 Como Impulsionar o App Android - Compartilhamento NativoAndroid
Como Impulsionar o App Android - Compartilhamento NativoAndroidAndroid Mobile-Commerce, Apresentação e Protótipo do Projeto
(9931) (36)

CategoriasAndroid, Design, Protótipo
AutorVinícius Thiengo
Vídeo aulas186
Tempo15 horas
ExercíciosSim
CertificadoSim

CategoriaDesenvolvimento Web
Autor(es)Robert C. Martin
EditoraAlta Books
Edição1ª
Ano2023
Páginas416
Tudo bem?
Neste artigo vamos iniciar um novo projeto de desenvolvimento aqui no Blog, projeto Android com parte Web.
A proposta neste conteúdo é a apresentação de um aplicativo Android de comércio eletrônico que vamos desenvolver como parte dos conteúdos de aula de desenvolvimento mobile que temos desde Setembro de 2013.
De lá para cá muitas APIs, nativas ou não, foram abordadas, mas nenhum projeto real foi desenvolvido do início ao fim. Vamos a mais esse desafio:

Antes de prosseguir, não deixe de se inscrever 📩 na lista de emails do Blog para ter acesso aos conteúdos exclusivos sobre desenvolvimento Android, incluindo acesso aos novos artigos sobre este projeto de mobile-commerce.
A seguir os pontos abordados:
- Por que um mobile-commerce Android?:
- Modelo de desenvolvimento:
- Lado Android:
- Protótipo estático app Android:
- Entrada, listagem de calçados e menu gaveta;
- Busca por calçados;
- Contato, Sobre e Políticas de privacidade;
- Login;
- Recuperação de senha;
- Cadastro;
- Configurações de conta;
- Configurações de perfil;
- Configurações de conexão (e-mail e senha);
- Configurações de endereço;
- Configurações de cartão de crédito;
- Detalhes tênis;
- Detalhes tênis - Galeria, carrinho e login;
- Detalhes tênis - Avaliação compradores;
- Finalizando compra;
- Meus pedidos;
- Detalhes pedido;
- Carrinho de compras;
- Lado Web:
- Vídeos;
- Conclusão.
Por que um mobile-commerce Android?
Primeiro: os artigos sobre APIs e SDKs, populares aqui no Blog, não serão encerrados e sim intercalados junto aos artigos deste novo projeto de desenvolvimento.
Um projeto de m-commerce necessita de muitas das bibliotecas já discutidas aqui no Blog e algumas outras importantes que ainda não falamos sobre.
Certamente o projeto não será simples, mas também não tende a ser complicado a nível de um marketplace, como os aplicativos do Submarino e da Amazon.
Seguindo a proposta do aplicativo em protótipo estático, respeitando todas as exigências, teremos também como portfólio um app profissional que poderá ser aproveitado em qualquer demanda de aplicativo de comércio eletrônico. Isso, pois ao final do projeto, com o código bem dividido, poucas coisas terão de ser alteradas para o reaproveitamento dele.
Domínio do problema
É solicitado que seja desenvolvido um aplicativo Android de comércio eletrônico, onde inicialmente os usuários poderão navegar e adicionar itens ao carrinho de compras sem ainda estarem conectados ao sistema (login ou cadastro).
O aplicativo deve ser simples o suficiente para não atrapalhar na navegação entre as telas de produtos e categorias, porém robusto o suficiente para passar segurança aos usuários além de enfatizar possíveis promoções.
O app deve facilitar o cadastro de novos usuários, ou seja, exigindo poucos dados para o momento do cadastro, porém não deve deixar de exigir os dados necessários para o momento da compra, dados como:
- endereço para entrega;
- e CPF junto aos dados de cartão de crédito.
O aplicativo deve, inicialmente, utilizar um sistema de pagamentos em checkout transparente.
O administrador do sistema de mobile commerce deve ter acesso a um painel de gerência, no lado Web. Inclusive ele deve ser notificado por e-mail quando novas vendas ocorrerem para que já seja agilizado o processo de empacotamento e envio a transportadora.
Procure desenvolver um sistema que possa ser aproveitado por inúmeros outros aplicativos Android de comércio eletrônico.
Modelo de desenvolvimento
O projeto tem duas partes:
- o lado mobile, app Android;
- e o lado Web, para o banco de dados compartilhado e para acesso do administrador do sistema.
Seguiremos o modelo de desenvolvimento que eu venho adotando já a algum tempo:
- Primeiro todo o lado Android, utilizando uma base de dados local, mock data. Construindo todas as interface gráfica apresentadas em protótipo estático;
- Depois a parte Web, mas aqui já vinculando as telas front-end Web ao back-end Web. Neste ponto o CRUD (create, read, update and delete), ao menos no lado Web, já estará funcional;
- Por fim o vinculo da parte Web com a parte Android.
Arquitetura de desenvolvimento
Para o lado Android vamos buscar utilizar a arquitetura indicada na documentação oficial, sem um padrão específico, mas com as APIs nativas, APIs como: LiveData; DataBinding; ViewModel; Room; e pacote Lifecycle.
Tanto para o lado Web como para o lado Android a prioridade será em manter um código bem escrito, com rótulos de classes, métodos e variáveis indicando o que fazem, incluindo a atribuição de uma única responsabilidade por classe e método.
Isso, pois um código bem escrito e bem dividido vem muito antes da escolha de qual modelo de arquitetura utilizar.
Lado Android
Como já informado: vamos buscar seguir as boas práticas e APIs recomendadas pela documentação oficial, mas sempre visando o menor esforço possível para partes que fogem do domínio de problema do app: as animações entre atividades, por exemplo.
Tecnologias utilizadas
As tecnologias serão as mesmas já abordadas aqui no Blog:
- IDE: Android Studio, de início a versão estável 3.2.1;
- Linguagem: Kotlin.
Para edição de imagens, que provavelmente também será um ponto abordado, utilizarei o pacote Adobe, mais precisamente os softwares: Photoshop e Fireworks. Mas você seguramente consegue manter o uso do GIMP, como fiz em meu curso de prototipagem Android.
Protótipo estático app Android
Aqui vamos a parte mais importante antes da codificação do projeto: a definição do protótipo estático.
O protótipo do aplicativo Android fará com que tenhamos um norte detalhado sobre o que deve ser desenvolvido, evitando principalmente que decisões de design sejam tomadas em tempo de desenvolvimento.
Não deixe de ler os textos que estão antes e posteriores aos protótipos apresentados, pois neles há também regras de negócio que deverão ser seguidas em desenvolvimento.
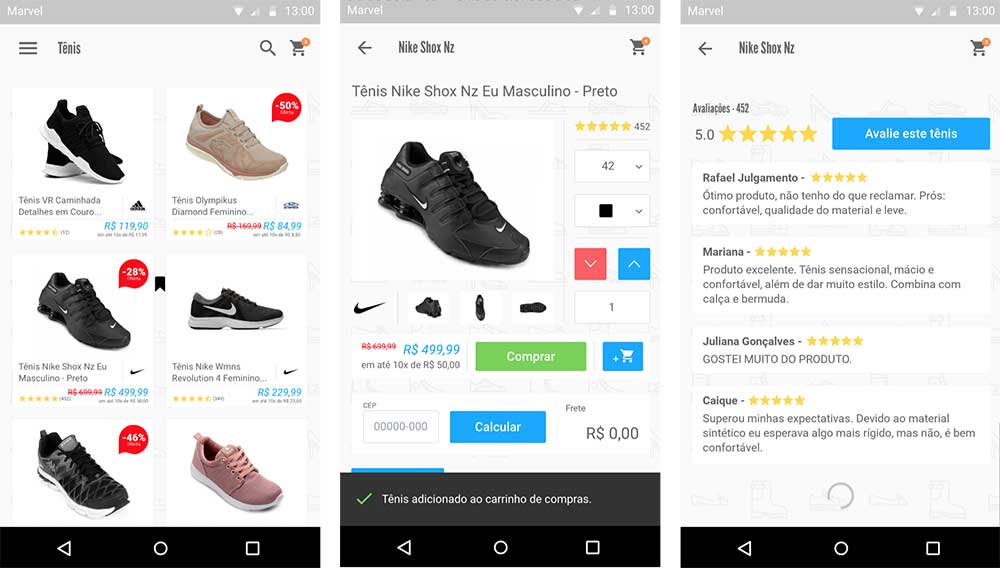
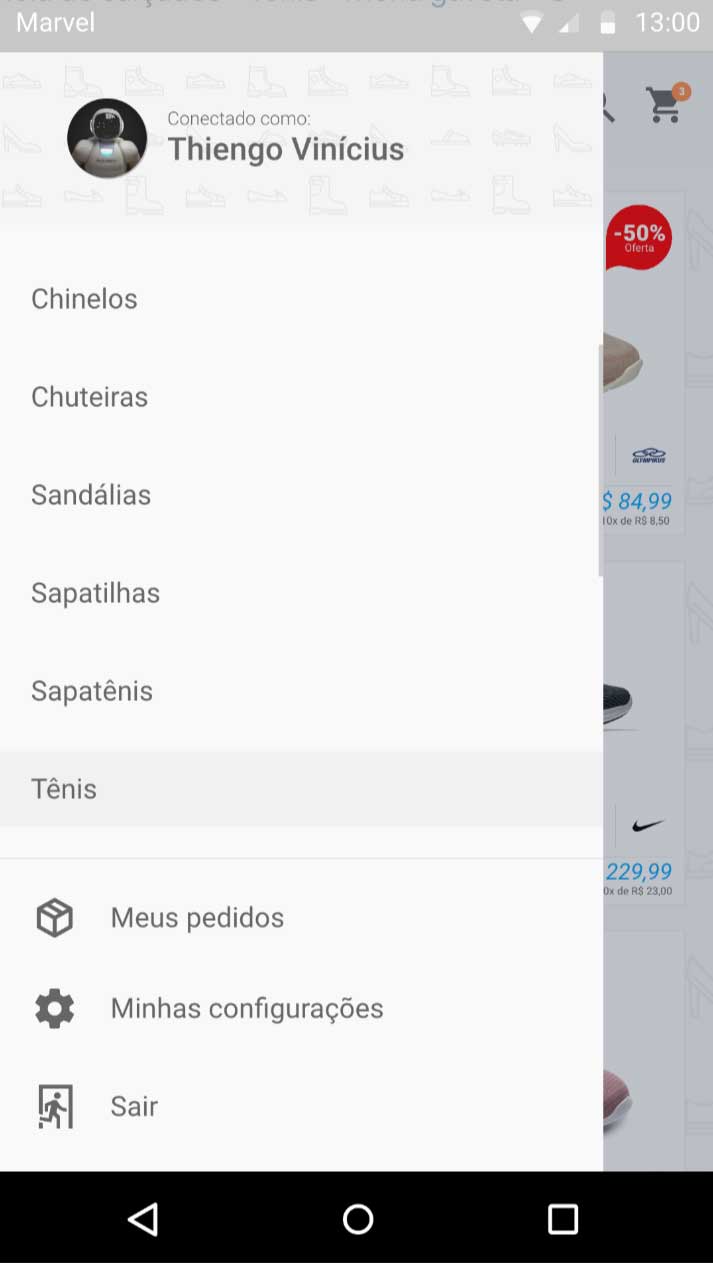
Entrada, listagem de calçados e menu gaveta
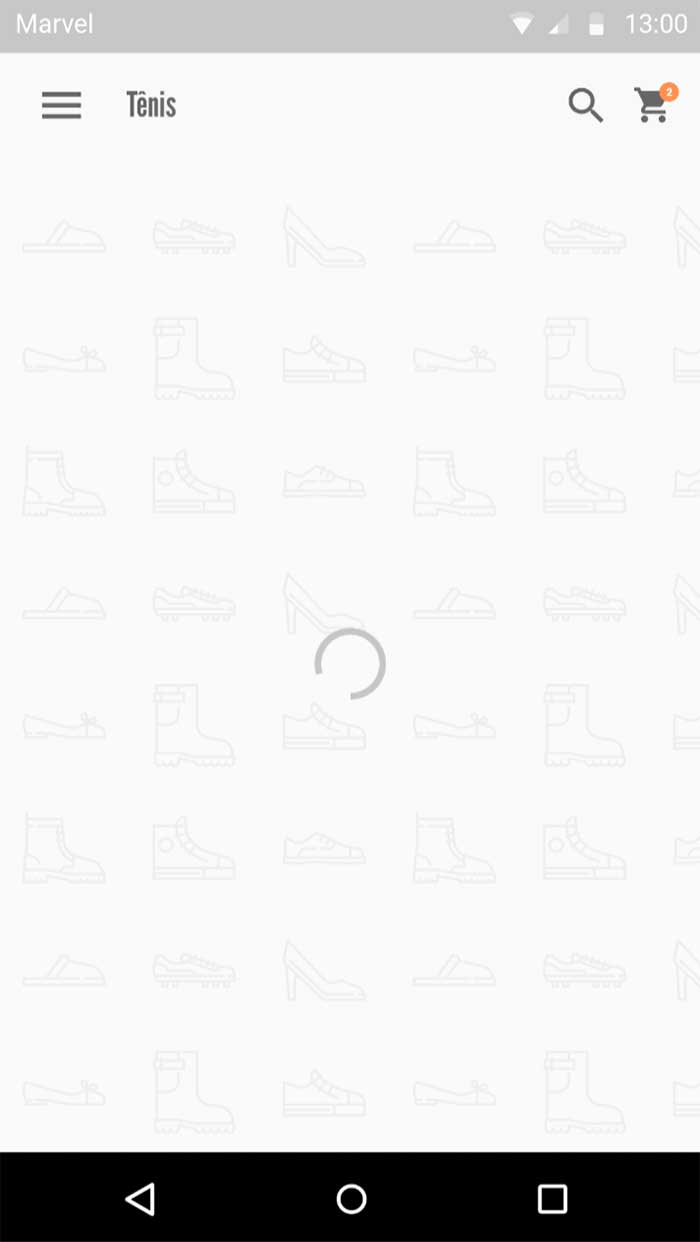
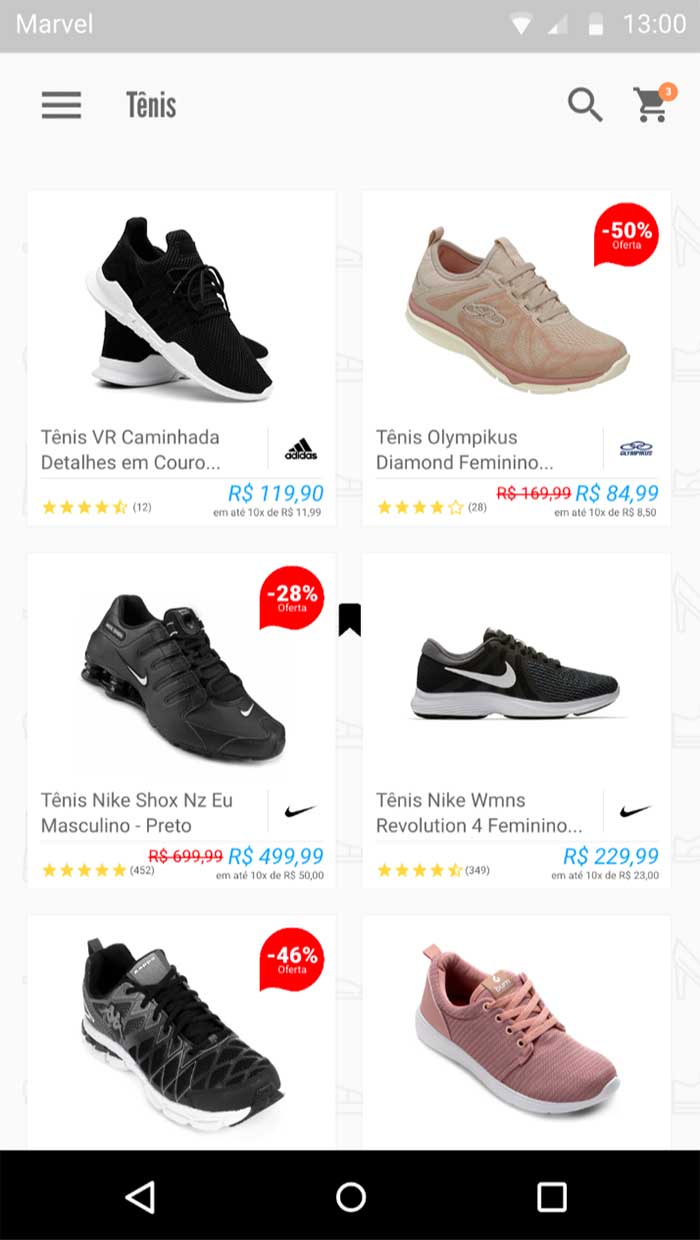
A seguir as telas de:
- Abertura do aplicativo;
- Carregamento de itens - com load que indica carregamento remoto de dados;
- Apresentação de calçados em framework de lista;
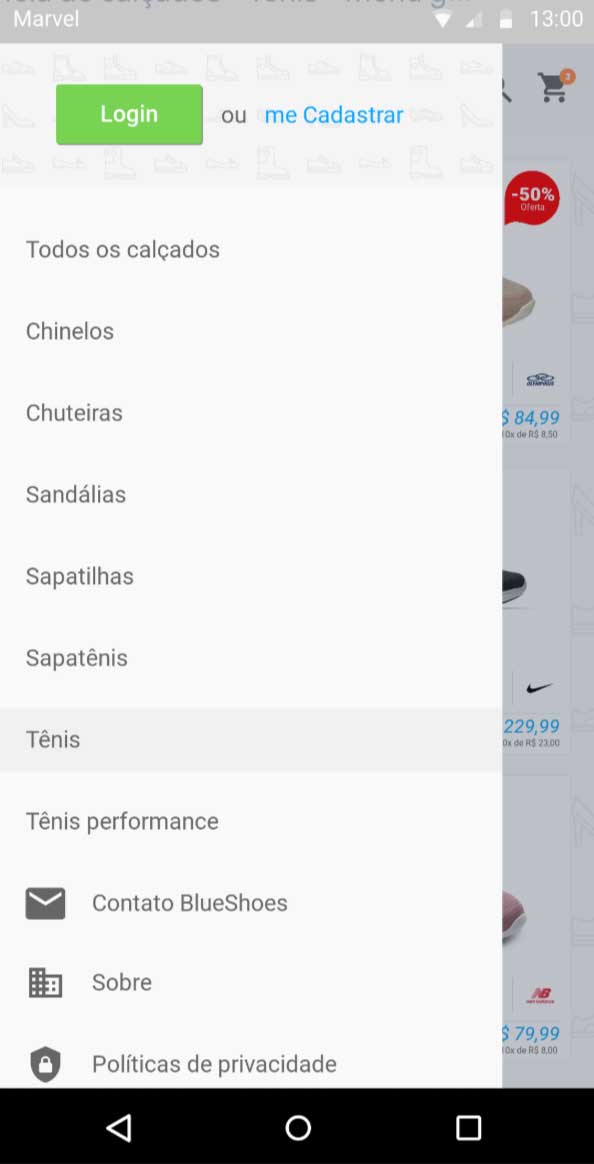
- Menu gaveta com usuário não logado;
- Menu gaveta com usuário conectado.
Abertura |
Carregando calçados |
Lista de calçados |
Menu - usuário não conectado |
Menu - usuário conectado |
Como uma forma de "padrão em aplicativo", todos os textos em azul funcionarão como links na Web, ou seja, ao toque do usuário uma nova tela será aberta. No caso do cadastro, "me Cadastrar", a tela de cadastro de novo usuário será acionada.
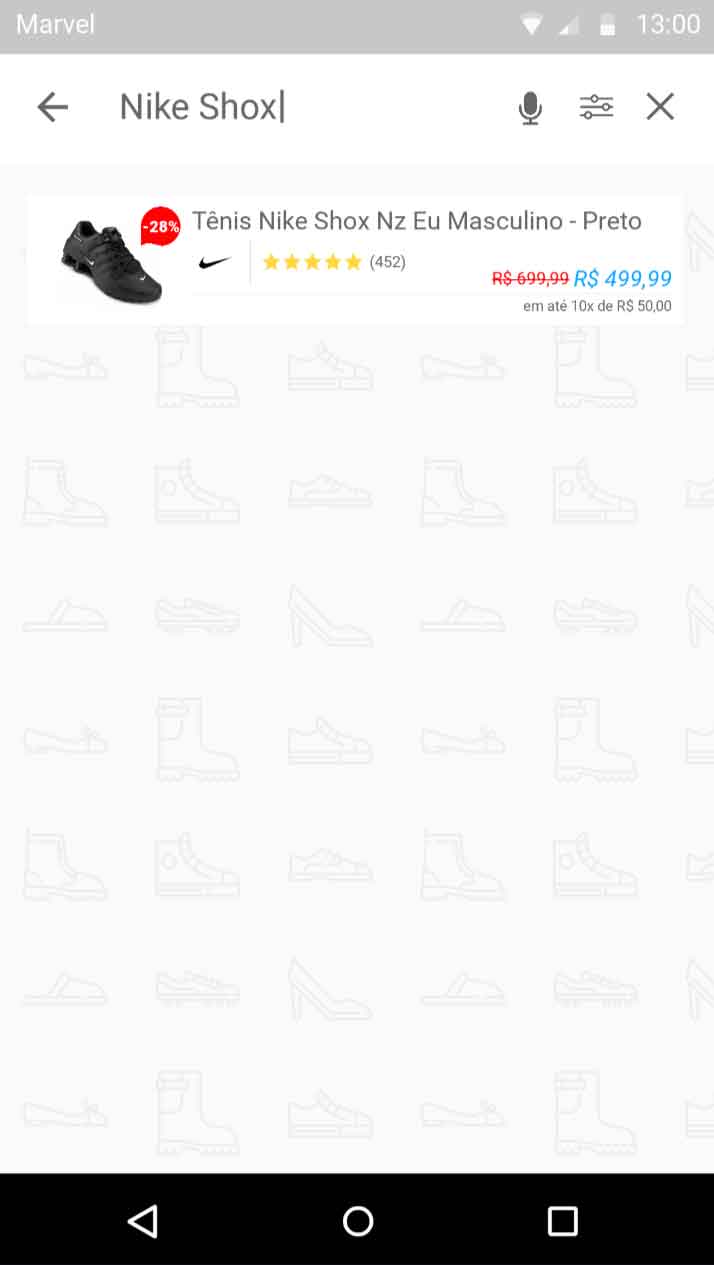
O preço do tênis em item de lista será em azul para manter o destaque, mas o toque no "item de calçado" aciona a abertura da tela de detalhes do tênis.
Note no menu gaveta que, todos os itens que não estão acompanhados por um ícone são itens que representam categorias de calçados no aplicativo.
No "menu gaveta de usuário não conectado" a lista de itens é única. No "menu gaveta de usuário conectado" há duas listas:
- uma com os mesmos itens disponíveis no menu de usuário não conectado;
- e uma, ao fundo, com itens específicos para um usuário conectado.
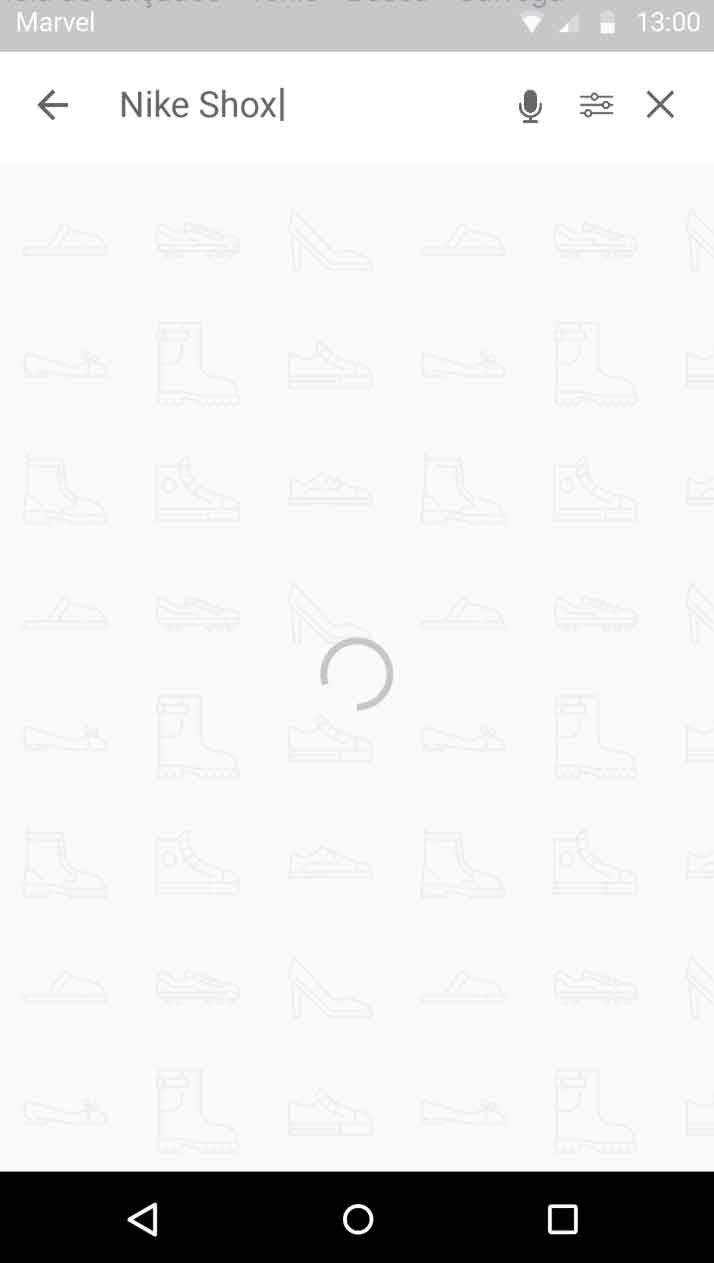
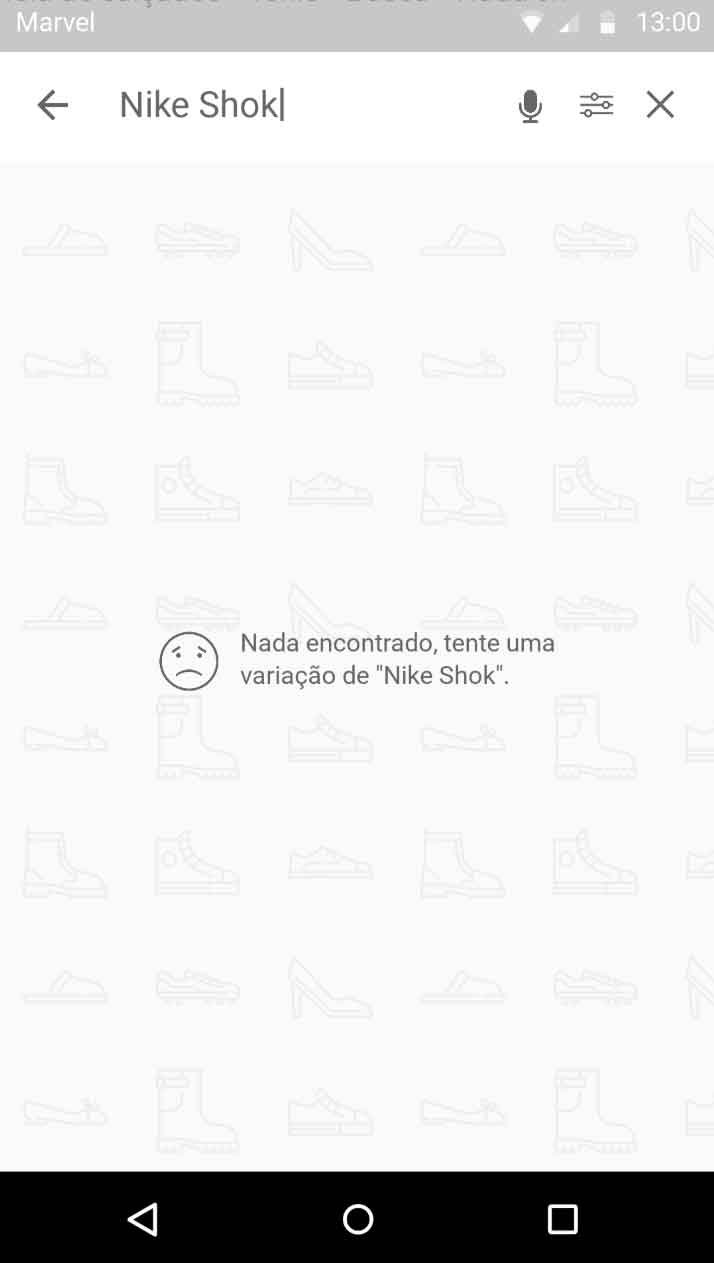
Busca por calçados
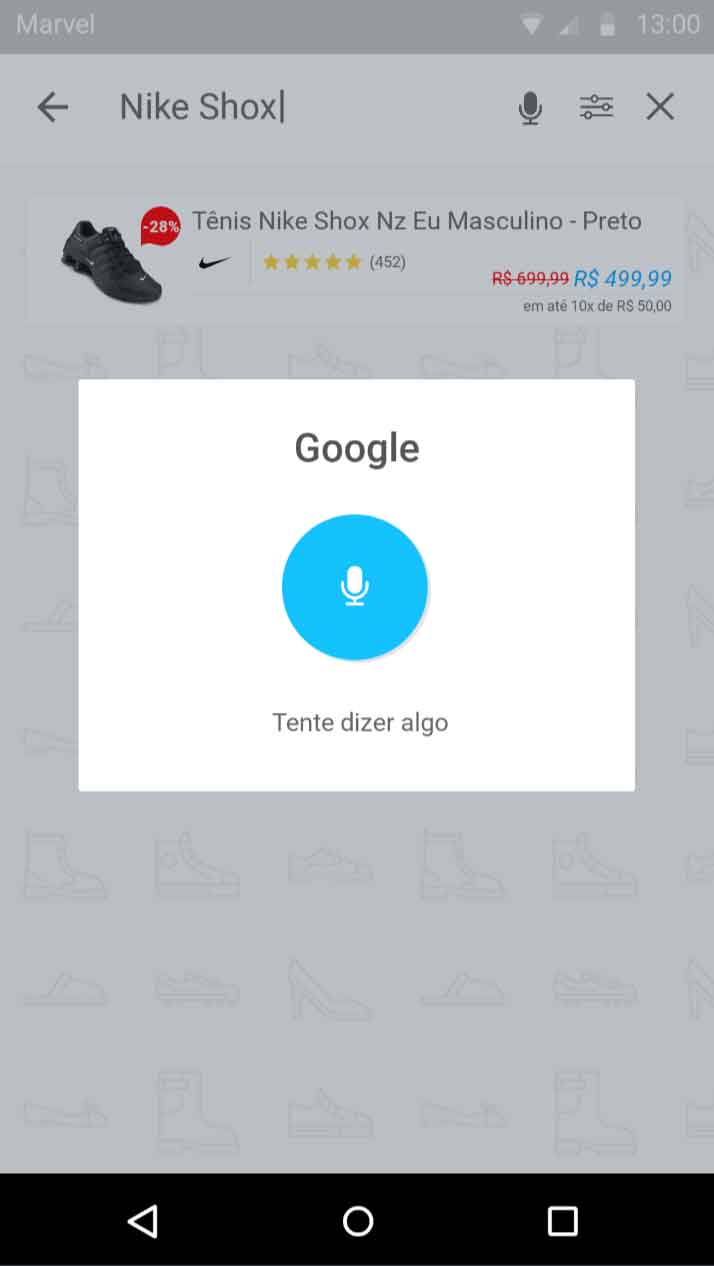
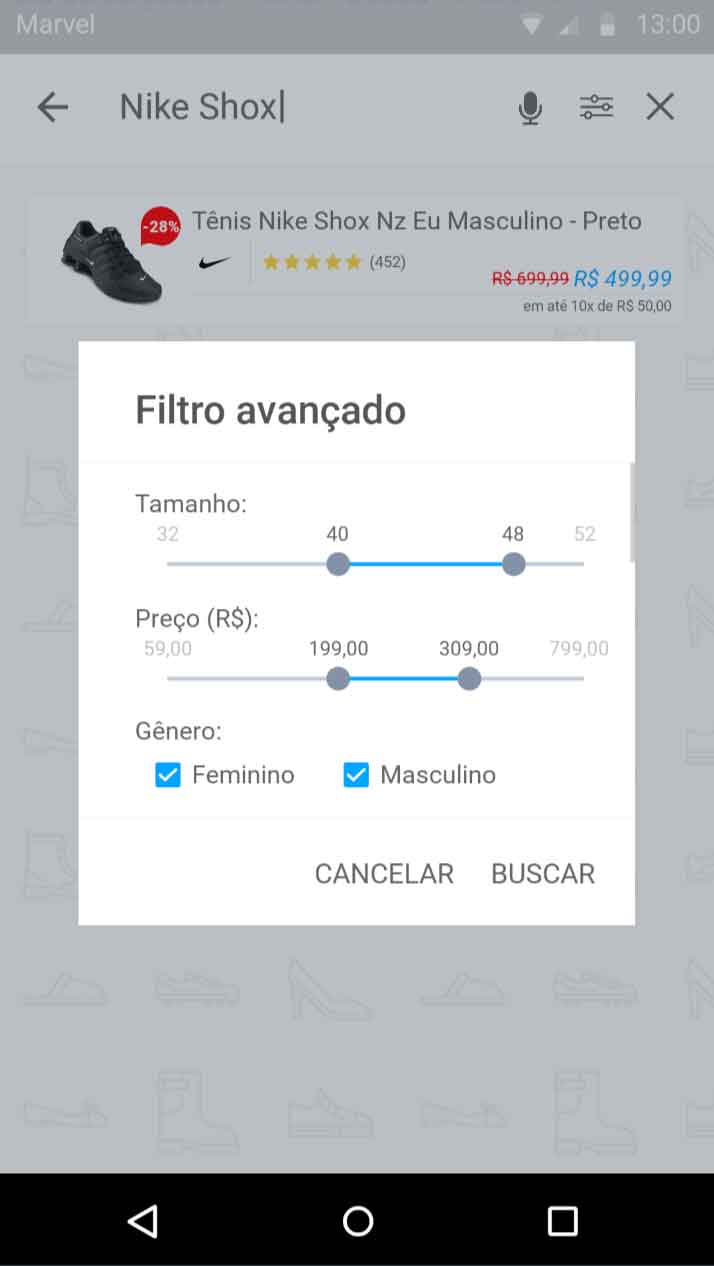
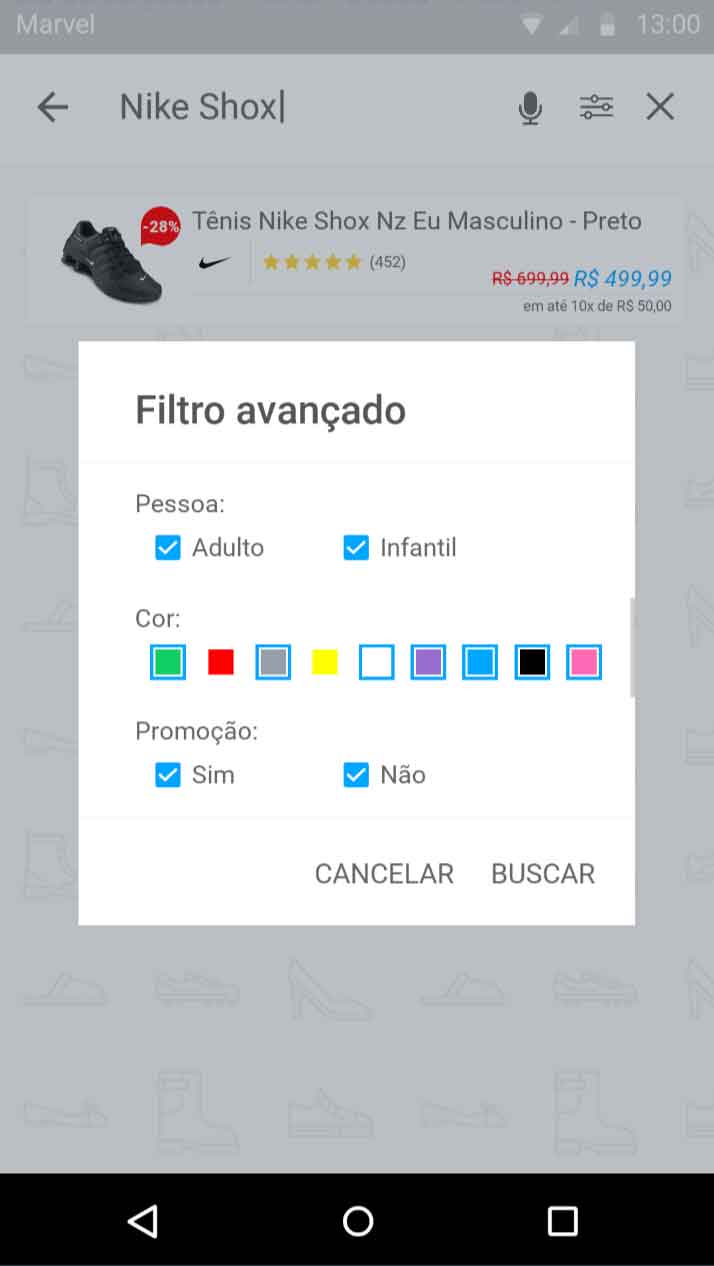
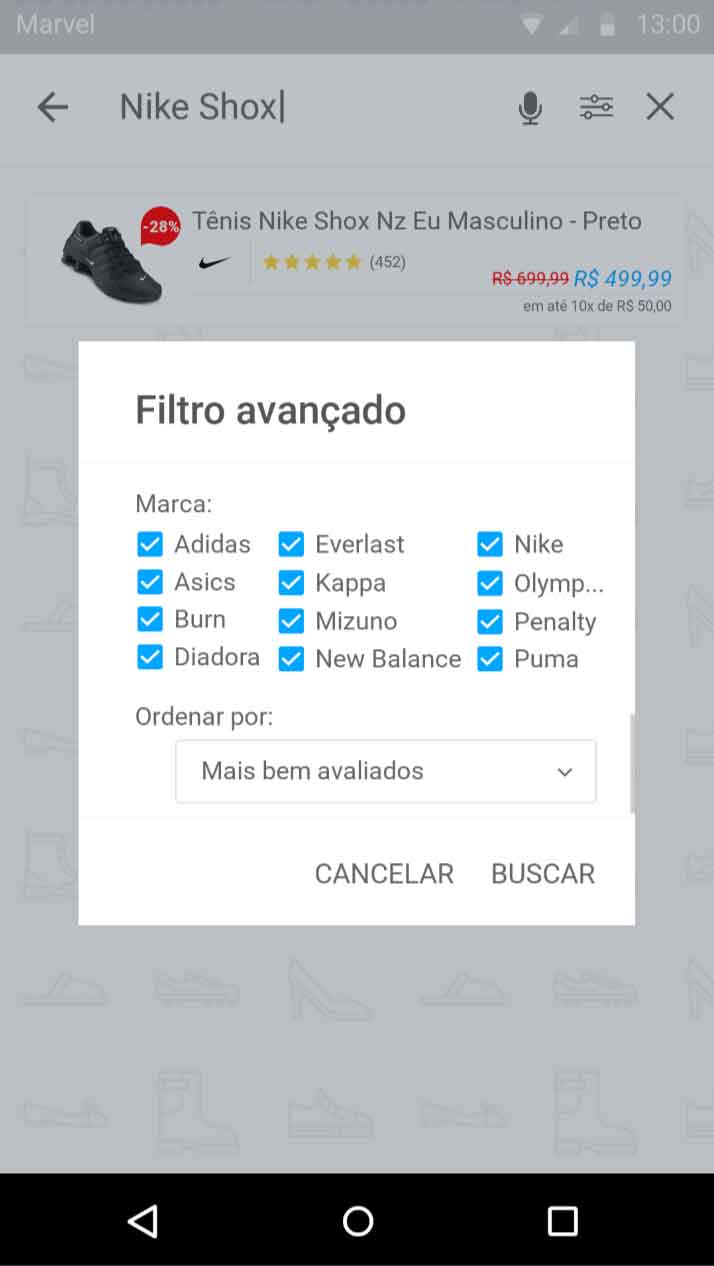
A seguir as telas de:
- Load de resultado de busca;
- Nenhum calçado encontrado para a busca realizada;
- Resultado da busca com calçado;
- Busca por áudio;
- Busca avançada - tamanho, preço e gênero;
- Busca avançada - pessoa, cor e promoção;
- Busca avançada - marca e ordenação.
Carregando resultado |
Nenhum resultado encontrado |
Resultado da busca |
Busca por áudio |
Busca por tamanho, preço e gênero |
Busca por pessoa, cor e promoção |
Busca por marca e ordenação por |
|
Contato, Sobre e Políticas de privacidade
A seguir as telas de:
- Contato;
- Sobre;
- Políticas de privacidade - texto temporário.
Contato |
Sobre |
Políticas de privacidade |
Lembrando que por ter a necessidade de acesso a dados críticos do usuário (e-mail e endereço, por exemplo) a tela de políticas de privacidade é necessária e deve estar disponível mesmo quando o usuário não estiver conectado.
