de Software
Autor(es)Michael C. Feathers
EditoraBookman
Edição3ª
Ano2013
Páginas428
Tudo bem?
Neste artigo nós vamos trabalhar passo a passo com a ferramenta Web de notificações, OneSignal.
Aqui vamos utilizá-la somente no contexto do Android.
Mas saiba que é possível trabalha-la também com várias outras plataformas ou frameworks como: IOS e Unity.
Antes de prosseguir, não deixe de se inscrever 📩 na lista de emails do Blog para ter acesso a todos os conteúdos exclusivos sobre desenvolvimento Android.
Abaixo os tópicos que estaremos abordando em artigo:
- O que é? Como funciona?;
- Construindo o projeto e utilizando o dashboard Web do OneSignal;
- Outras ferramentas para notificação;
- Vídeo com implementação passo a passo;
- Conclusão;
- Fontes.
O que é? Como funciona?
Como explicado no início do artigo, o OneSignal é uma ferramenta para envio de push messages, notificações.
Não somente para devices Android, mas também para várias outras plataformas.
Ele é gratuito e tem características para somente trabalho com envio de notificações em massa, mais precisamente:
Não é trivial enviar mensagens para cada usuário de forma única, mas é possível por meio de segmentação.
Empresas como UBER, Zynga e Cisco utilizam o OneSignal (indícios de que é uma boa ferramenta).
Uma curiosidade sobre as notificações, não somente as do OneSignal, mas em geral, é que é possível reter boa parte dos usuários de seu aplicativo mobile ou Web apenas utilizando-as, como acontece com o email marketing na maior parte dos sites.
Segundo a OneSignal, a empresa de streaming de vídeo, YouNow, conseguiu reter 19% a mais dos usuários de sua plataforma Web utilizando somente push messages.
Importante lembrar que o OneSignal ainda não utiliza o FCM (Firebase Cloud Messaging) e sim o GCM (Google Cloud Messaging).
Mas o GCM será descontinuado?
Teoricamente essa descontinuação já deveria ter ocorrido, digo, o GCM não mais estar funcionando.
Porém, provavelmente, a migração para FCM não está indo tão rápido, logo, podemos assumir que o uso do GCM ainda continuará sendo válido.
Bom, com isso podemos prosseguir com os códigos.
Construindo o projeto e utilizando o dashboard Web do OneSignal
O primeiro passo é criar um projeto vazio (Empty Project) no Android Studio.
Lembrando que aqui vou seguir com o Android Studio, mas o OneSignal tem também documentação para o Eclipse.
Defina o nome que quiser para seu aplicativo. Aqui vou seguir com "One Signal Notification".
Logo depois entre no site da OneSignal e realize o cadastro depois de clicar em "LOG IN" e então em "Sign up".
Terá de confirmar seu endereço de email.
Outra opção é seguir o acesso com alguma de suas contas sociais caso prefira.
Agora entre no Google Services Wizard para gerar sua Server API Key e Sender ID.
No campo "App Name" coloque o nome de seu aplicativo.
No campo "Android package name" coloque o nome do package de seu projeto.
Esse último você consegue acessando seu AndroidManifest.xml:
<?xml version="1.0" encoding="utf-8"?>
<manifest
xmlns:android="http://schemas.android.com/apk/res/android"
package="br.com.thiengo.onesignalnotification">
...
</manifest>
Logo depois selecione o país, Brasil.
E então clique em "Choose and configure services".
Na próxima tela clique em "ENABLE GOOGLE CLOUD MESSAGING".
Copie o Server API Key e coloque como comentário na MainActivity de seu projeto.
Faça o mesmo com o Sender ID.
Segue como ficará na MainActivity:
public class MainActivity extends AppCompatActivity {
/* Server API Key */
/* Sender ID */
...
}
Agora entre no OneSignal dashboard, digo, realize o login.
Caso apareça alguma tela de "tutorial de dashboard", passe os slides ou feche todo o tutorial.
Com todas as telas iniciais fechadas, clique em "Add a new app".
Coloque o nome dela e logo em seguida clique em "Create".
Você será enviado a outra parte do dashboard, dessa vez a área referente ao aplicativo que acabou de criar.
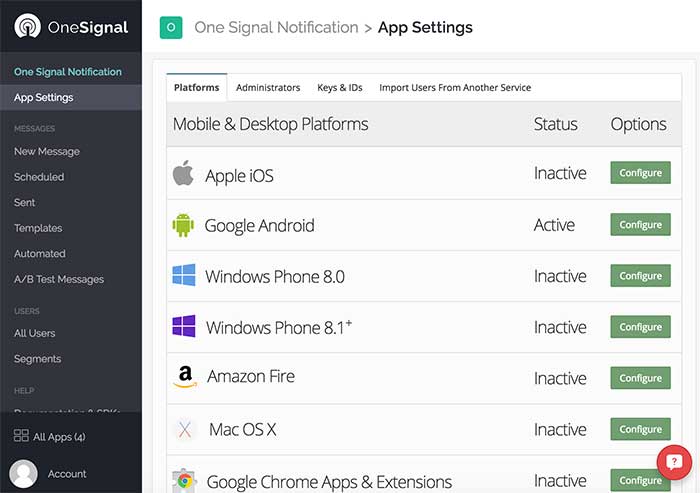
No menu esquerdo clique em "App settings".
Logo depois, na linha que tem "Google Android" clique em "Configure".
Então vá em sua MainActivity, copie a Server API Key e cole no campo "Google Server API Key" apresentado logo depois do clique em "Configure".
Agora, para finalizar essa configuração de dashboard, clique em "Save".
Assim a visualização do App Settings deve estar similar a imagem abaixo:

