 Colocando Telas de Introdução em Seu Aplicativo AndroidAndroid
Colocando Telas de Introdução em Seu Aplicativo AndroidAndroidAndroid WordPress, Apresentação do Projeto
(5308) (18)

CategoriasAndroid, Design, Protótipo
AutorVinícius Thiengo
Vídeo aulas186
Tempo15 horas
ExercíciosSim
CertificadoSim

CategoriaEngenharia de Software
Autor(es)Michael C. Feathers
EditoraBookman
Edição3ª
Ano2013
Páginas428
Tudo bem?
Neste artigo iremos conhecer um novo projeto Android, um que seguiremos a construção passo a passo aqui no Blog.
Com isso será possível abordar muitas das APIs já discutidas aqui, além de outras ainda não estudas em um projeto Android real. Ao final desta "saga" o aplicativo será colocado na Google Play Store.

Vamos utilizar um blog WordPress como base para a construção do aplicativo, assim já teremos a ideia do projeto já definida: criar uma extensão mobile do Blog em uma versão nativa Android.
Antes de prosseguir, não esqueça de se inscrever 📫 na lista de e-mails do Blog para receber todos os conteúdos Android exclusivos em primeira mão.
A seguir os pontos que estaremos apresentando:
Por que um projeto desde o início?
Tanto no Blog quanto no canal já temos bastante conteúdo sobre desenvolvimento Android, além de alguns que abordam também o lado Web.
Devido aos feedbacks que venho obtendo desde o início do projeto "Blog e canal Android", notei que trabalhando um conteúdo do início ao fim, abordando todas as etapas, até mesmo a de criação de design de aplicativo.
Notei que fazendo isso será possível esclarecer, com conteúdo, muitas dúvidas e até mesmo obstáculos daqueles que estão iniciando ou daqueles que ainda têm dúvidas sobre como finalizar e liberar um aplicativo.
Sabendo também que com este novo projeto será possível "re-abordar" vários dos conteúdos já apresentados no Blog e canal, porém com as interfaces públicas mais atuais, pois alguns são de 2013-2014-2015 e já passaram por atualizações.
Note que vamos também abordar conteúdos ainda não discutidos, como, por exemplo, o provável uso do Firebase Storage e a construção dos protótipos do app por meio de um software gratuito.
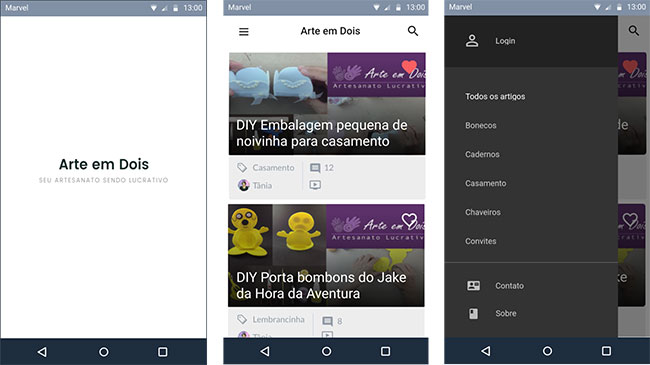
A seguir algumas telas já construídas com esse software de protótipo:

Por que o WordPress?
Com o WordPress já temos a ideia de projeto Android definida: teremos de criar a extensão mobile de um Blog, porém com código em alguma das linguagens oficiais deste SO, Kotlin, Java ou C++.