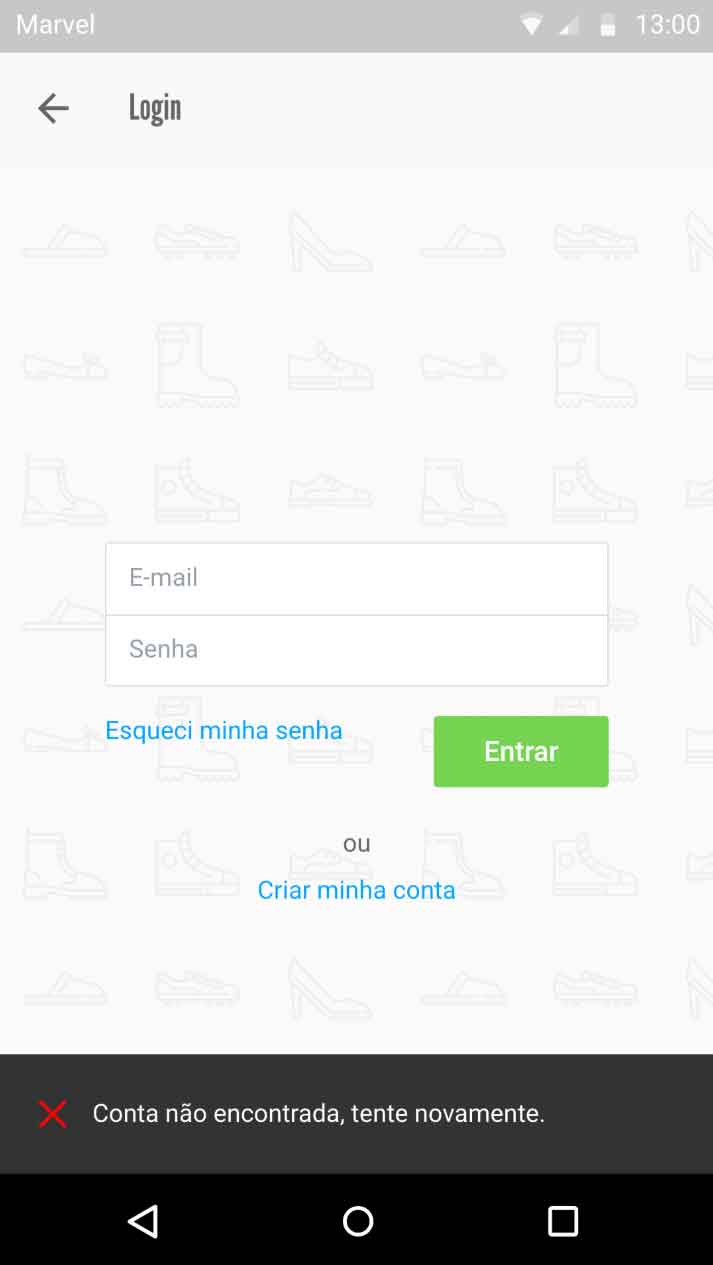
Login
A seguir as telas de:
- Login;
- Tentativa de login;
- Erro no login.
Login |
Tentativa de login |
Erro no login |
Note que não há a tela de sucesso no login, pois uma nova tela é carregada, de listagem de calçados, assim que a conexão é bem sucedida.
A tela de "Tentativa de login" tem uma interface de load, essa interface será utilizada com frequência em todo o aplicativo.
Note que quando o login falhar, os dois campos, e-mail e senha, devem ficar vazios.
As mensagens de erro, a partir deste ponto, serão apresentadas em protótipo somente para que seja possível saber, em desenvolvimento, como essas deverão ser mostradas em tela. Os textos reais de erro ainda serão definidos, pois esses estão mais ligados a lógica de negócio do que à interface gráfica.
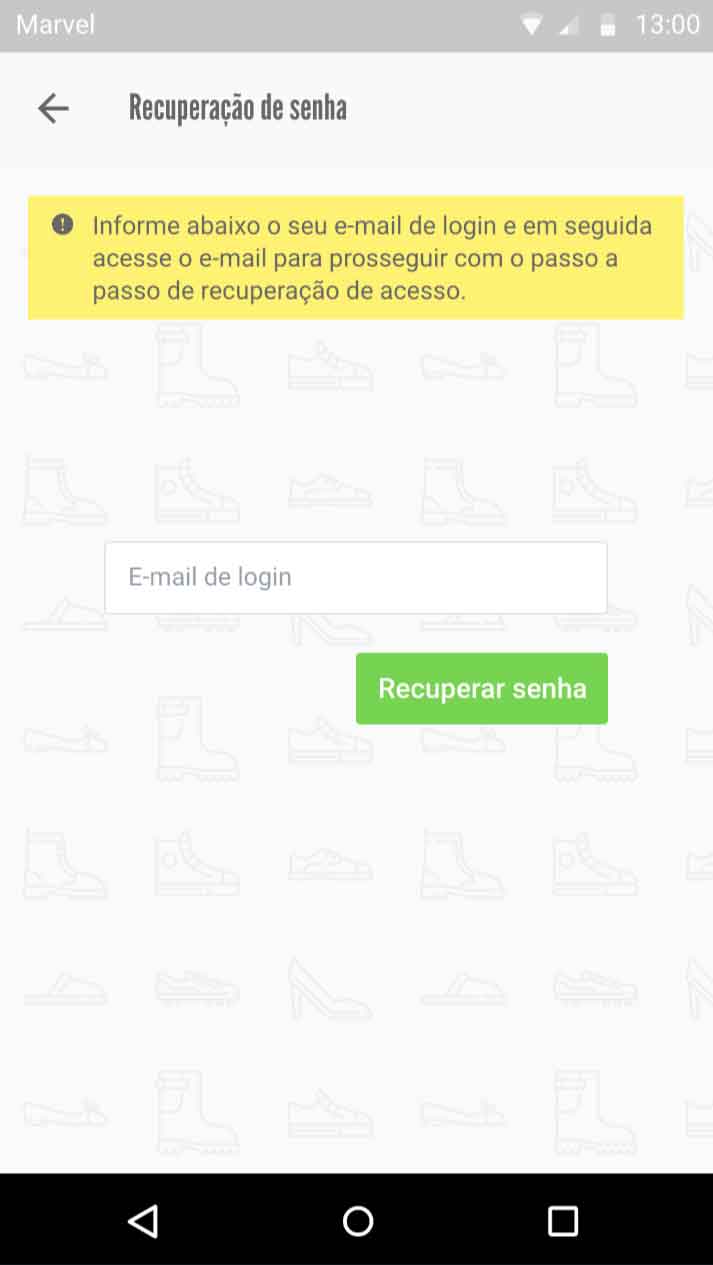
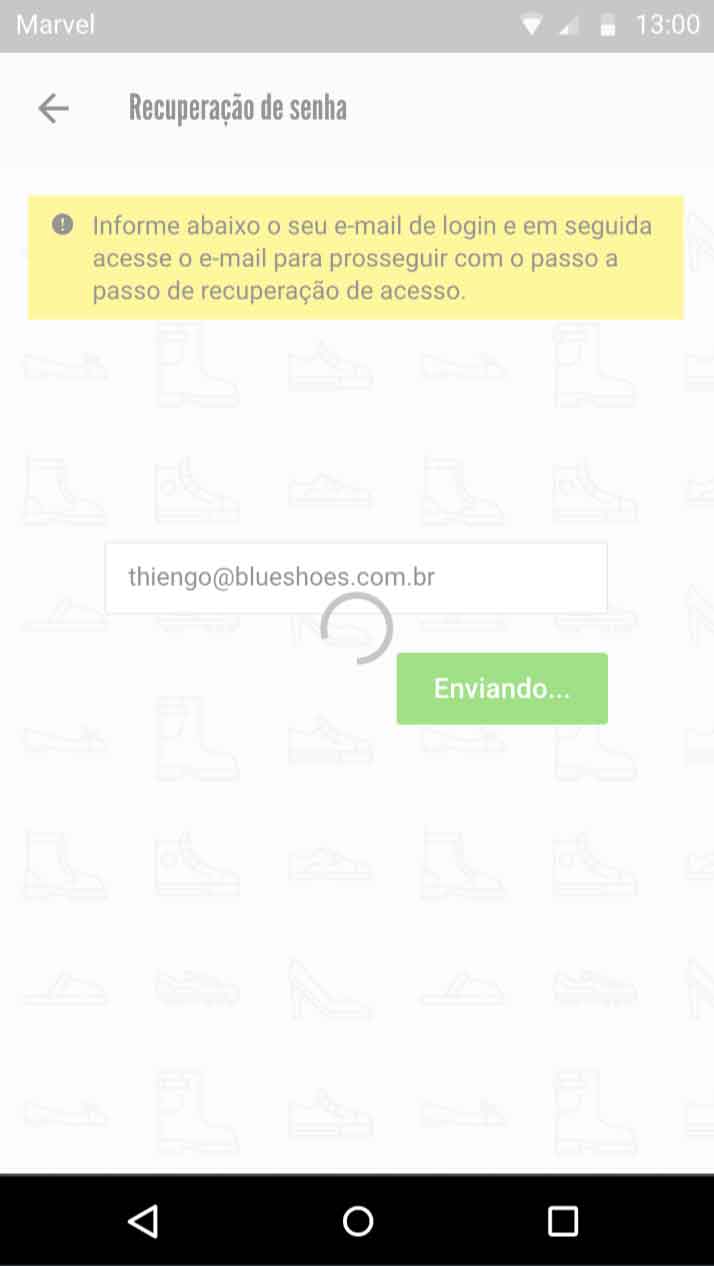
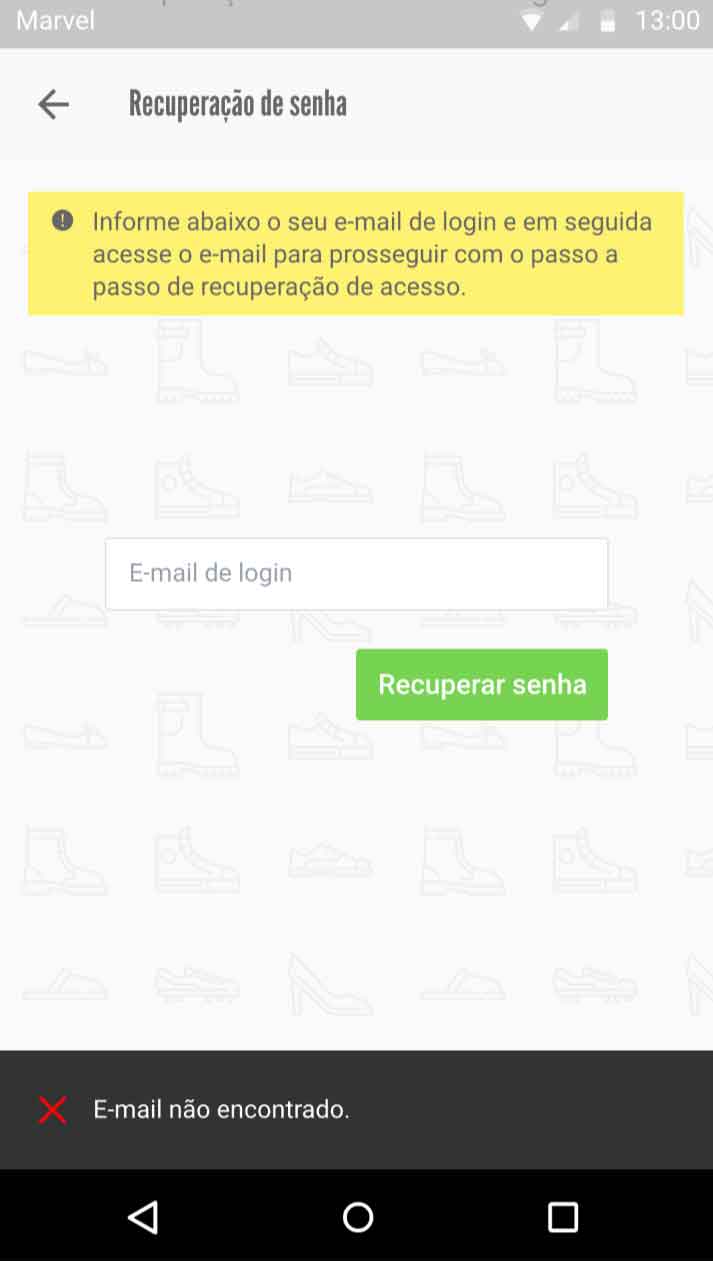
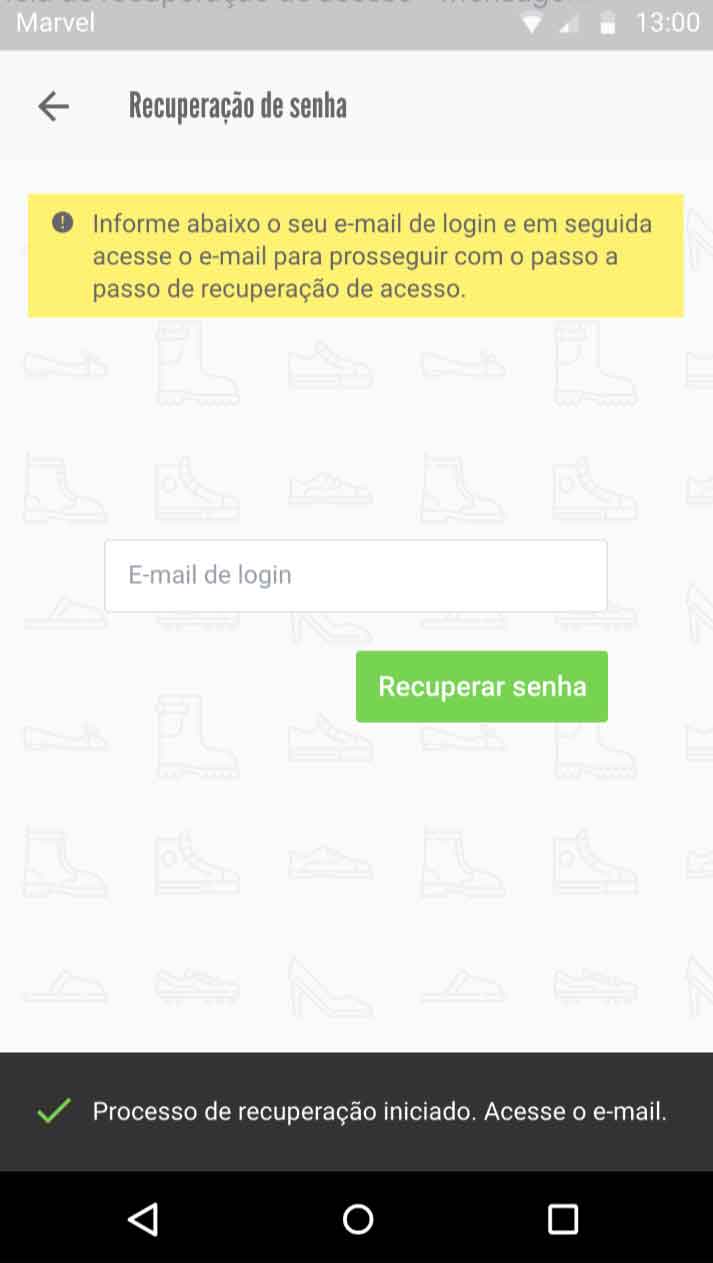
Recuperação de senha
A seguir as telas de:
- Recuperação de senha;
- Tentativa de recuperação de senha;
- Erro na recuperação de senha;
- Iniciada a recuperação de senha.
Recuperação de senha |
Tentativa de recuperação |
Erro na recuperação |
Iniciada a recuperação |
A princípio os próximos passos de recuperação de senha serão no lado Web, front-end.
Como ocorre com a área de login, caso falhe a recuperação de acesso devido a e-mail errado, o campo deve ficar vazio novamente.
Se o usuário esquecer também o e-mail de login ele terá de manter contato via e-mail com os administradores do sistema, para conseguir comprovar que ele é o proprietário da conta.
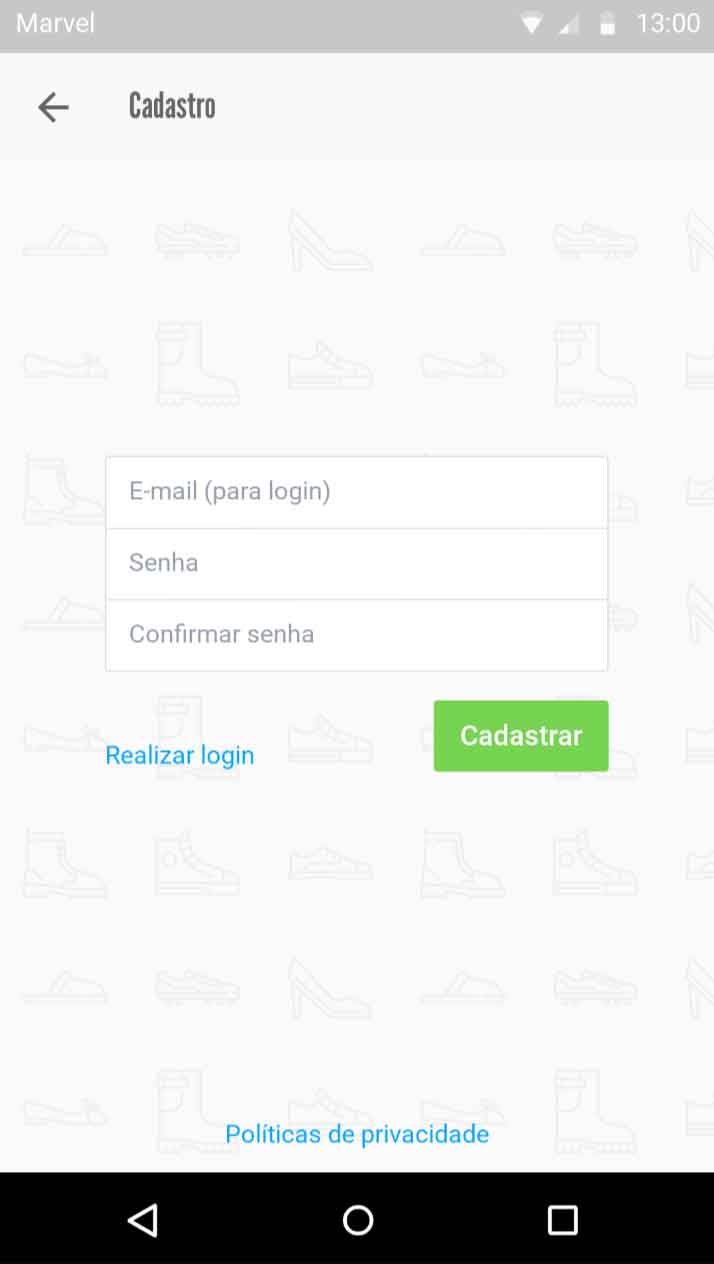
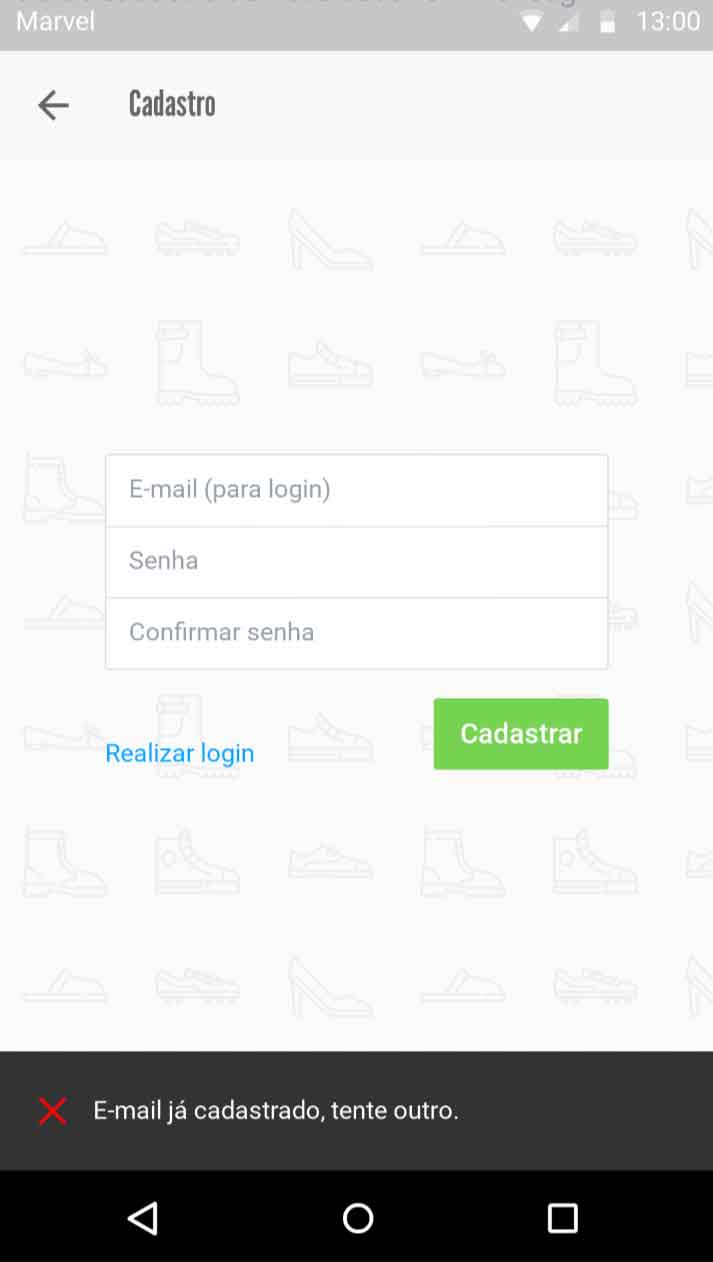
Cadastro
A seguir as telas de:
- Cadastro - formulário vazio;
- Tentativa de cadastro;
- Erro no cadastro.
Cadastro |
Tentativa de cadastro |
Erro no cadastro |
Como ocorre na área de login, em caso de falha devido a dados já existentes, o formulário de cadastro deve ficar vazio novamente.
Somente e-mail e senha são solicitados para assim aumentar a conversão, mais cadastros ocorrendo, como explicado por Tim Ash no livro Otimização da Página de Entrada: "quanto menor o número de campos em formulário, maior a conversão dele."
Quando o cadastro ocorre com sucesso, a conexão já é estabelecida, carregando assim a tela de listagem de calçados já com o usuário conectado.
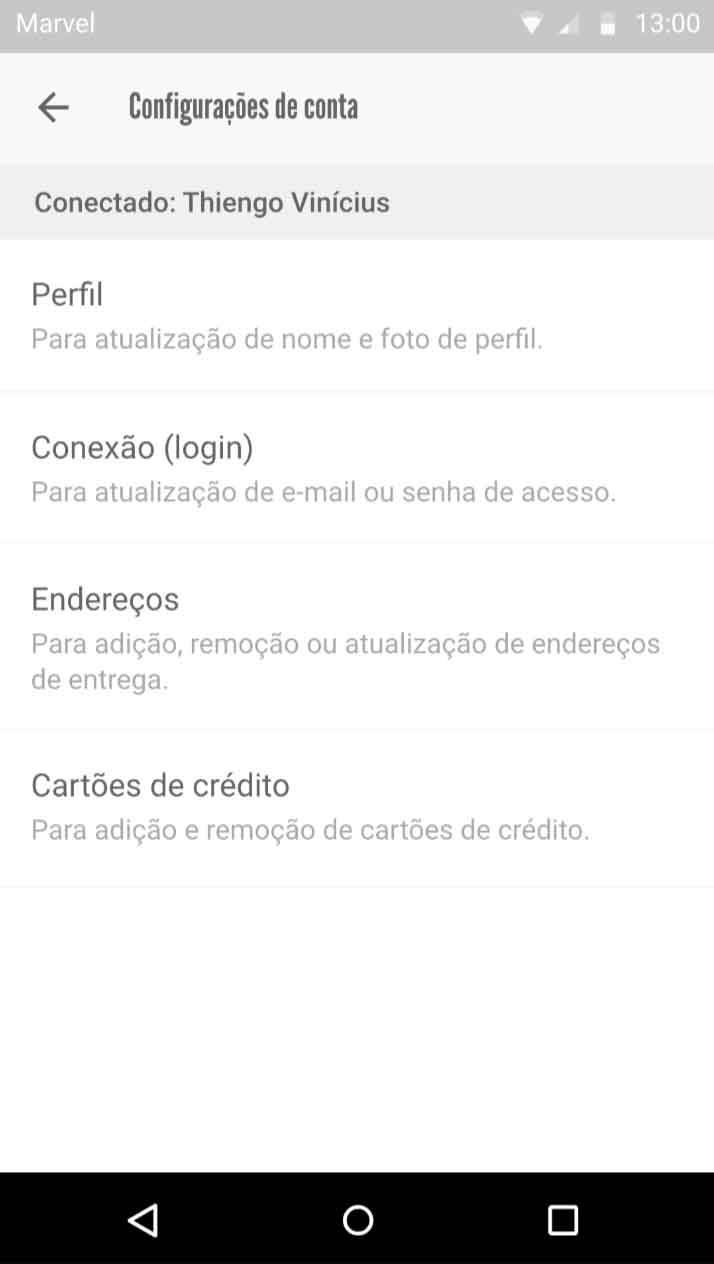
Configurações de conta
A seguir a tela de:
- Listagem de opções de configuração de conta.
Opções de configuração |
Para a configuração de notificações, a princípio vamos deixar por parte do sistema Android, o usuário consegue facilmente realizar alterações de notificação nas configurações do sistema.
Vamos manter essa decisão principalmente porque as notificações do aplicativo BlueShoes não são de alta prioridade, o contrário do que seria para um aplicativo de mensagens, por exemplo.
Configurações de perfil
A seguir as telas de:
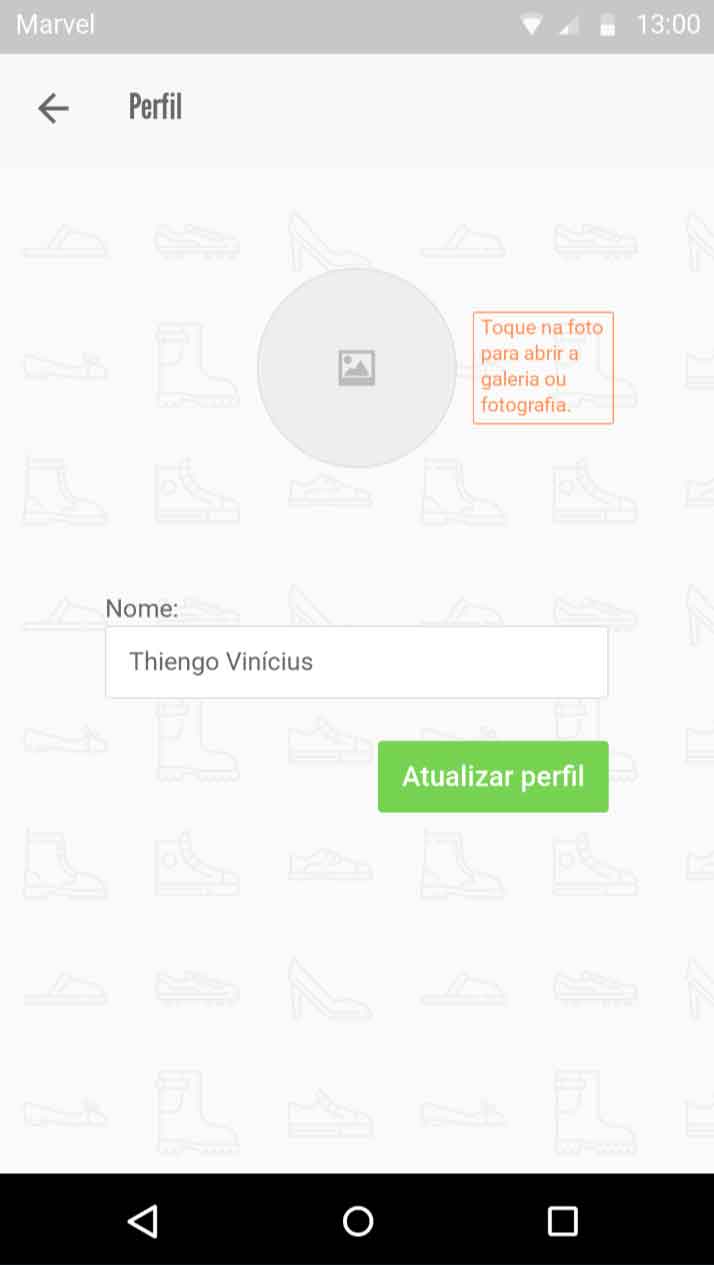
- Formulário de atualização de perfil - foto e nome;
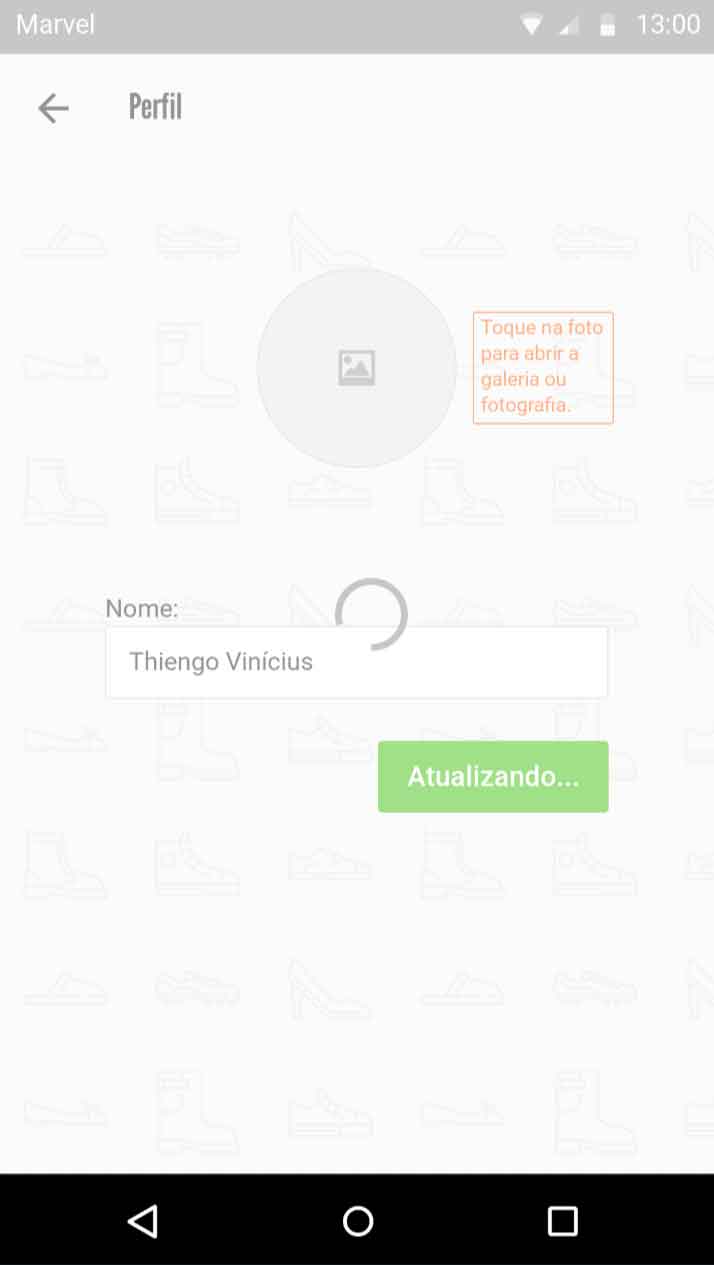
- Load de processamento em back-end Web da atualização de dados de perfil;
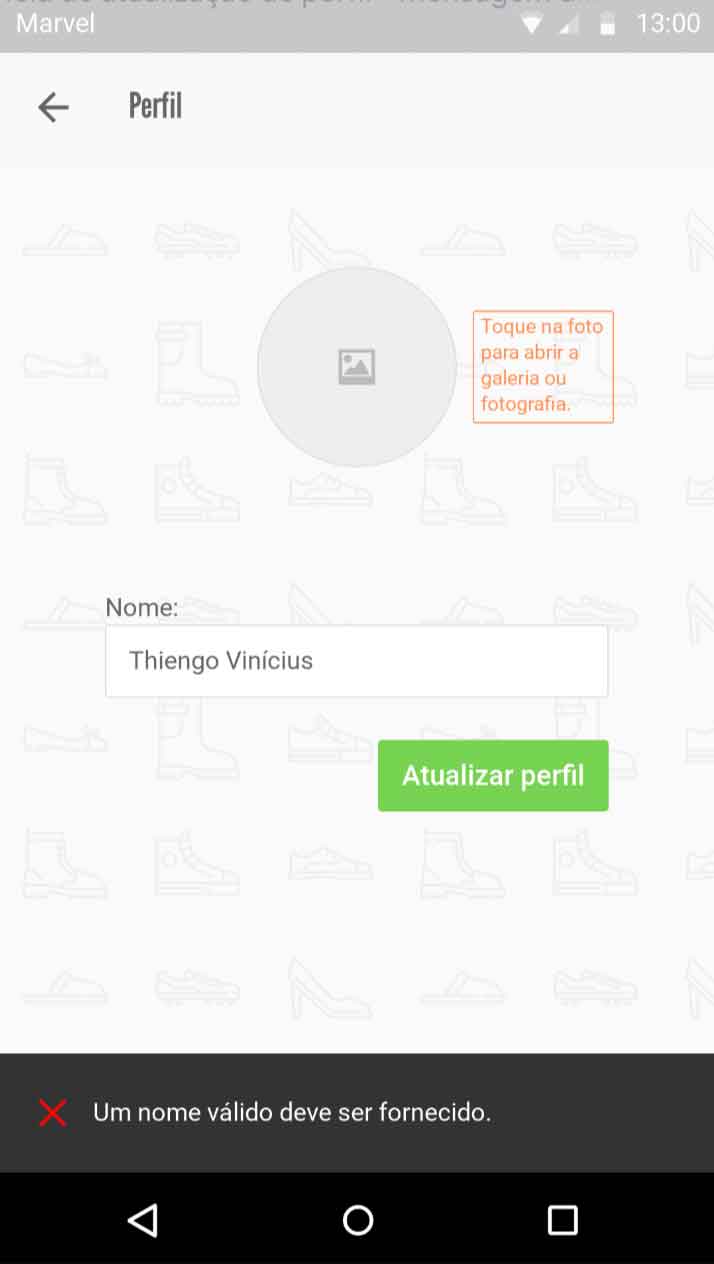
- Mensagem de erro, atualização não ocorreu;
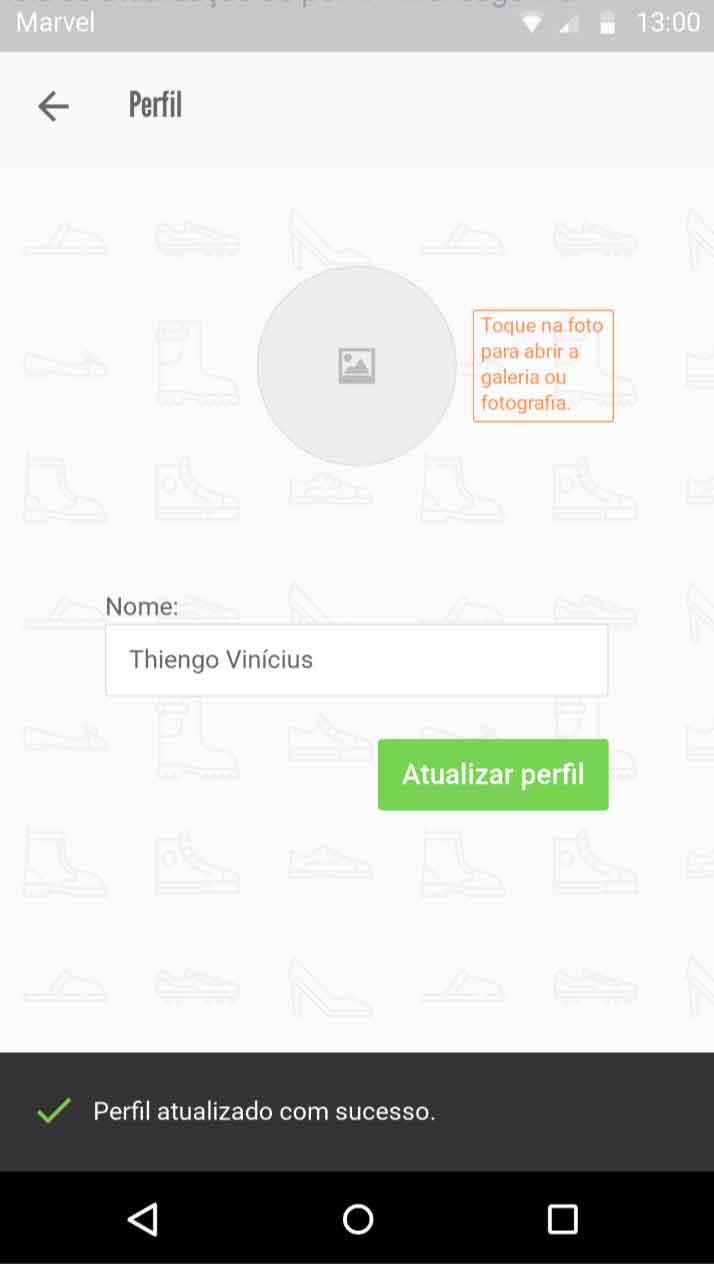
- Atualização bem sucedida;
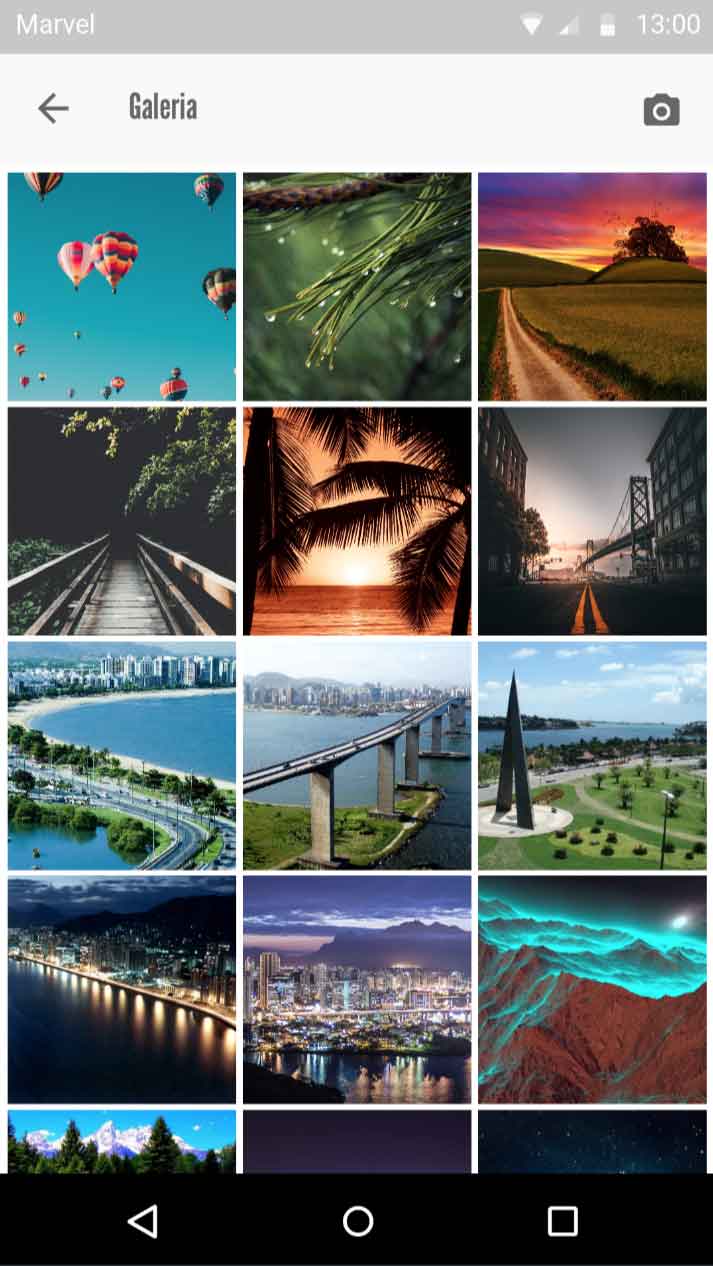
- Galeria de fotos aberta;
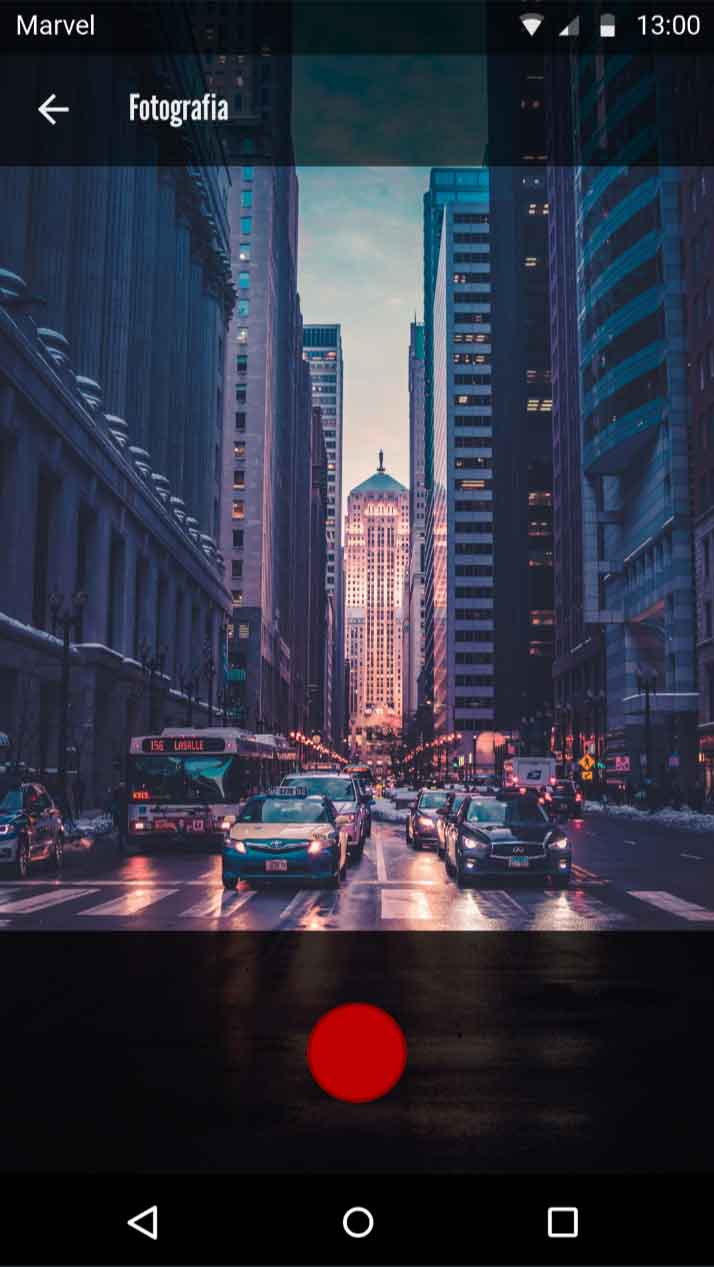
- Área de fotografia, câmera em uso.
