 View: Entendendo os Componentes Visuais no AndroidAndroid
View: Entendendo os Componentes Visuais no AndroidAndroidRelativeLayout no Android, Entendendo e Utilizando
(10146) (4)

CategoriasAndroid, Design, Protótipo
AutorVinícius Thiengo
Vídeo aulas186
Tempo15 horas
ExercíciosSim
CertificadoSim

CategoriaDesenvolvimento Web
Autor(es)Robert C. Martin
EditoraAlta Books
Edição1ª
Ano2023
Páginas416
Tudo bem?
Na vídeo aula acima vamos, passo a passo, destrinchar o componente visual RelativeLayout. Componente que seguramente afirmo a você:
É sem sombra de dúvidas o mais utilizado na construção de aplicativos nativos Android, ou seja, aplicativos que utilizam alguma das quatro linguagens oficiais (Kotlin, Java, C++ ou C).
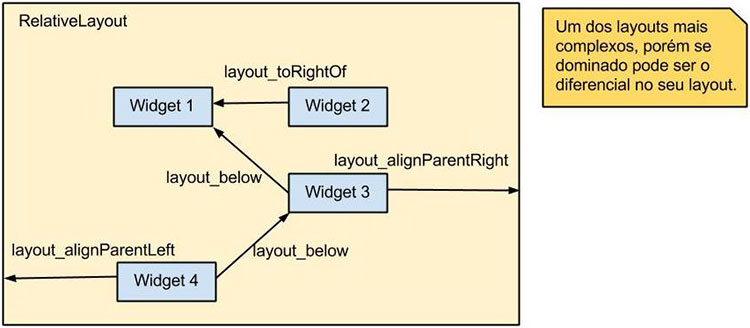
Junto com o ConstraintLayout o RelativeLayout é um dos layouts mais complexos, principalmente devido a quantidade de atributos que os componentes filhos podem ter definidos neles para o correto posicionamento em layout.
A seguir o diagrama do RelativeLayout para facilitar ao menos o entendimento de como vão se comportar os elementos filhos:

Não se preocupe se ainda está confuso, na vídeo aula vamos aos detalhes necessários para um melhor entendimento.
Continuando...
Com o passar dos anos, adquirindo mais experiência no Android, eu posso lhe afirmar que se um componente visual tem muitos atributos, então ele provavelmente é útil a inúmeros domínios de problema.
Dominar o RelativeLayout (e o ConstraintLayout) vai lhe permitir ter layouts mais eficientes.
Isso, pois com esse layout o número de Views aninhadas (algo que "destrói" a performance de processamento do aplicativo) é bem menor do que quando utilizando inúmeros outros componentes de layout na mesma estrutura de tela.
Agora um pedido especial de atenção em relação à vídeo aula:
Na aula são apresentadas as configurações do RelativeLayout em ambiente estático (XML), que para mim é a escolha mais inteligente quando trabalhando com componentes visuais.
E também são apresentadas as configurações deste layout em código dinâmico (Java).
Fique atento, pois algumas configurações óbvias em contexto estático não são óbvias em contexto dinâmico, mas ainda necessárias. E quando neste último, se você também não fizer correto nele (contexto dinâmico) o design fica quebrado.
Como nem tudo são "flores", a principal desvantagem do RelativeLayout é que:
Quando for necessária atualização de algum dos componentes filhos, é possível que o desenvolvedor tenha que alterar todos os outros componentes filhos do RelativeLayout devido ao forte relacionamento entre o posicionamento desses componentes.
Vale informar que quando se falando de componentes visuais no Android é extremamente importante o domínio do assunto Material Design.
É isso.
Antes de finalizar, deixo abaixo alguns links de outros conteúdos do Blog que lhe colocarão em dia com o que há de atual no mundo Android:
- Kotlin Android, Entendendo e Primeiro Projeto;
- Android Studio: Instalação, Configuração e Otimização;
- Android Mobile-Commerce, Apresentação e Protótipo do Projeto.
E caso você tenha como meta aprender a criar aplicativos Android, ou evoluir nesta área, também com o conteúdo gratuito do Blog e canal, então não deixe de acessar a lista de estudos exclusiva em:
Não esqueça de se inscrever 📫 na lista de e-mails do Blog para receber os conteúdos Android em primeira mão e também em formato PDF (esse formato é liberado somente para os inscritos na lista de e-mails).
Se inscreva também no canal do Blog no YouTube para acompanhar as últimas novidades.
Surgindo dúvidas ou dicas, pode enviar abaixo na área de comentários que logo eu lhe retorno.
Obs. : o link para download do projeto apresentado em vídeo se encontra logo abaixo no artigo, mais precisamente na seção "Download".
Abraço.
Eclipse IDE vs Android Studio IDE
Apesar do conteúdo da vídeo aula acima estar utilizando o Eclipse IDE 😱, tudo que é apresentado, tanto a parte teórica quanto a parte prática, é ainda válido nos dias de hoje com o desenvolvimento Android utilizando o Android Studio 😁.
Ou seja, independente da linguagem oficial (Java, Kotlin, C ou C++), IDE ou framework que você esteja utilizando, o conteúdo acima é ainda de grande utilidade.
AndroidX
Apesar do conteúdo sobre RelativeLayout ainda estar atual e ser de grande importância para qualquer nível de desenvolvedor Android.
Apesar disso eu também recomendo, assim que finalizado o projeto em sua própria instalação de IDE, que você o migre para o AndroidX.
Algo que pode ser feito com poucos cliques, como apresentado no tutorial a seguir: Migrar para o AndroidX.
Fontes
Documentação oficial RelativeLayout Android
Relacionado
Comentários Blog (4)









Comentários Facebook