Ok, mas a maioria dos temas WordPress já vêm com a versão responsiva mobile. Logo, por que insistir em seguir com o projeto de blog WordPress?
Mesmo que a maioria dos temas WordPress já sejam responsivos, ou seja, funcionem sem problemas em navegadores mobile, mesmo sabendo disso um produtor em um Blog WordPress não deve assumir como verdade que os usuários do site, que hoje muito provavelmente utilizam mais o smartphone do que o computador, que esses mantenham a rotina de acesso por meio dos navegadores mobile disponíveis a eles.
Segundo a comScore, aproximadamente 87% dos acessos a aplicativos mobile são por meio de aplicativos nativos e não por meio de aplicativos Web corretamente apresentados dentro de um navegador de device móvel. E, acredite, esse número a favor dos aplicativos nativos somente cresce.
Um WebView já não seria o suficiente?
Como comentei em meu último conteúdo sobre WebView antes deste artigo, utilizar esta View para rapidamente ter a versão Android de um site é algo que recomendo somente se o tempo de desenvolvimento for muito curto e este "paliativo" for, inicialmente, aceito por você ou pelo cliente que solicitou o desenvolvimento do app.
Faço essa recomendação em relação ao WebView devido a qualidade dele quando comparado a um aplicativo desenvolvido por completo com alguma das linguagens oficiais no Android. Os aplicativos nativos têm até mesmo um tempo de resposta visivelmente melhor aos olhos do usuário.
Além do mais, com WebView, se estiver utilizando formulários com possibilidade de envio de dados binários (imagem, vídeo, áudio, ...) ou trechos com uso de mapa ou vídeo em flash / HTML5, prepare-se para trabalhar pesado para conseguir soluções que façam com que essas características funcionem 100% neste componente visual.
Todo o conteúdo será útil somente quando o WordPress estiver sendo utilizado?
Não. Esta pergunta é comum para quem está iniciando no desenvolvimento de aplicativos Android.
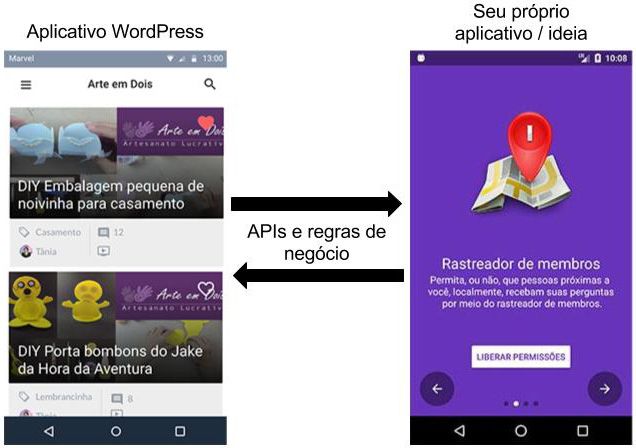
Com o decorrer das etapas você perceberá que ao mesmo tempo que segue os conteúdos da construção do projeto proposto aqui, você também poderá prosseguir com a construção de um projeto seu, utilizando as mesmas APIs e até mesmo, em alguns pontos, as mesmas regras de negócio, como, por exemplo, o fluxo de conexão remota com o back-end Web.

O projeto
O projeto que estaremos construindo será a partir de um Blog WordPress (versão 4.8) de artesanato, mais precisamente artesanato com foco em peças feitas de EVA.
O projeto, conteúdo do Blog, tem como objetivo atingir artesãos iniciantes, ensinando a eles como utilizar o EVA para construir peças para casamento, aniversário, entre outros eventos.
Muitos dos artigos do Blog têm também uma vídeo aula acompanhando a parte em texto, isso para facilitar o aprendizado, além do mais, há a lista de materiais, lista de ferramentas e preços sugeridos para as peças quando finalizadas.