Formulário de perfil |
Load - atualização em back-end Web |
Erro na atualização |
Atualização bem sucedida |
Galeria de fotos do aparelho |
Área de fotografia |
Para a área de galeria e fotografia certamente alguma popular API de File Chooser será utilizada.
Note novamente a tela de load, padrão que será utilizado com frequência quando houver processamento em back-end Web, assim o usuário, mesmo o mais leigo, saberá que é preciso aguardar o fim do processamento para prosseguir a qualquer outra parte do app ou do sistema Android.
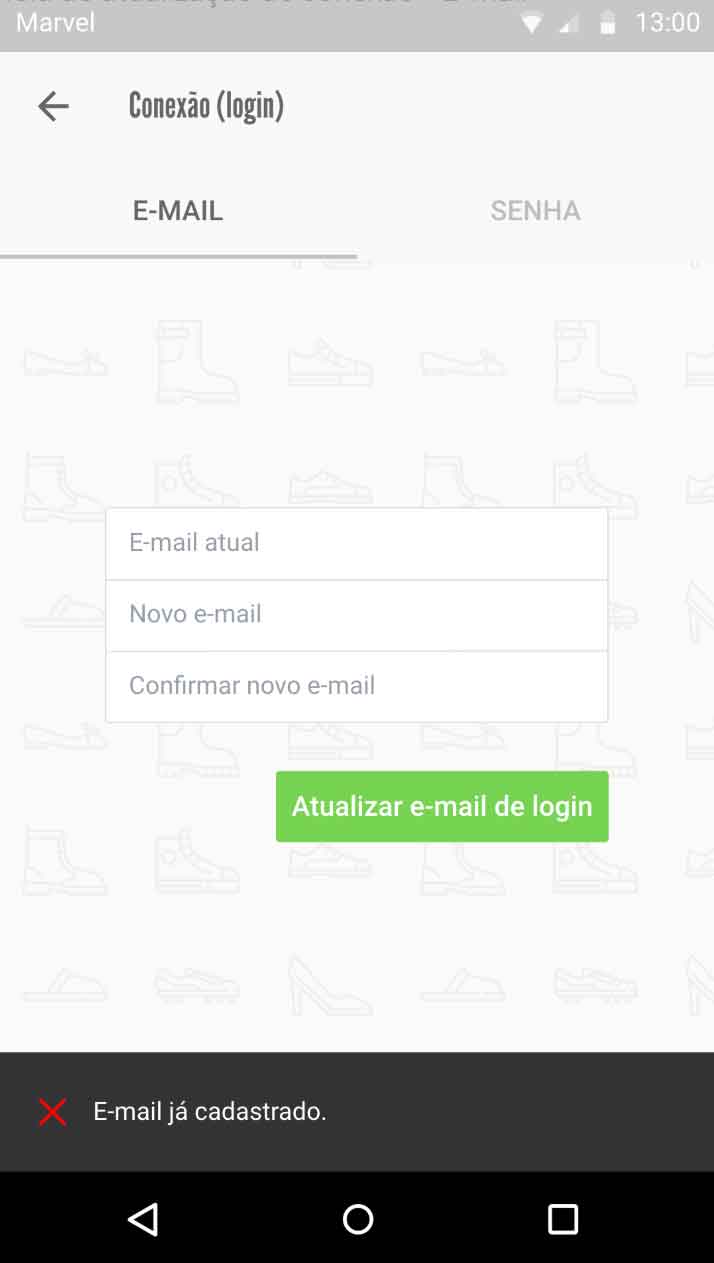
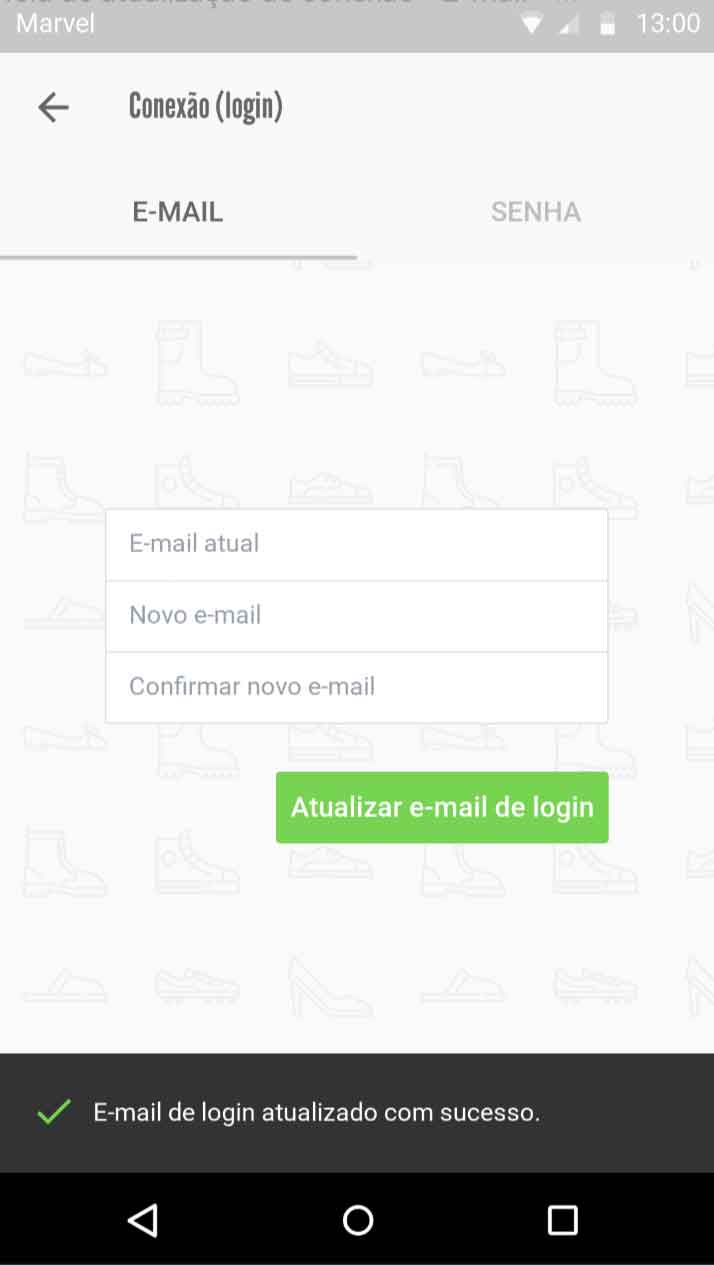
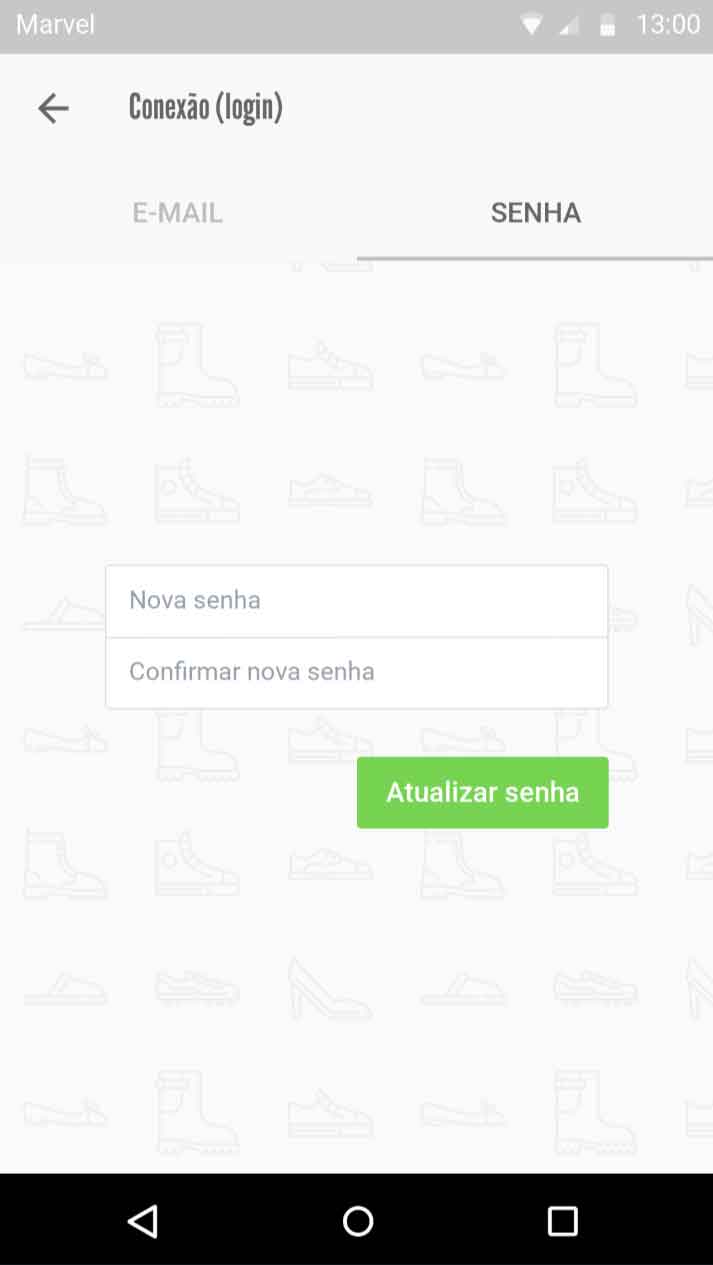
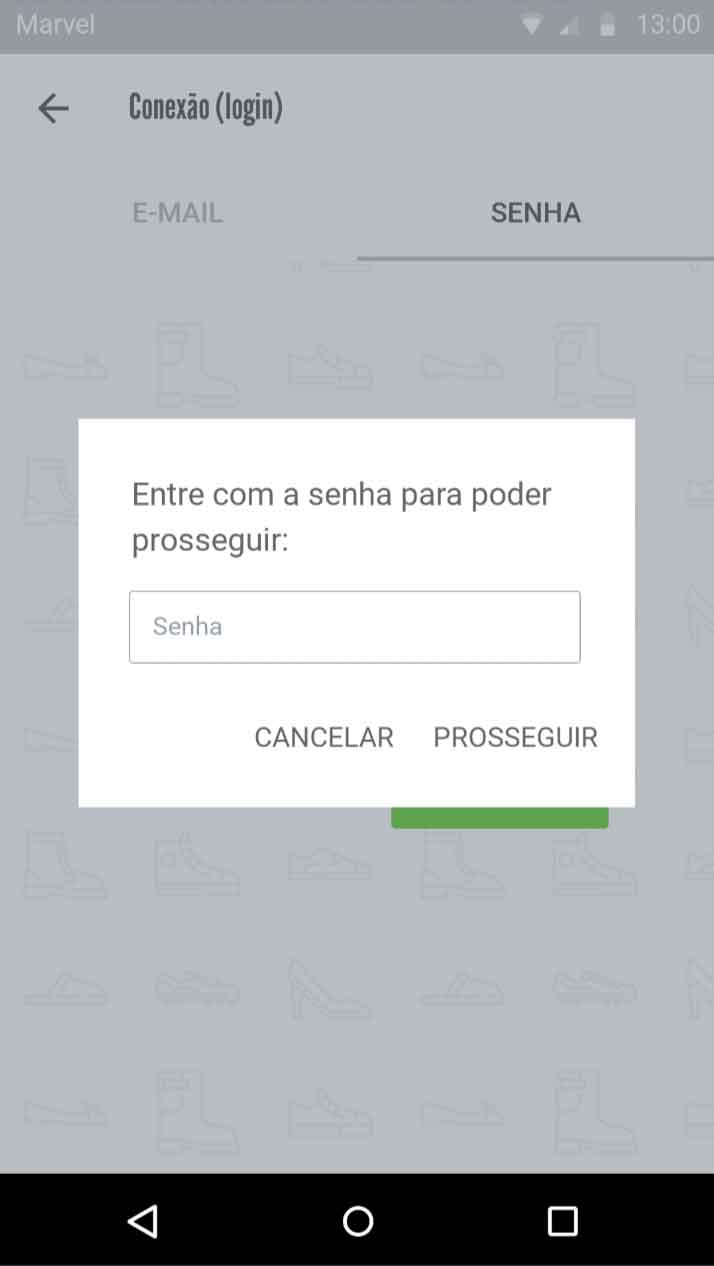
Configurações de conexão (e-mail e senha)
A seguir as telas de:
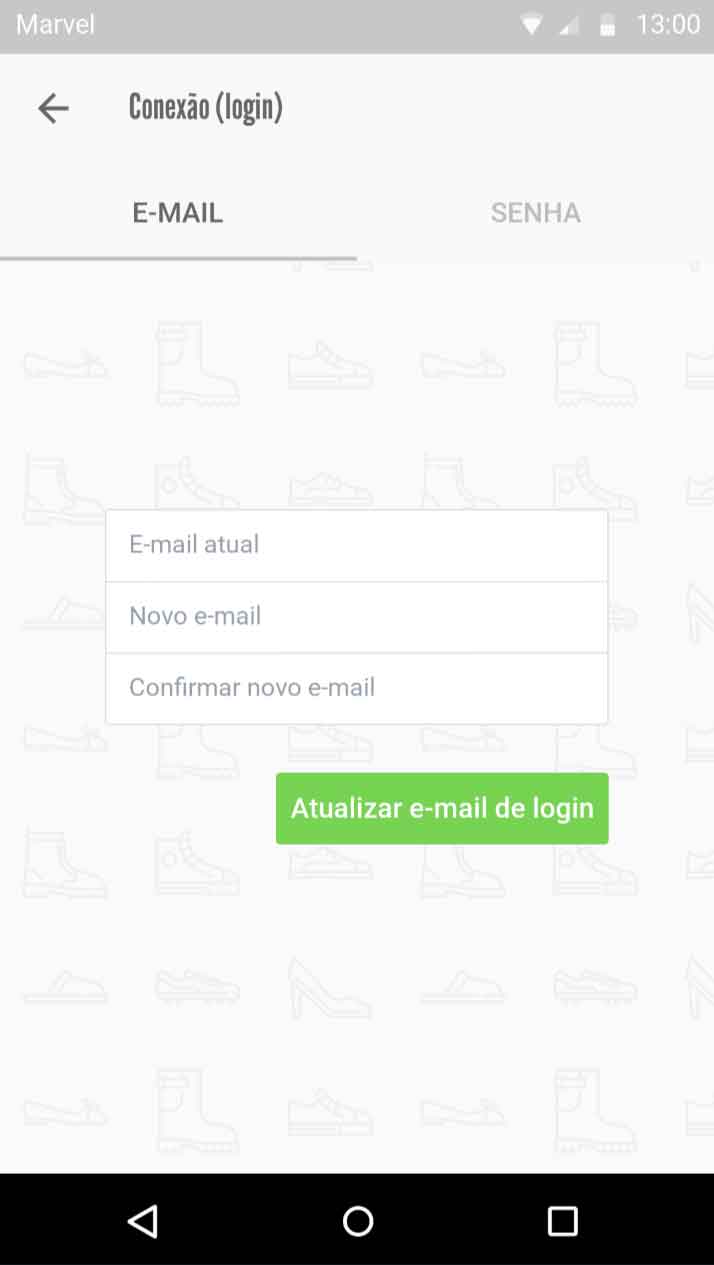
- Formulário de atualização de e-mail;
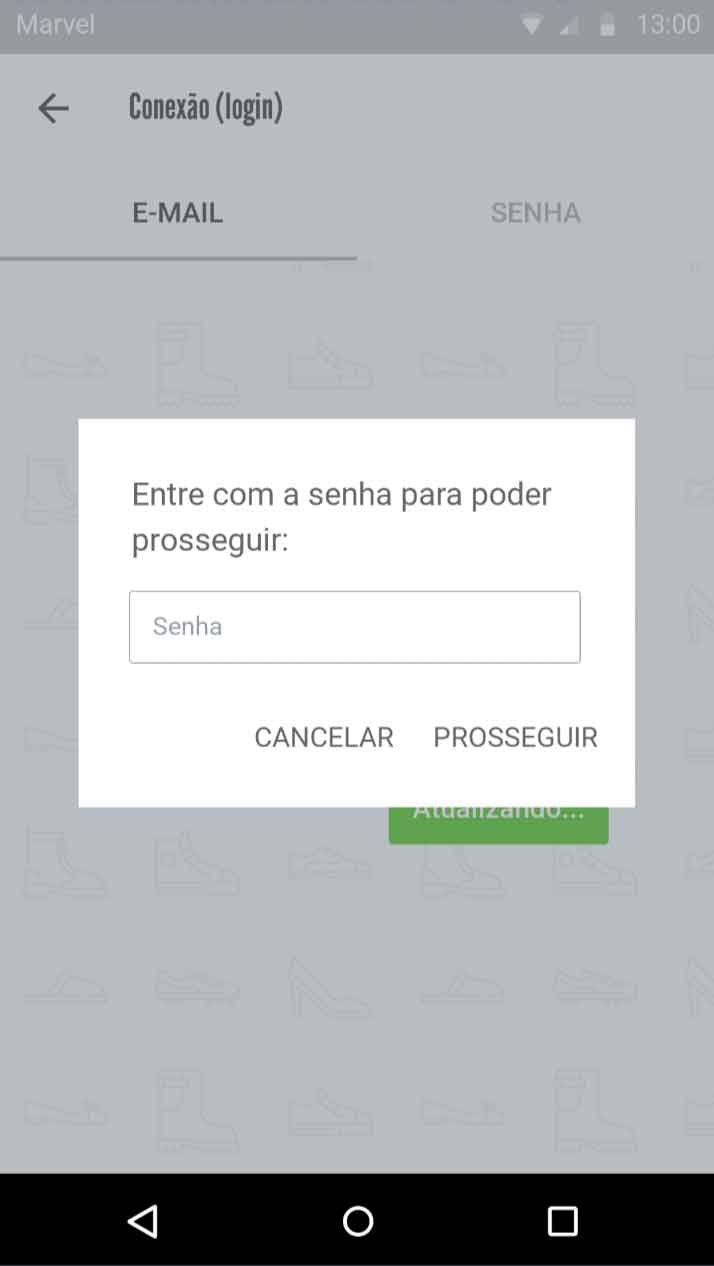
- Dialog de senha para atualização de e-mail - segurança para garantir que somente o proprietário da conta possa prosseguir com esta ação;
- Load de processamento em back-end Web da atualização de e-mail;
- Mensagem de erro, e-mail não atualizado - todos os campos ficam vazios;
- Atualização de e-mail bem sucedida - campos também vazios ao término;
- Formulário de atualização de senha;
- Dialog de segurança para atualização de senha;
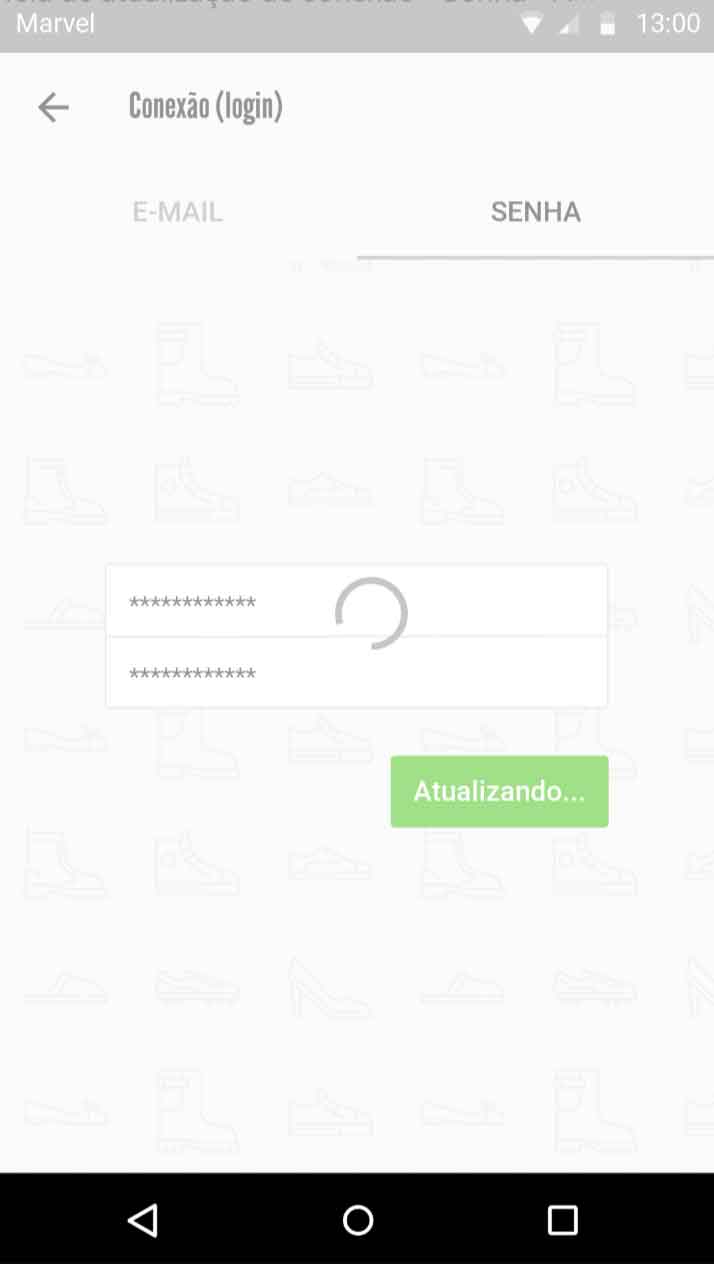
- Load de processamento em back-end Web da atualização de senha;
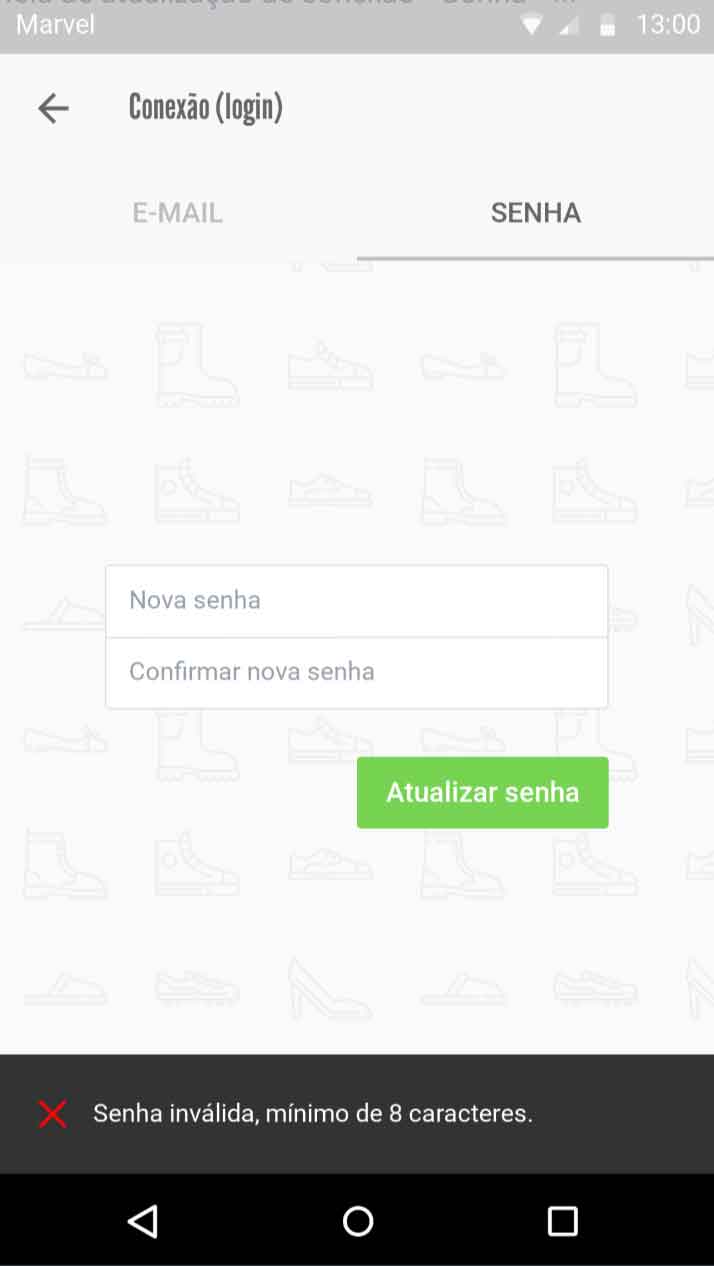
- Mensagem de erro, senha não atualizada - todos os campos ficam vazios;
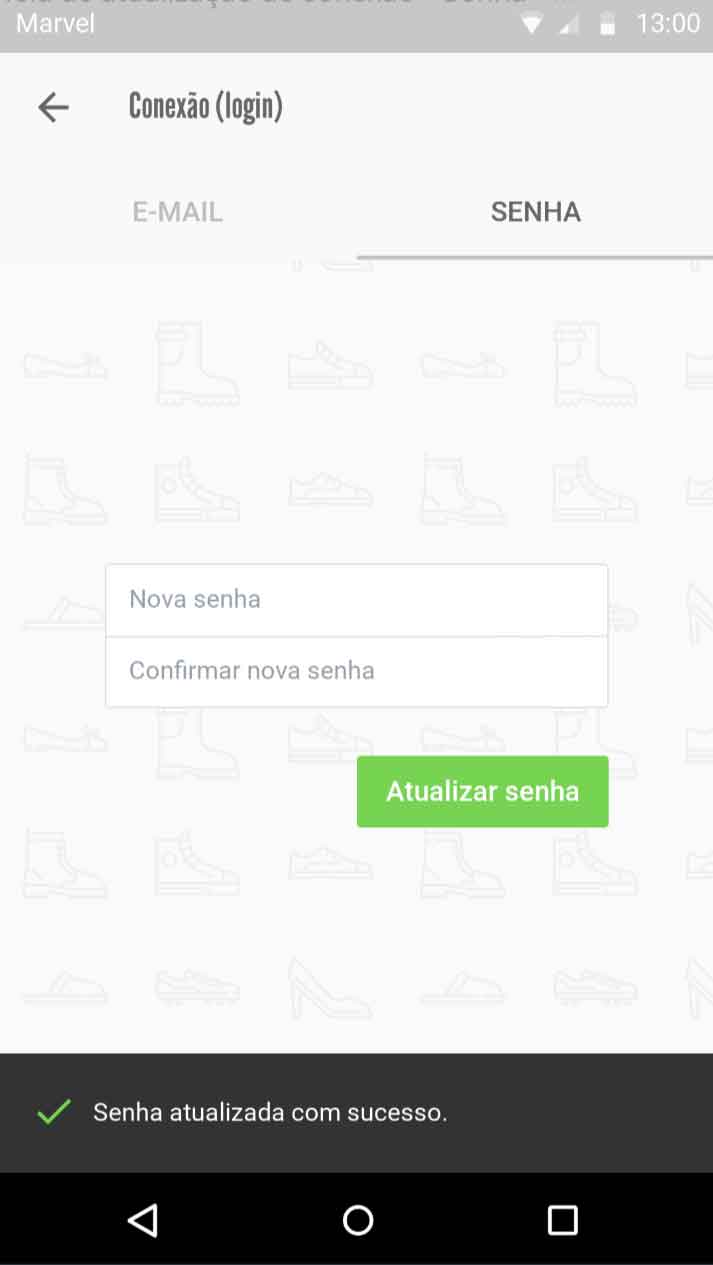
- Atualização de senha bem sucedida - campos vazios ao término.
Atualização e-mail |
Segurança de atualização |
Load - atualização em back-end |
Erro na atualização |
Atualização bem sucedida |
Atualização de senha |
Segurança de atualização de senha |
Load - atualização em back-end |
Erro na atualização |
Atualização bem sucedida |
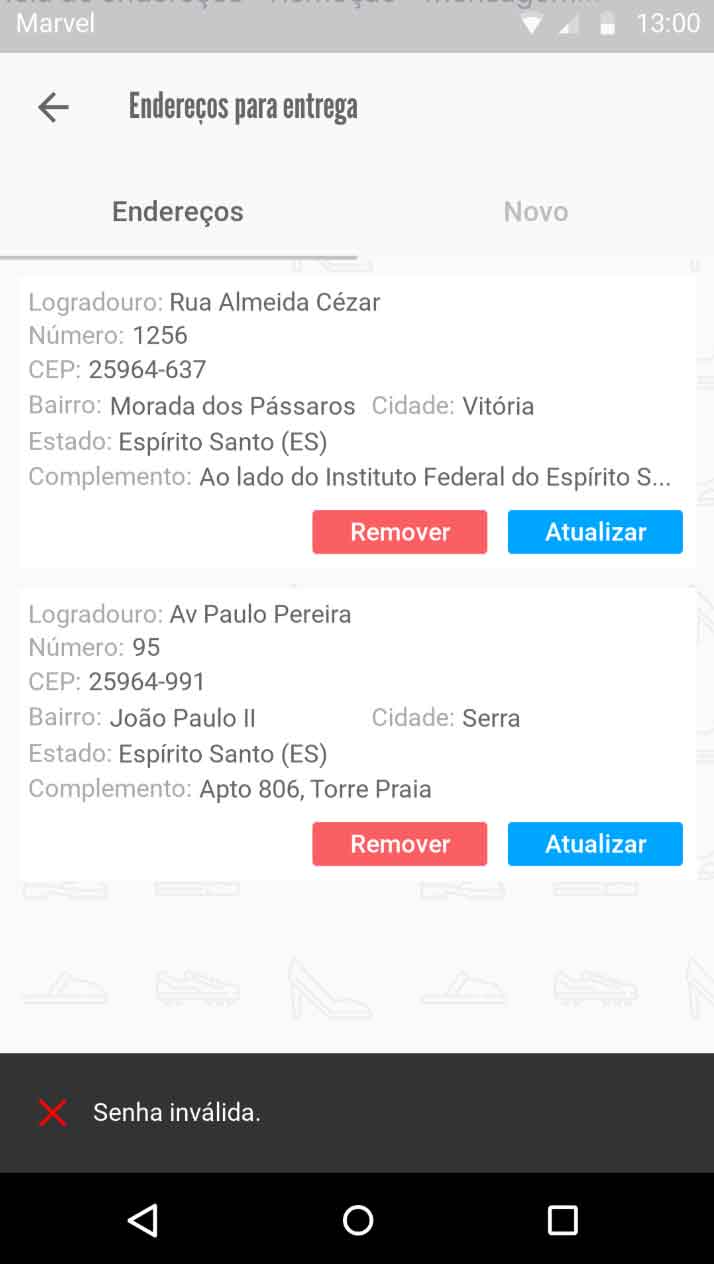