Agora clique na aba "Keys & IDs" e copie o OneSignal APP ID.
Seguindo o caminho que fizemos com o Server API Key e com o Sender ID.
Cole essa OneSignal APP ID no MainActivity, como comentário:
public class MainActivity extends AppCompatActivity {
/* Server API Key */
/* Sender ID */
/* OneSignal API Key */
...
}
Então abra o Gradle App Level, build.gradle (Module: app), e coloque as seguintes dependências:
apply plugin: 'com.android.application'
android {
compileSdkVersion 24
buildToolsVersion "24.0.2"
defaultConfig {
applicationId "br.com.thiengo.onesignalnotification"
minSdkVersion 10
targetSdkVersion 24
versionCode 1
versionName "1.0"
testInstrumentationRunner "android.support.test.runner.AndroidJUnitRunner"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
}
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
androidTestCompile('com.android.support.test.espresso:espresso-core:2.2.2', {
exclude group: 'com.android.support', module: 'support-annotations'
})
compile 'com.android.support:appcompat-v7:24.2.1'
testCompile 'junit:junit:4.12'
compile 'com.onesignal:OneSignal:3.+@aar'
/* Necessário para o OneSignal, mesmo se você adicionou o FCM. */
compile 'com.google.android.gms:play-services-gcm:+'
/* Necessário para geotagging (marcação geográfica). */
compile "com.google.android.gms:play-services-location:+"
}
Não sincronize ainda!
Logo depois de applicationId em defaultConfig coloque o seguinte:
manifestPlaceholders = [ manifestApplicationId: "${applicationId}",
onesignal_app_id: "OneSignal API Key",
onesignal_google_project_number: "Sender ID" ]
Para completar esse trecho no Gradle, somente substitua o OneSignal API Key e Sender ID pelos valores respectivos salvos em comentários em sua MainActivity.
Logo depois sincronize o projeto.
Agora crie uma nova classe, CustomApplication.
E defina a inicialização do OneSignal nela:
public class CustomApplication extends Application {
@Override
public void onCreate(){
super.onCreate();
OneSignal.startInit( this ).init();
}
}
Ainda temos de definir essa Application como a classe de aplicação de nosso projeto.
Logo, abra o AndroidManifest.xml e acrescente o seguinte na tag <application>:
<?xml version="1.0" encoding="utf-8"?>
<manifest
xmlns:android="http://schemas.android.com/apk/res/android"
package="br.com.thiengo.onesignalnotification">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:supportsRtl="true"
android:theme="@style/AppTheme"
android:name=".CustomApplication">
...
</application>
</manifest>
Caso não conheça a classe Application, veja esse artigo: Application Class no Android, Entendendo e Utilizando
Execute um emulador que tenha o Google APIs nele ou então utilize um device real.
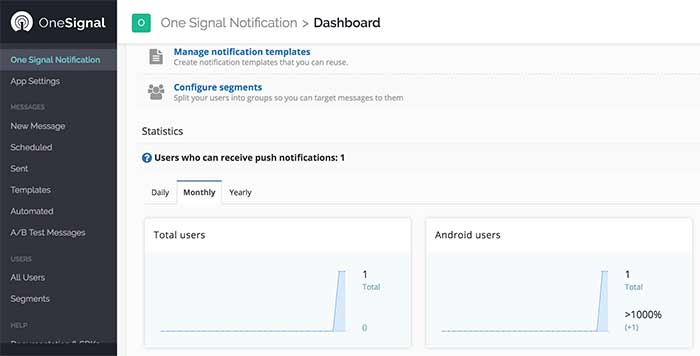
Depois dessa execução e clicando em "OneSignal Notification" no OneSignal Dashboard temos:

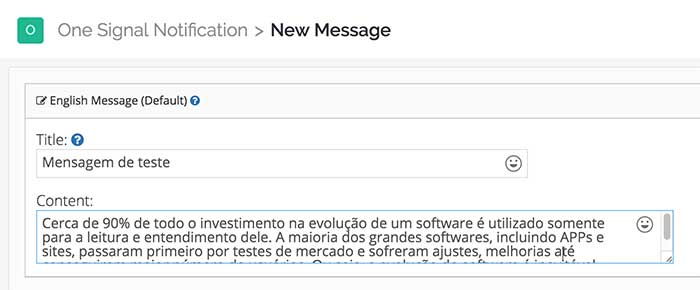
Agora clique em "New Message" no menu esquerdo.
Em seguida coloque o título da notificação e o conteúdo dela:

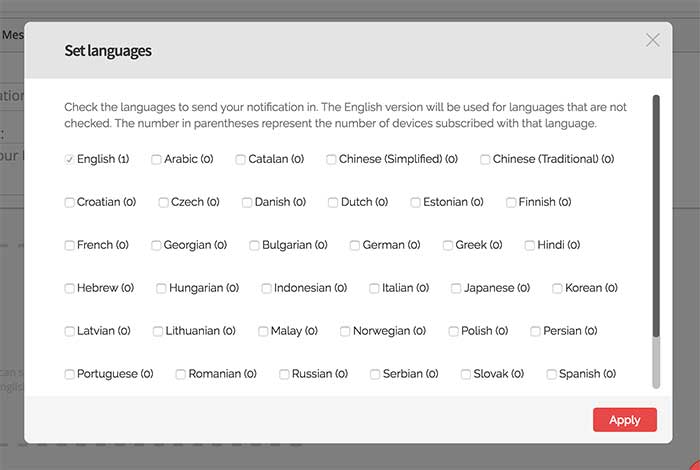
Abaixo tem a opção de adicionar outras linguagens.
Ou seja, criar mais de uma push notification para que usuários de diferentes idiomas recebam o conteúdo correto a eles.
O padrão é o inglês, não é possível desmarca-lo.
Pois para qualquer linguagem que você não forneça uma push notification específica, o inglês será utilizado:

Vamos seguir somente com o inglês nesse exemplo, mas sinta-se a vontade para fornecer também a versão em português.
Logo abaixo da configuração de idioma tem três abas.
Continue em "Send To Everyone".
Logo depois clique em "Options" para expandi-lo.
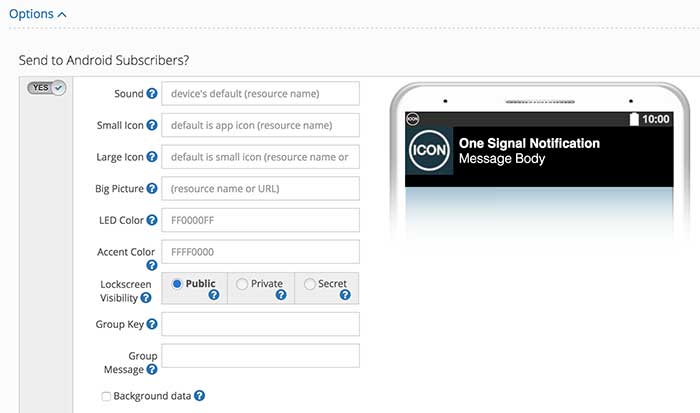
Agora podemos visualizar um dos maiores "poderes" do OneSignal, a total personalização da push message:

Os campos "Sound", "Small Icon", "Large Icon" e "Big Picture" aceitam um resource name (o nome do arquivo que será utilizado e que está em seu aplicativo, em algum folder dentro da pasta res).
Antes de prosseguir com a explicação desses campos, devemos configurar algo a mais em nosso aplicativo de exemplo.
Temos de definir um ícone de notificação para ela.
Caso não seja definido um, o ícone do aplicativo é que será utilizado na notificação.
Se você não souber como criar um, pode utilizar algum dos ícones disponíveis em Material Design Icons.
Logo depois, para criar todos os formatos necessários, vá em Android Asset Studio e crie todos os tamanhos necessários para o ícone de notificação que você escolheu para o aplicativo.
Depois de gerar todas as versões necessárias de ícones no Android Asset Studio, abra o .zip descarregado, copie todos os folders dentro de res e em seu projeto no Android Studio cole em app/res/drawable.
Para finalizar altere o nome de alguma das versões do ícone, altere para ic_stat_onesignal_default como pede a documentação do OneSignal.
Por que somente de alguma das versões?
Porque o Android Studio vai se encarregar de refatorar todos as outras versões do mesmo ícone, digo, atualizar o nome delas.
Pronto, agora o ícone adicionado será o ícone padrão utilizado pelo OneSignal.
Não se esqueça de dar o "Rebuild Project" no projeto e executá-lo novamente no device de testes.
Ícone padrão? É possível utilizar outro?
Sim, é possível.
Lembra que os campos "Small Icon" e "Large Icon" aceitam um resource name?
Então, esse resource name pode ser de qualquer outro ícone presente em seu aplicativo.
Observação: os campos "Large Icon" e "Big Picture" também aceitam URLs.
No vídeo deste artigo faço um teste com a capa de meu livro Refatorando Para Programas Limpos.
O campo "LED Color" permite que você defina qual cor será utilizada no LED de notificação do device, isso se ele tiver um.
O formato de cor que deve ser fornecido é ARGB.
O campo "Accent Color" permite o mesmo formato de cor de "LED Color", porém o resultado é aplicado no background de "Large Icon".
As opções de "Lockscreen Visibility" trabalham da seguinte forma:
- Public: a notificação aparecerá também na lockscreen do device;
- Private: a notificação somente aparecerá na lockscreen do device caso o ele esteja com a opção para mostrar todas as notificações, ativada;
- Secret: a notificação não é apresentada na lockscreen.
Para "Lockscreen Visibility" vamos seguir com a seleção em "Public".
O campo "Group Key" permite que as mensagens de diferentes envios de OneSignal para seu aplicativo sejam todas agrupadas caso tenham o mesmo "Group Key".
"Group Message" nos permite definir a mensagem que aparece acima do agrupamento de mensagens na área de notificações do device.
Não se preocupe com os dois últimos campos apresentados até aqui.
É um pouco confuso mesmo, mas vamos aborda-los em um exemplo mais adiante.
O checkbox "Background data" não teve efeito nenhum em meus testes, logo, vamos ignorá-lo aqui.
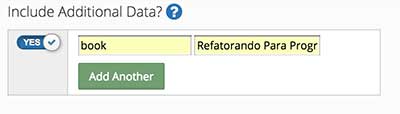
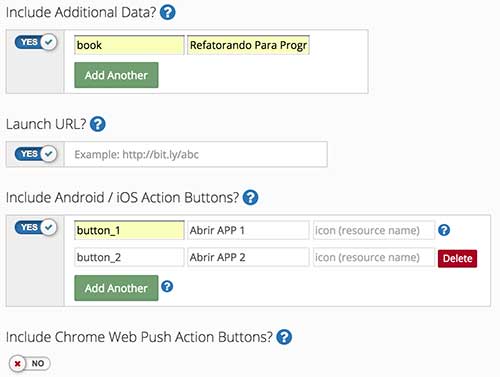
Logo depois, em "Include Additional Data?" adicione o seguinte par key-value:
- Key: book. Value: Refatorando Para Programas Limpos.
 O campo "Launch URL?" permite que seja definida a URL da página que será aberta no navegador principal do device (e não o WebView de nosso aplicativo) assim que o usuário do aparelho acionar a notificação.
O campo "Launch URL?" permite que seja definida a URL da página que será aberta no navegador principal do device (e não o WebView de nosso aplicativo) assim que o usuário do aparelho acionar a notificação.
Em nosso caso vamos manter em branco.
O Campo "Include Android / iOS Action Buttons?" permite que seja definido os botões da notificação, nesse exemplo vamos utilizar dois:
- Key: button_1. Value: Abrir APP 1;
- Key: button_2. Value: Abrir APP 2.
Pode deixar vazios os campos referentes aos ícones.
Ignore o campo "Include Chrome Web Push Action Buttons?", ele não é útil aqui.
Nessa terceira parte de configuração de mensagens temos:

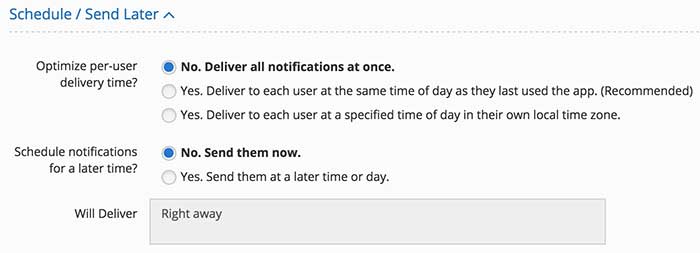
Clique em "Schedule / Send Later" para expandi-lo.
Nas opções em "Optimize per-user delivery time?" podemos deixar o OneSignal entregar as notificações das seguintes maneiras:
- Assim que o horário de envio de mensagens chegar. Muitas vezes é imediatamente depois de criar a push message;
- No mesmo horário da última vez que o usuário utilizou o aplicativo;
- Em um horário que definimos, porém será no mesmo horário local do usuário do aplicativo, respeitando as diferenças de fuso.
Deixe a primeira opção marcada.
As opções de "Schedule notifications for a later time?" nos permitem:
- Começar a entregar as mensagens imediatamente depois de criar a push message;
- Definir um dia e / ou horário para entregar as mensagens. Agendamento das notificações. As mensagens agendadas ficam disponíveis em "Scheduled", uma opção do menu esquerdo do dashboard.
Deixe a primeira opção marcada.
Com isso temos nessa última parte de configuração como abaixo:

Note o campo "Will Deliver" apresentando um resumo de como e quando será o envio, se baseando nas escolhas em "Schedule / Send Later".
Agora clique em "Preview".
Será carregada uma tela com as configurações que você definiu para a push message.
Confirme essas e clique em "Send".
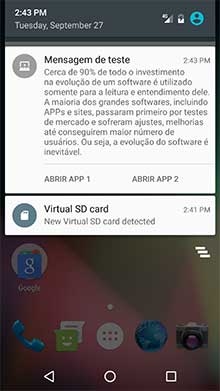
Aparecerá na área de notificações de seu device de teste um conteúdo similar ao da imagem abaixo:

Clicando na notificação o aplicativo será aberto.
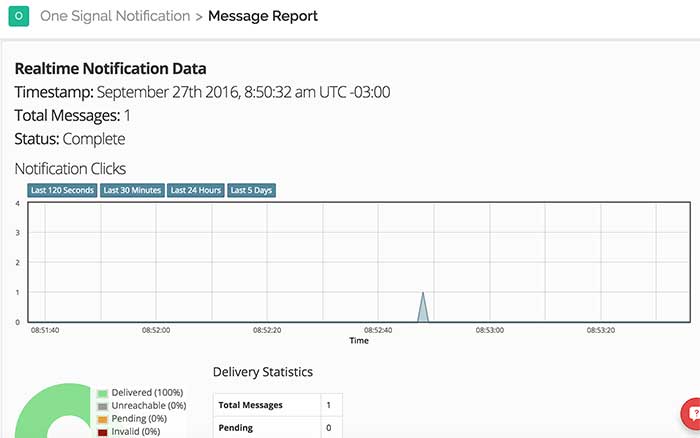
Veja que no dashboard OneSignal somos encaminhados para um analytics em tempo real (de 20 em 20 segundos há a atualização).

Logo abaixo de "Notification Clicks" tem alguns botões para filtro no gráfico.
No final da página há todo o conteúdo de mensagem que foi enviado.
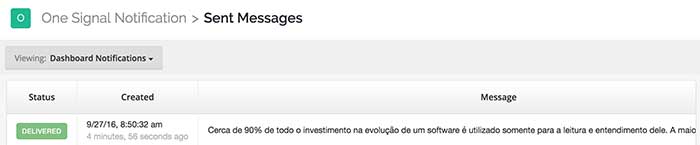
Agora, no menu esquerdo, clique em "Sent" para visualizar as mensagens que já foram enviadas:

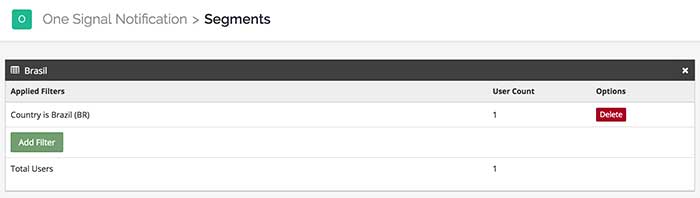
Ainda no menu esquerdo clique em "Segments".
Nessa área podemos ver os segmentos de usuários já presentes para nosso aplicativo e também criar alguns novos.
No OneSignal é por meio de segmentos de usuários que enviamos as push messages.
Vamos criar um.
Clique em "New Segment" no final da página de segmentos.
Logo depois dê o nome "Brasil" para o segmento.
Depois de criado o segmento e carregado a página de segmentos, navegue até o segmento "Brasil" e clique em "Add Filter".
No menu suspenso que aparecer selecione "Country" e logo depois, no outro menu suspenso, selecione "Brazil".
Então apenas clique em "Save".
Se você estiver em outro país, selecione o país que se encontra, pois nós vamos utilizar esse segmento de usuário em nossa próxima push message.
Assim criamos um segmento:

No menu esquerdo clique em "New Message".
Logo depois coloque um título e conteúdo aleatórios, apenas para testes.
Logo abaixo clique na aba "Send by Segment".
Então em "Send to segments" selecione "Brasil".
Expanda "Options" e coloque em "Group Key" o conteúdo "teste".
Em "Group Message" coloque "$[notif_count] mensagens".
Feche o aplicativo no device de testes e então envie a push message.
Clique em "Preview" e logo depois em "Send".
Antes de conferir os resultados, envie uma outra push message exatamente como enviamos a anterior, incluindo os mesmos "Group Key" e "Group Message".
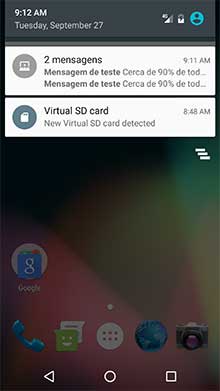
Logo depois deverá ter uma notificação similar ao da imagem abaixo, em seu device de testes:

Como as chaves em "Group Key" são as mesmas para as mensagens enviadas, elas são agrupadas em apenas uma notificação.
O título do agrupamento é definido pelo campo "Group Message" onde o trecho $[notif_count] nos permite acessar o número de mensagens já acumuladas.
Importante: caso você não utilize o mesmo "Group Key" para as mensagens, mais de uma notificação vai aparecer na barra de status do device.
Agora clique em "Templates" no menu esquerdo.
Logo depois clique em "New Template". Defina uma push message como já definimos até aqui.
No início do formulário de push message forneça um nome de template e clique em "Save".
Logo depois repita o processo, clicando em "Templates" no menu esquerdo e seguindo os passos já descritos anteriormente, dessa vez para criar uma segunda push message.
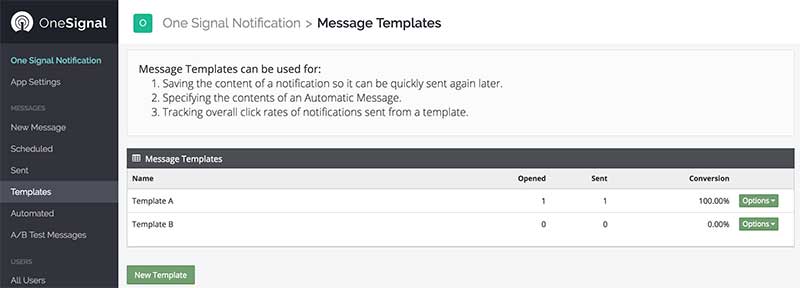
Ao final você terá algo como:

Essas mensagens prontas podem ser utilizadas em "Automated" (mensagens automatizadas) ou em "A/B Test Messages".
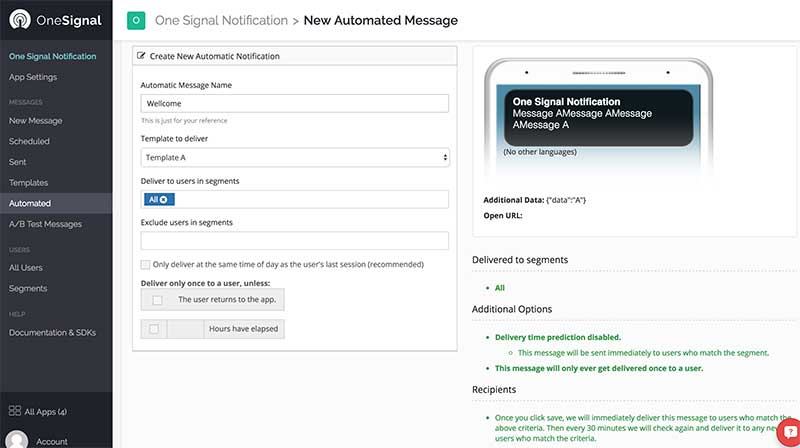
Agora clique em "Automated", logo depois clique em "New Automatic Message".
Coloque o nome da mensagem automatizada que você está criando.
Aqui vou utilizar "Wellcome".
Então defina o template de mensagem que será utilizado e então os segmentos de usuários que vão ou não participar, isso nos respectivos campos "Deliver to users in segments" e "Exclude users in segments".
Para finalizar há três opções de check:
- Envie a mensagem automatizada no mesmo horário que o usuário utilizou o aplicativo pela última vez;
- Entregue a mensagem uma única vez, ao menos que ele volte ao aplicativo;
- Entregue a mensagem uma única vez, ao menos que as horas definidas aqui tenham já decorrido.
Em nosso exemplo não precisamos de nenhuma dessas opções marcadas:

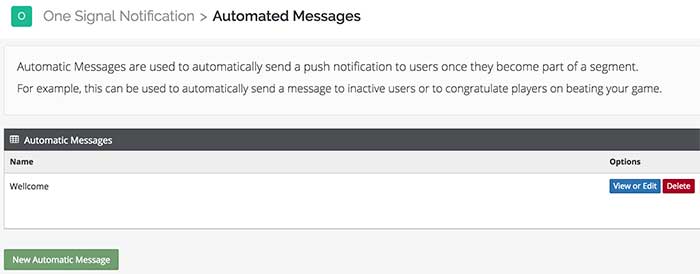
Clique em "Save".
Terá algo similar a:

O script de mensagens automatizadas do OneSignal roda uma verificação de 30 em 30 minutos.
Assim que algum usuário de seu aplicativo fique dentro dos critérios definidos para as mensagens automatizadas que você criou, ele recebe essa mensagem.
Em nosso caso, o device de testes receberá uma notificação já que nossa classificação inclui todos os usuários do aplicativo:

Depois desse envio o device não mais recebe essa mensagem automatizada, devido a nossa configuração de mensagem automatizada.
Agora clique em "A/B Test Messages".
Logo depois clique em "New A/B Test".
Defina um nome para seu teste A/B e então escolha "criar uma nova mensagem" ou escolha entre algum dos templates que você já construiu.
Aqui, para "Test A" e "Test B" vou escolher respectivamente as mensagens "Template A" e "Template B" que eu já tinha definido como templates.
Abaixo há as opções de segmentos de usuários e de agendamento, como na criação de uma nova push message.
Apenas coloque segmento com o "All" definido e clique em "Preview".
Você vai notar que o OneSignal utiliza 25% dos usuários das plataformas (Android, IOS, Chrome, ...) envolvidas no envio.
Esses 25% são escolhidos de forma aleatória.
Clique em "Send".
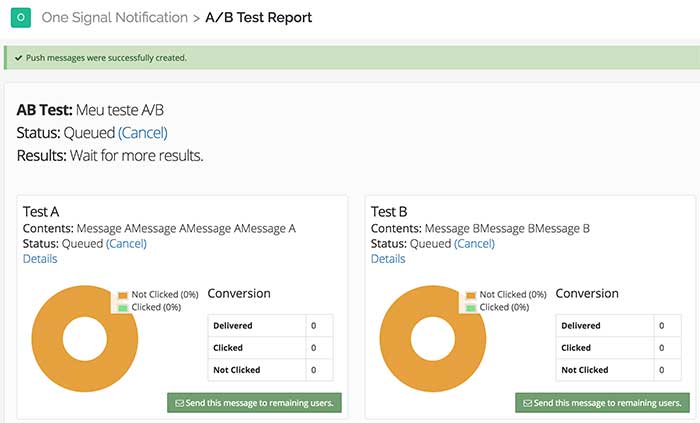
Você terá uma tela similar a:

As mensagens em nosso teste não serão enviadas, pois temos de ter ao menos uma plataforma com pelo menos oito subscribers ativos de acordo com os segmentos escolhidos.
Em nosso caso somente temos o nosso device de teste, mas obviamente que você pode cadastrar ainda mais usuários (caso já esteja em produção) e então realizar o teste A/B de forma eficiente.
Note que abaixo de cada gráfico que é atualizado em tempo real, há um botão permitindo que, de acordo com os números, você envie a mensagem escolhida para o restante dos usuários, ou seja, os outros 75%.
Se clicar em "Sent" no menu esquerdo, verá que as mensagens do teste A/B que criamos a pouco estão "Enfileiradas", devido ao número pequeno de subscribers elas permanecem nesse estado e não são enviadas.
É importante ressaltar que testes A/B tendem a trazer melhores resultados para suas campanhas depois de alguns testes e então a descoberta das mensagens que mais trazem engajamento em seu aplicativo.
Agora vamos criar classes em nosso projeto para obter o conteúdo das push messages OneSignal enviadas.
Começamos pela classe CustomNotificationOpenedHandler:
public class CustomNotificationOpenedHandler
implements OneSignal.NotificationOpenedHandler {
@Override
public void notificationOpened( OSNotificationOpenResult result ){
JSONObject data = result.notification.payload.additionalData;
if( data != null ){
Log.i( "Log", "notificationOpened: " + data );
}
}
}
Note que temos de implementar a Interface OneSignal, NotificationOpenedHandler.
Em nosso exemplo somente queremos saber o que veio como dados adicionais, mas podemos acessar qualquer um dos valores definidos em uma push message no dashboard OneSignal.
Essa classe ainda não está vinculada ao OneSignal em nosso aplicativo, na verdade, uma instância dela.
Vamos voltar ao nosso CustomApplication a adicionar o seguinte código:
public class CustomApplication extends Application {
@Override
public void onCreate(){
super.onCreate();
OneSignal
.startInit( this )
.setNotificationOpenedHandler( new CustomNotificationOpenedHandler() )
.init();
}
}
Agora, toda vez que o usuário acionar a notificação será printado nos logs do Android Studio os dados que foram enviados adicionalmente junto a push message.
Podemos assim partir para a classe CustomNotificationReceivedHandler que implementa a Interface NotificationReceivedHandler:
public class CustomNotificationReceivedHandler
implements OneSignal.NotificationReceivedHandler {
@Override
public void notificationReceived( OSNotification notification ){
JSONObject data = notification.payload.additionalData;
if( data != null ){
Log.i( "Log", "notificationReceived: " + data );
}
}
}
Como em CustomNotificationOpenedHandler devemos configurar uma instância de CustomNotificationReceivedHandler na inicialização de OneSignal:
public class CustomApplication extends Application {
@Override
public void onCreate(){
super.onCreate();
OneSignal
.startInit( this )
.setNotificationOpenedHandler( new CustomNotificationOpenedHandler() )
.setNotificationReceivedHandler( new CustomNotificationReceivedHandler() )
.init();
}
}
Execute o aplicativo em seu aparelho de testes, feche ela e então envie uma nova mensagem do OneSignal dashboard.
Não se esqueça de definir algo em "Include Additional Data?", caso contrário nada será apresentado no Android Studio, digo, nos logs dele.
Com isso você terá algo similar, nos logs do Android:
09-27 08:50:34.472 2957-2994/br.com.thiengo.onesignalnotification I/Log: notificationReceived: {"book":"Refatorando Para Programas Limpos"}
Clicando na notificação, nos logs aparecerá também:
09-27 08:52:15.984 2957-2957/br.com.thiengo.onesignalnotification I/Log: notificationOpened: {"book":"Refatorando Para Programas Limpos"}
Caso você queira definir uma lógica diferente para a apresentação da notificação ou até mesmo sobrescrever algumas das características dela, você pode implementar um NotificationExtenderService.
Segue nova classe CustomNotificationExtenderService:
public class CustomNotificationExtenderService
extends NotificationExtenderService {
@Override
protected boolean onNotificationProcessing( OSNotificationReceivedResult notification ){
JSONObject data = notification.payload.additionalData;
if( data != null ){
Log.i( "Log", "onNotificationProcessing: " + data );
}
return true;
}
}
Como estamos em teste, vamos utilizar um código muito similar ao código de CustomNotificationReceivedHandler.
Note que a grande diferença na utilização de uma instância de NotificationExtenderService em relação as outras entidades de obtenção de conteúdo de notificação OneSignal está no retorno do método onNotificationProcessing().
Caso false seja o retorno, estaremos dizendo ao sistema que o comportamento comum com notificações que chegam a esse aplicativo deve ser permanecido.
Ou seja, apresentar a notificação na barra de status quando o aplicativo estiver fechado ou apresentar uma caixa de diálogo quando o app estiver aberto.
Caso true seja retornado, estaremos informando que nós é que vamos tratar a notificação, nesse caso nem mesmo uma instância de NotificationReceivedHandler é acionada.
Em nosso teste já setamos o retorno para true, sendo assim somente o método onNotificationProcessing() será acionado.
Antes de partirmos para o OneSignal dashboard, devemos setar esse novo Service no AndroidManifest.xml.
Segue:
<?xml version="1.0" encoding="utf-8"?>
<manifest
xmlns:android="http://schemas.android.com/apk/res/android"
package="br.com.thiengo.onesignalnotification">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:supportsRtl="true"
android:theme="@style/AppTheme"
android:name=".CustomApplication">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<service
android:name=".CustomNotificationExtenderService"
android:exported="false">
<intent-filter>
<action android:name="com.onesignal.NotificationExtender" />
</intent-filter>
</service>
</application>
</manifest>
Agora crie uma nova mensagem no OneSignal dashboard, coloque algo em "Include Additional Data?" e então envie.
Não esqueça de executar antes, a nova versão do aplicativo em seu aparelho de testes.
Logo depois de enviar a mensagem, nada será apresentado na área de notificações do aplicativo.
Mas você pode perceber que nos logs do Android Studio a mensagem chegou:
09-27 08:50:34.397 2957-2994/br.com.thiengo.onesignalnotification I/Log: onNotificationProcessing: {"book":"Refatorando Para Programas Limpos"}
Com isso, finalizamos a apresentação do OneSignal.
Não deixe de se inscrever na 📩 lista de emails do Blog para receber em primeira mão conteúdos Android exclusivos.
Se inscreva também no canal do Blog em: YouTube Thiengo.
Outras ferramentas para notificação
Aqui no blog já apresentamos outras formas de trabalhar com notificações.
Abaixo algumas dessas em artigos:
- Utilizando o NotificationCompat e um backend personalizado: Notificações com NotificationCompat. Push Message Android - Parte 2;
- Utilizando o Firebase dashboard, FCM e não GCM como no OneSignal: Notificação de Engajamento Pelo Firebase Console - Parte 12.
Há sistemas de notificação online que não utilizam os servidores nativos de notificação, digo, os servidores das plataformas mobile.
Esses trabalham com conexão XMPP com os aparelhos.
Vídeo com implementação passo a passo
Abaixo o vídeo com a implementação completa também do exemplo desse artigo.
Nele há alguns testes a mais:
Para acessar o projeto completo, entre no GitHub em: https://github.com/viniciusthiengo/one-signal-notification
Conclusão
Anteriormente já tínhamos apresentado aqui no blog o método de notificação, push message, do Firebase via dashboard.
Até aquele momento eu o tinha abordado como uma das maneiras mais fáceis de utilizar notificação no Android.
Porém, mesmo ainda utilizando o GCM notei que o OneSignal é mais completo quanto as opções e tão simples quanto o Firebase Dashboard Notification.
O GCM ainda continuará sendo utilizado, a princípio, pois mesmo o Google colocando datas de depreciação ou não mais funcionamento, aparentemente a migração de código não está sendo rápida quanto esperado.
O receio que pode haver com a ainda utilização do GCM acredito que é um pouco irrelevante.
Tendo em mente que a OneSignal tem mais de 70K developers usuários e grandes empresas o utilizam, fazendo com que caso o FCM seja aplicado, a documentação de migração estará pronta a nós developers.
E, não menos importante, ele é gratuito.
Com isso finalizamos o artigo.
Caso você tenha dúvidas ou sugestões sobre notificação push no Android, deixe logo abaixo nos comentários.
Curtiu o conteúdo? Não esqueça de compartilha-lo.
E, por fim, não deixe de se inscrever na 📩 lista de emails. As versões em PDF de cada artigo são liberadas somente aos inscritos da lista de e-mails, liberadas gratuitamente.
Abraço.
Fontes
Android Asset Studio For Icons
Relacionado
Comentários Blog (37)







































Comentários Facebook