O blog se chama "Arte em Dois" e realmente é um projeto real, hoje disponível somente no canal: Arte em Dois Artesanato.
Nosso objetivo é construir uma versão Android nativa do Blog, onde até mesmo alguns requisitos não presentes na versão Web poderão ser adicionados, como, por exemplo, o login do usuário para poder enviar comentários e mensagens de contato.
Ok, entendi. Mas a "versão nativa" de um app Android não é aquela construída ou em C ou em C++?
Sim, essas são as duas linguagens nativas do Android. Mas aqui e nos artigos e vídeos posteriores, quando for mencionado "app nativo" ou "aplicativo nativo", estarei na verdade insinuando um aplicativo Android construído em alguma das linguagens oficiais da plataforma: Kotlin, Java, C++ ou C.
Repositório versão Web
É possível seguir o desenvolvimento do projeto com o seu próprio projeto WordPress, mas você terá de ajustar, principalmente, o layout para conseguir responder ao seu blog em uma versão Android.
Para um melhor acompanhamento e aprendizado, recomendo que siga com o mesmo projeto de Blog do Arte em Dois, presente no seguinte GitHub: https://github.com/viniciusthiengo/arte-em-dois-wordpress.
Caso queira prosseguir até mesmo com a base de dados similar a que estarei utilizando nos vídeos, utilize o arquivo do link a seguir para criar o banco de dados e tabelas e em seguida preencher elas: Criando o banco de dados do projeto Arte em Dois Android.
Tema e plugins
Inicialmente estaremos trabalhando com o tema EightyDays Lite, versão 2.0.9.
E com os seguintes plugins gratuitos:
- Contact Form 7;
- Easy Forms for MailChimp;
- Jetpack por WordPress.com;
- Social Media and Share Icons (Ultimate Social Media);
- WP User Avatar.
Alguns desses plugins necessitam de ativação por email, forneça um e prossiga.
Conteúdos para iniciantes em WordPress
Como nosso trabalho aqui no Blog é o foco no desenvolvimento de aplicativos e APIs Android, a seguir deixo alguns links, em português, que podem lhe ajudar com o WordPress caso você esteja somente iniciando com esse CMS e até mesmo somente iniciando no mundo de desenvolvimento de software.
Acredite, trabalhar com o WordPress é muito simples. Seguem links:
- Como Baixar e Instalar um Servidor Local WampServer (você precisará de um server antes de instalar o WordPress);
- Instalando o WordPress - Instruções Detalhadas. Não prossiga com essa parte caso queira a instalação do WordPress exatamente como a que será utilizada aqui no projeto. Utilize a versão disponível no GitHub, incluindo as dicas em Criando o banco de dados do projeto Arte em Dois Android.
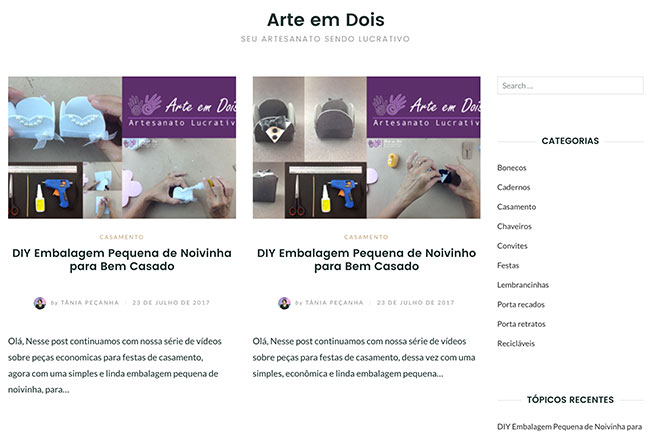
Versão Web do Blog
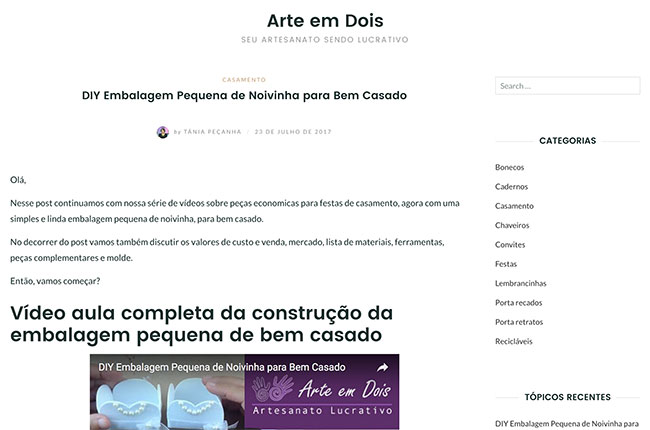
A seguir alguns prints de como está a versão Web do Blog.
- Home:

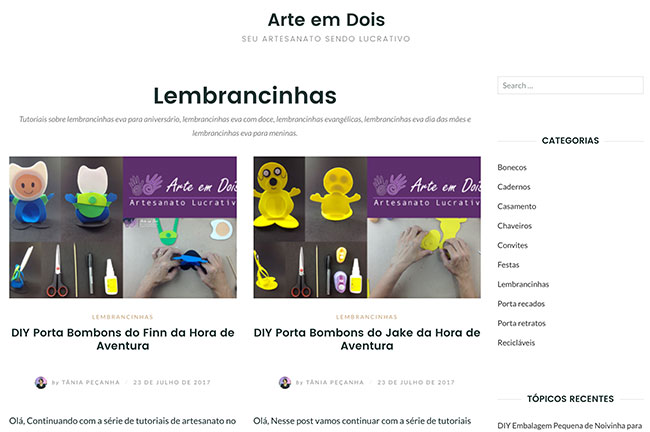
- Página de categoria:

- Rodapé:

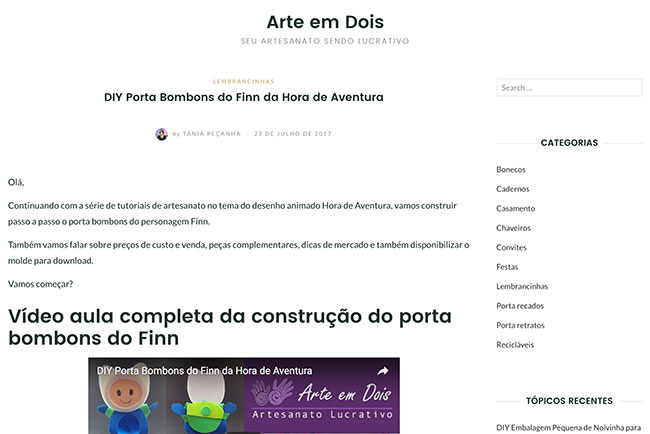
- Página de artigo, com vídeo:

- Área de comentários em artigo:

- Página de contato:

- Página Sobre:

Versão Web Mobile do Blog
A seguir as imagens de como está a versão responsiva do Blog Web.
- Home:

- Página de categoria:

- Página de artigo:

- Área de comentários em artigo:

- Rodapé:

- Página de contato:

- Página Sobre:

Tecnologias para a versão nativa Android
Para a versão nativa Android vamos utilizar a linguagem Kotlin, o IDE Android Studio e também alguns sites e softwares de edição de imagens.
Sobre os sites e softwares de edição de imagens, vou falar mais sobre eles quando chegar o momento de utiliza-los. E, pelo incrível que pareça, vou passar também pela instalação e configuração inicial do Android Studio já que ainda não temos esse conteúdo aqui no Blog.
Para a linguagem Kotlin, caso ainda não a conheça, não deixe de ver o artigo, com vídeo, a seguir: Kotlin Android, Entendendo e Primeiro Projeto.
Requisitos / metas de desenvolvimento do aplicativo
A seguir a lista, resumida, do que teremos de fazer para finalizar o aplicativo como esperado, respondendo as características da versão Web. Segue:
- O design do app deverá seguir as especificações do Material Design Android;
- Como mais de 98% dos aparelhos Android no mercado estão com versões iguais ou superiores à API 16, o aplicativo deverá ao menos atender a esta demanda;
- Não poderá haver delay perceptível na apresentação de conteúdo de artigo, ou seja, o usuário não poderá visualizar barras, de topo, por exemplo, e somente depois de uma pequena espera visualizar o conteúdo. Algo comum quando utilizando WebView. Essa, provavelmente, será a parte crítica;
- O usuário somente conseguirá entrar com comentários depois de logado no aplicativo;
- O usuário somente conseguirá entrar em contato, pela página de contato, depois de logado no aplicativo;
- O sistema de login deverá existir e ser simples como com a API Account Kit. Com ele será possível a fácil coleta de emails;
- O aplicativo deverá ter integrado a ele um sistema de notificações push;
- Os usuários deverão conseguir compartilhar os conteúdos em relação ao Blog Web, ou seja, o link Web do artigo é que será compartilhado nas redes sociais - estudaremos a possibilidade de utilizar deep link no app;
- O aplicativo fará uso de API de anúncios para monetizar.
Note que temos muito mais regras de negócio e requisitos não funcionais do que requisitos funcionais, isso, pois a parte Web já deixa óbvio o que deverá ser construído, não vi necessidade de colocar "CRUD para XYPZ área do aplicativo".
Optei por colocar regras e requisitos que são específicos de um aplicativo Android.
Como será a linha de desenvolvimento
Neste caso, como já temos o banco de dados já definido e também as funcionalidades do aplicativo, incluindo uma base para o layout dele, vamos prosseguir da seguinte forma:
- Construção de um protótipo, telas do aplicativo. Vamos utilizar um software somente para isso;
- Apresentar e seguir com a instalação do Android Studio e ativação;
- Iniciar um projeto Kotlin e prosseguir com a construção de ao menos um emulador;
- Construção dos layouts XML mais simples do projeto, como, por exemplo, o menu de gaveta que já vem pré-definido no Android Studio;
- Definição de uma base de dados simulados, local no aplicativo, para que seja possível o trabalho real dos layouts XML mais complexos do sistema, incluindo a navegação dentro do app;
- Desenvolvimento das funcionalidades mais simples, sem comunicação remota;
- Integração do aplicativo com alguma API de anúncios;
- Desenvolvimento das funcionalidades mais complexas, sem comunicação remota;
- Desenvolvimento dos algoritmos de requisição e envio de dados a base remota. Nesta parte também trabalharemos algumas modificações no back-end Web do WordPress;
- Refatoração de alguns trechos de código do aplicativo;
- Integração com a API de base de dados local. Nesta parte vamos definir também qual base local utilizar;
- Assinatura do aplicativo e liberação na Google Play Store.
Note que o desenvolvimento seguirá a linha do: "primeiro fazer o fácil e depois as tarefas mais complexas".
É possível que no decorrer do projeto hajam mudanças, principalmente na ordem de desenvolvimento. Isso é algo comum na construção de software.
Dessa vez vamos trabalhar para prosseguir com um projeto do início ao fim. No médio / longo prazo a lista de conteúdos deste aplicativo será muito boa para aqueles que querem aprender a desenvolver apps Android.
Não esqueça de se cadastrar na 📫 lista de e-mails do Blog para não perder os conteúdos exclusivos que compartilho por email.
Se inscreva também no canal do Blog em: Thiengo Calopsita YouTube.
Vídeo com a apresentação do Projeto
Abaixo a versão em vídeo da apresentação do projeto Android deste artigo:
Para acessar a parte Web do Blog, entre no seguinte GitHub: https://github.com/viniciusthiengo/arte-em-dois-wordpress.
Conclusão
Como ainda não abordado no canal e Blog, dessa vez vamos prosseguir por algumas vídeo aulas e artigos com um projeto que será desenvolvido por inteiro.
Projeto que será útil para aqueles que já desenvolvem Web mais ainda não criaram nada para Android.
Para aqueles que estão apenas começando no dev Android e também para aqueles que sabem o dev Android, mas não fazem a mínima ideia de como proceder quando têm de construir um código Web de integração com o projeto Android.
Note que este projeto terá um impacto maior no médio / longo prazo, digo, quando forem estudar o dev Android poderão prosseguir desde a apresentação do projeto até a instalação do IDE e posteriormente a publicação do aplicativo na Play Store.
No decorrer das aulas é possível que haja uma pausa para a apresentação de algum outro conteúdo trabalhado em um contexto diferente do projeto proposto.
Caso tenha dúvidas ou sugestões, não deixe de comentar logo abaixo.
E, caso você ainda não seja um inscrito do Blog, para não perder nenhum dos conteúdos, se inscreva logo ao lado, ou abaixo, na 📩 lista de e-mails. Note que é preciso sua confirmação para que eu possa lhe enviar os conteúdos.
Abraço.
Relacionado
Comentários Blog (18)























Comentários Facebook