Configurações de endereço
A seguir as telas de:
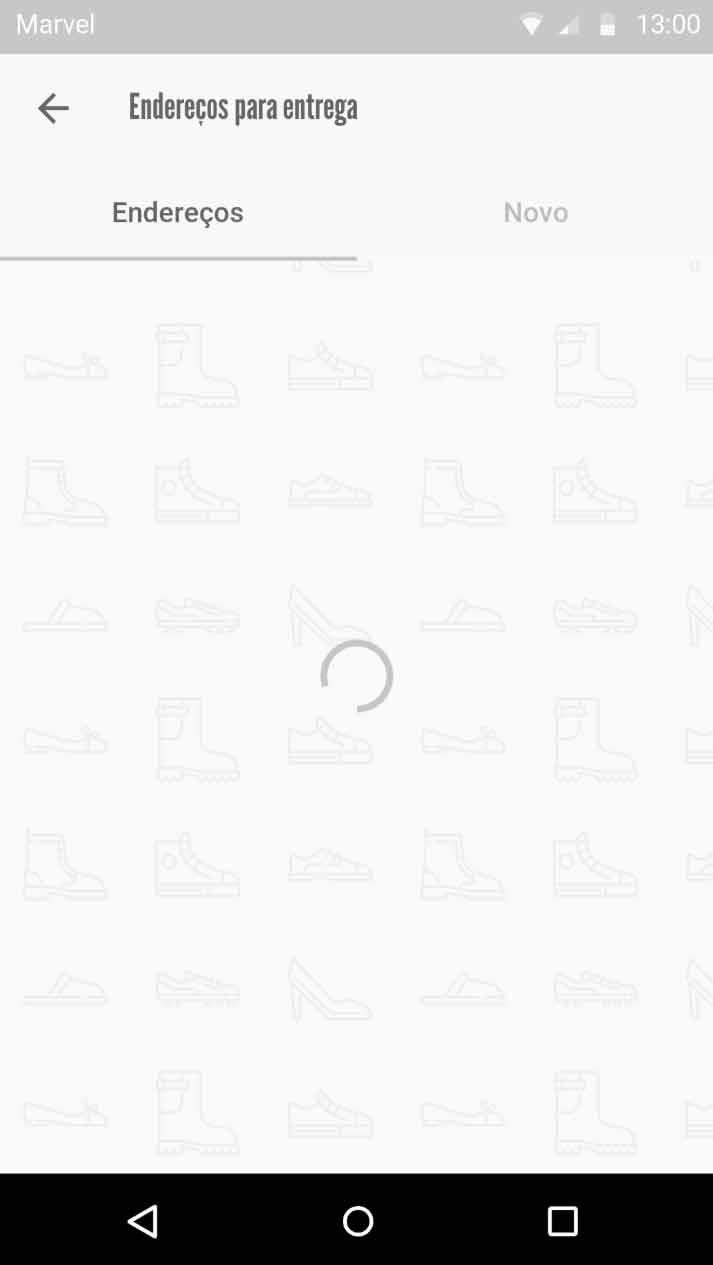
- Carregamento de endereços registrados - Load;
- Não existência de endereços cadastrados;
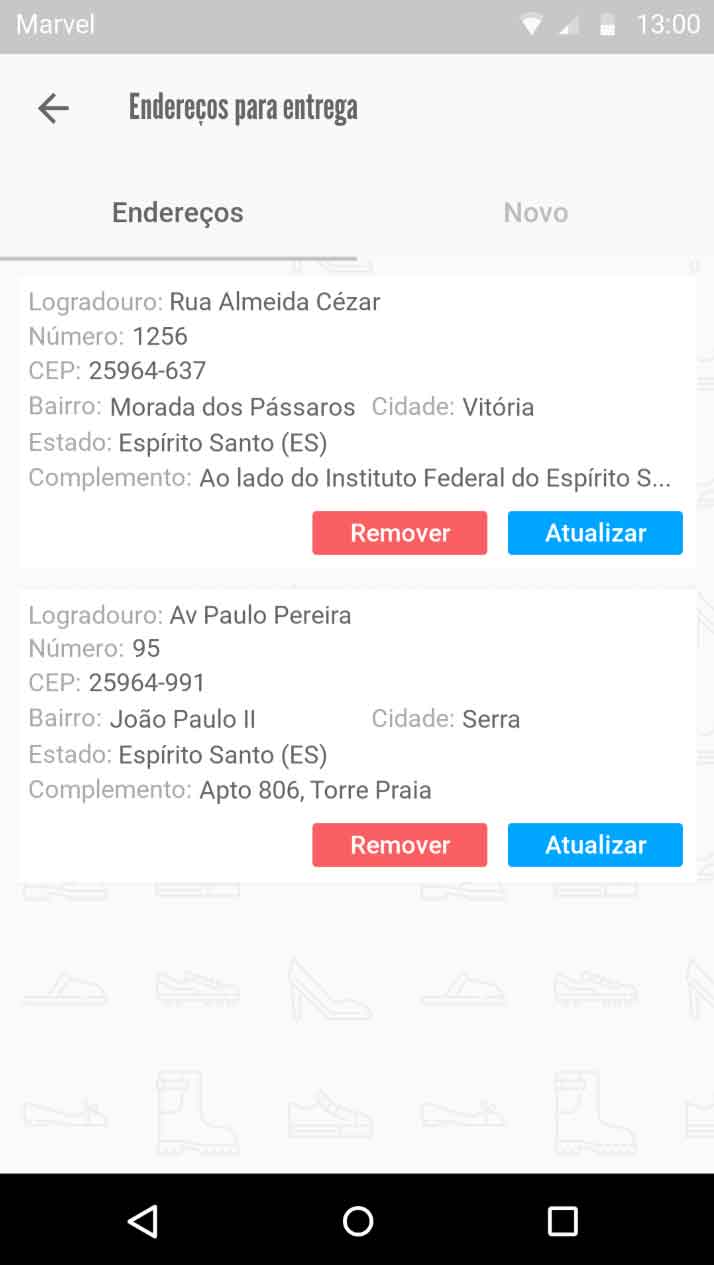
- Lista de endereços cadastrados;
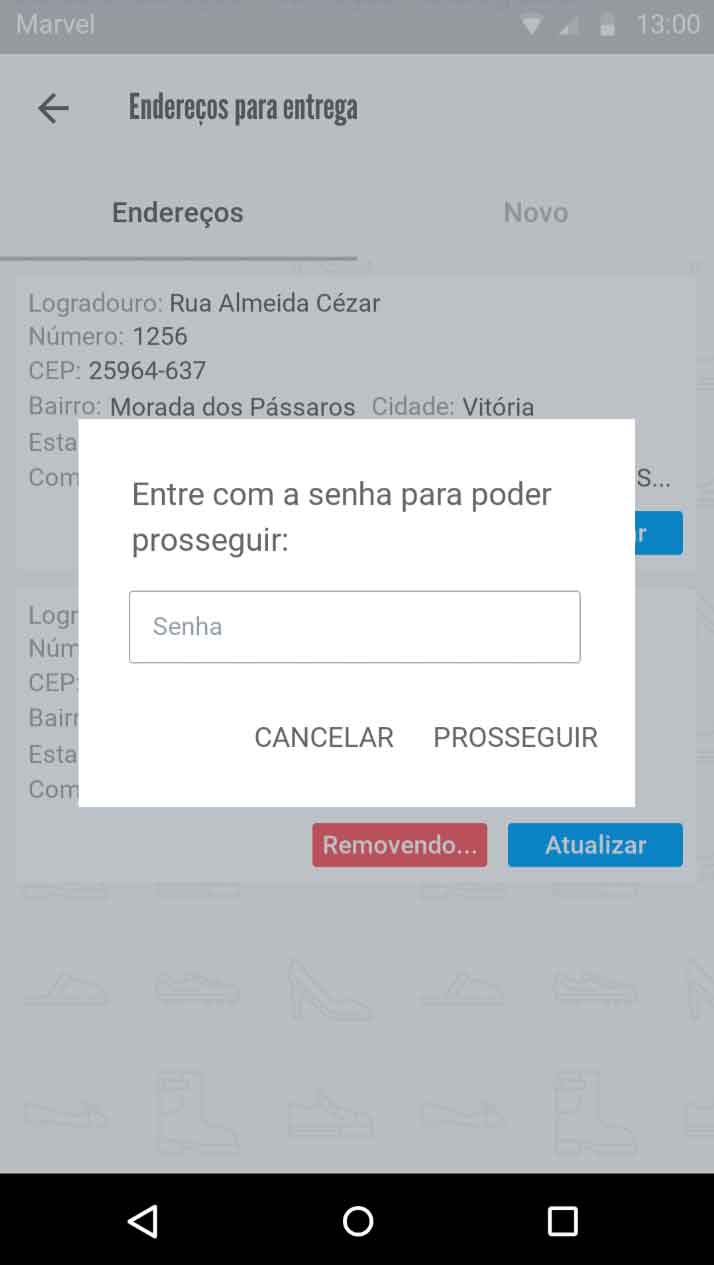
- Dialog de senha para remoção de endereço - segurança para garantir que somente o proprietário da conta possa prosseguir com esta ação;
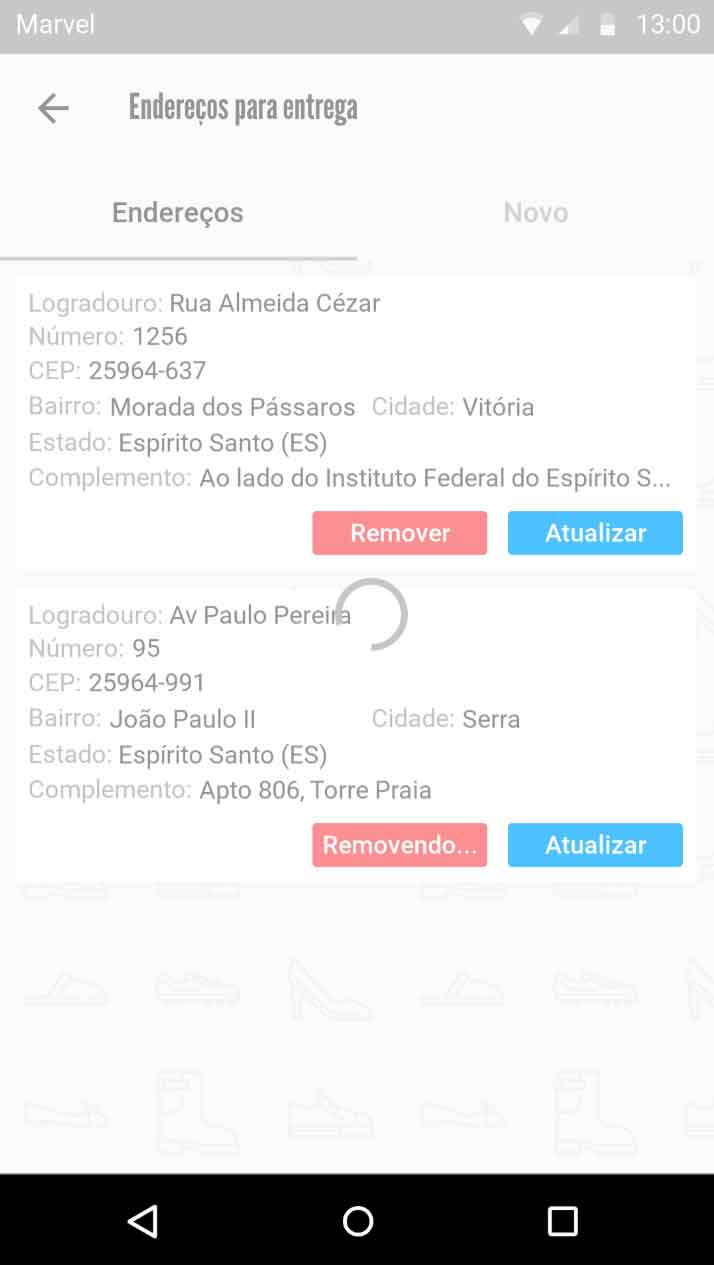
- Load de processamento em back-end Web da remoção de endereço;
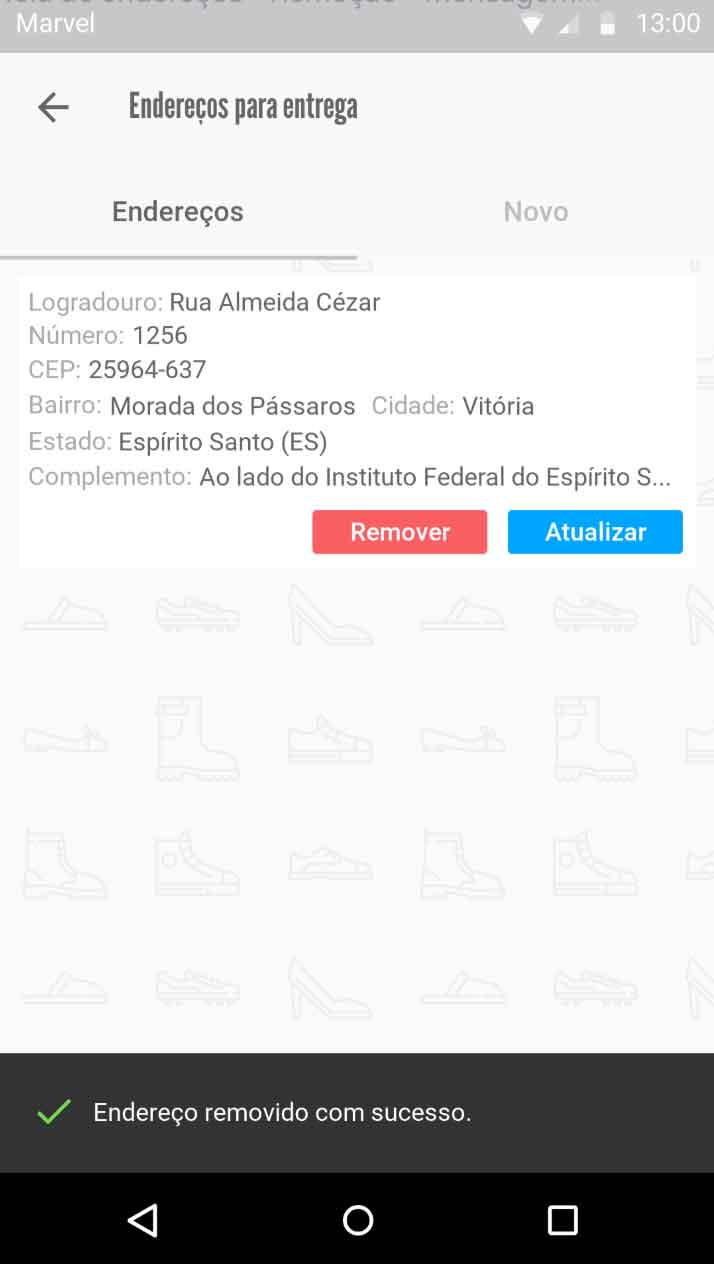
- Endereço removido com sucesso;
- Mensagem de erro, endereço não removido;
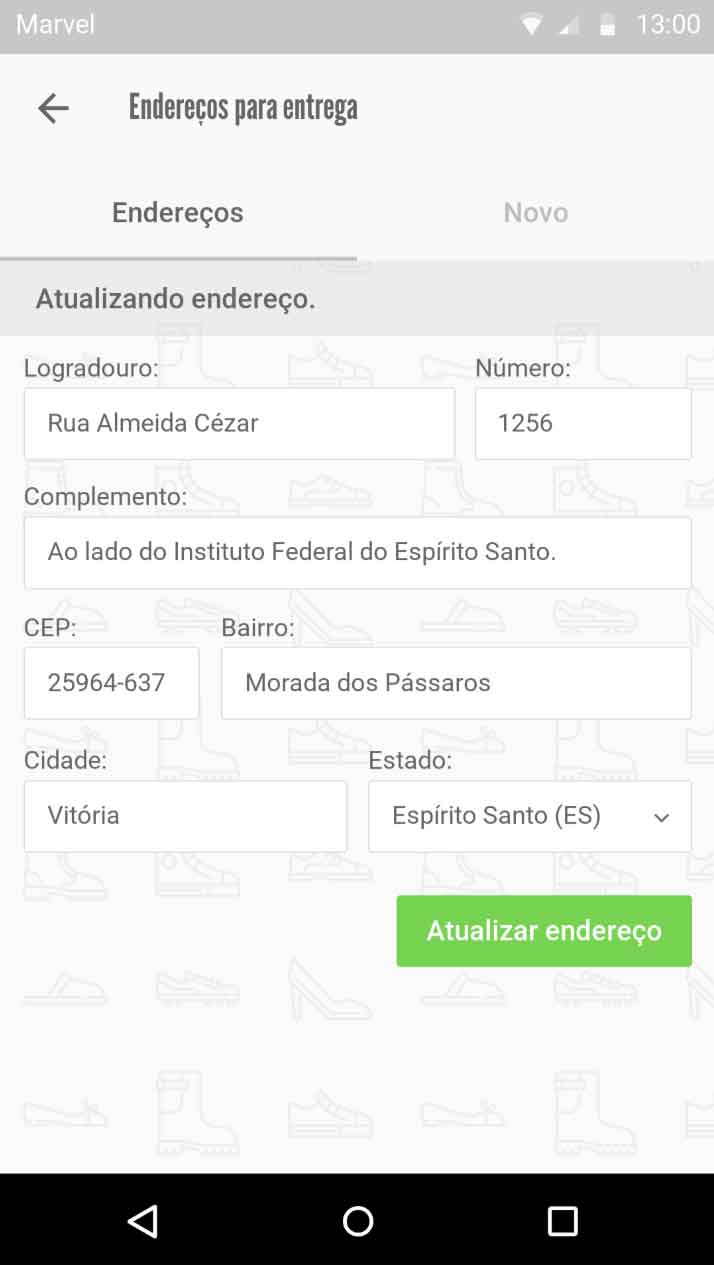
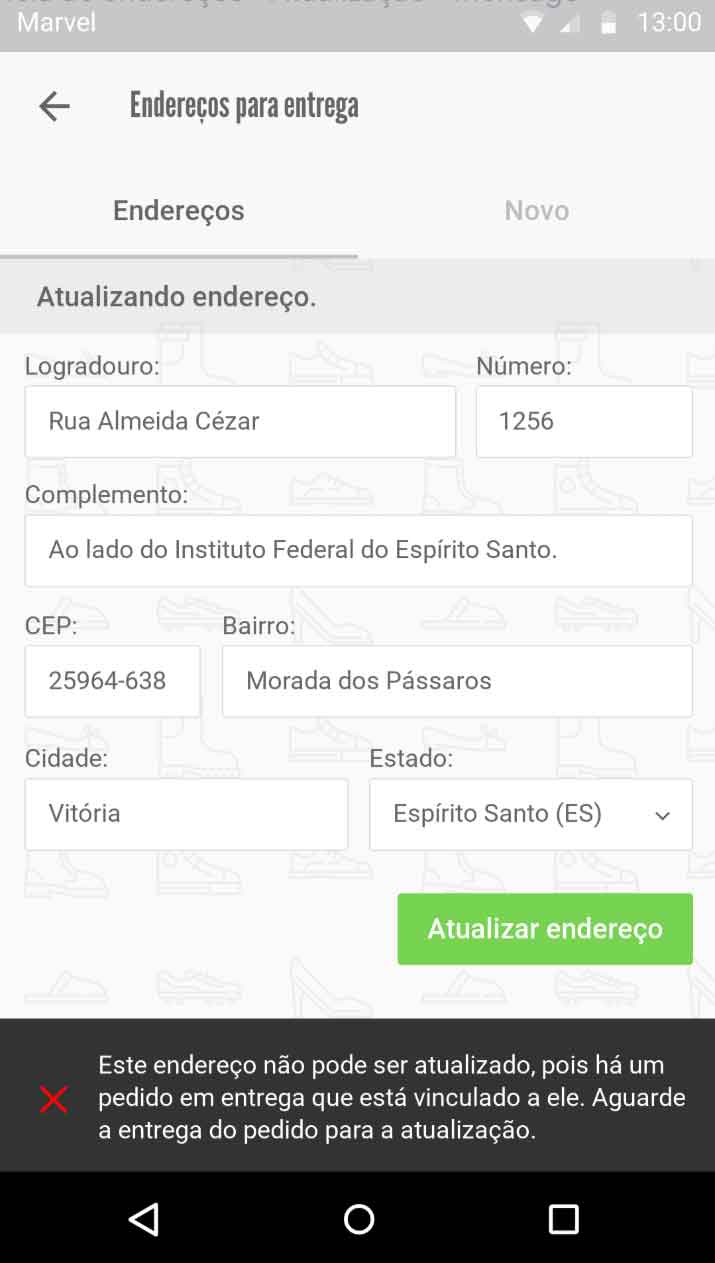
- Formulário de atualização de endereço;
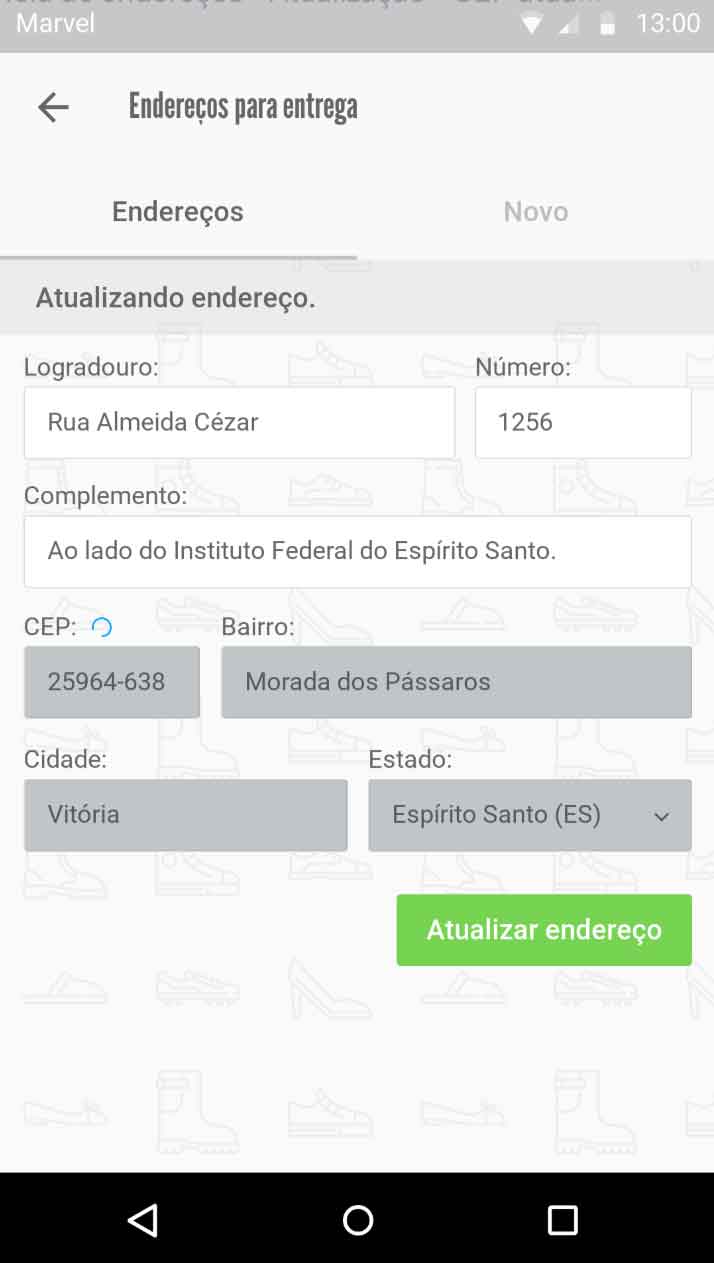
- Atualização de CEP do endereço - load para busca de informações no back-end Web;
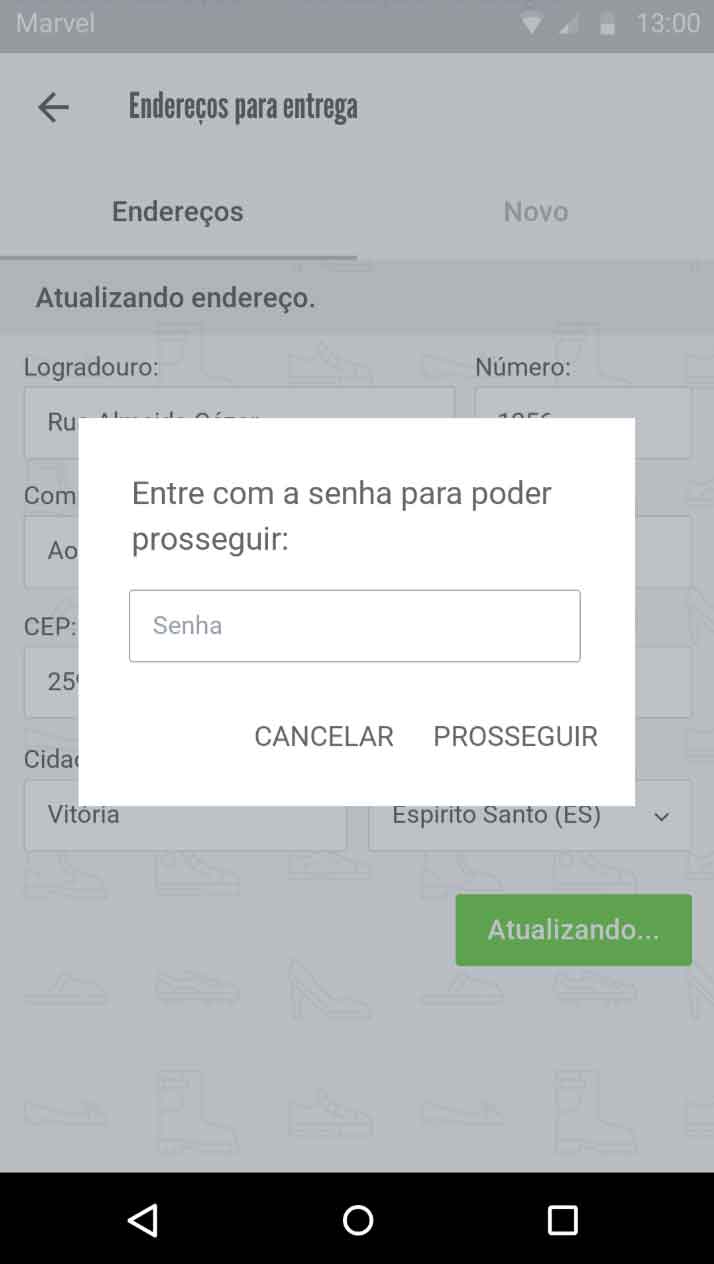
- Dialog de senha para prosseguir com atualização de endereço - novamente este procedimento de segurança, pois pode haver alguma compra em aberto, ainda não enviada a transportadora, porém vinculada a este endereço;
- Mensagem de erro na atualização do endereço - existe um pedido, já em transporte, vinculado a este endereço;
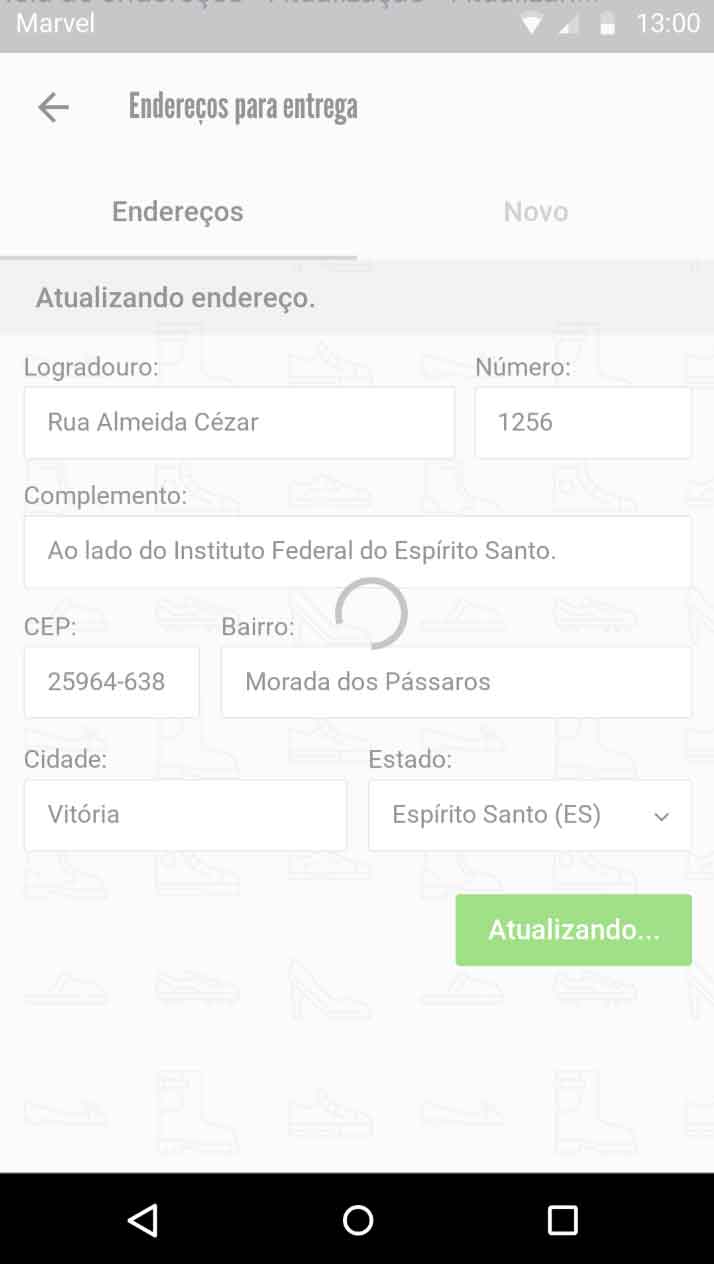
- Load de processamento em back-end Web da atualização de endereço;
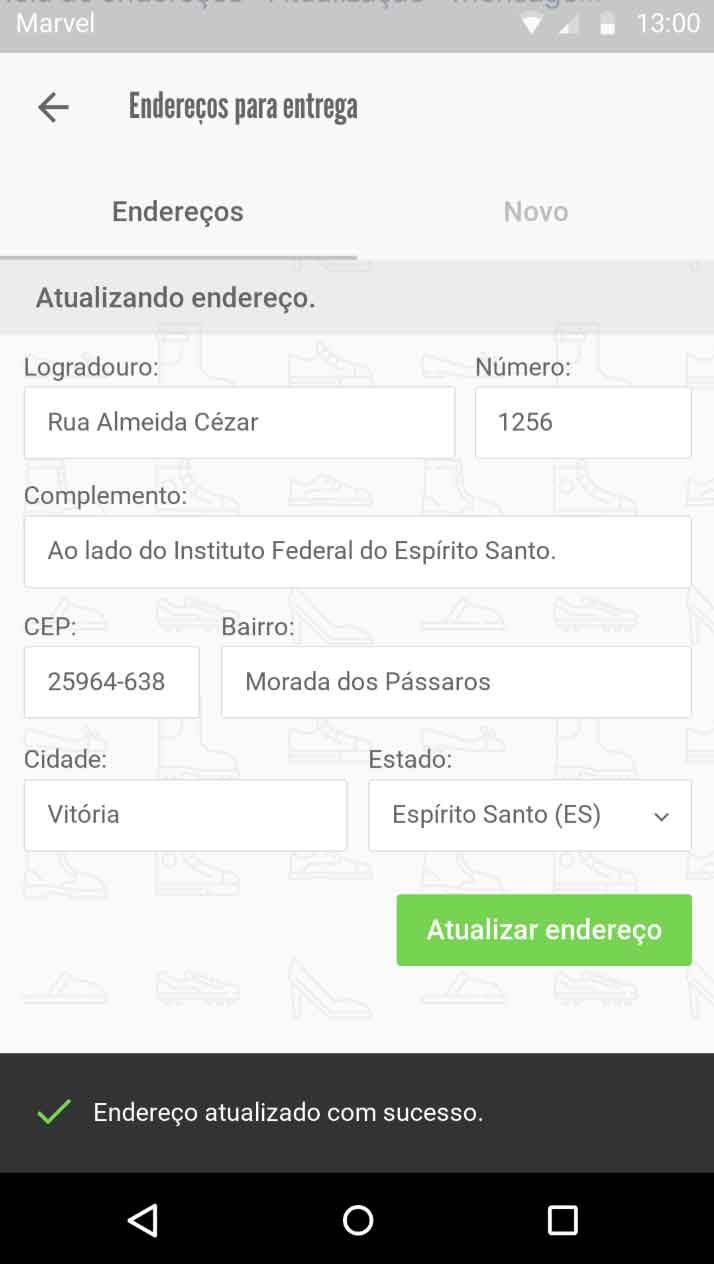
- Endereço atualizado com sucesso;
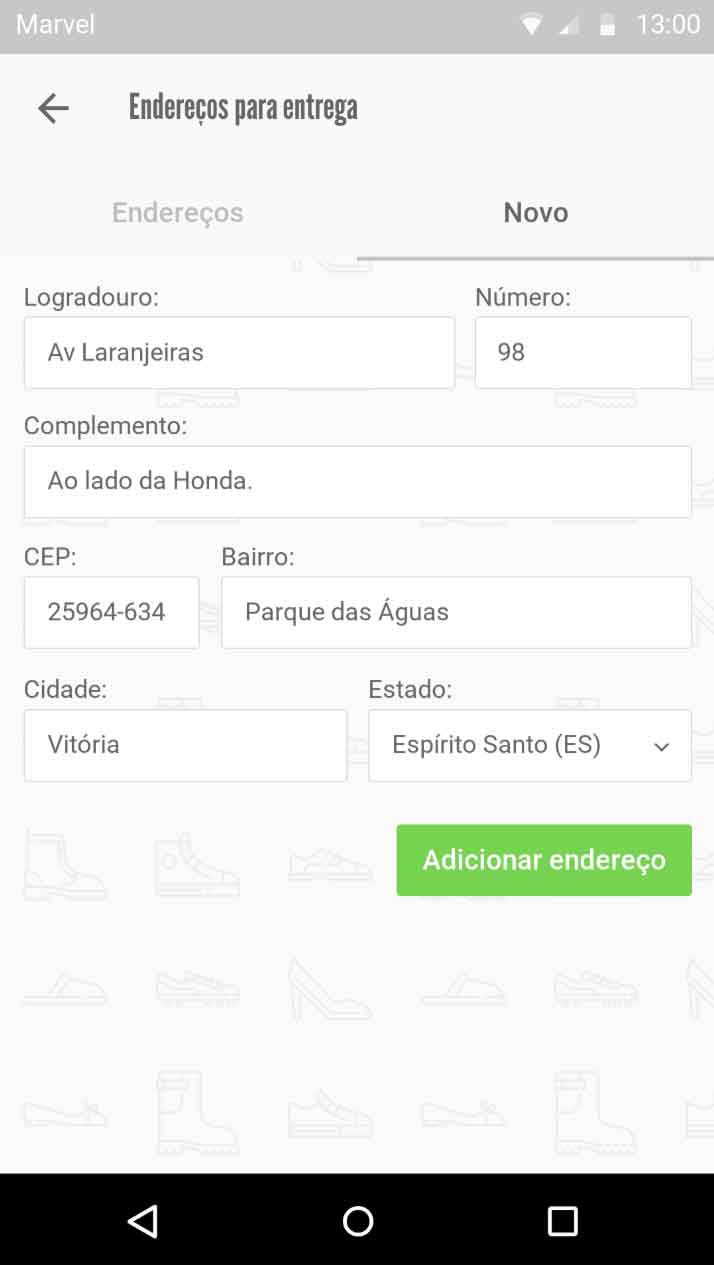
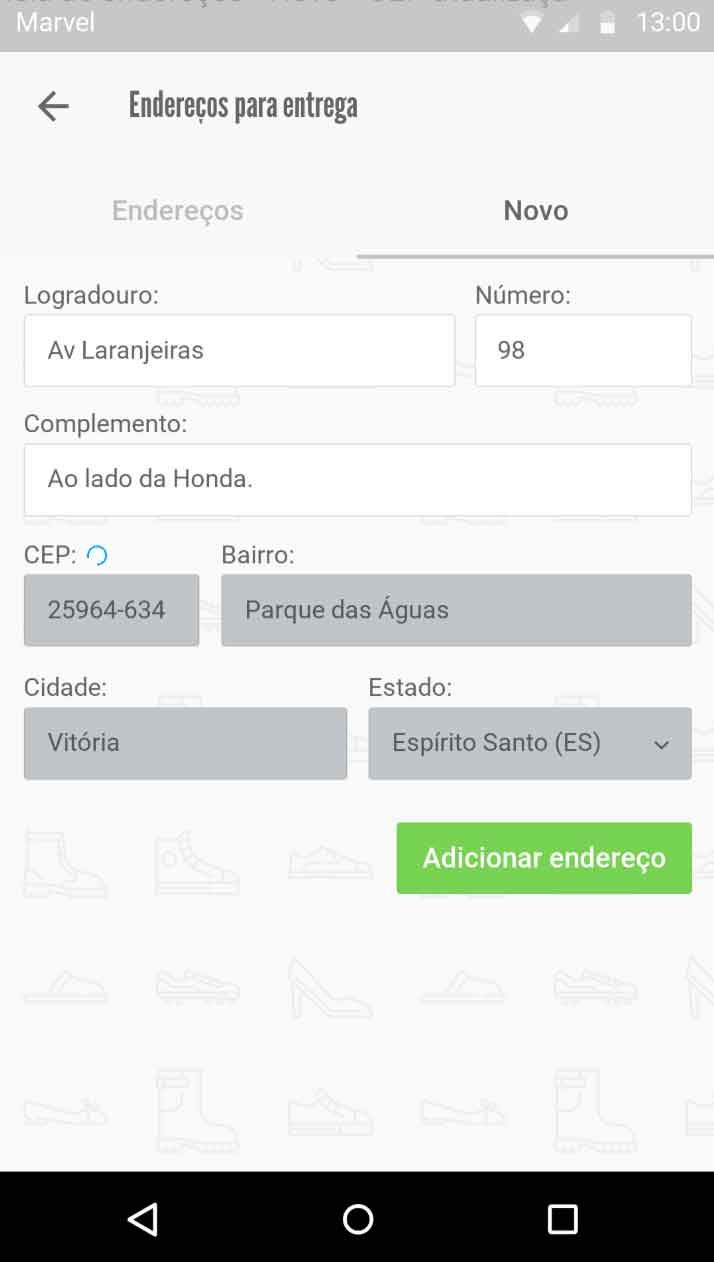
- Formulário de novo endereço;
- Atualização de CEP do novo endereço - load para busca de informações no back-end Web;
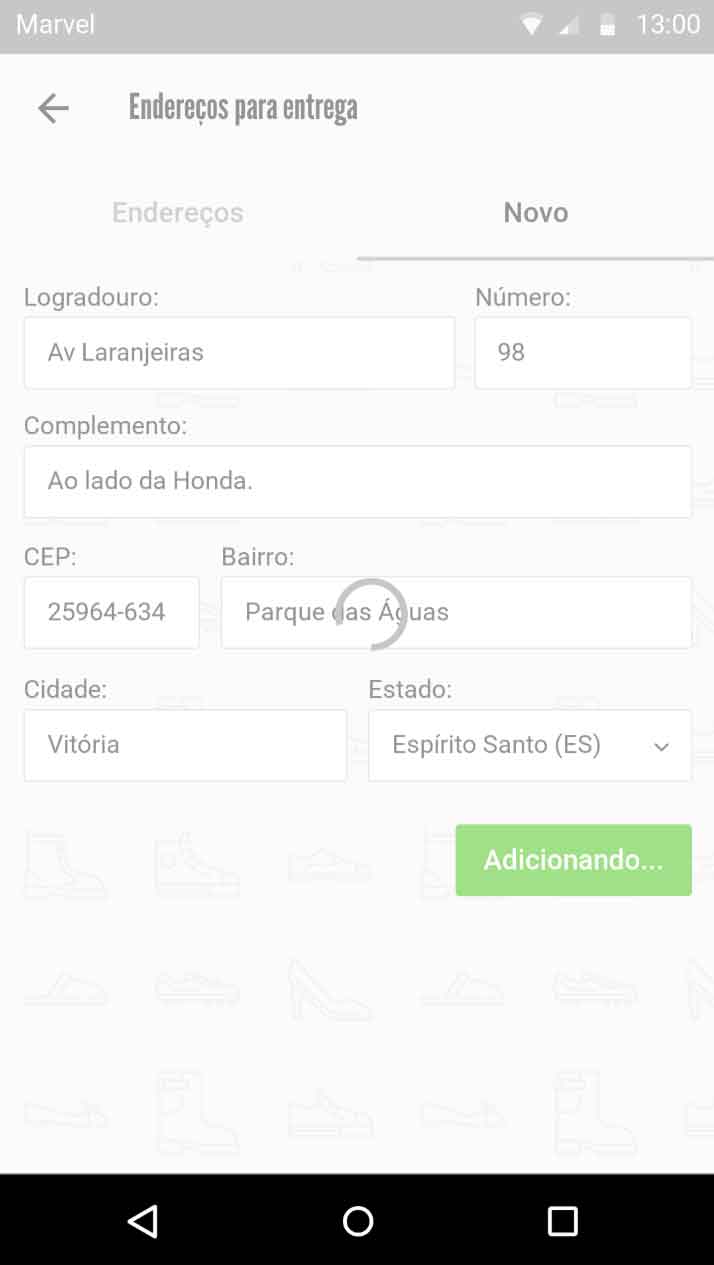
- Load de processamento em back-end Web da inserção de novo endereço;
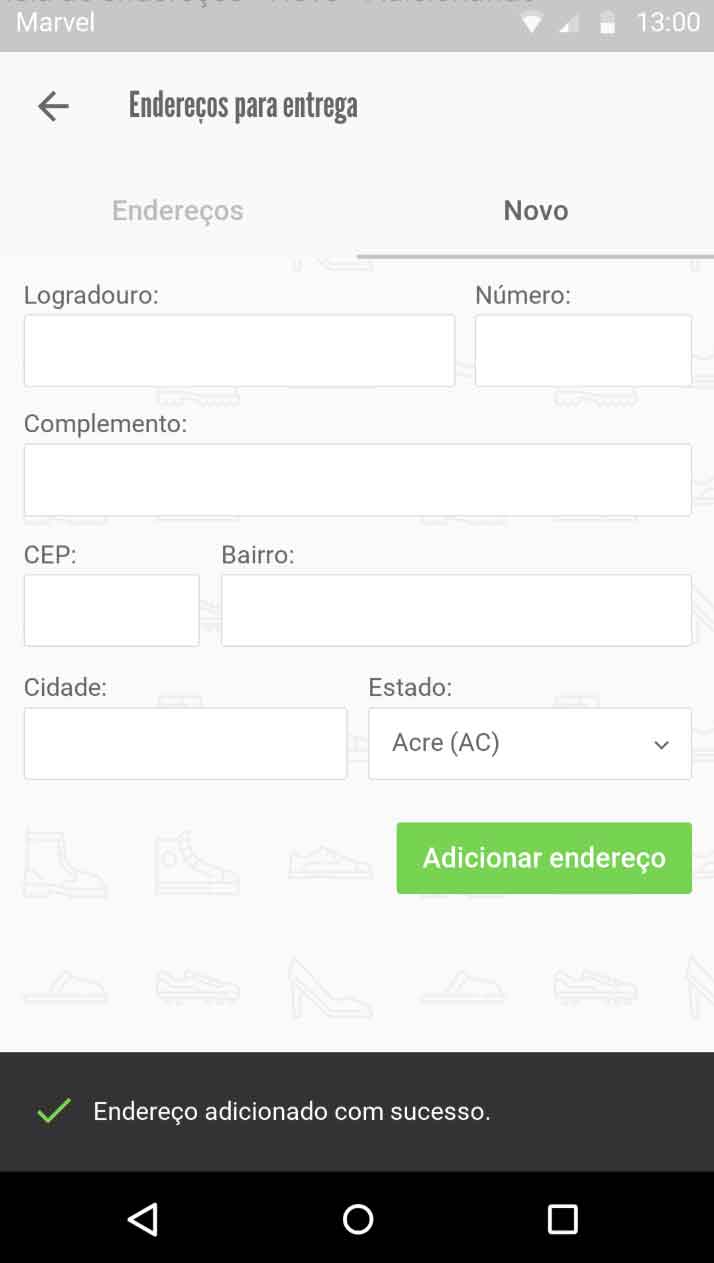
- Novo endereço inserido com sucesso;
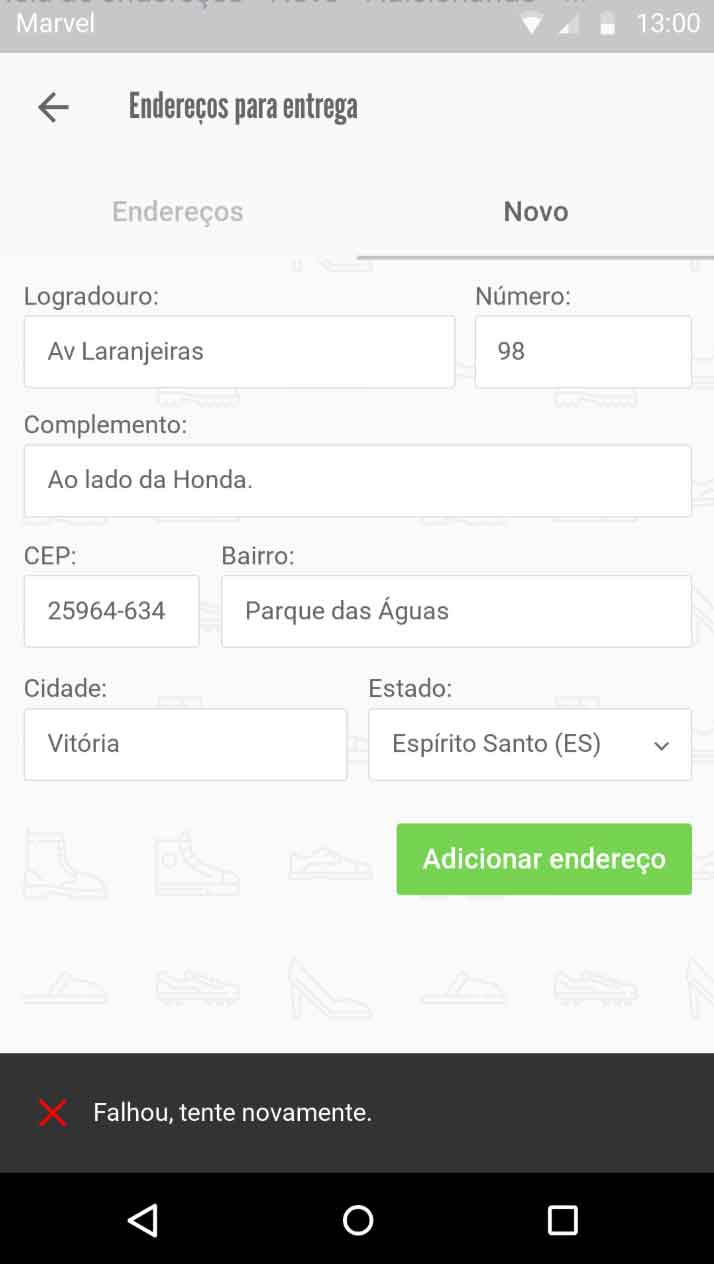
- Erro ao inserir novo endereço.
