 Ciclo de Vida de Uma Atividade no AndroidAndroid
Ciclo de Vida de Uma Atividade no AndroidAndroidTableLayout no Android, Entendendo e Utilizando
(19365) (22)

CategoriasAndroid, Design, Protótipo
AutorVinícius Thiengo
Vídeo aulas186
Tempo15 horas
ExercíciosSim
CertificadoSim

CategoriaEngenharia de Software
Autor(es)Michael C. Feathers
EditoraBookman
Edição3ª
Ano2013
Páginas428
Tudo bem?
No conteúdo do vídeo acima nós vamos destrinchar os componentes visuais TableLayout e TableRow.
Isso para conseguirmos com "certa facilidade" um layout em tabela completo para qualquer aplicativo Android que necessite de um.
Apesar de não ser um dos ViewGroups mais utilizados e buscados no dev Android, o TableLayout tende a ser a melhor escolha para telas que apresentam dados de relatórios.
Não é incomum encontrar desenvolvedores Android que utilizam o TableLayout para construção de formulários.
Eu particularmente, para formulários, prefiro o ConstraintLayout ou o RelativeLayout, pois assim tenho menos componentes visuais aninhados e mais flexibilidade no posicionamento dos campos.
Algo importante a ressaltar antes de você consumir o vídeo é:
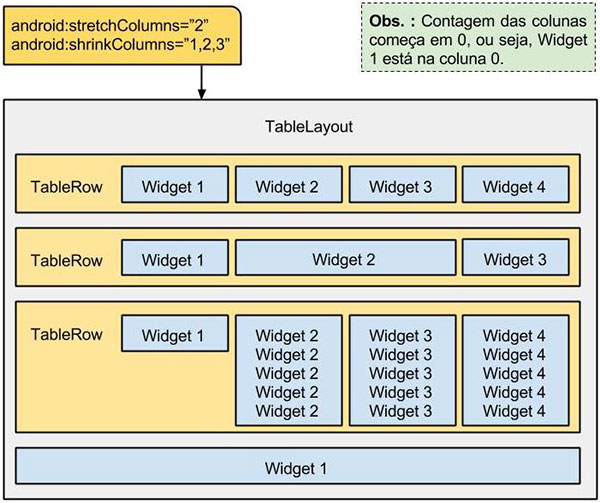
Dê muita atenção à funcionalidade dos atributos stretchCoumns e shrinkColumns e como se realiza a mesclagem (merge) de colunas utilizando o atributo layout_spanm, atributo que é utilizado nos widgets internos ao TableRow.
Outro ponto importante que é citado com mais detalhes no vídeo é:
Apesar de ser trivial a mesclagem de linhas no elemento <table> do HTML, com o TableLayout não é possível (até a época da publicação deste conteúdo) a mesclagem de linhas em tabela.
A seguir o diagrama completo do componente de layout TableLayout:

E, por fim, caso o que você esteja precisando seja o trabalho com layout em grid, então não deixe de consumir os artigos dos links a seguir:
- GridView no Android, Entendendo e Utilizando;
- GridLayout no Android, Entendendo e Utilizando;
- Animação, onLongPress e GridLayoutManager em RecyclerView, Material Design Android - Parte 3;
- FlexboxLayout Para Um Design Previsível No Android.
Vale informar que quando se falando de componentes visuais no Android é extremamente importante o domínio do assunto Material Design.
A seguir vou deixar alguns links de outros conteúdos do Blog que lhe colocarão em dia com o que há de atual no mundo Android:
- Kotlin Android, Entendendo e Primeiro Projeto;
- Android Studio: Instalação, Configuração e Otimização;
- Android Mobile-Commerce, Apresentação e Protótipo do Projeto.
E caso você tenha como meta aprender a criar aplicativos Android, ou evoluir nesta área, também com o conteúdo gratuito do Blog e canal, então não deixe de acessar a lista de estudos exclusiva em:
Não esqueça de se inscrever 📫na lista de e-mails do Blog para receber os conteúdos Android em primeira mão e também em formato PDF (esse formato é liberado somente para os inscritos na lista de e-mails).
Se inscreva também no canal do Blog no YouTube para acompanhar as últimas novidades.
Surgindo dúvidas ou dicas, pode enviar abaixo na área de comentários que logo eu lhe retorno.
Obs. : o link para download do projeto apresentado em vídeo se encontra logo abaixo no artigo, mais precisamente na seção "Download".
Abraço.
Eclipse IDE vs Android Studio IDE
Apesar do conteúdo da vídeo aula acima estar utilizando o Eclipse IDE 😱, tudo que é apresentado, tanto a parte teórica quanto a parte prática, é ainda válido nos dias de hoje com o desenvolvimento Android utilizando o Android Studio 😁.
Ou seja, independente da linguagem oficial (Java, Kotlin, C ou C++), IDE ou framework que você esteja utilizando, o conteúdo acima é ainda de grande utilidade.
AndroidX
Apesar do conteúdo sobre TableLayout ainda estar atual e ser de grande importância para qualquer nível de desenvolvedor Android.
Apesar disso eu também recomendo, assim que finalizado o projeto em sua própria instalação de IDE, que você o migre para o AndroidX.
Algo que pode ser feito com poucos cliques, como apresentado no tutorial a seguir: Migrar para o AndroidX.
Fontes
Documentação oficial TableLayout Android
Documentação oficial TableRow Android
Relacionado
Comentários Blog (22)






















Comentários Facebook