 Entendendo e Utilizando o a Classe Log Com o LogCat no AndroidAndroid
Entendendo e Utilizando o a Classe Log Com o LogCat no AndroidAndroidLinearLayout no Android, Entendendo e Utilizando
(6458) (2)

CategoriasAndroid, Design, Protótipo
AutorVinícius Thiengo
Vídeo aulas186
Tempo15 horas
ExercíciosSim
CertificadoSim

CategoriaEngenharia de Software
Autor(es)Michael C. Feathers
EditoraBookman
Edição3ª
Ano2013
Páginas428
Tudo bem?
Na vídeo aula acima nós vamos, passo a passo, destrinchar todo o componente de layout Android, LinearLayout.
Este que é um dos mais simples de entender (dominar) e fácil de utilizar.
Você terá que se preocupar basicamente com poucos atributos, digo, terá que dominar o uso deles (acredite, é bem tranquilo).
São eles:
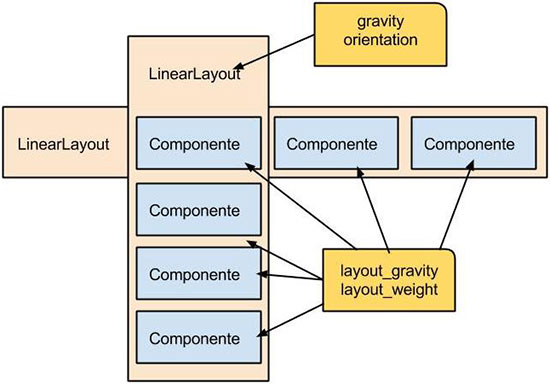
- gravity;
- orientation;
- layout_gravity;
- e layout_weight.

Há muitos outros atributos.
Mas todos os outros são também comuns a outros componentes visuais, então inevitavelmente você estará familiarizado com eles com o passar do tempo no desenvolvimento de aplicativos Android.
Os atributos que foram apresentados anteriormente são os que mais merecem a sua atenção quando você for utilizar o LinearLayout.
E fique tranquilo se tudo aqui ainda está meio vago. Na vídeo aula todo o componente visual em estudo é apresentado em detalhes.
Mas antes que você já queira ir à vídeo aula, preciso te alertar sobre algo:
O LinearLayout pode se tornar um "peso" no seu layout, isso principalmente se você viciar no uso do atributo layout_weight em layouts de itens de lista.
Isso mesmo, layouts de itens de frameworks de lista como o RecyclerView ou o ListView.
O processamento de construção do LinearLayout quando utilizando o atributo layout_weight é ao menos duas vezes maior do que quando não utilizando este atributo.
Junte a isso todos os outros componentes visuais presentes no layout e aninhados...
... você terá sérios problemas de performance em seu layout e o usuário vai notar a lentidão.
Mas fique tranquilo, eu também gosto do atributo layout_weight, ele é "um camarada legal".
O alerta não é para você repudia-lo, somente o evite para layouts de itens de lista. Pois é ali que ele vira um problema.
Então é isso.
Consuma mais de um vez, se necessário, a aula acima. LinearLayout é um dos componentes visuais de grande importância no desenvolvimento de apps Android.
Vale informar que quando se falando de componentes visuais no Android é extremamente importante o domínio do assunto Material Design.
Antes de finalizar, deixo abaixo alguns links de outros conteúdos do Blog que lhe colocarão em dia com o que há de atual no mundo Android:
- Kotlin Android, Entendendo e Primeiro Projeto;
- Android Studio: Instalação, Configuração e Otimização;
- Android Mobile-Commerce, Apresentação e Protótipo do Projeto.
E caso você tenha como meta aprender a criar aplicativos Android, ou evoluir nesta área, também com o conteúdo gratuito do Blog e canal, então não deixe de acessar a lista de estudos em:
Não esqueça de se inscrever 📫 na lista de e-mails do Blog para receber os conteúdos Android em primeira mão e também em formato PDF (esse formato é liberado somente para os inscritos na lista de e-mails).
Se inscreva também no canal do Blog no YouTube para acompanhar as últimas novidades.
Surgindo dúvidas ou dicas, pode enviar abaixo na área de comentários que logo eu lhe retorno.
Obs. : o link para download do projeto apresentado em vídeo se encontra logo abaixo no artigo, mais precisamente na seção "Download".
Abraço.
Eclipse IDE vs Android Studio IDE
Apesar do conteúdo da vídeo aula acima estar utilizando o Eclipse IDE 😱, tudo que é apresentado, tanto a parte teórica quanto a parte prática, é ainda válido nos dias de hoje com o desenvolvimento Android utilizando o Android Studio 😁.
Ou seja, independente da linguagem oficial (Java, Kotlin, C ou C++), IDE ou framework que você esteja utilizando, o conteúdo acima é ainda de grande utilidade.
AndroidX
Apesar do conteúdo sobre LinearLayout ainda estar atual e ser de grande importância para qualquer nível de desenvolvedor Android.
Apesar disso eu também recomendo, assim que finalizado o projeto em sua própria instalação de IDE, que você o migre para o AndroidX.
Algo que pode ser feito com poucos cliques, como apresentado no tutorial a seguir: Migrar para o AndroidX.
Fontes
Documentação oficial LinearLayout Android
Relacionado
Comentários Blog (2)







Comentários Facebook