Carregando endereços |
Sem endereço cadastrado |
Lista de endereços |
Segurança de remoção |
Load - remoção em back-end Web |
Remoção bem sucedida |
Erro na remoção |
Atualização de endereço |
Atualização de CEP |
Segurança de atualização |
Erro na atualização |
Load - atualização em back-end Web |
Atualização bem sucedida |
Novo endereço |
Atualização de CEP - novo endereço |
Load - inserção em back-end Web |
Inserção bem sucedida |
Erro na inserção |
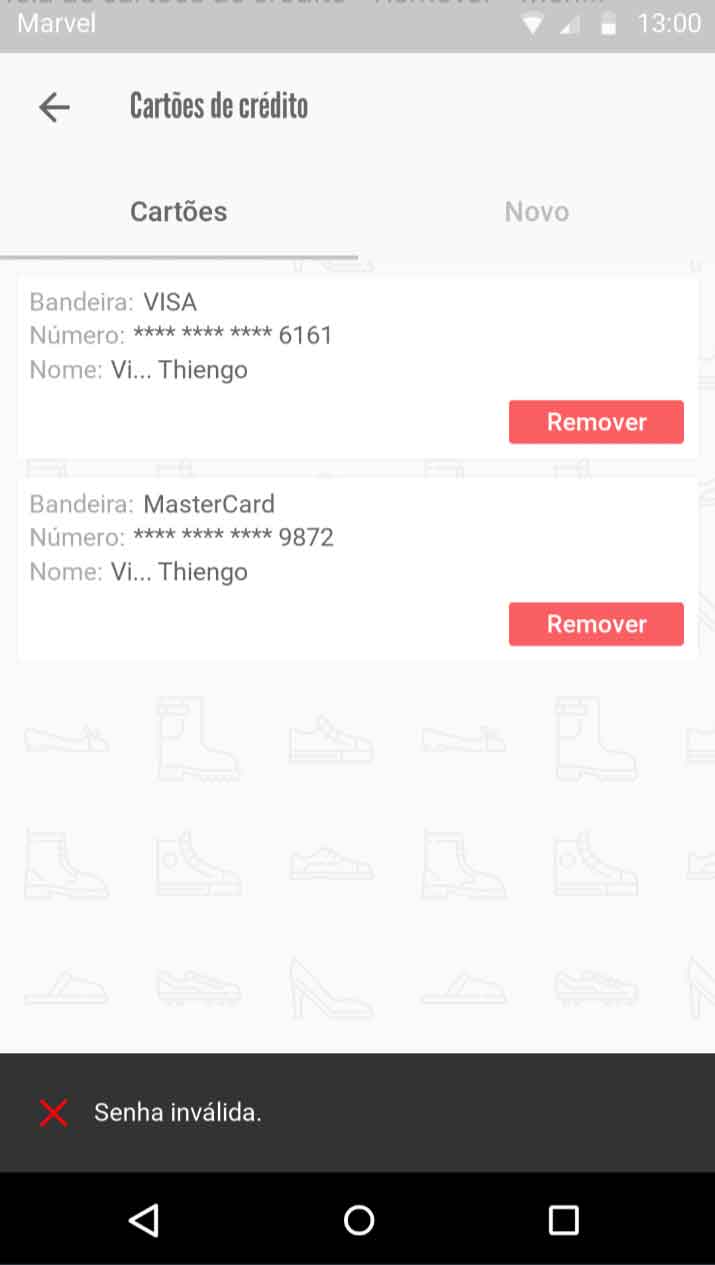
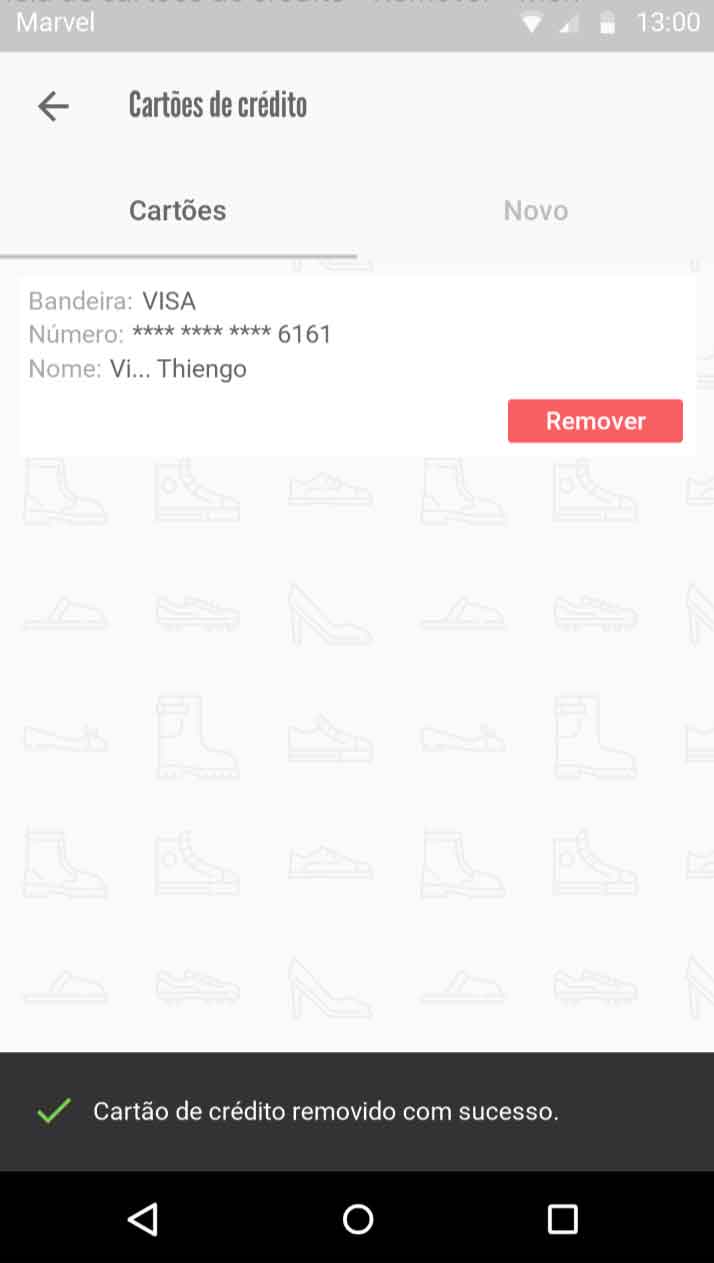
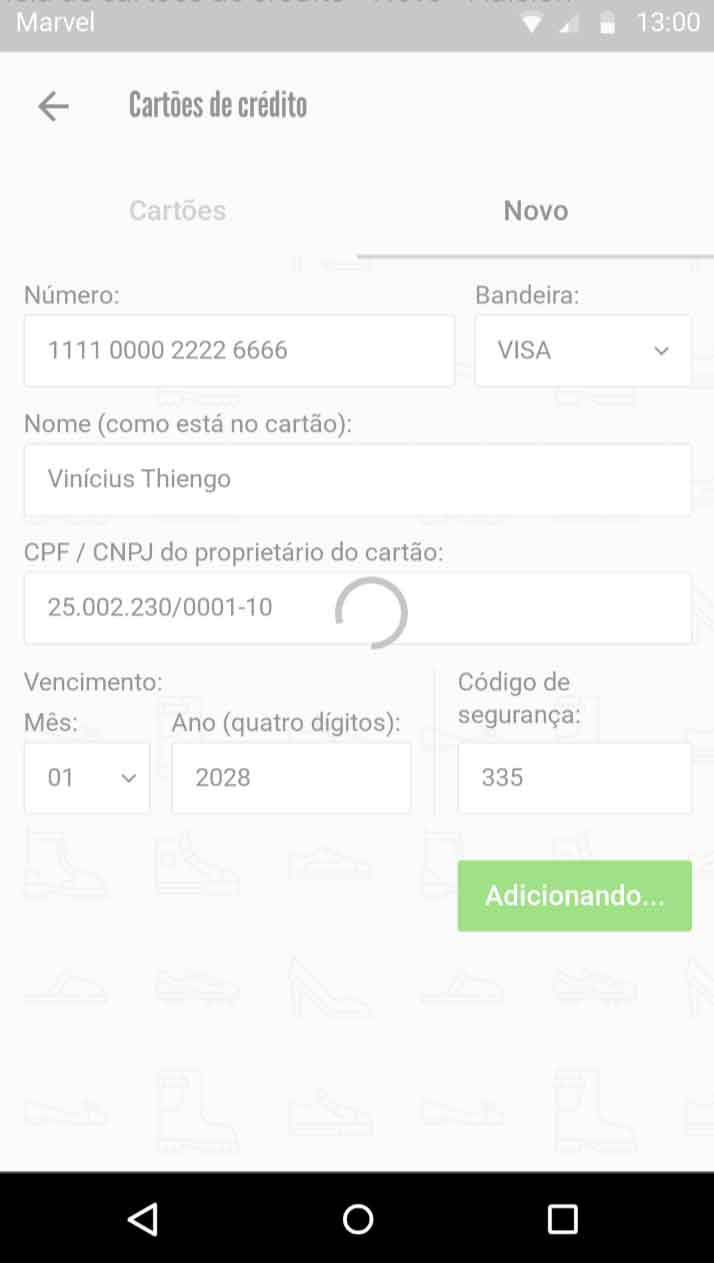
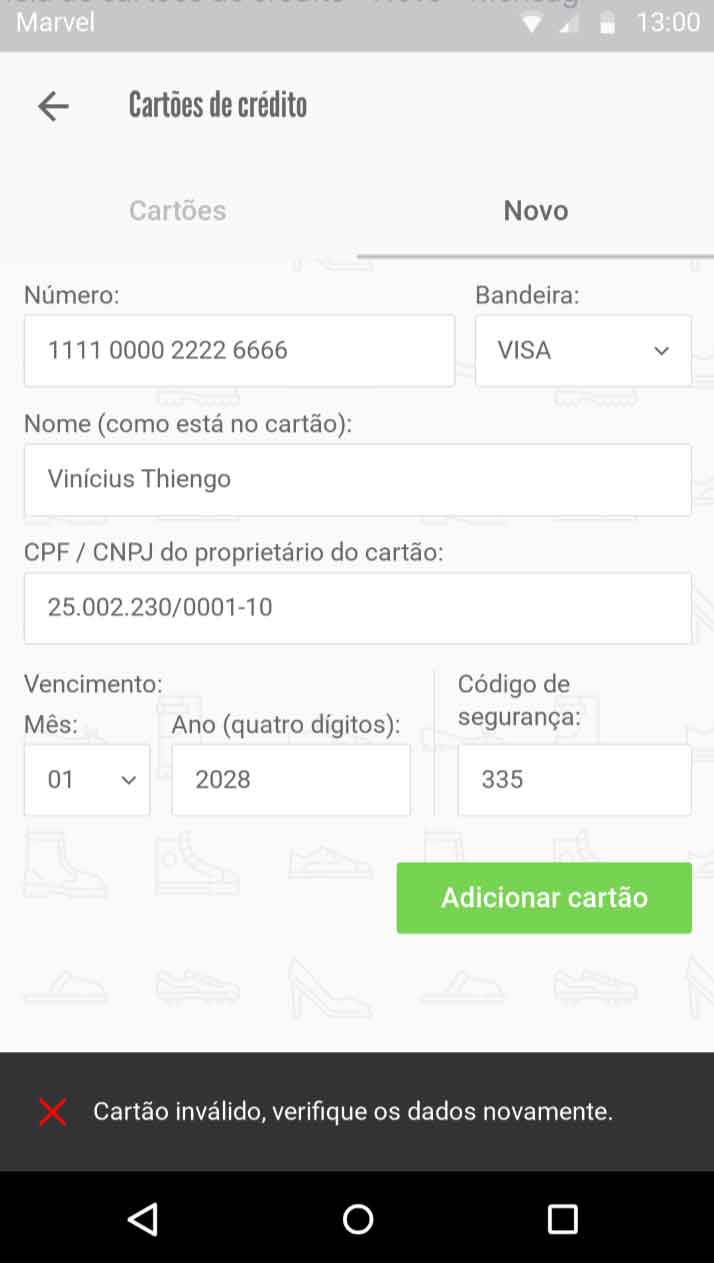
Configurações de cartão de crédito
A seguir as telas de:
- Carregamento de cartões de crédito registrados - Load;
- Não existência de cartões de crédito cadastrados;
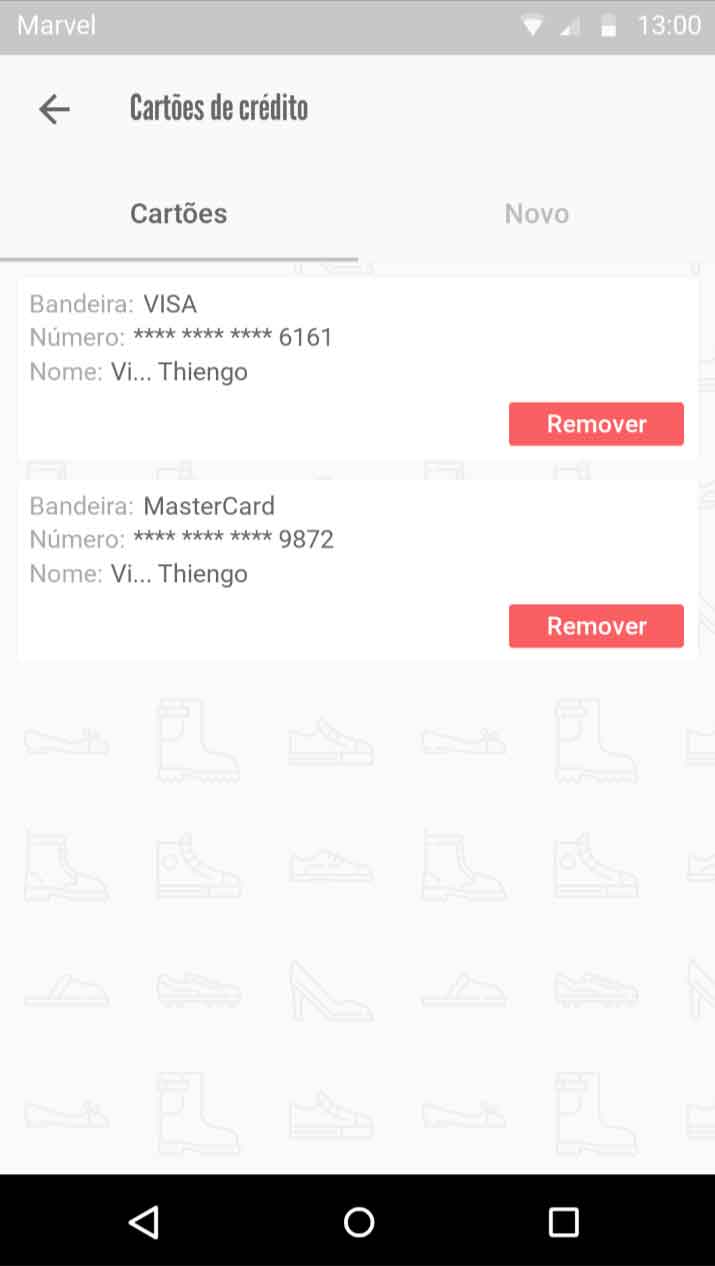
- Lista de cartões de crédito cadastrados;
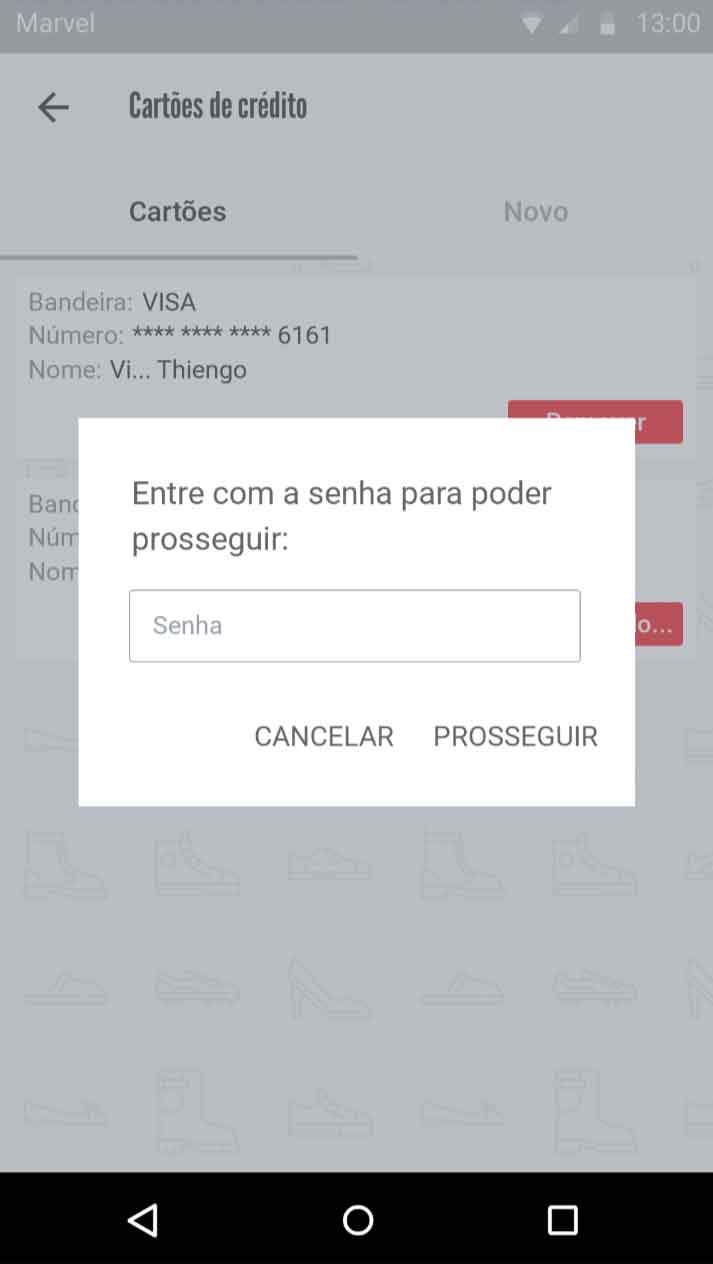
- Dialog de senha para remoção de cartão de crédito - segurança para garantir que somente o proprietário da conta possa prosseguir com esta ação;
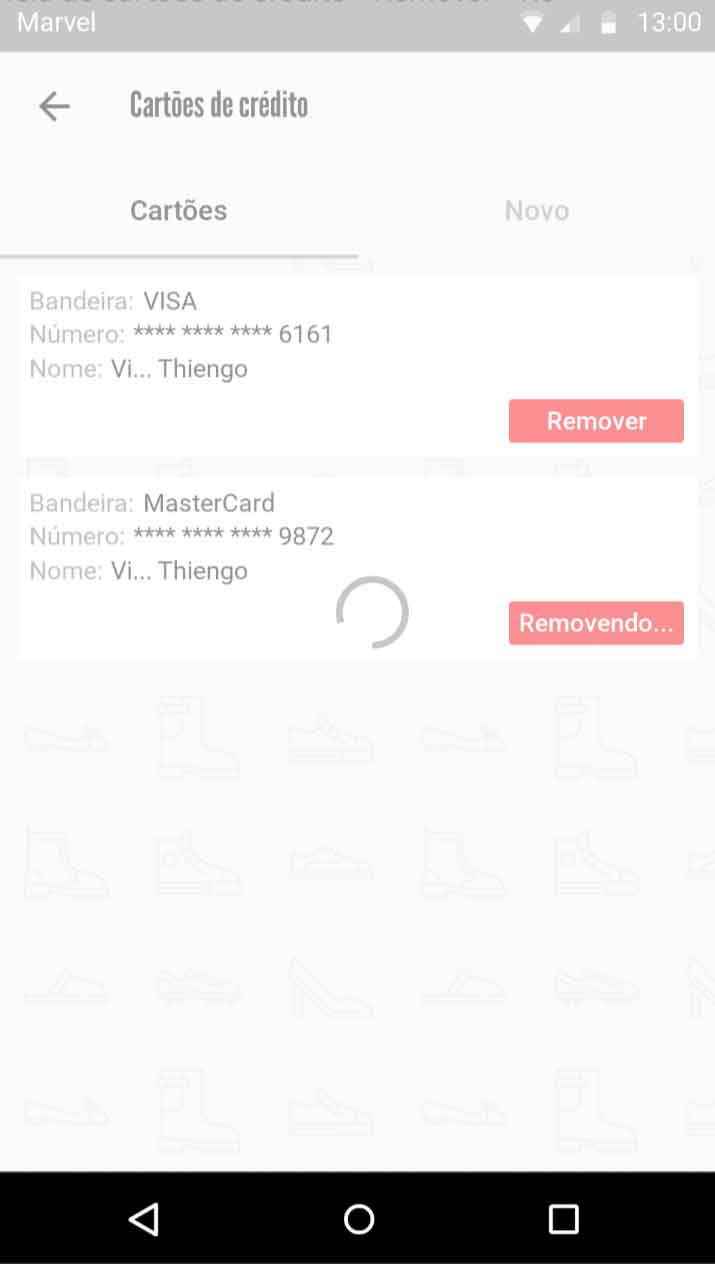
- Load de processamento em back-end Web da remoção de cartão de crédito;
- Mensagem de erro, cartão de crédito não removido;
- Cartão de crédito removido com sucesso;
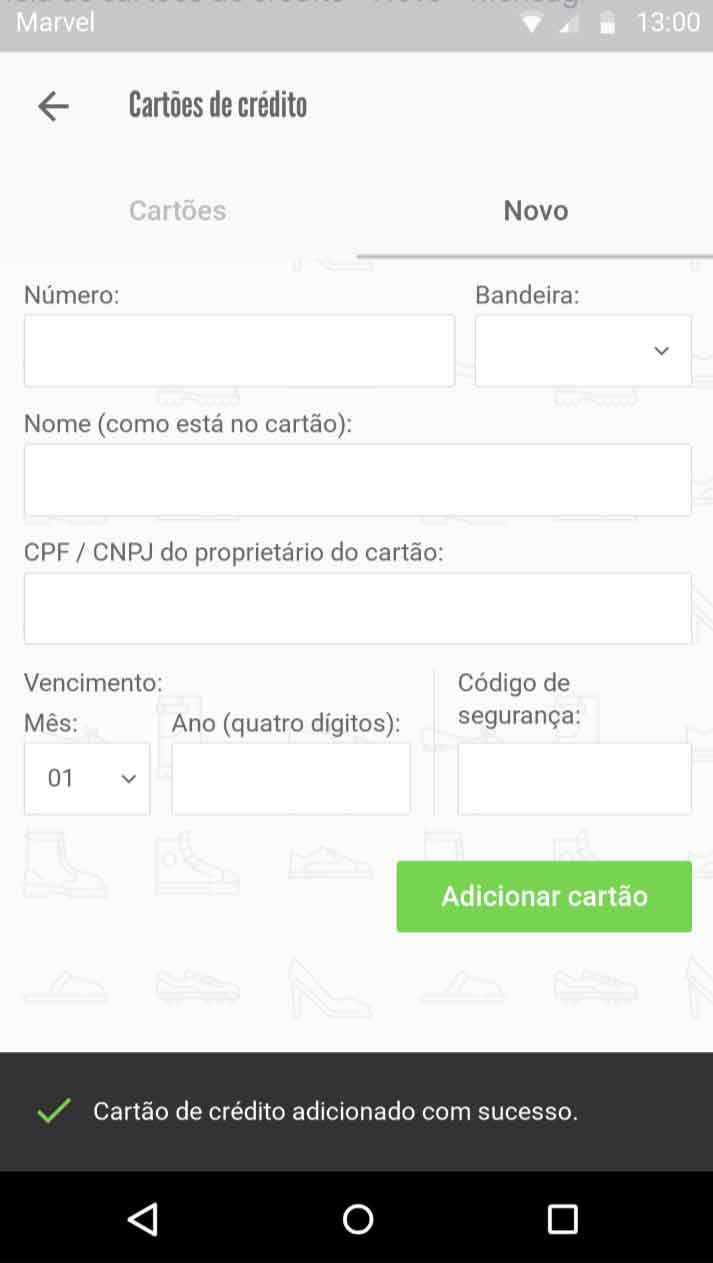
- Formulário de novo cartão de crédito;
- Load de processamento em back-end Web da inserção de novo cartão de crédito;
- Erro ao inserir novo cartão de crédito;
- Novo cartão de crédito inserido com sucesso.
Carregando cartões |
Sem cartão cadastrado |
Lista de cartões |
Segurança de remoção |
Load - remoção em back-end Web |
Erro na remoção |
Remoção bem sucedida |
Novo cartão |
Load - inserção em back-end Web |
Erro na inserção |
Inserção bem sucedida |
|
No caso de cartões de crédito não há a possibilidade de atualização de dados, pois os dados dos cartões de crédito, os dados completos, ficam na empresa de pagamento que terá a API sendo utilizada no projeto.
Nosso sistema manterá apenas alguns poucos dados para que seja possível identificar qual cartão de crédito utilizar. Obviamente que um token de identificação de cartão na base de dados da empresa de pagamento também será salvo.
Essa estratégia é necessária para que não sejam violadas as regras do PCI-DSS, até porque estamos construindo um mobile-commerce e não um aplicativo específico para pagamentos.
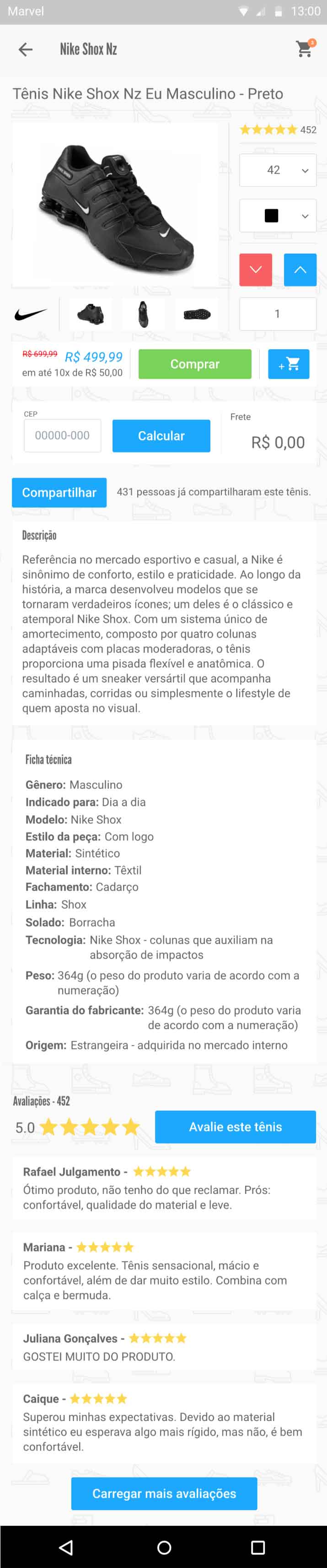
Detalhes tênis
A seguir a tela de:
- Detalhes de tênis acionado - tela de compra.
Detalhes |
Detalhes tênis - Galeria, carrinho e login
A seguir as telas de:
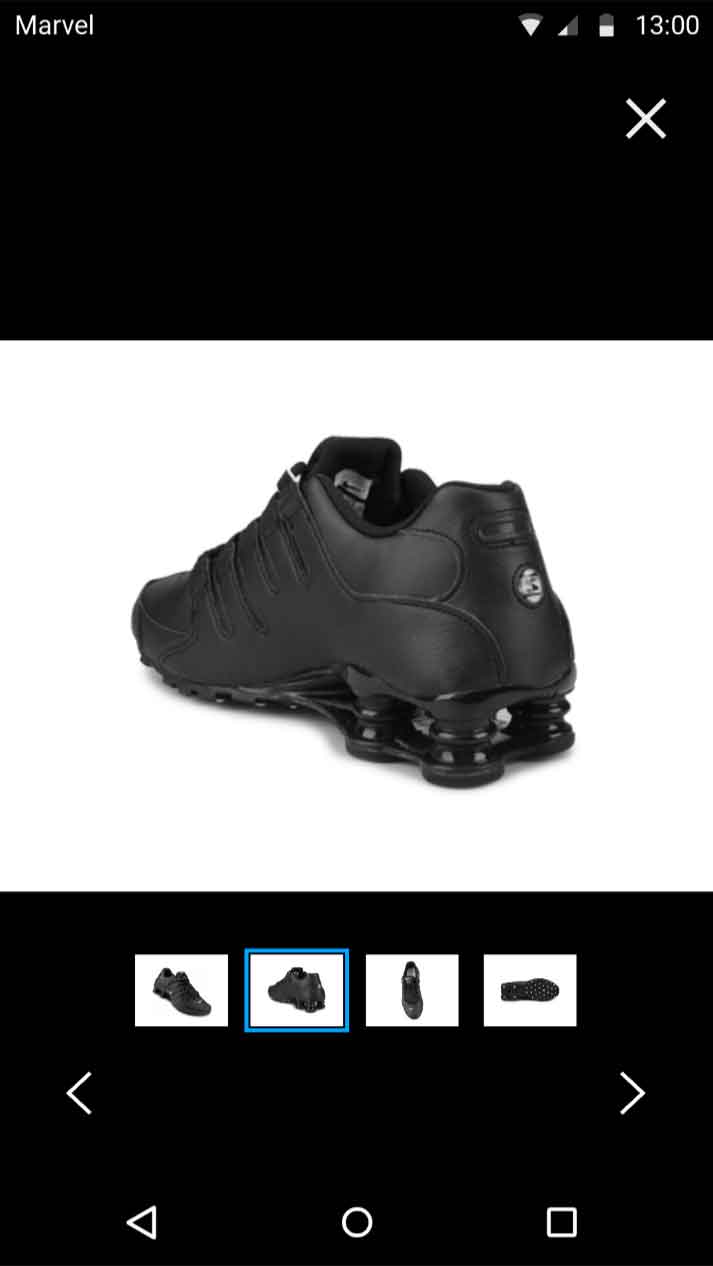
- Carrossel de imagens, apresentado assim que alguma imagem do tênis é acionada;
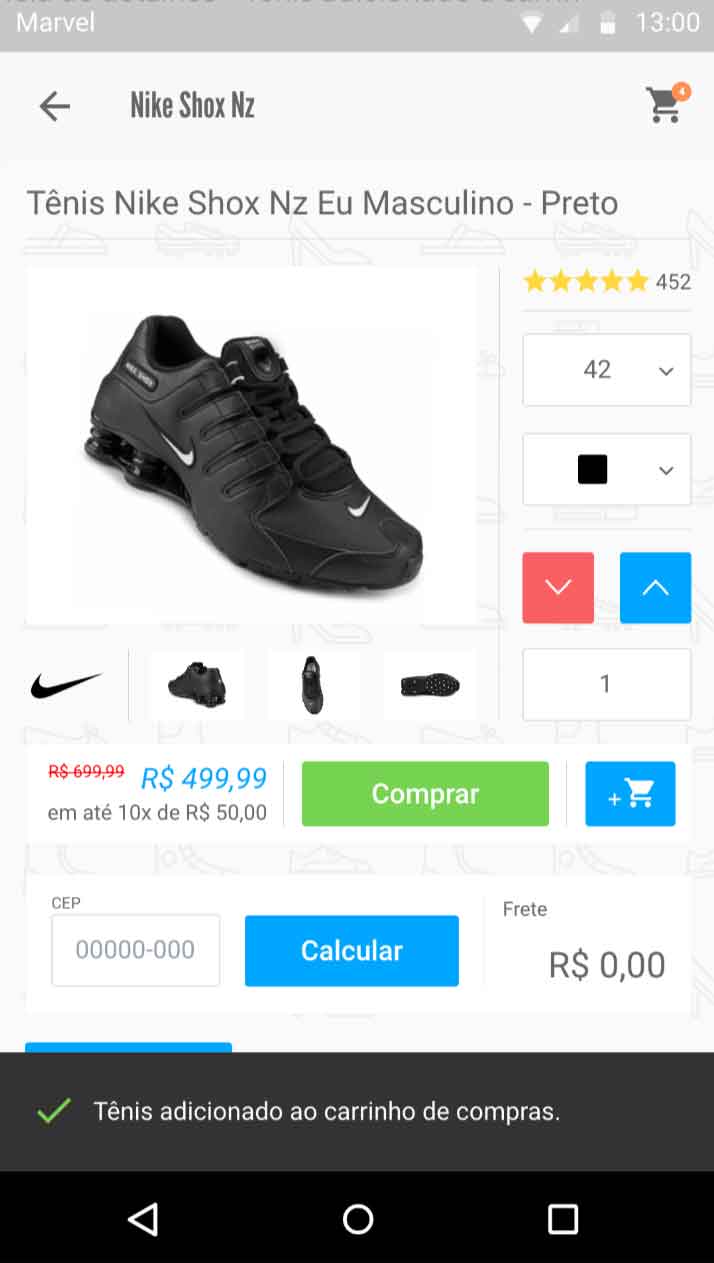
- Tênis adicionado ao carrinho de compras, assim que o botão de carrinho, em corpo de tela, é acionado.
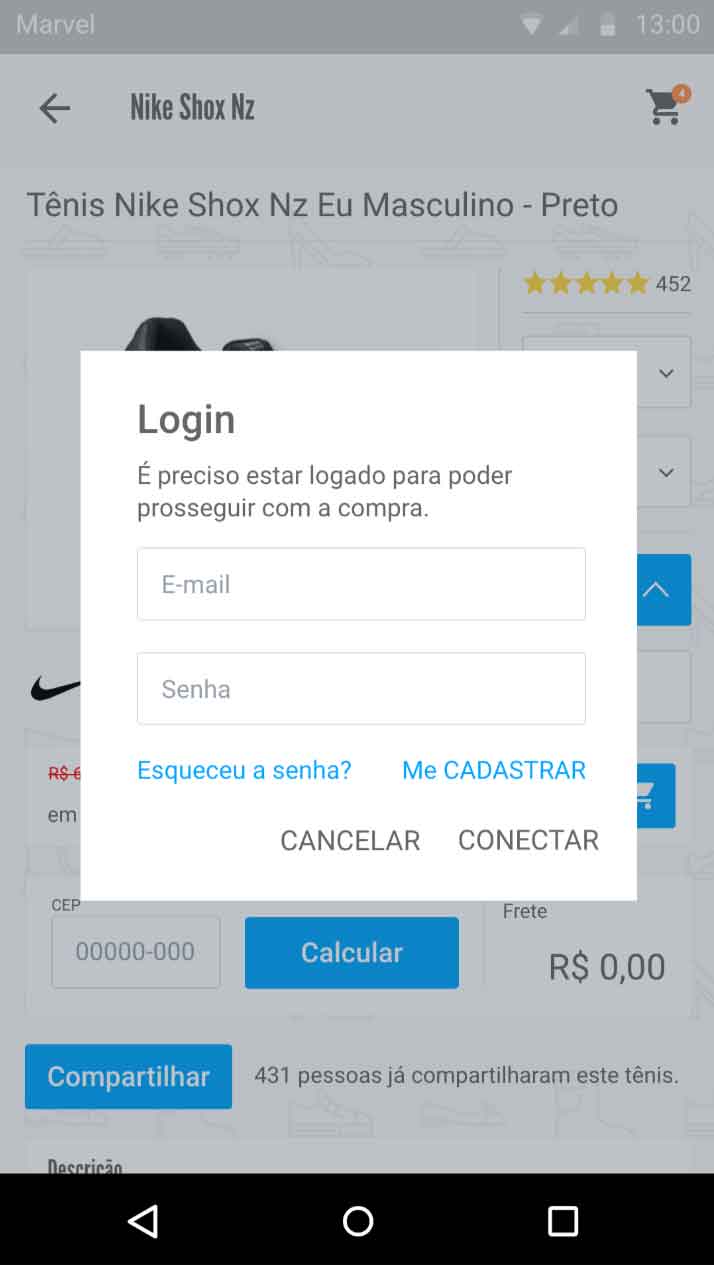
- Dialog de login, apresentado assim que o botão comprar é acionado e o usuário não está ainda conectado.
Carrossel de imagens |
Adicionado ao carrinho de compras |
Login rápido para compra |
|
Note o dialog de login para que o usuário não tenha de mudar de tela, de contexto, para conseguir logar e prosseguir com a ação desejada.
Essa estratégia foi escolhida para melhorar a experiência do usuário que ainda não está conectado ou até mesmo nem cadastrado tem. As opção "Esqueceu a senha?" e "Me CADASTRAR" também ocorrerão em caixa de diálogo.
