 ScrollView e HorizontalScrollView no Android, Entendendo e UtilizandoAndroid
ScrollView e HorizontalScrollView no Android, Entendendo e UtilizandoAndroidWebView no Android, Entendendo e Utilizando
(63944) (87)

CategoriasAndroid, Design, Protótipo
AutorVinícius Thiengo
Vídeo aulas186
Tempo15 horas
ExercíciosSim
CertificadoSim

CategoriaEngenharia de Software
Autor(es)Michael C. Feathers
EditoraBookman
Edição3ª
Ano2013
Páginas428
Tudo bem?
Neste vídeo, continuando a série de vídeos sobre componentes visuais no Android, apresento o popular componente WebView.
View muito utilizada para "quebrar nosso galho" no dia a dia do desenvolvimento Android.
No conteúdo em vídeo eu mostro como abrir páginas Web no WebView e como construir nosso próprio conteúdo HTML para o WebView.
Também será abordada a necessidade de colocar a permissão de acesso a Internet no AndroidManifest.xml.
Note em vídeo a importância de somente utilizarmos o WebView quando nós não tivermos uma opção conhecida via XML Android.
Fique atento também em desabilitar o suporte ao zoom para não ter tratamento inesperado em seu WebView, isso caso o seu projeto Android não for utilizar o zoom.
Os exemplos do vídeo dão um panorama bem completo do que é possível com o WebView, sendo assim vou evitar mais delongas e deixar você assistir ao vídeo.
Só para ressaltar o uso do WebView, o Facebook (e inúmeras outras redes sociais) faz muito o uso do WebView quando um usuário quer acessar seus dados do Facebook dentro de algum outra aplicativo e o app do facebook não esta instalado no aparelho do usuário.
Logo, a página de autenticação que é aberta é aberta em um WebView.
Vale ressaltar também que há a possibilidade de enviar dados da atividade (ou fragmento) para o WebView e vice-e-versa.
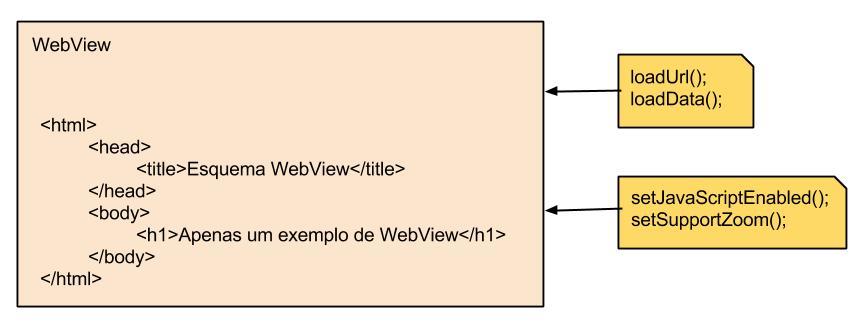
Segue imagem esquema do componente visual WebView:

Aqui no Blog, e no canal, também tem um outro conteúdo um pouco mais completo sobre o uso do WebView no desenvolvimento Android, não deixe de também estuda-lo: Facilitando o Desenvolvimento de Apps Android Com a Biblioteca AndroidUtilCode (com o Android Studio IDE).
E se você estiver tendo dificuldades com o <input type="file"> em sua implementação do WebView, então não deixe de estudar o "conteúdo solução" que tenho no artigo a seguir: Input File no WebView Android (com o Android Studio IDE).
A seguir deixo alguns outros conteúdos completos, também sobre o WebView, que tenho aqui no Blog:
- Monitoramento de Inicio e Fim de Carregamento de Página no WebView;
- Integrando WebView Android Com JavaScript de Uma WebPage;
- Checkout Transparente da Web no Android (com o Android Studio IDE).
Não esqueça de se inscrever 📫na lista de emails do Blog para continuar recebendo os conteúdos exclusivos Android em primeira mão.
Se inscreva também no canal do Blog no YouTube para acompanhar as últimas novidades.
Surgindo dúvidas ou dicas, pode enviar abaixo na área de comentários que logo eu lhe retorno.
Obs. : o link para download do projeto apresentado em vídeo se encontra logo abaixo no artigo, na seção "Download".
Abraço.
Eclipse IDE vs Android Studio IDE
Apesar de o conteúdo da vídeo aula acima estar utilizando o Eclipse IDE 😱, tudo que é apresentado, tanto a parte teórica quanto a parte prática, é ainda válido nos dias de hoje com o desenvolvimento Android utilizando o Android Studio 😁.
Ou seja, independente da linguagem oficial (Java, Kotlin, C ou C++), IDE ou framework que você esteja utilizando, o conteúdo acima é ainda muito útil.
AndroidX
Apesar do conteúdo sobre WebView ainda estar atual e ser importante para qualquer nível de desenvolvedor Android.
Apesar disso eu também recomendo, assim que finalizado o projeto em sua própria instalação de IDE, que você o migre para o AndroidX.
Algo que pode ser feito com poucos cliques, como apresentado no tutorial a seguir: Migrar para o AndroidX.
Fontes
Documentação oficial WebView Android
Documentação oficial WebViewClient
Relacionado
Comentários Blog (87)























































































Comentários Facebook