Detalhes tênis - Avaliação compradores
A seguir as telas de:
- Carregamento de novas avaliações;
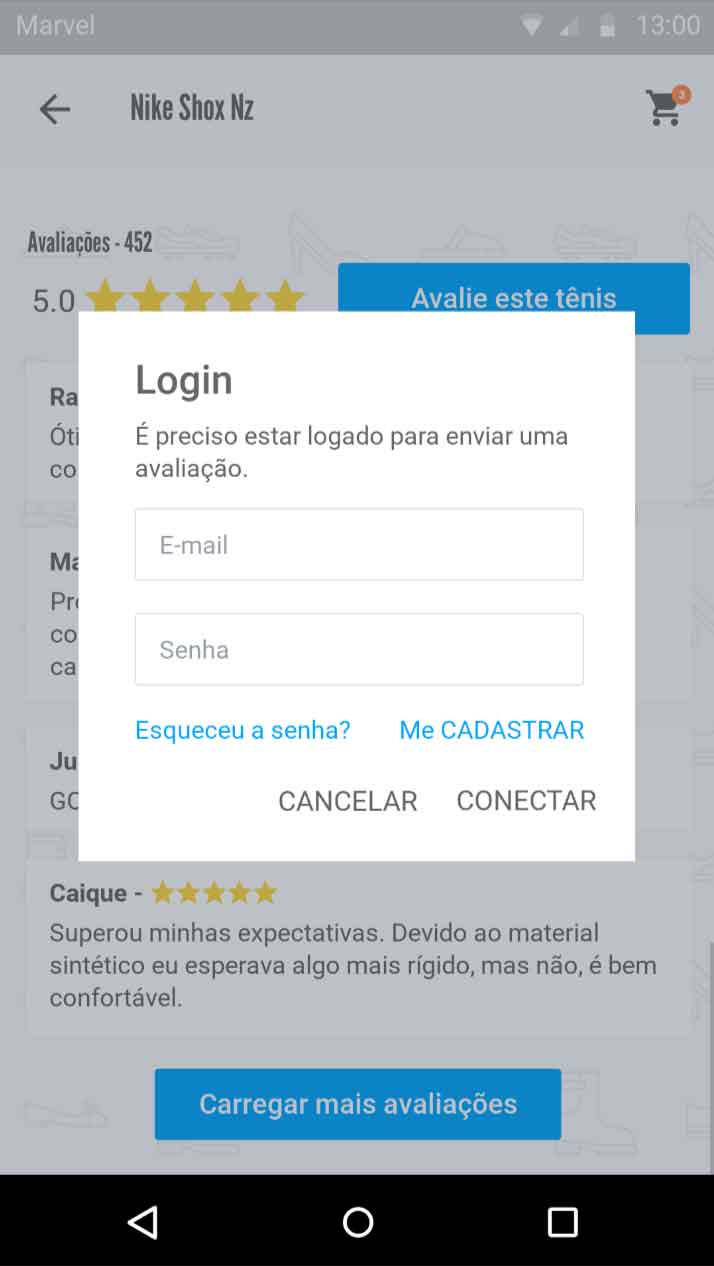
- Dialog de login - tentativa de envio de avaliação sem estar conectado;
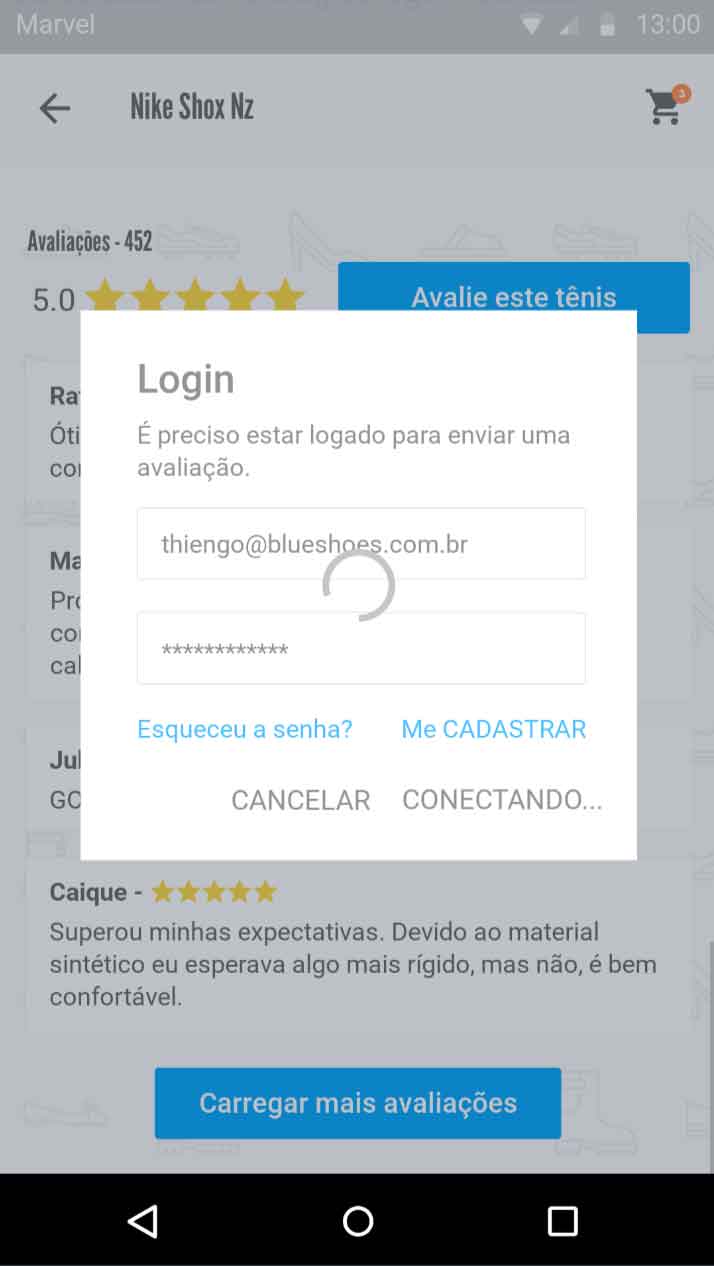
- Load de processamento em back-end Web - realizando login;
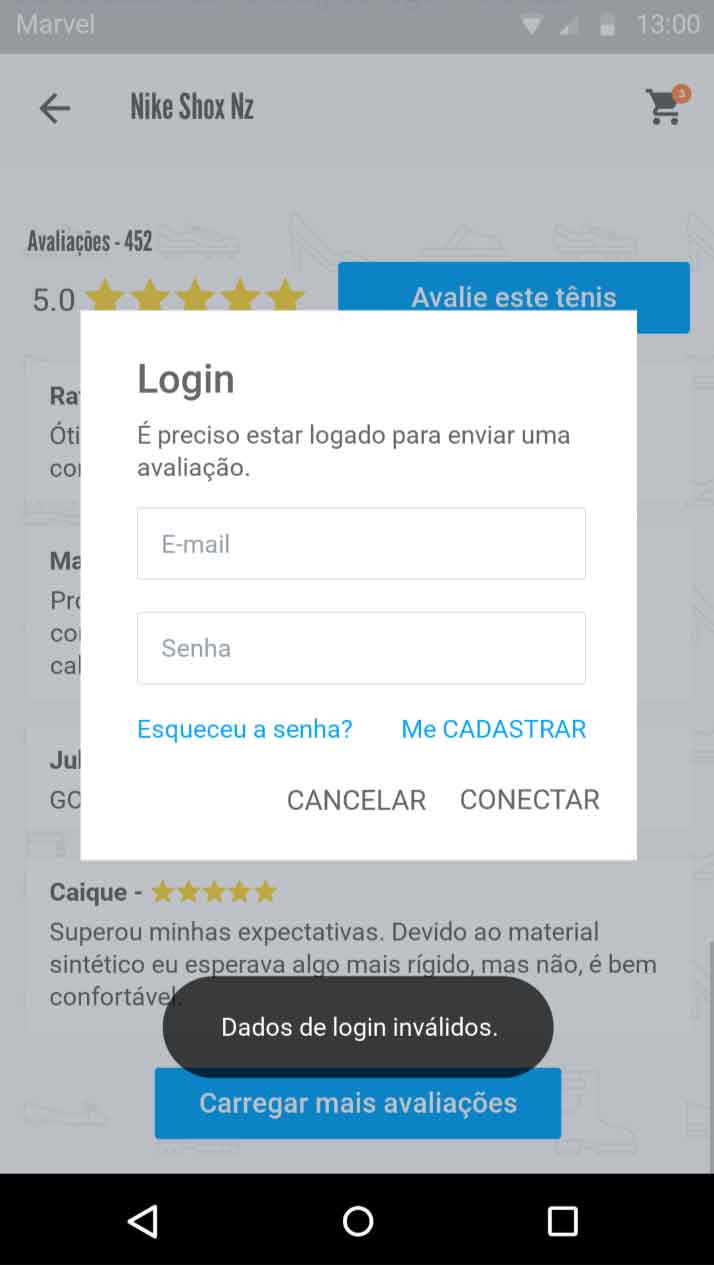
- Mensagem de erro - login falhou, dados inválidos;
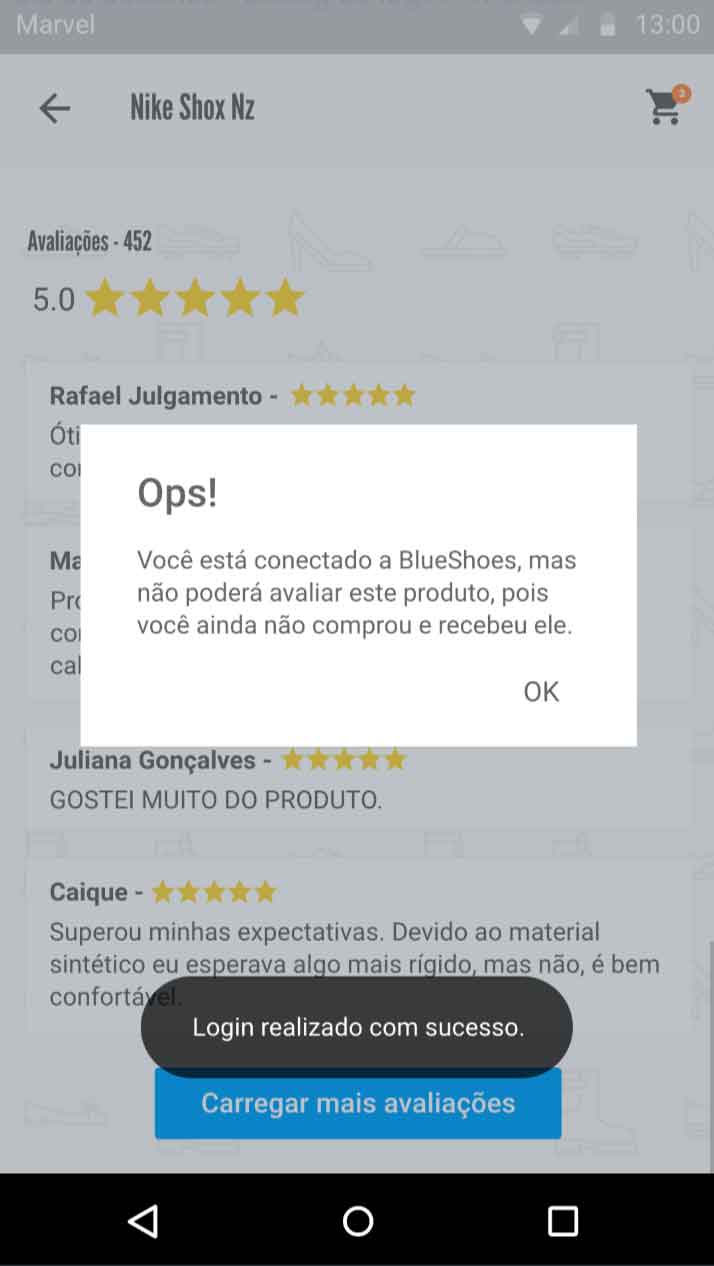
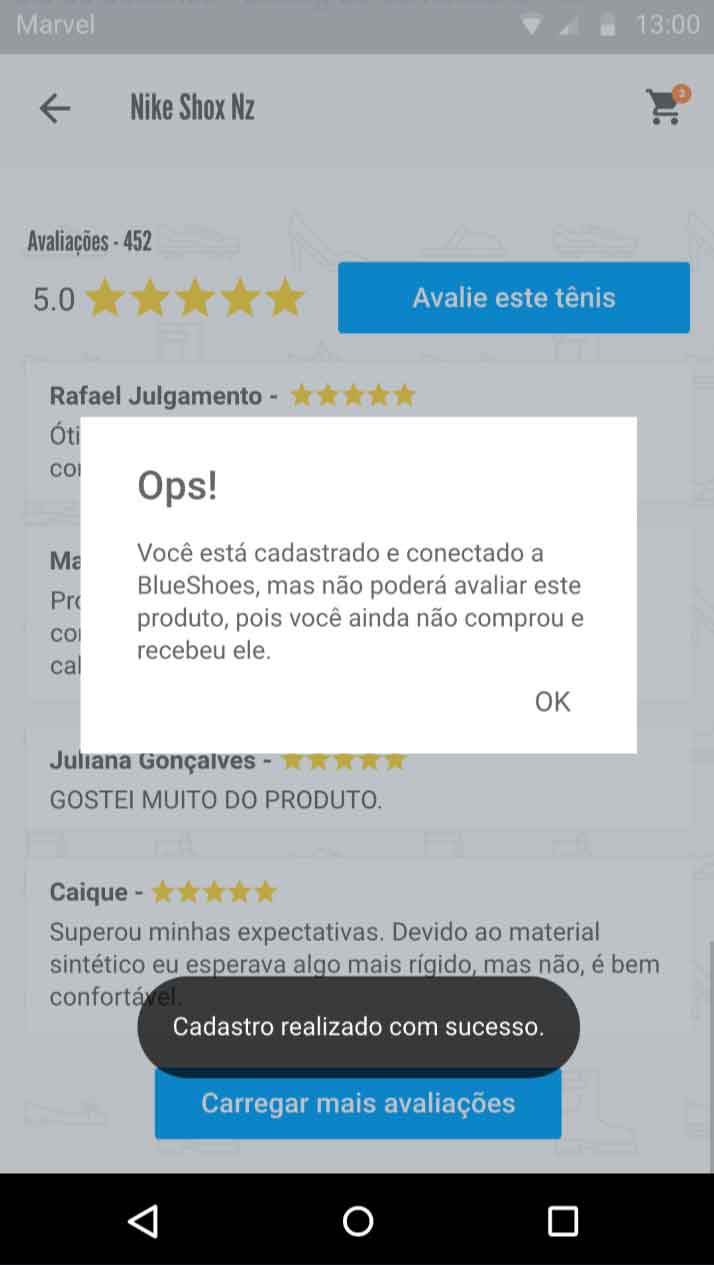
- Dialog de sucesso em login, mas impossibilidade de enviar avaliação, pois usuário ainda não comprou ou recebeu o calçado em foco;
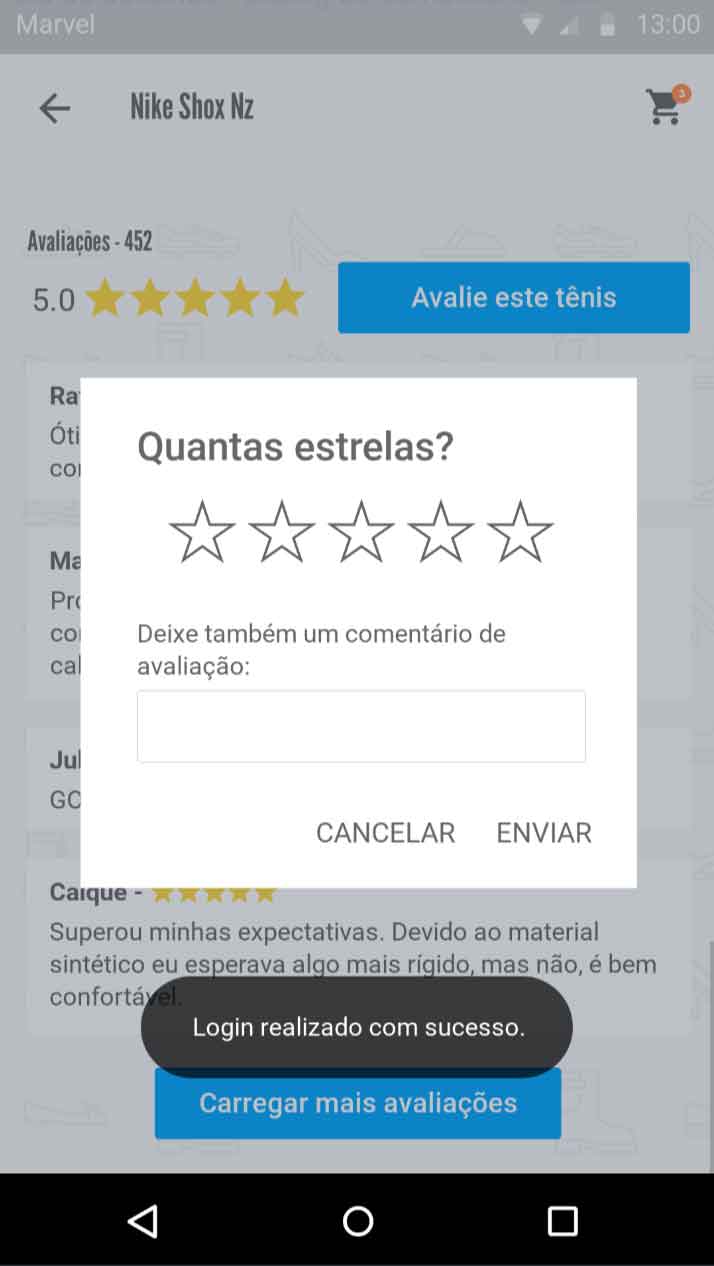
- Dialog de avaliação de calçado, logo após login realizado com sucesso - usuário já comprou o produto e o recebeu;
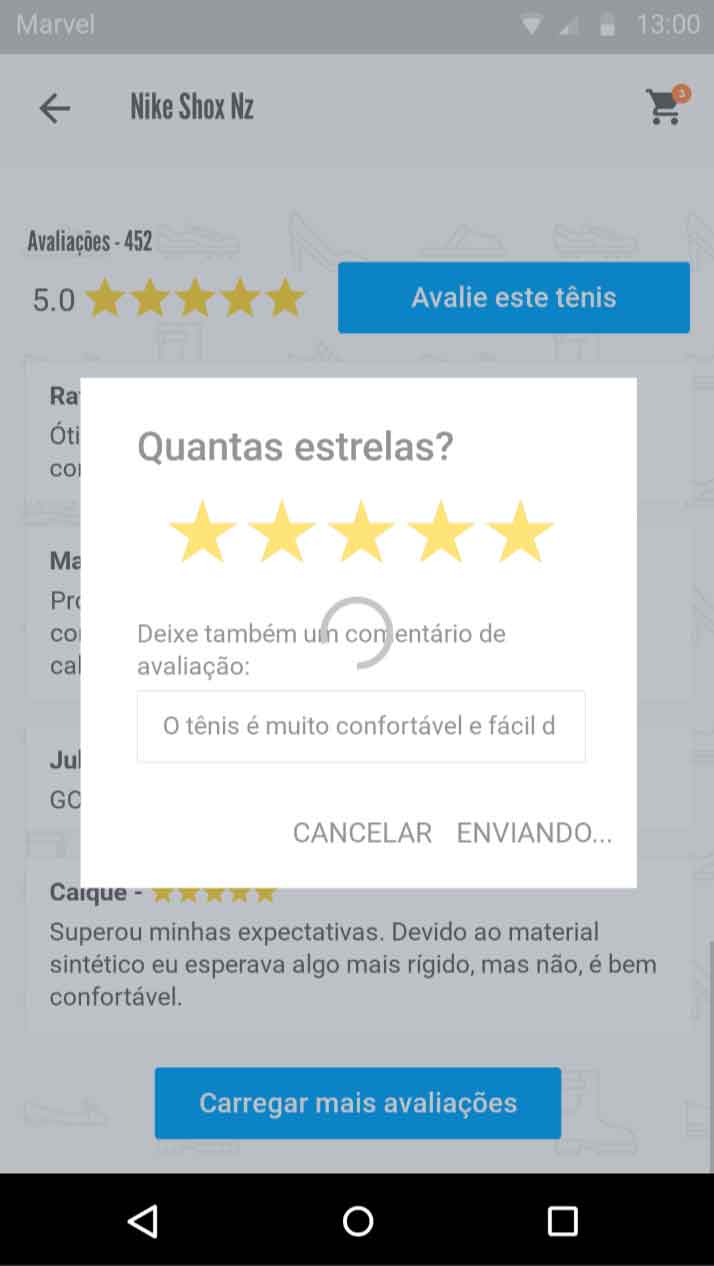
- Load de processamento em back-end Web - envio de avaliação de calçado;
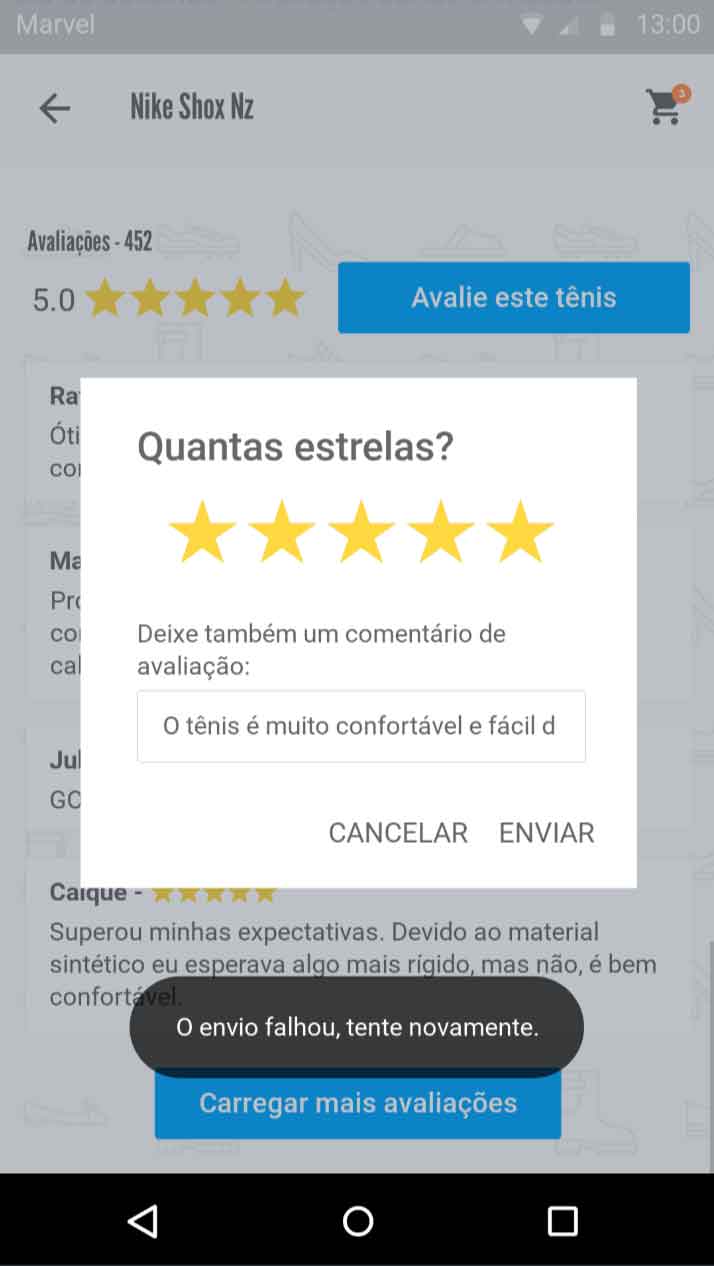
- Mensagem de erro no envio de avaliação;
- Envio bem sucedido de avaliação;
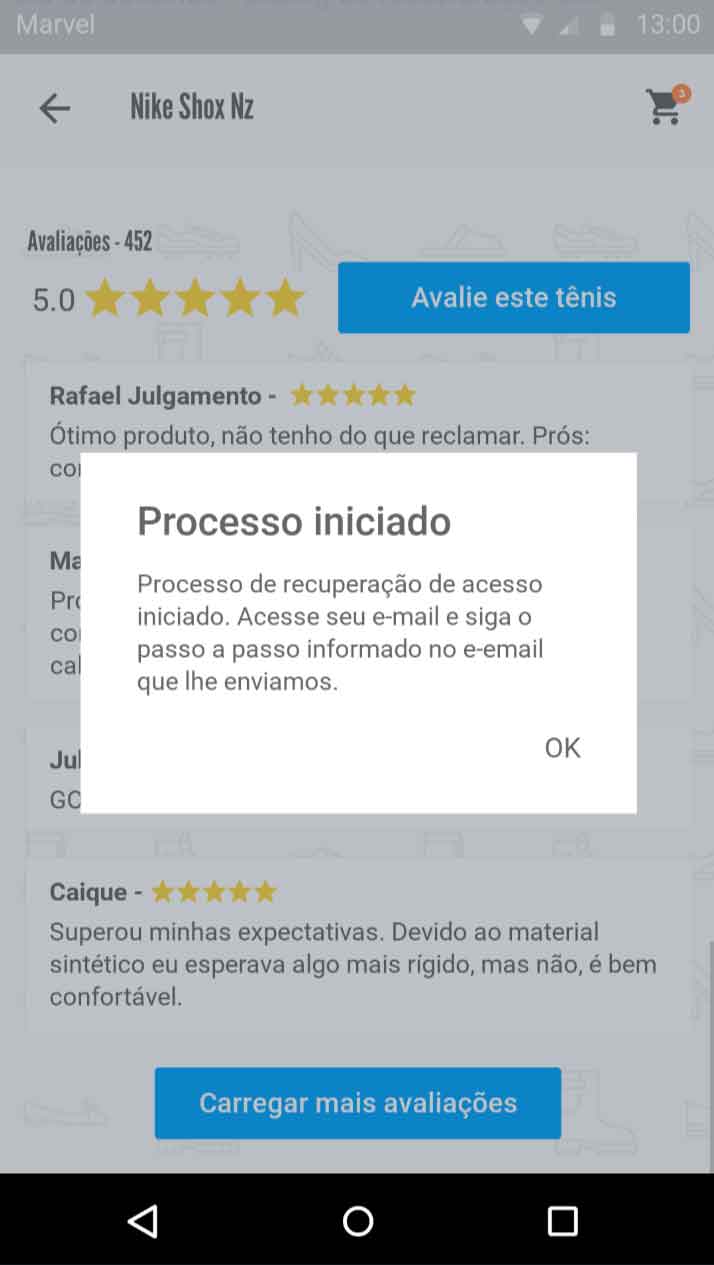
- Dialog de recuperação de acesso;
- Load de envio de e-mail para início da recuperação de acesso;
- Mensagem de erro em tentativa de recuperação acesso;
- Recuperação de acesso iniciada com sucesso;
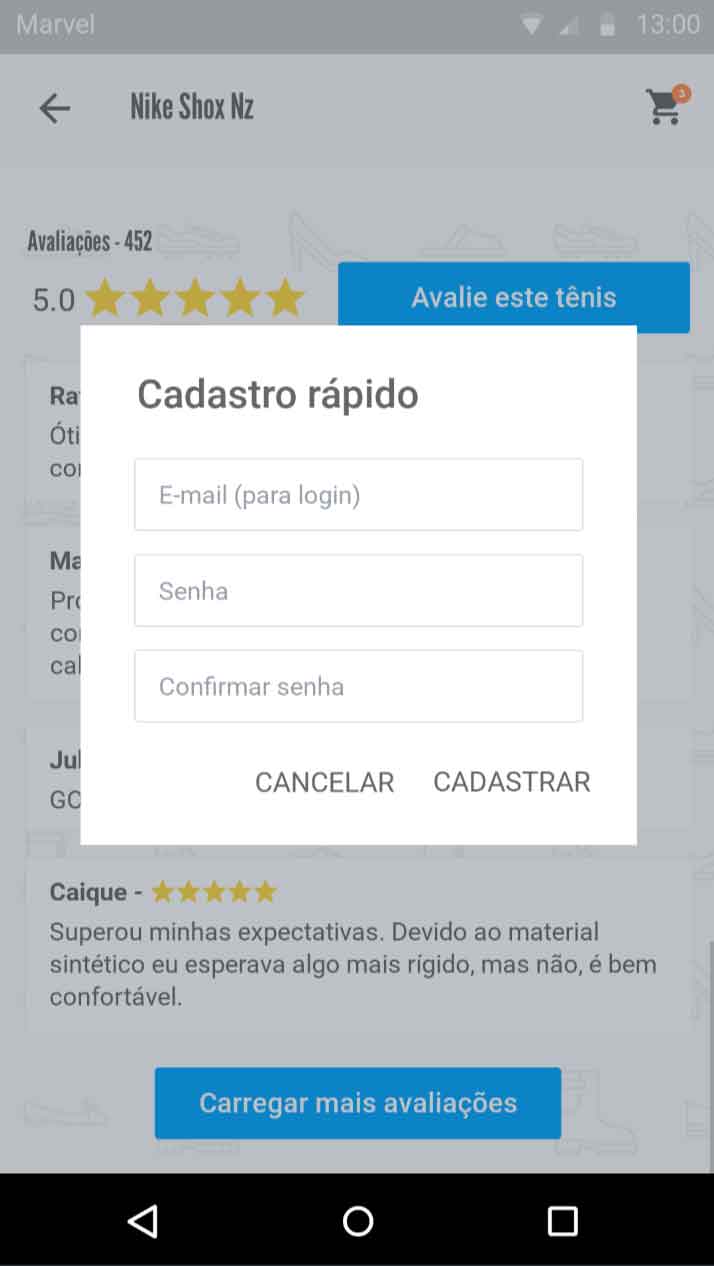
- Dialog de cadastro rápido de usuário;
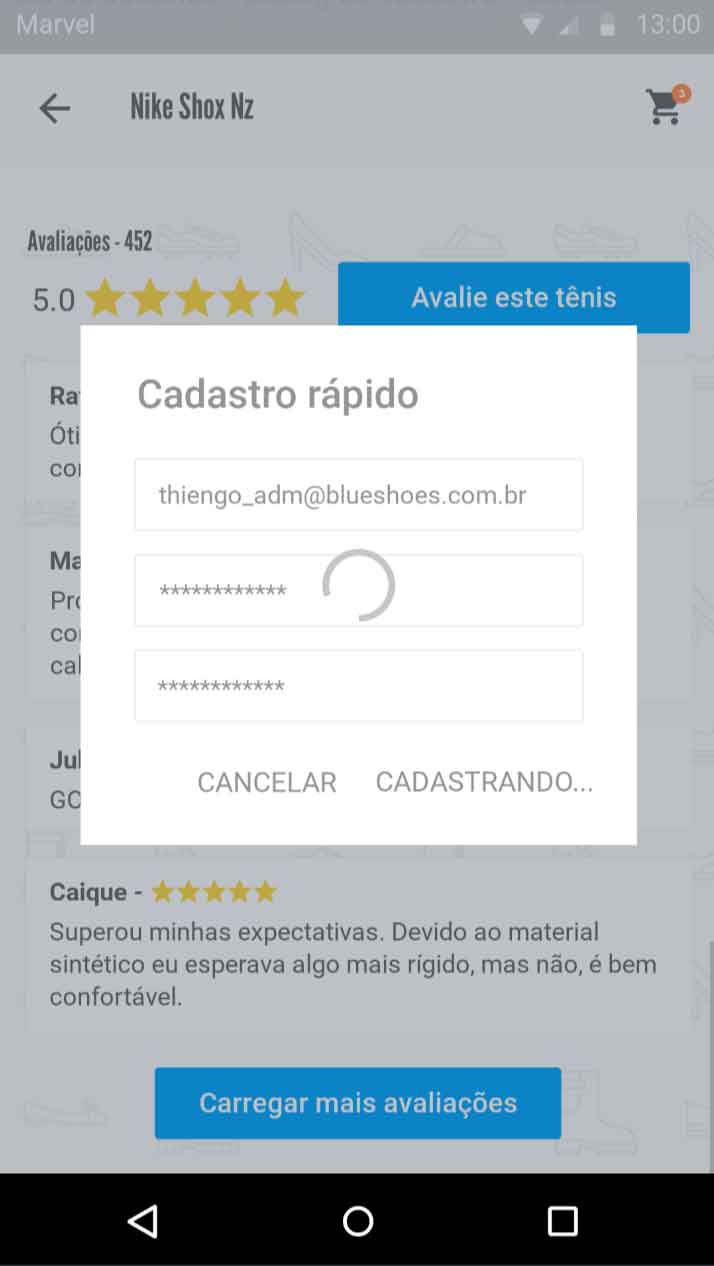
- Load de cadastro sendo enviado ao back-end Web;
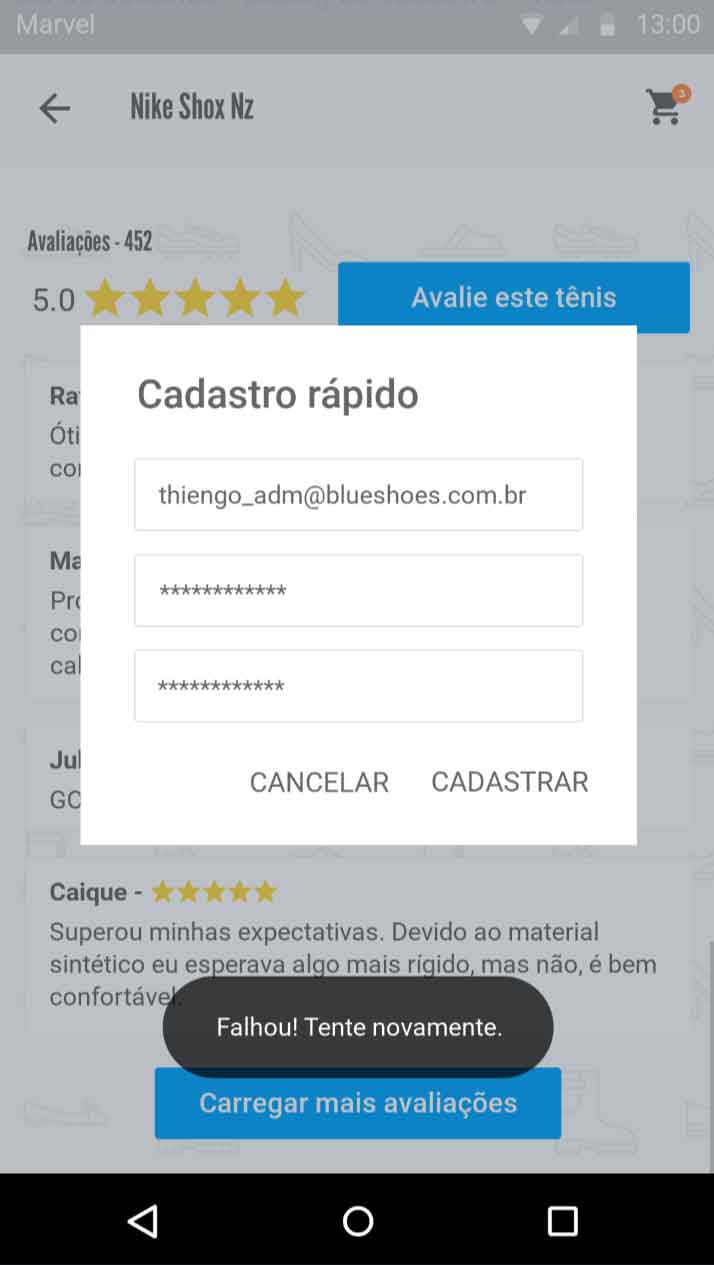
- Mensagem de erro, cadastro falhou;
- Dialog de informe sobre cadastro e conexão bem sucedidas, mas impossibilidade de envio de avaliação devido a não compra ou recebimento do produto em foco.
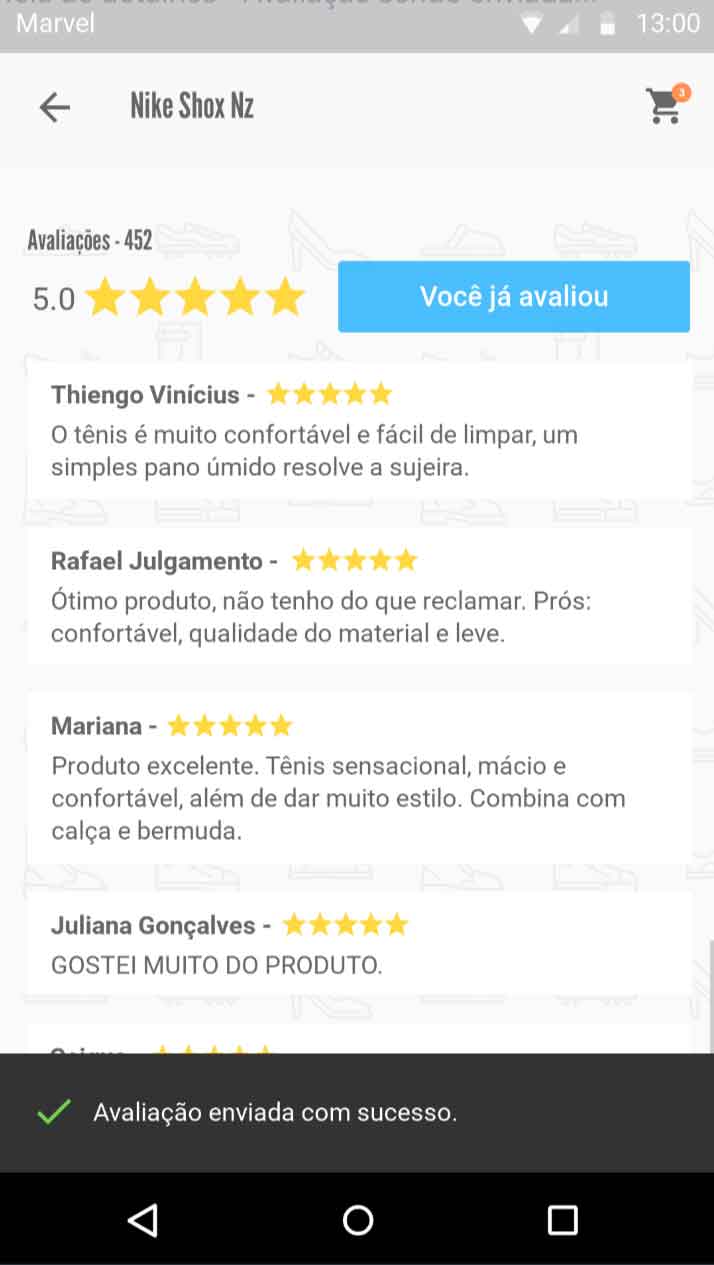
Carregando avaliações |
Dialog de login para envio de avaliação |
Load - login em back-end Web |
Erro no Login |
Sucesso no login - avaliação não possível |
Dialog de avaliação |
Load - avaliação em back-end Web |
Erro no envio da avaliação |
Avaliação enviada com sucesso |
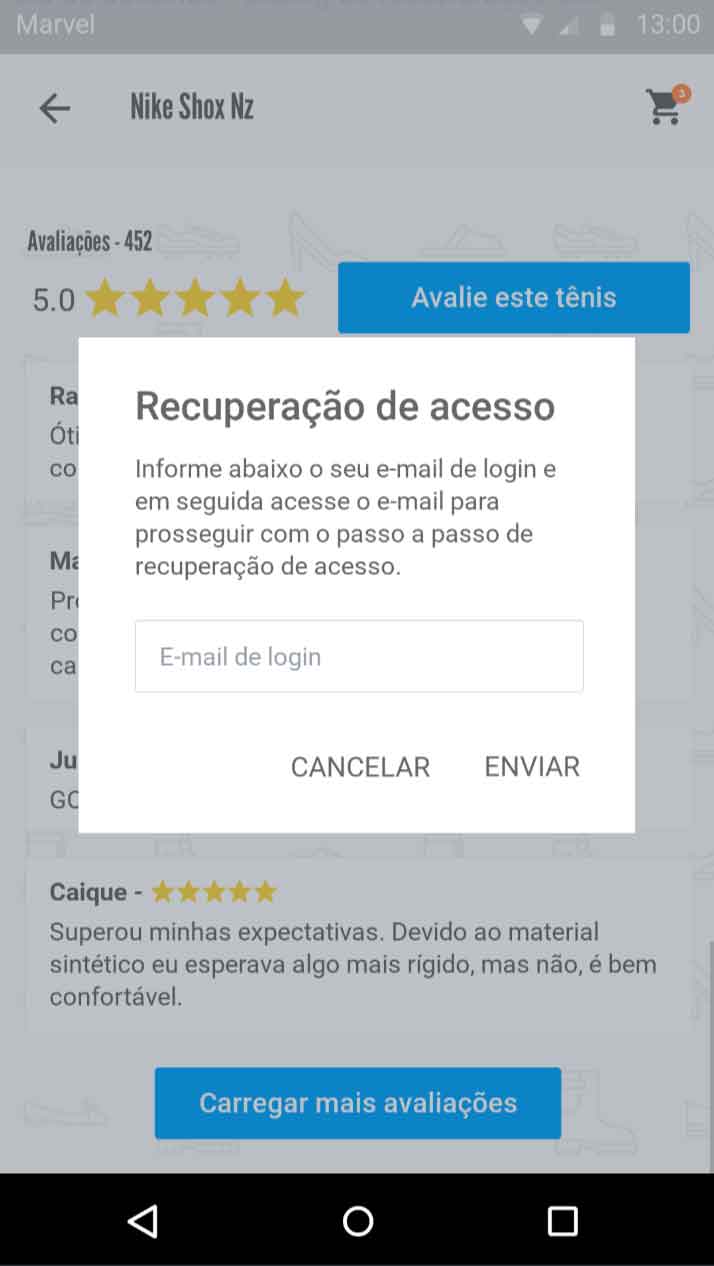
Dialog para recuperação de acesso |
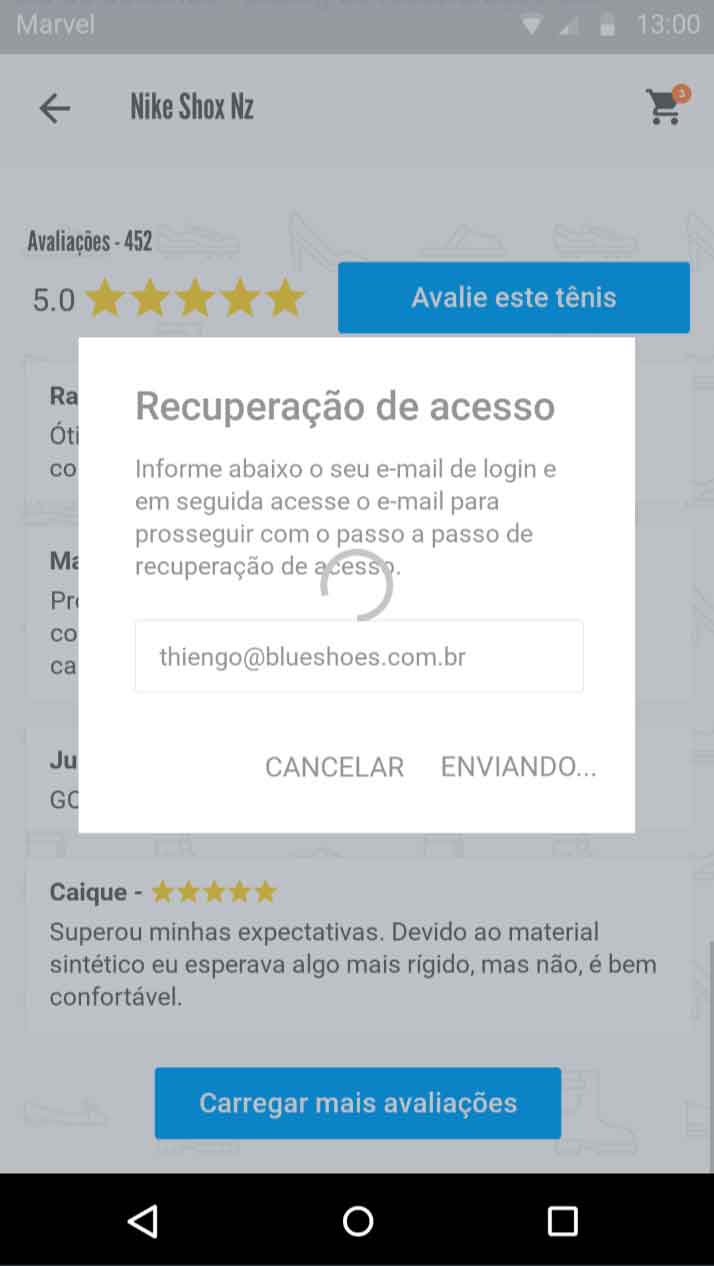
Load - envio de recuperação de acesso |
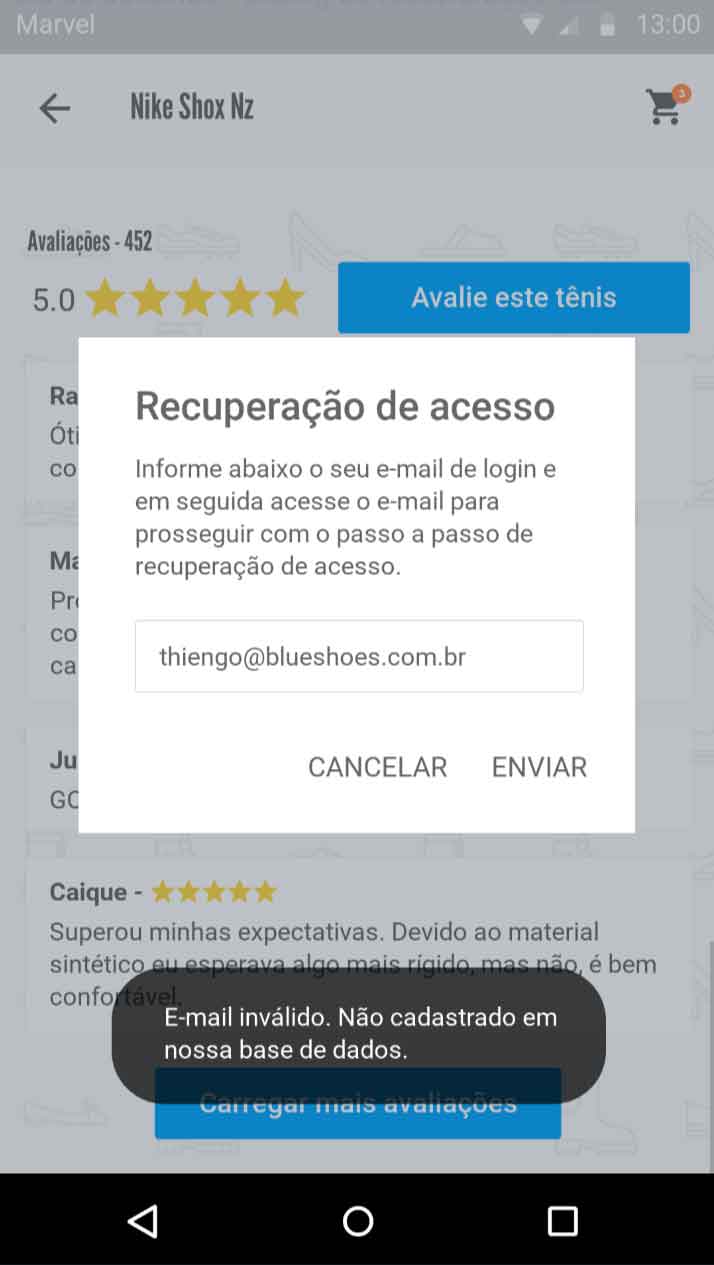
Erro na tentativa de recuperação de acesso |
Recuperação iniciada com sucesso |
Dialog de cadastro |
Load - envio de cadastro ao back-end |
Erro na tentativa de cadastro |
Cadastro bem sucedido - avaliação não possível |
As caixas de diálogo para login, recuperação de senha (acesso) e cadastro são redundantes às suas outras áreas dentro do aplicativo, porém melhoram a experiência do usuário, tendo em mente que esses não precisarão mudar de tela para conseguir tais ações.
Algumas regras de negócio são captadas nas telas acima, onde as principais são:
- O envio de avaliação somente é possível se o usuário já comprou e recebeu o calçado em foco;
- Depois de enviada a avaliação, como não se trata de comentário em rede social, não é possível editar e nem mesmo enviar alguma outra avaliação, somente uma é possível para cada calçado adquirido.
Finalizando compra
A seguir as telas de:
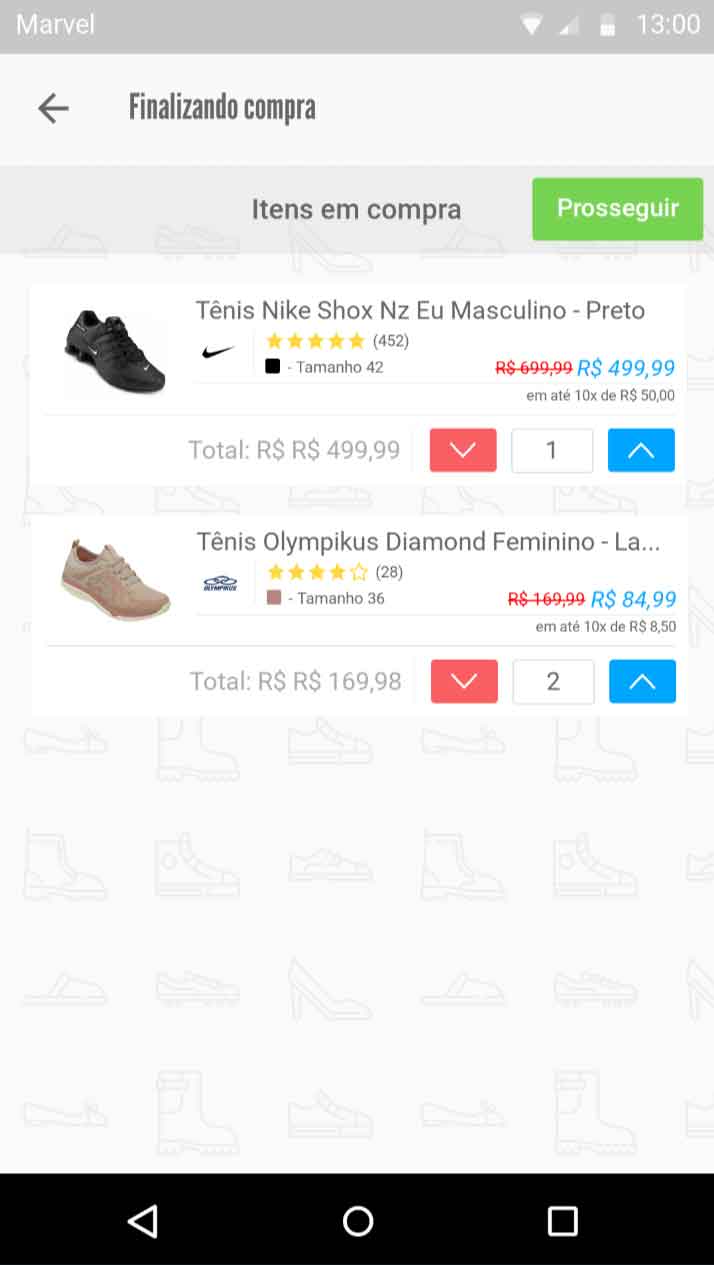
- Itens em compra;
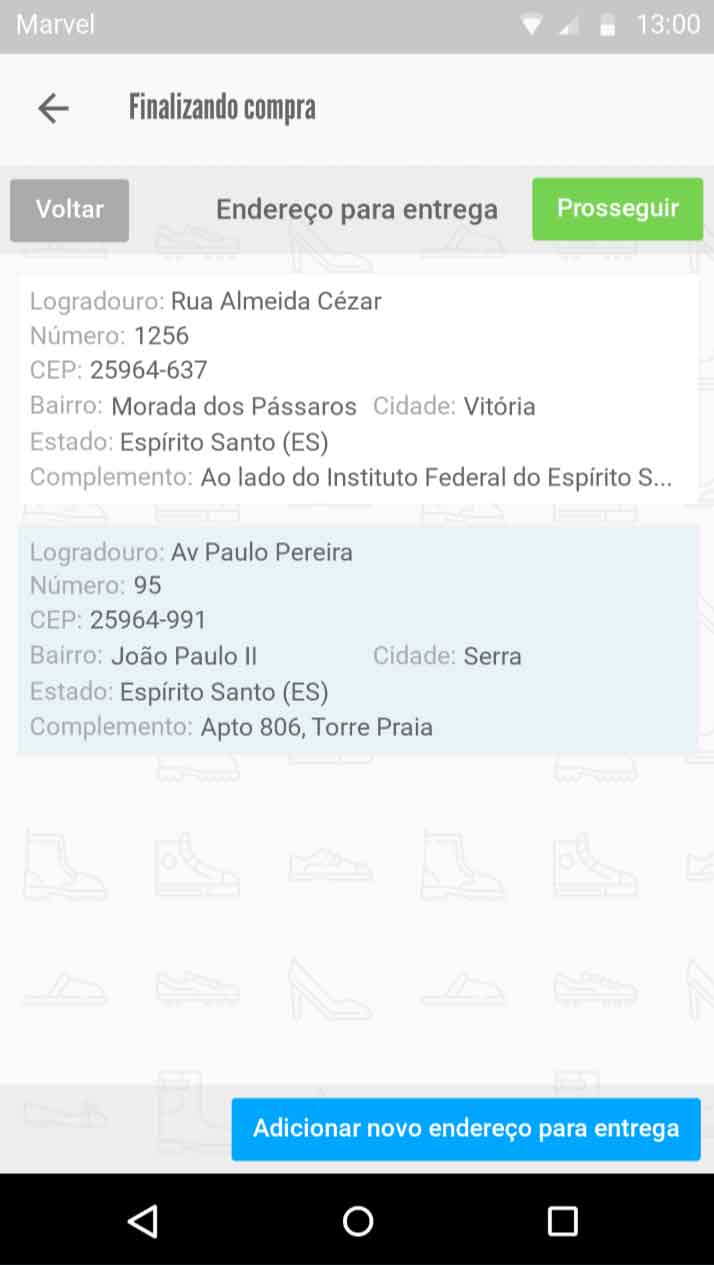
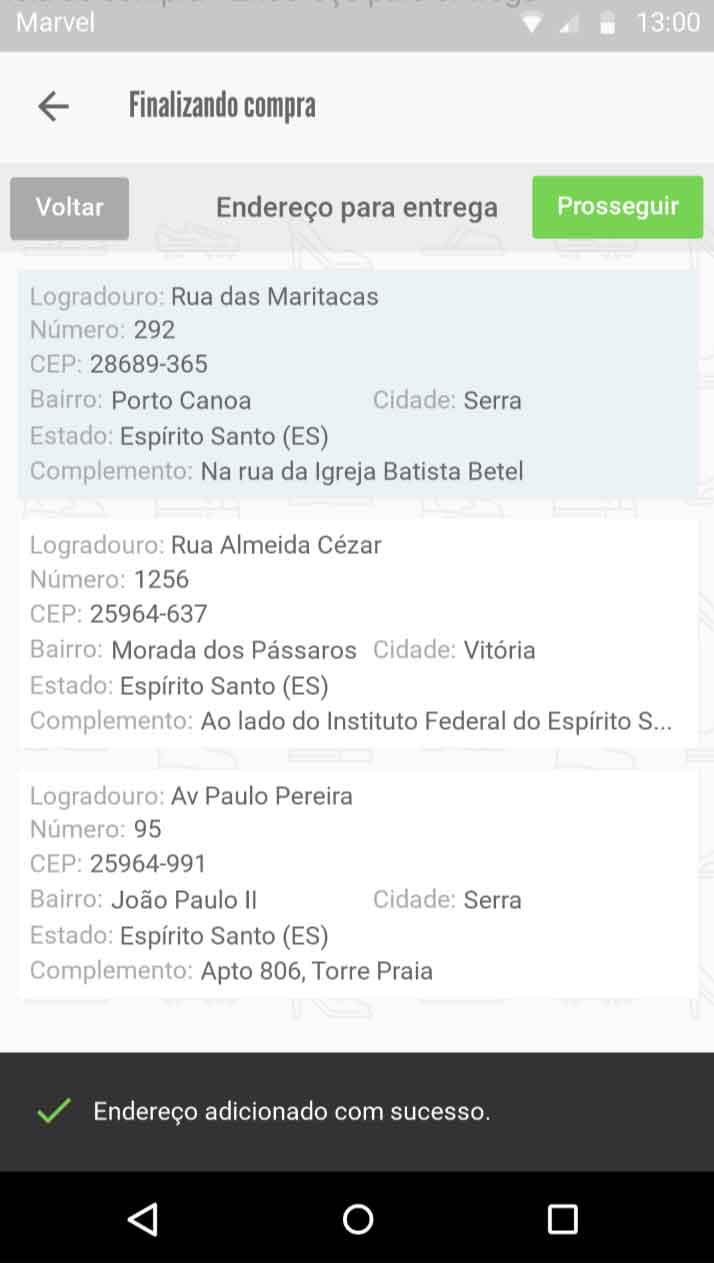
- Lista de endereços para entrega - apenas um pode ser escolhido;
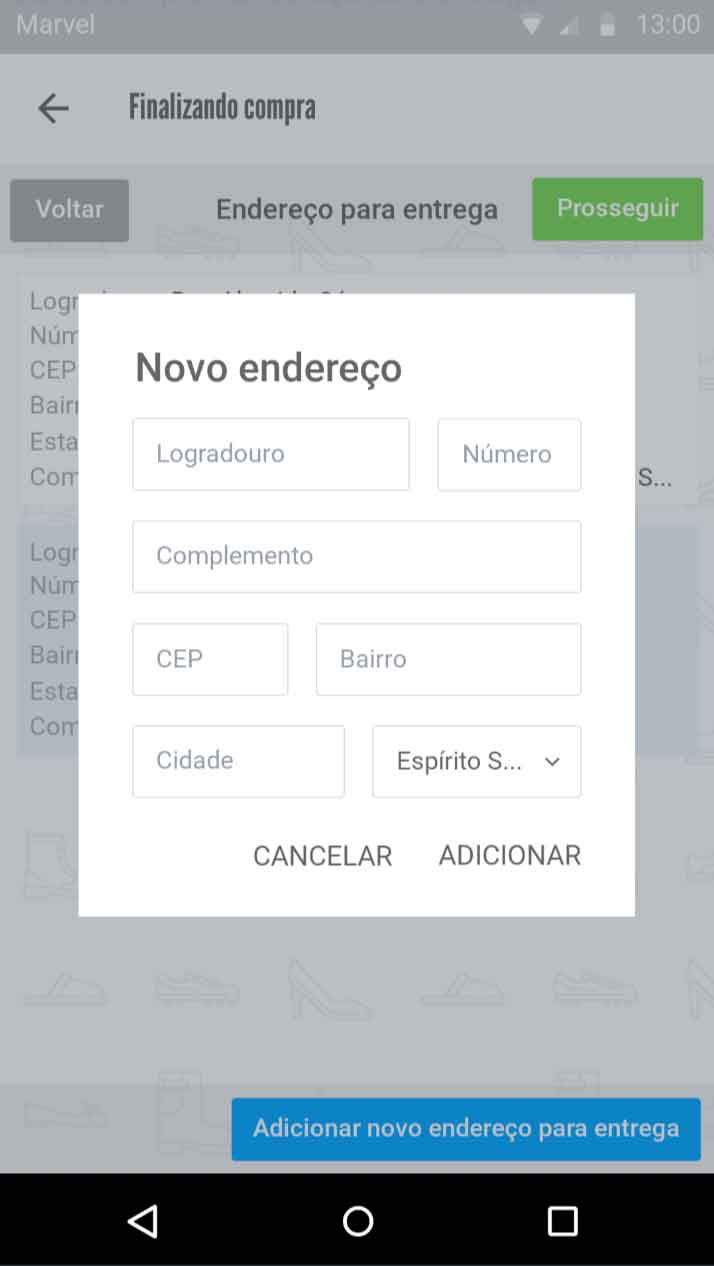
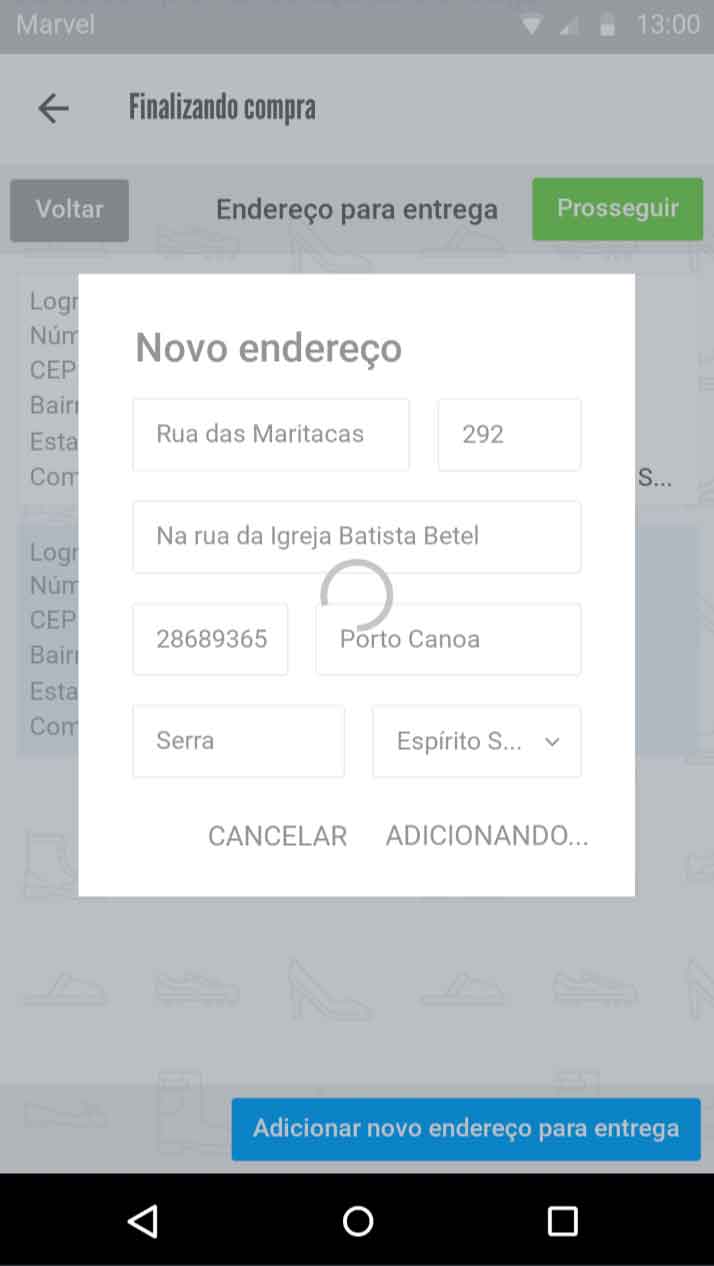
- Dialog de novo endereço de entrega;
- Load de processamento em back-end Web - envio de novo endereço para entrega;
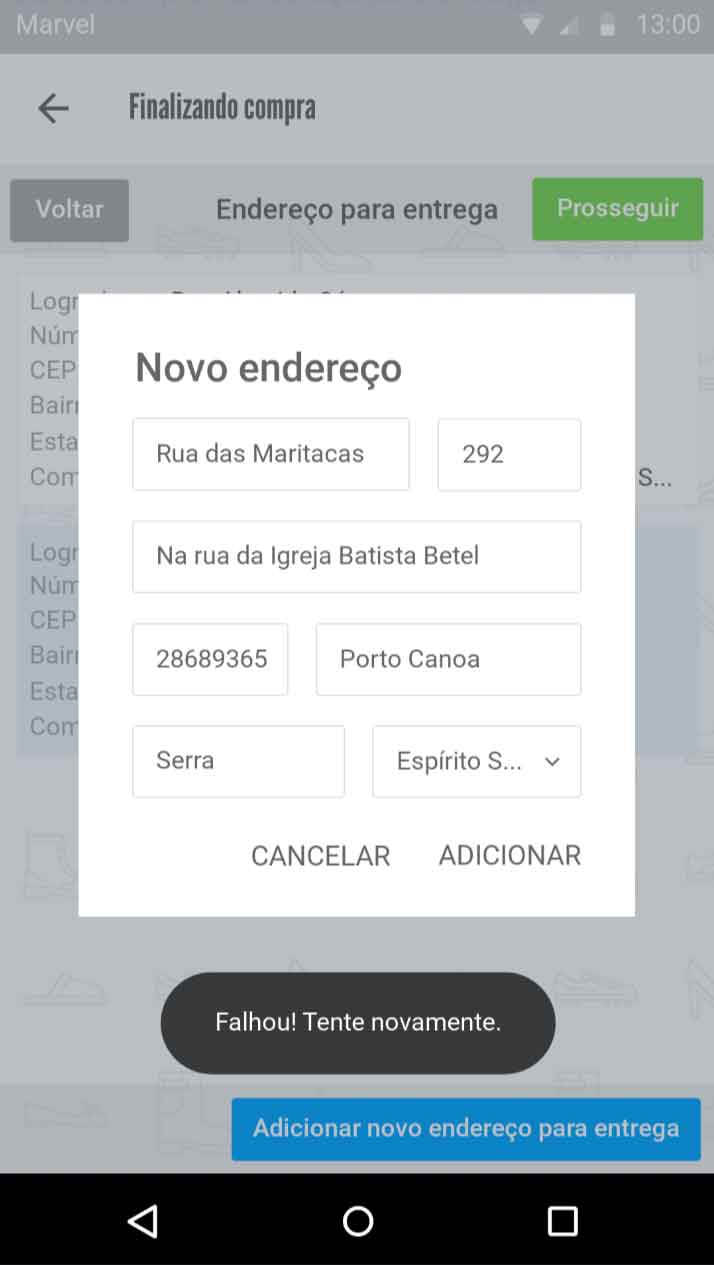
- Erro na tentativa de adicionar o novo endereço para entrega;
- Novo endereço adicionado com sucesso;
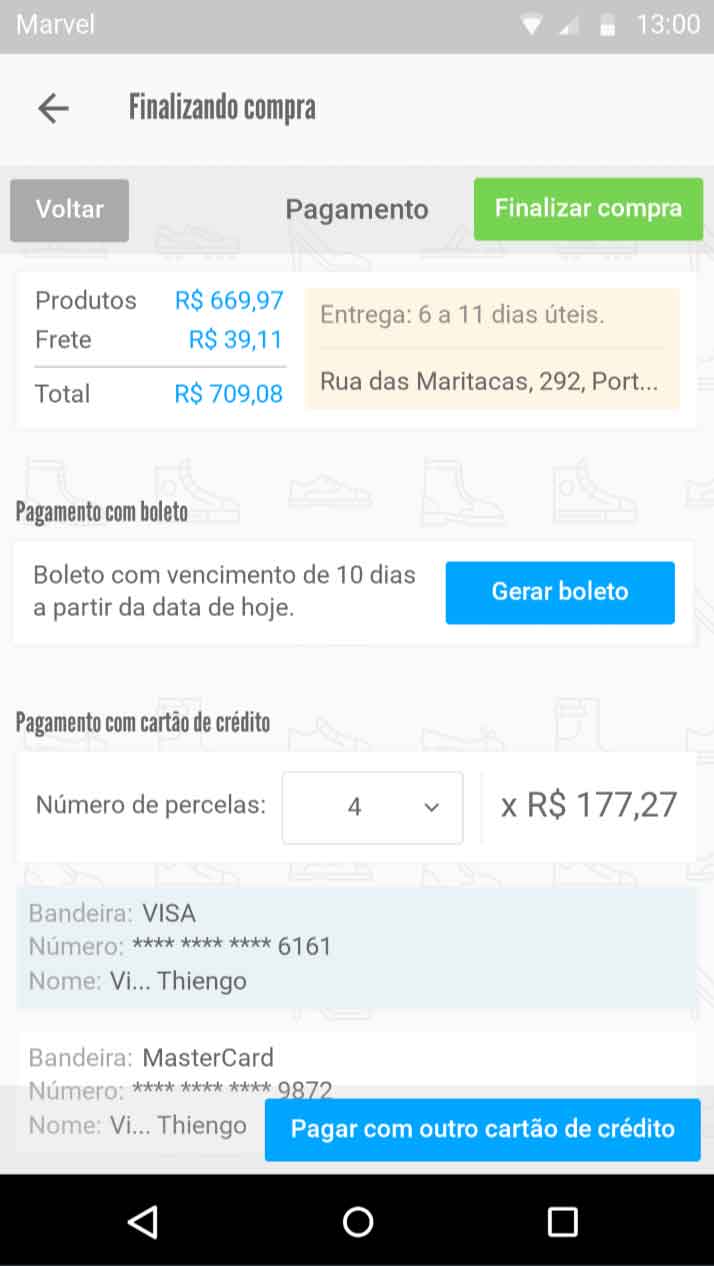
- Resumo do pagamento, escolha entre boleto e cartão de crédito;
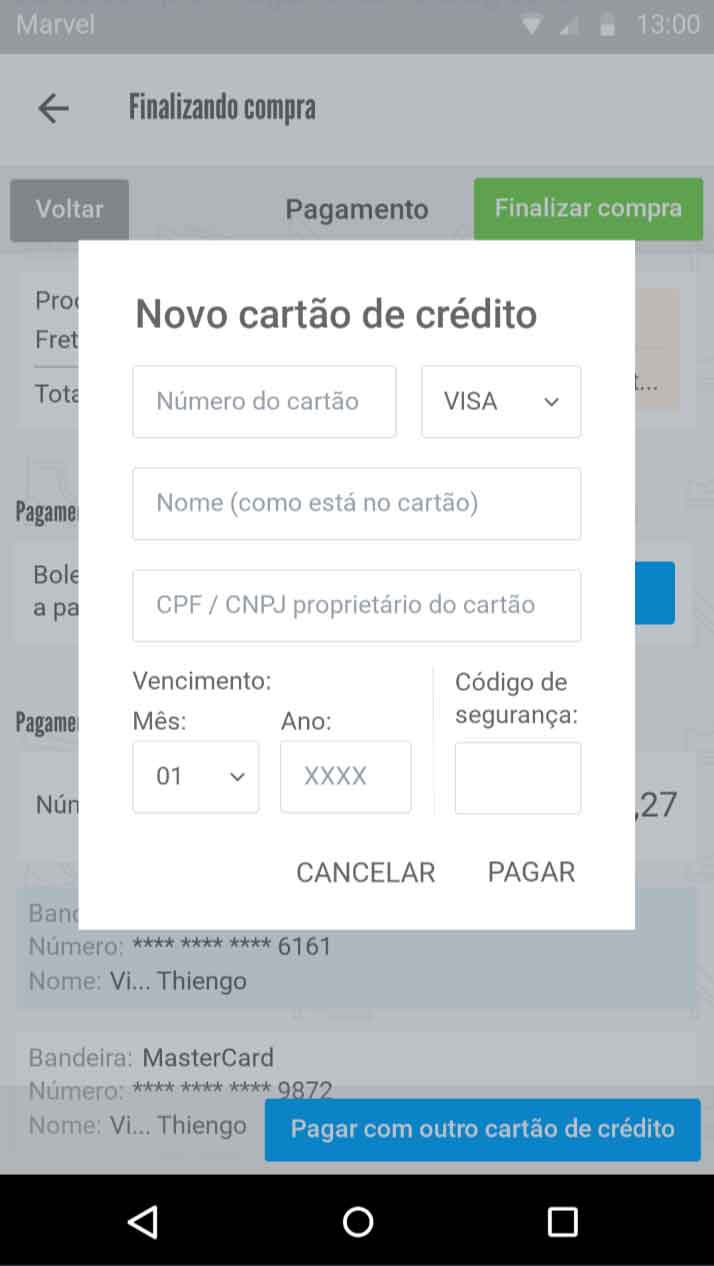
- Dialog de novo cartão de crédito;
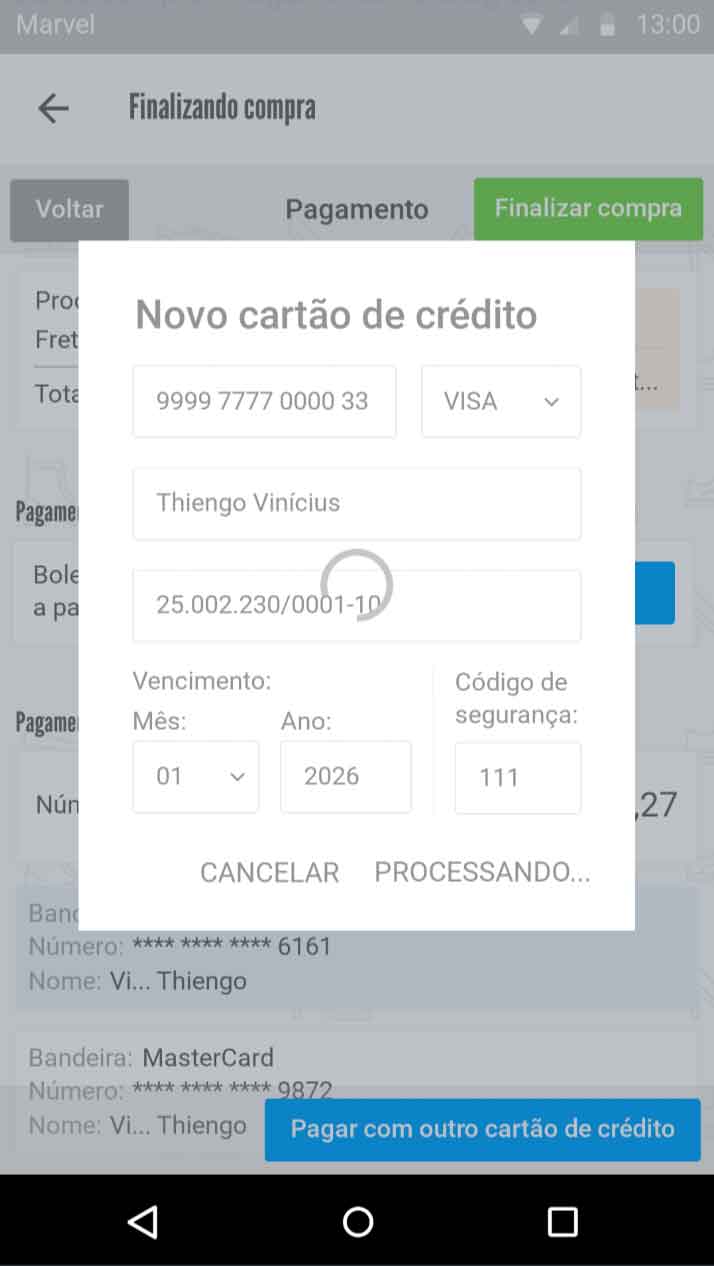
- Load de processamento em back-end Web - envio do novo cartão de crédito;
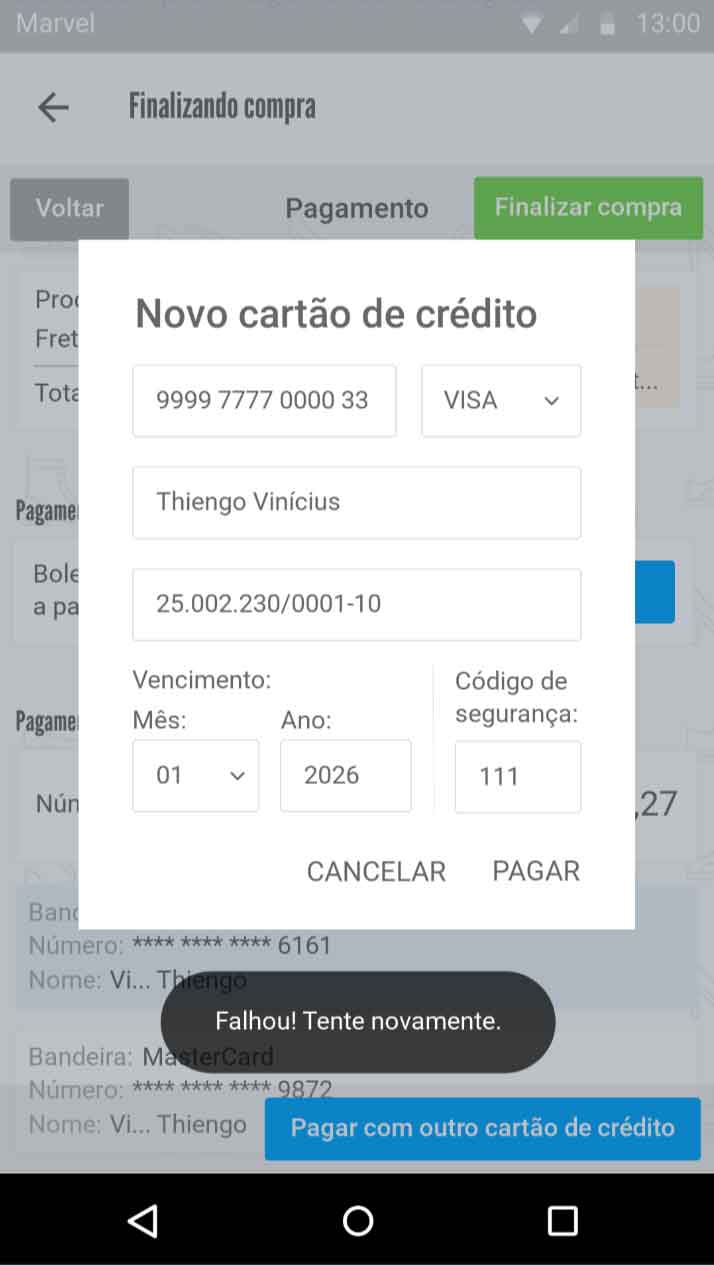
- Erro ao adicionar um novo cartão de crédito;
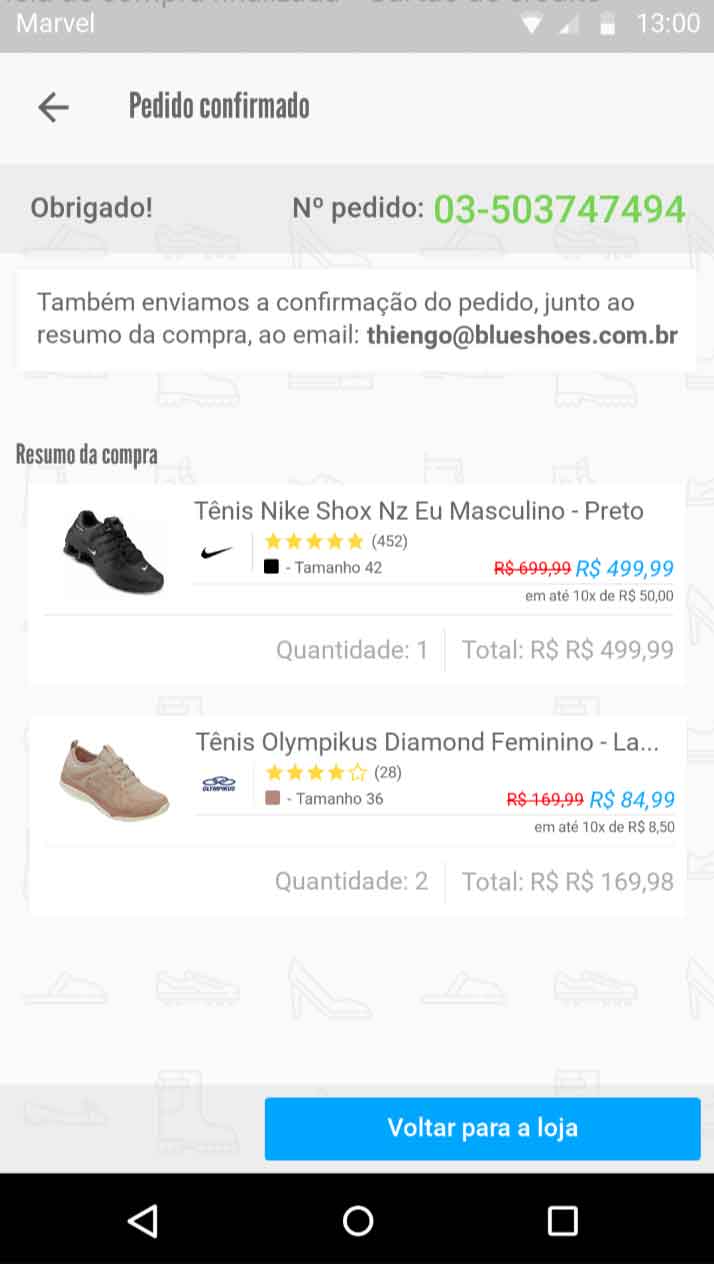
- Pagamento com cartão de crédito aprovado. Área de resumo do pedido;
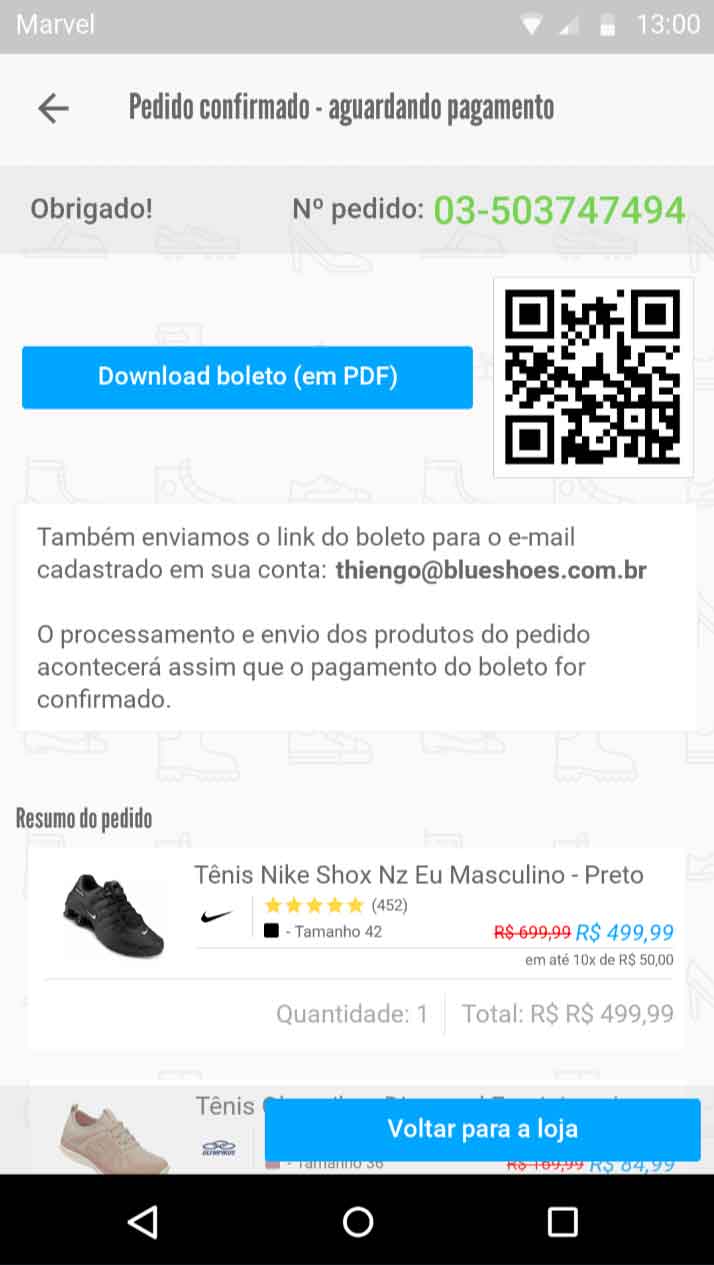
- Pagamento em espera por pagamento - boleto gerado.
Itens em compra |
Lista de endereços |
Dialog de novo endereço |
Load - novo endereço em envio |
Erro na inserção de endereço |
Endereço inserido com sucesso |
Resumo e modo de pagamento |
Dialog de novo cartão de crédito |
Load - novo cartão de crédito em envio |
Erro na inserção de novo cartão de crédito |
Pagamento, via cartão, aprovado |
Resumo do pedido - boleto gerado |
Note que depois da inserção bem sucedida de um novo cartão de crédito o pagamento já é processado, não há necessidade do acionamento do botão "Finalizar compra".
Meus pedidos
A seguir a tela de:
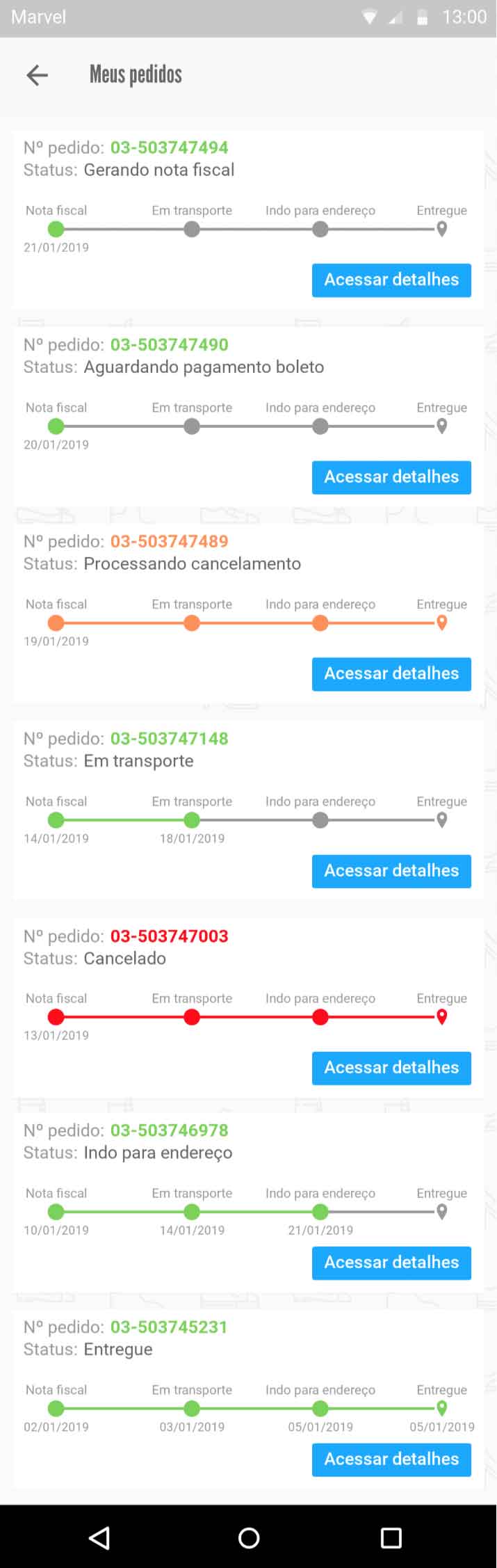
- Lista de pedidos.
Pedidos |
Detalhes pedido
A seguir as telas de:
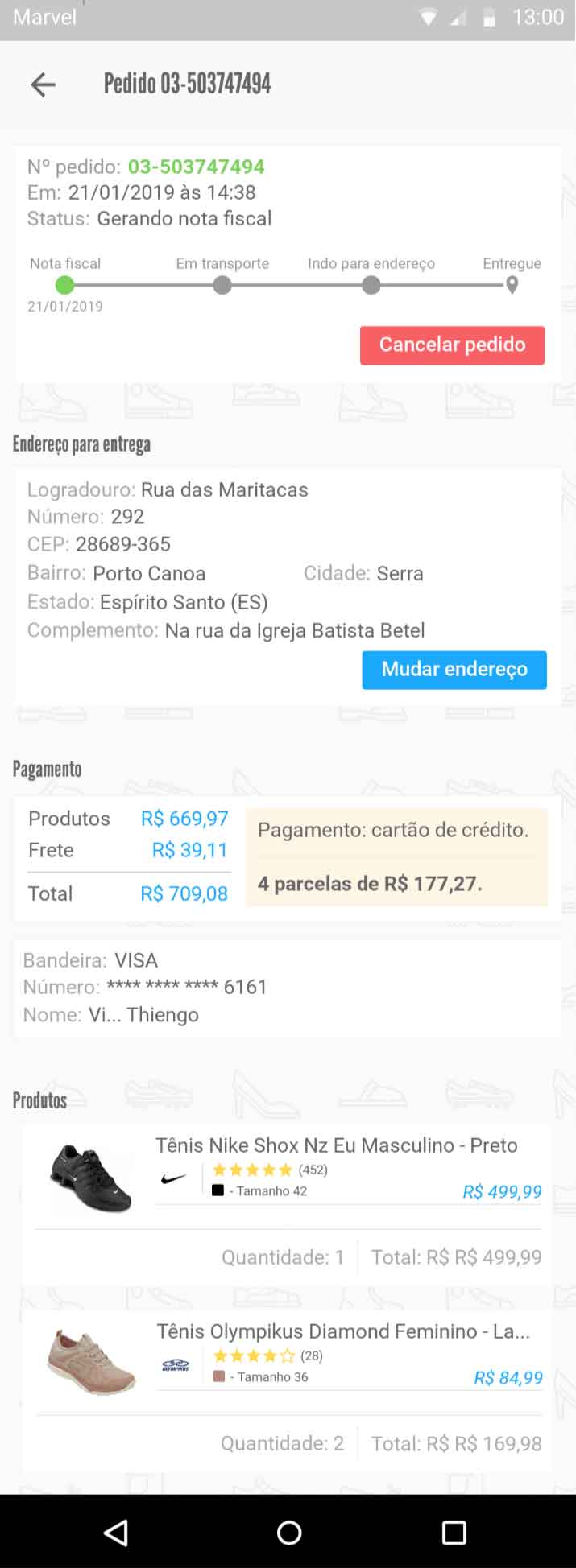
- Detalhes de pedido com status "Gerando nota fiscal";
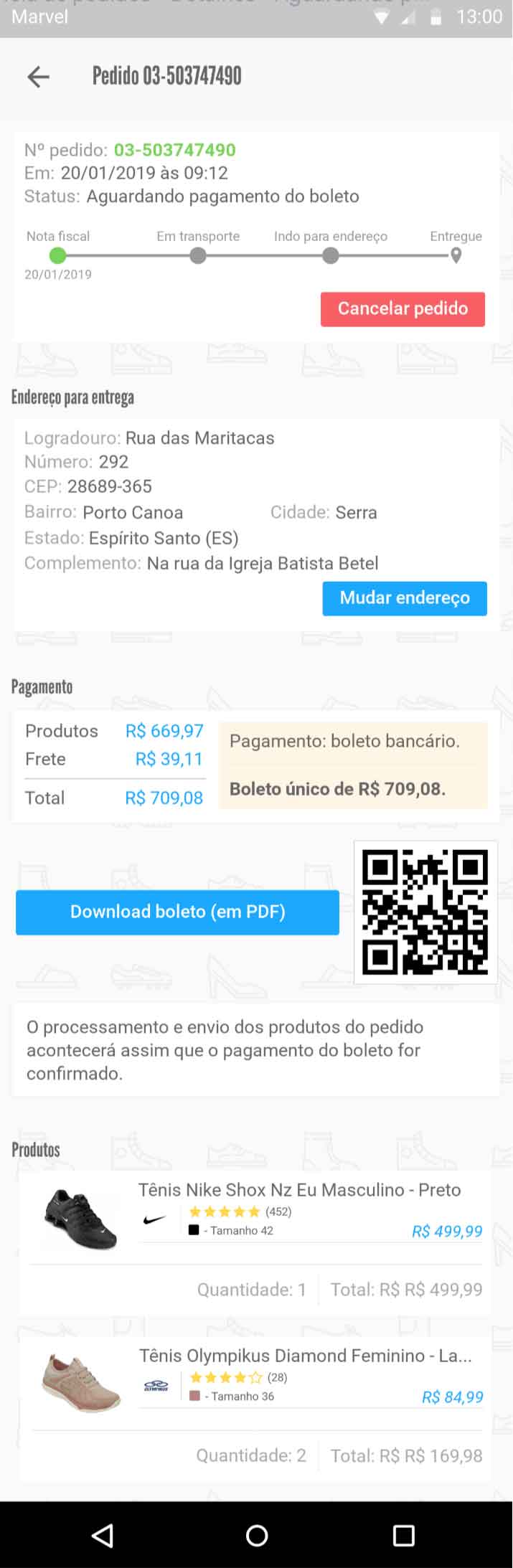
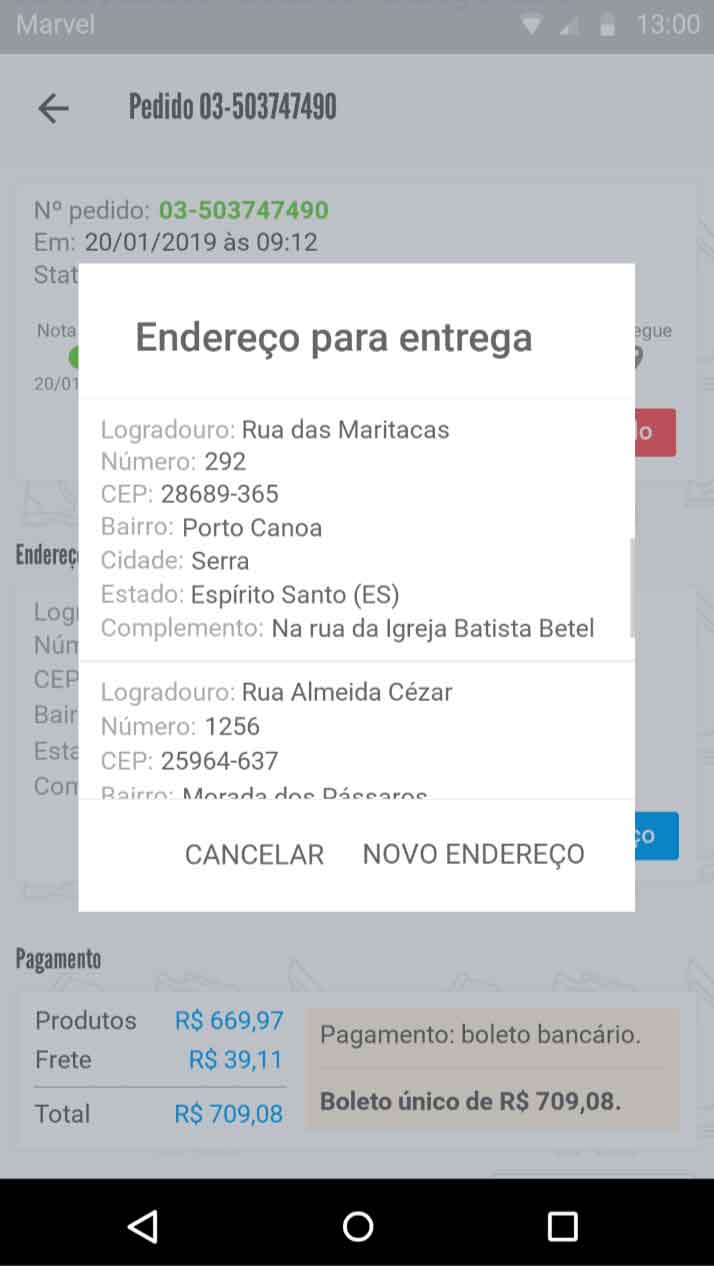
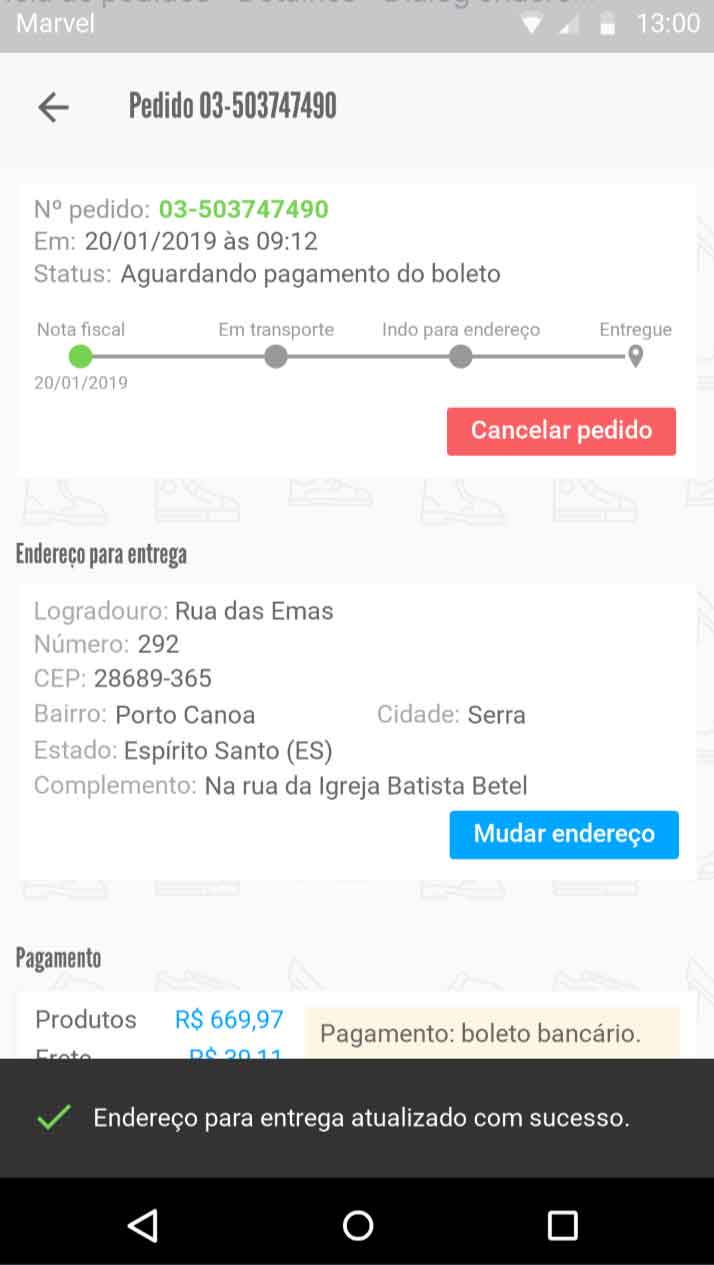
- Detalhes de pedido com status "Aguardando pagamento do boleto";
- Dialog para mudança do endereço para entrega;
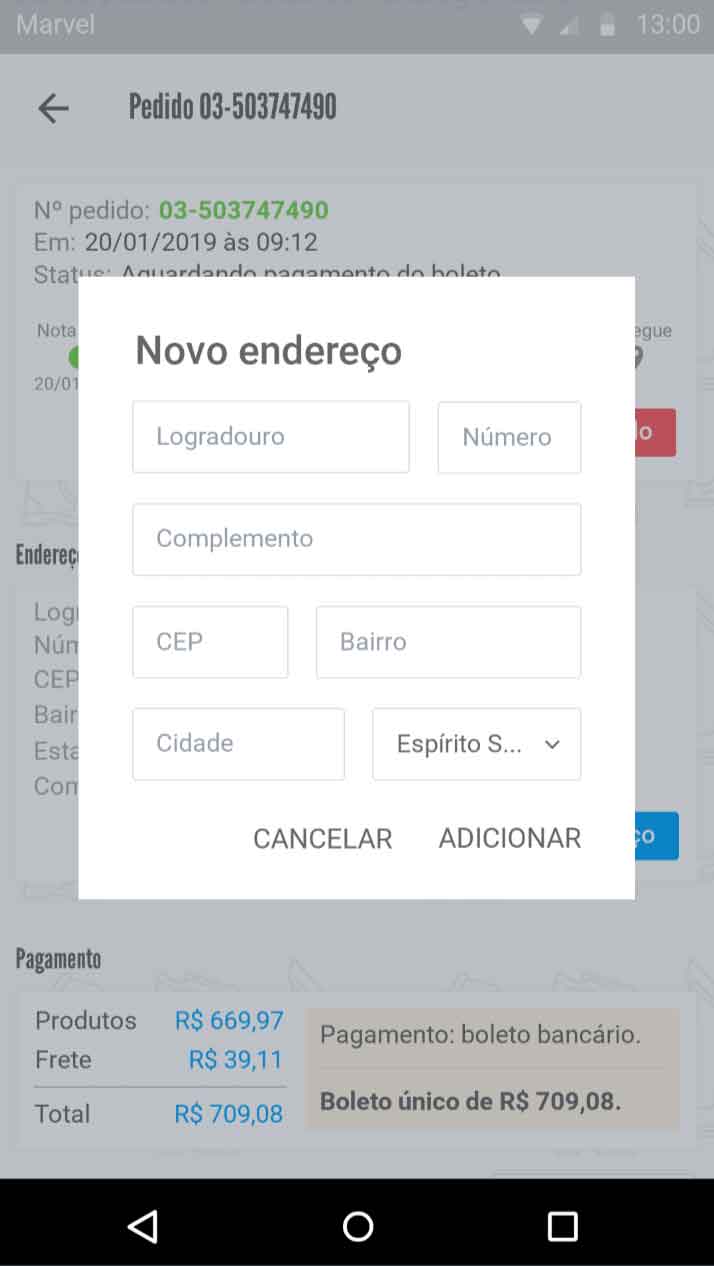
- Dialog para fornecimento de novo endereço para entrega
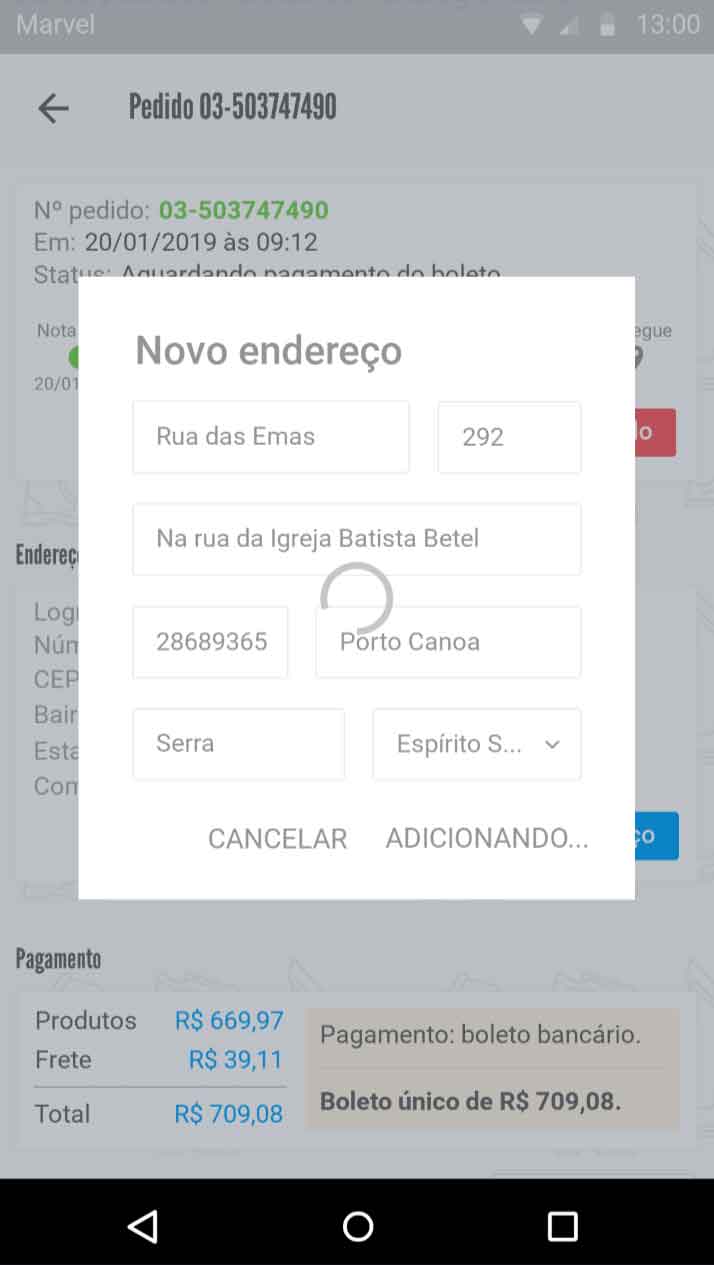
- Load de processamento em back-end Web - envio de novo endereço para entrega;
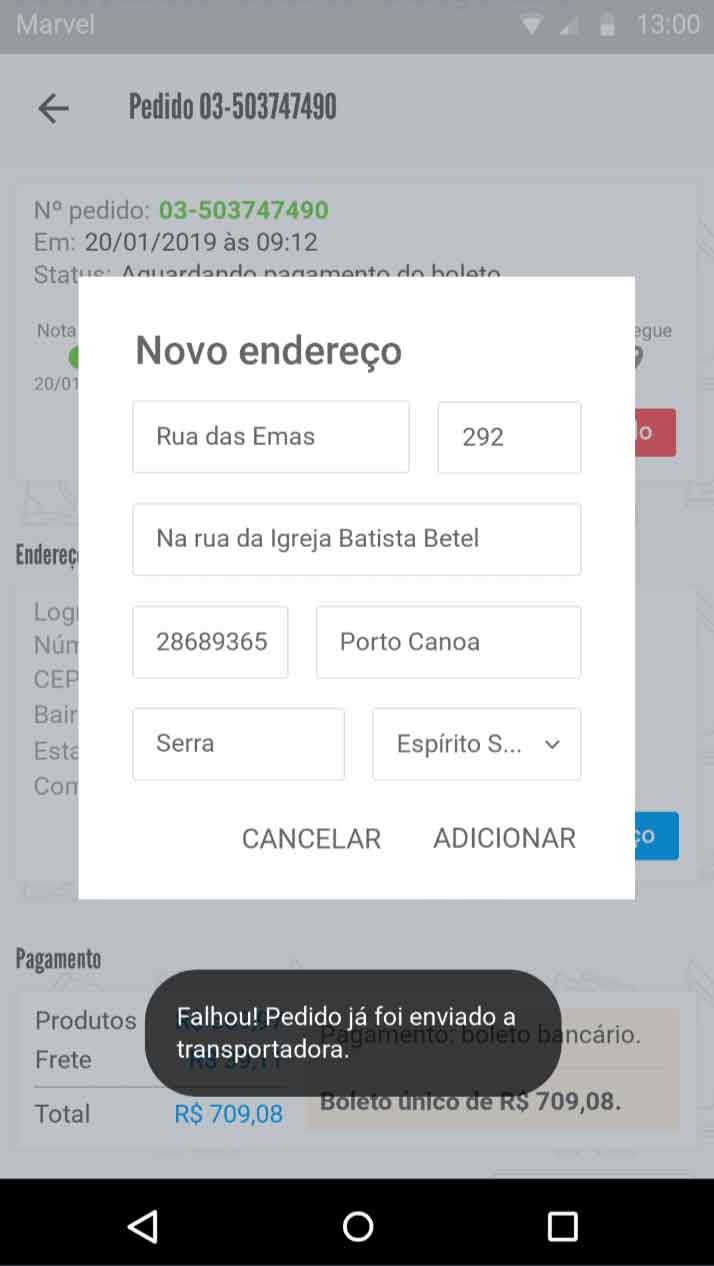
- Erro na tentativa de adicionar o novo endereço para entrega;
- Novo endereço adicionado com sucesso para entrega de pedido;
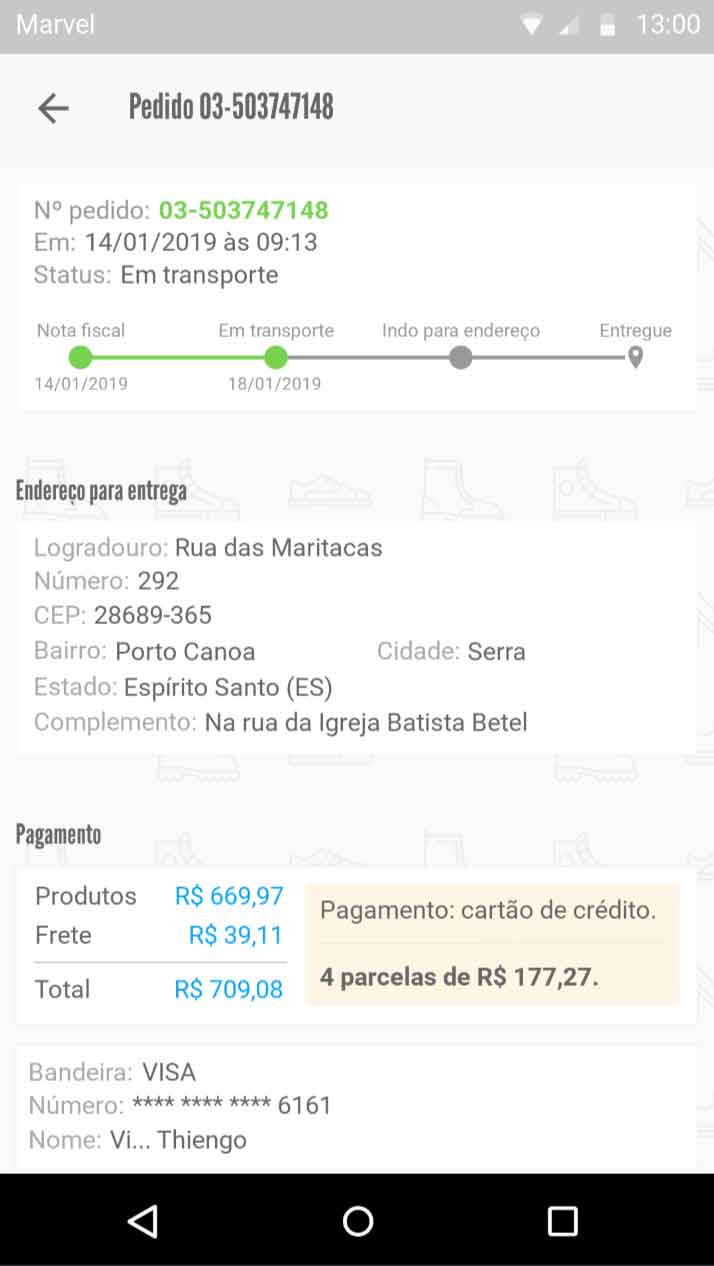
- Detalhes de pedido com status "Em transporte";
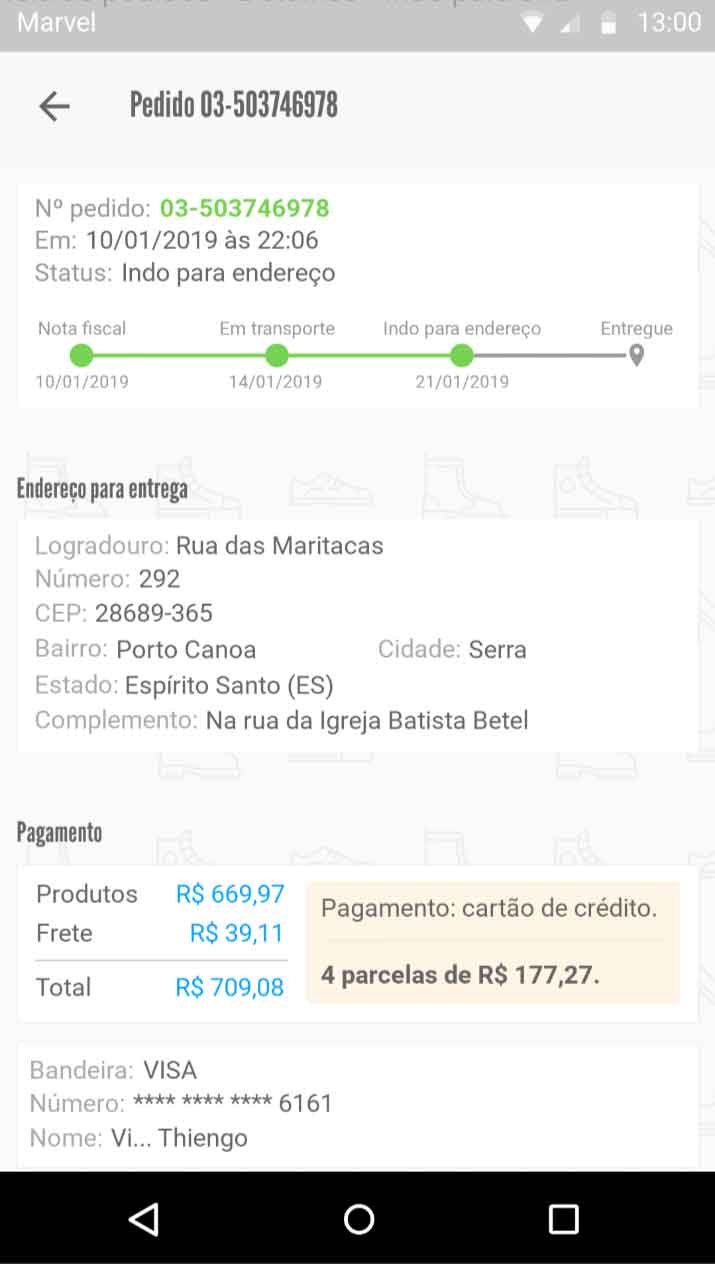
- Detalhes de pedido com status "Indo para endereço";
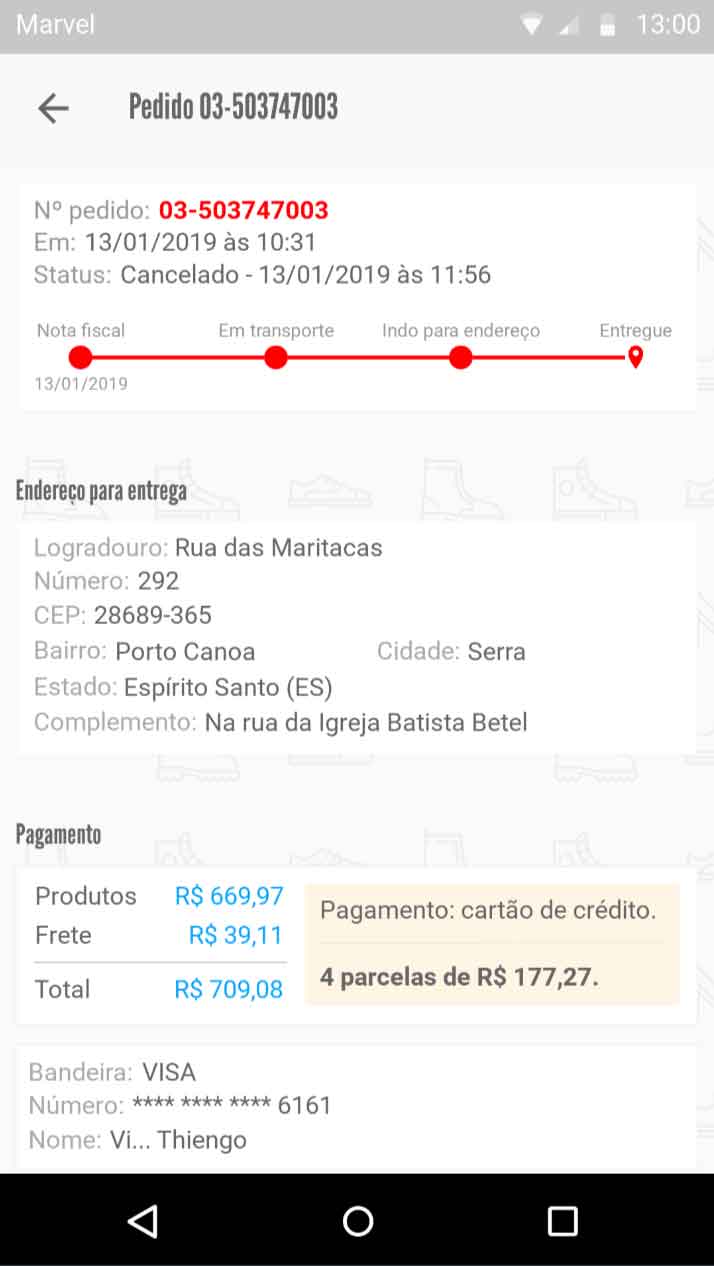
- Detalhes de pedido com status "Cancelado";
- Detalhes de pedido com status "Entregue";
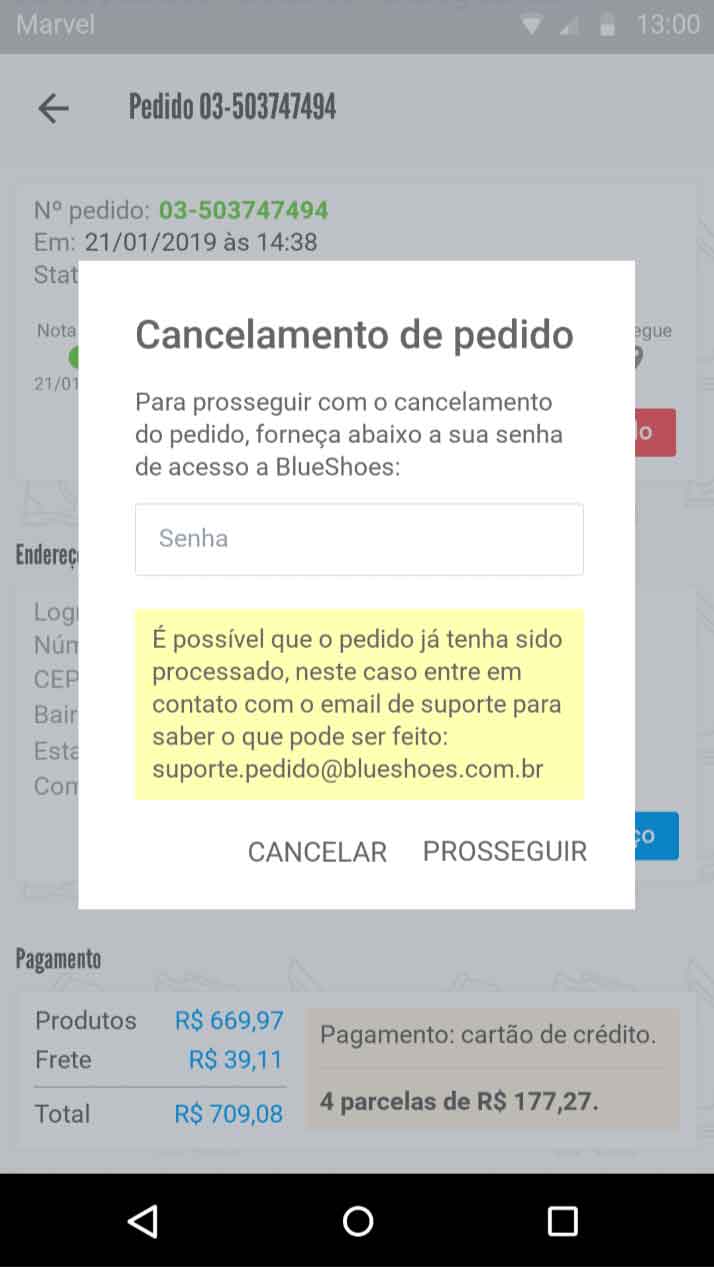
- Dialog para cancelamento de pedido;
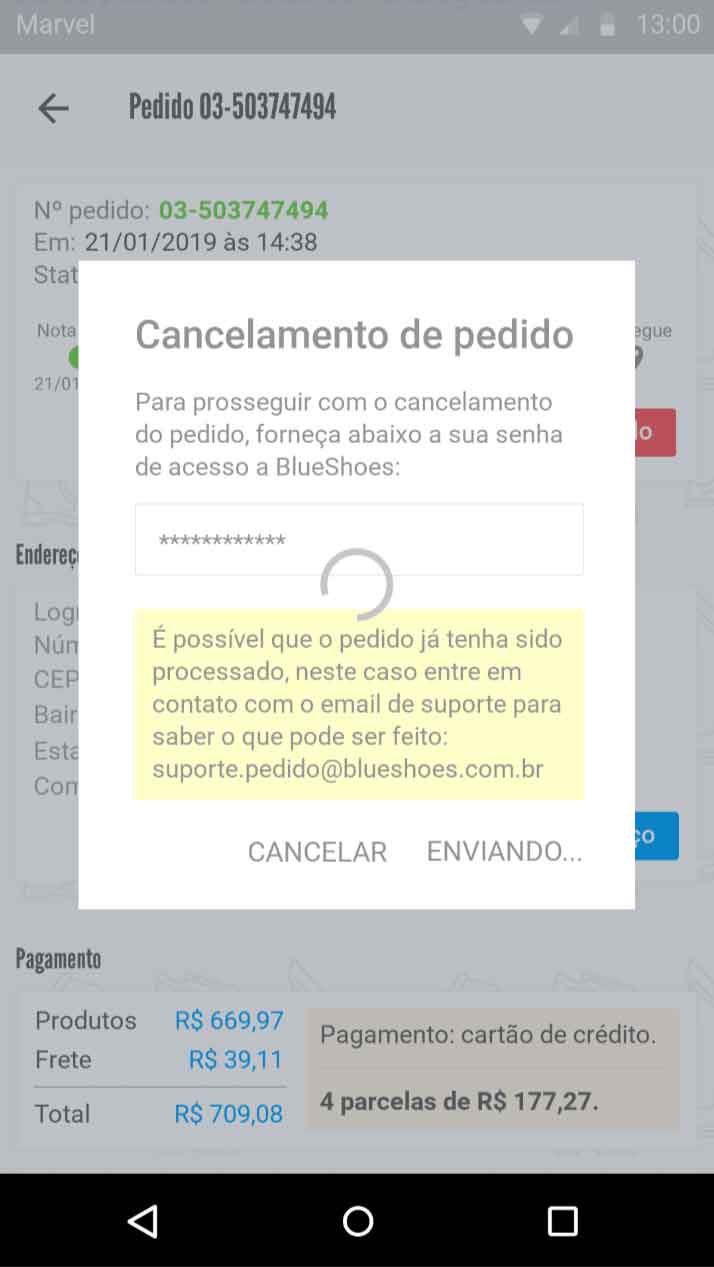
- Load de processamento em back-end Web do cancelamento do pedido;
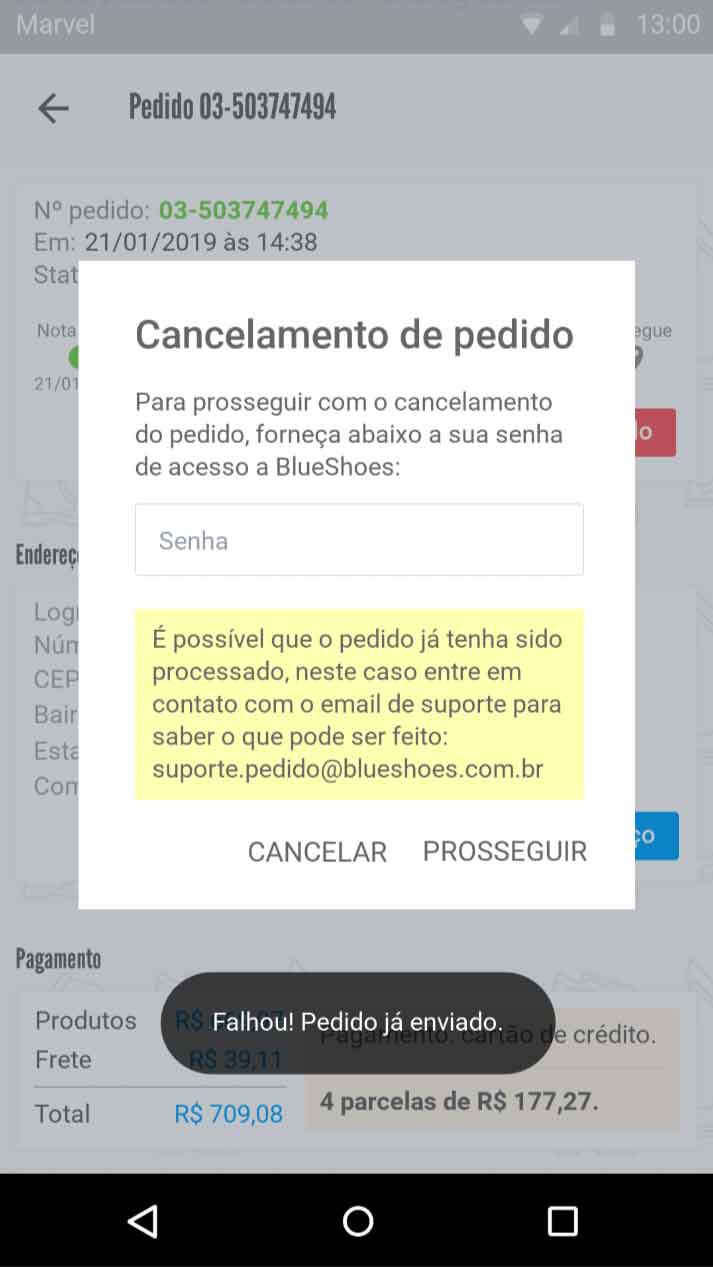
- Erro no cancelamento do pedido;
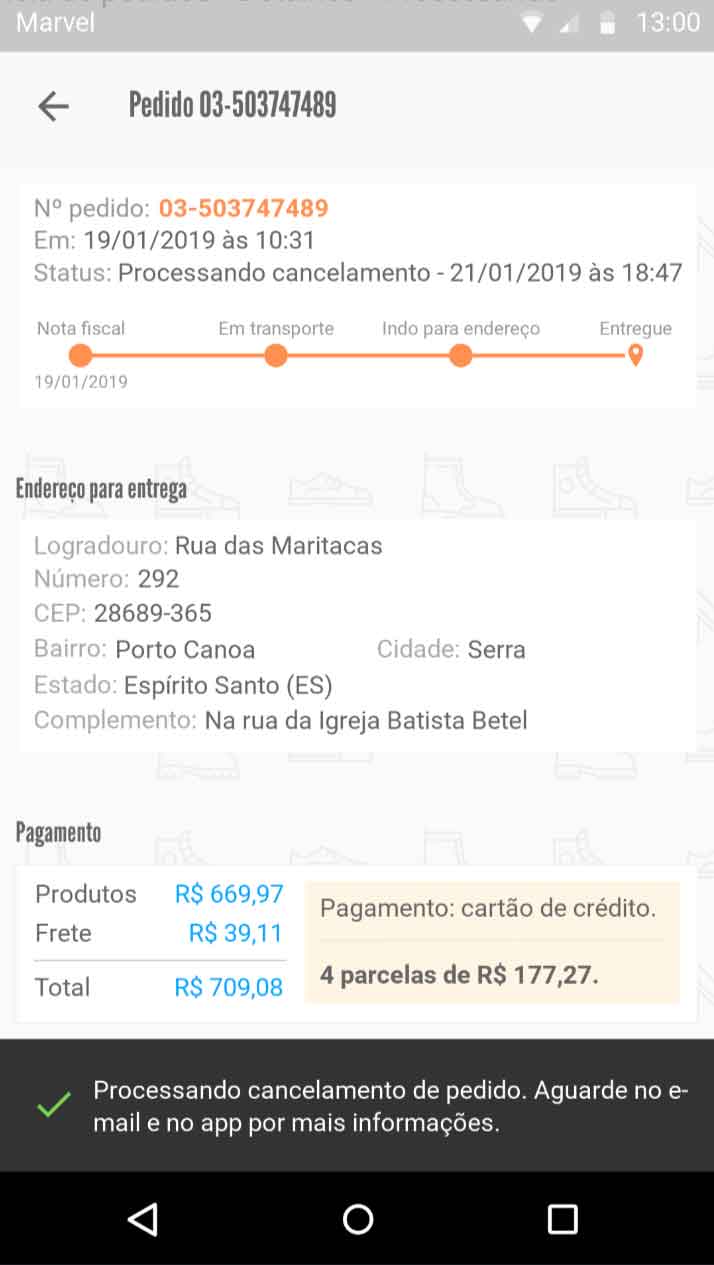
- Bem sucedida a abertura de cancelamento de pedido.
Detalhes - Gerando nota fiscal |
Detalhes - Aguardando pagamento do boleto |
Dialog de endereço para entrega |
Dialog de novo endereço |
Load - novo endereço em envio |
Erro na mudança de endereço |
Novo endereço adicionado com sucesso |
Detalhes - Em transporte |
Detalhes - Indo para endereço |
Detalhes - Cancelado |
Detalhes - Entregue |
Dialog para cancelamento |
Load - processamento do cancelamento |
|
Aberto o processo de cancelamento |
Os botões para cancelamento e para mudança de endereço de entrega somente ficam disponíveis em tela de detalhes enquanto o pedido não saiu para transporte.
Todos os status de pedido são controlados pela interface Web de administração do sistema.
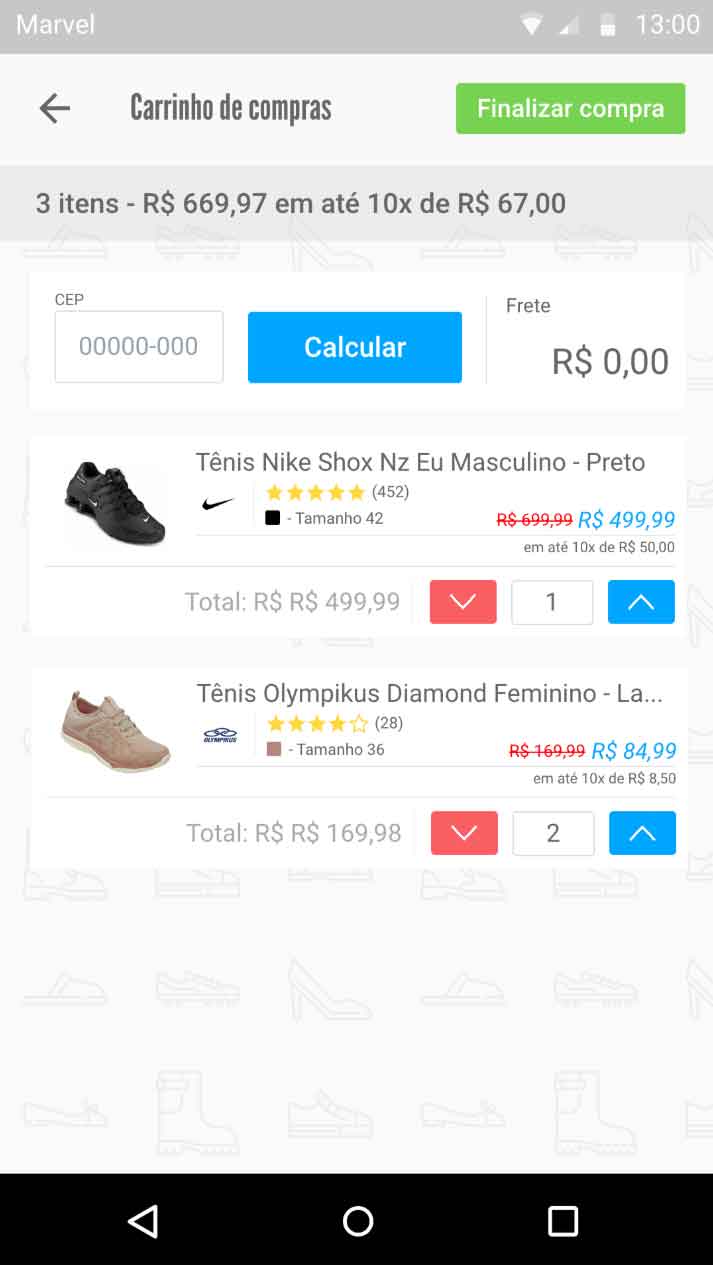
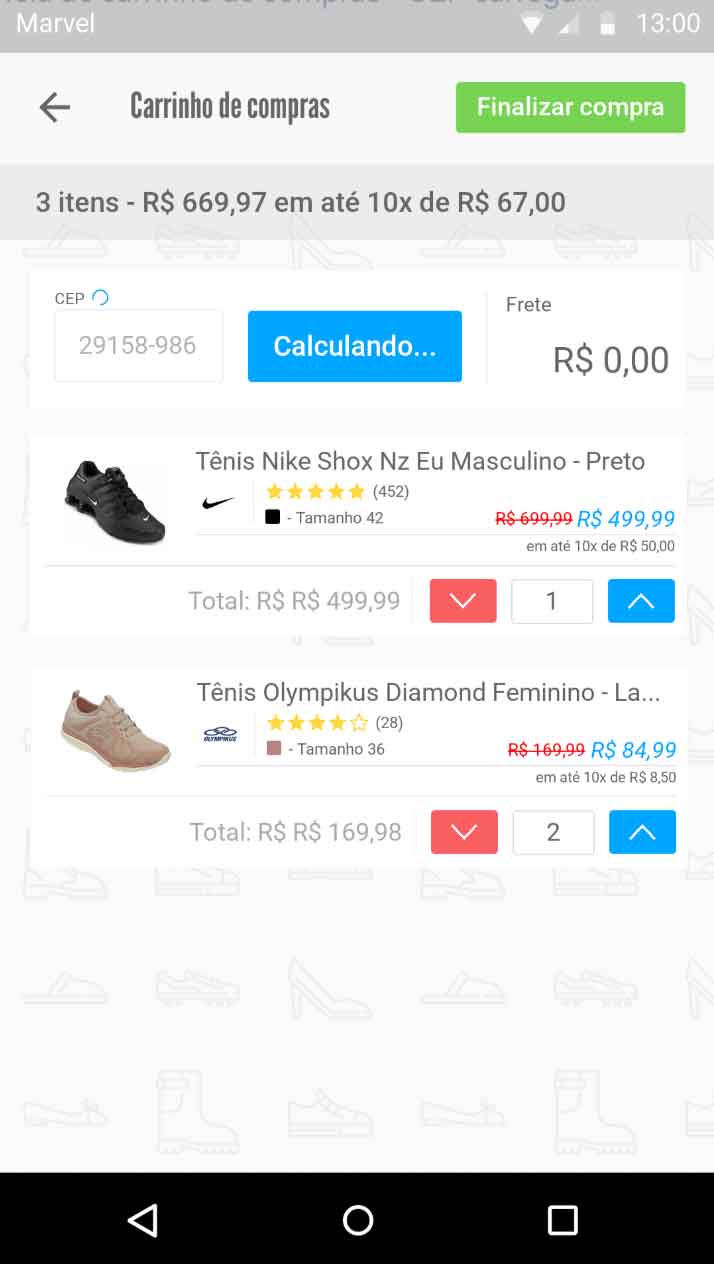
Carrinho de compras
A seguir as telas de:
- Carrinho de compras;
- CEP sendo calculado.
Carrinho de compras |
Cálculo CEP |
Se o botão "Finalizar compra" for acionado quando o usuário não estiver conectado a caixa de diálogo de login, com opções de recuperação de senha e cadastro, será aberta para ele.
Lado Web
Aqui também utilizaremos o máximo possível de APIs prontas, nativas ou não.
Tecnologias utilizadas
As tecnologias serão:
- IDE: PHPStorm, qualquer versão a partir da 2.0;
- Linguagem back-end: PHP;
- Banco de dados: MySQL;
- Servidor: Apache - tanto o servidor quanto a linguagem de back-end e o banco de dados serão instalados junto ao pacote MAMP;
- Linguagens (programação, estilo e marcação) front-end: JavaScript (com jQuery), CSS e HTML5.
Vamos manter o uso de um banco de dados convencional, MySQL, pois este é um dos maiores pedidos aqui do Blog: CRUD Android com MySQL.
Por que o PHP?
Apesar de eu também ser desenvolvedor Java e Kotlin, tenho mais experiência em desenvolvimento Web com a linguagem PHP e seguramente confirmo que para desenvolvimento de back-end Web o PHP é ainda a principal e mais produtiva linguagem de programação.
Mas é aquilo, quando chegarmos a essa parte de desenvolvimento, back-end Web, você poderá utilizar a linguagem que quiser, somente seguindo as lógicas de negócio empregadas no projeto em artigos e vídeo aulas.
Protótipo estático
O protótipo estático do lado Web nós vamos deixar para quando chegarmos nesta parte do projeto, pois provavelmente, se houver necessidade de atualização de requisitos, o lado Web será certamente o que mais sofrerá modificações.
Tendo em mente que nosso modelo de desenvolvimento tem como início o lado Android.
Vídeos
A seguir os vídeos com a explicação detalhada do projeto Android de comércio eletrônico, BlueShoes:
Conclusão
Agora é partir para o desenvolvimento. Um tempo foi gasto sobre "qual projeto desenvolver", um aplicativo de comércio eletrônico certamente atenderá a muitas demandas daqueles que estão iniciando e daqueles que já estão a mais tempo no desenvolvimento Android.
Não deixe de comentar sobre pontos que você acha que faltaram em projeto e pontos que você até enxerga como desnecessários.
O projeto apresentado neste primeiro artigo é o que planejamos no mundo ideal, mas ele é passível de atualizações em mundo real.
Curtiu o conteúdo? O novo projeto? Não esqueça de compartilha-lo. E, por fim, não deixe de se inscrever na 📩 lista de emails.
Abraço.
Relacionado
Comentários Blog (36)



































































































































































Comentários Facebook