 ImageSwitcher no Android, Entendendo e UtilizandoAndroid
ImageSwitcher no Android, Entendendo e UtilizandoAndroidSpinner (ou Select) no Android, Entendendo e Utilizando
(32478) (20)

CategoriasAndroid, Design, Protótipo
AutorVinícius Thiengo
Vídeo aulas186
Tempo15 horas
ExercíciosSim
CertificadoSim

CategoriaDesenvolvimento Web
Autor(es)Robert C. Martin
EditoraAlta Books
Edição1ª
Ano2023
Páginas416
Tudo bem?
Dando continuidade a série de vídeos sobre componentes visuais no Android, no vídeo acima eu apresento o componente Spinner que é a versão do <select> (HTML) ou ComboBox (Java) no Android.
Aparentemente, por causa da tag <select> no HTML, pode vir a ideia de que implementar o conteúdo de um Spinner é trivial. Na verdade é sim simples, mas não tanto quanto um <select>.
A grande vantagem do Spinner no Android ante as suas variações em outras linguagens é a possibilidade de personalização dos itens do Spinner (colocando imagens, textos estilizados, ...) sem a necessidade de uso de outra tecnologia (HTML e JavaScript, por exemplo).
No aplicativo do blog eu utilizo alguns Spinners, pois nele há alguns formulários. E você, como desenvolvedor Android, mesmo que iniciante, certamente vai utilizar o componente Spinner em algum momento dos projetos que estiver envolvido.
Nos links a seguir tenho alguns projetos Android completos fazendo uso do Spinner de maneira customizada, utilizando até mesmo um <layer-list>. Não deixe de também estuda-los para você entender ainda mais o potencial do Spinner em interfaces gráficas de aplicativos Android:
- Data Binding Para Vinculo de Dados na UI Android;
- Trabalhando Análise Qualitativa em seu Aplicativo Android.
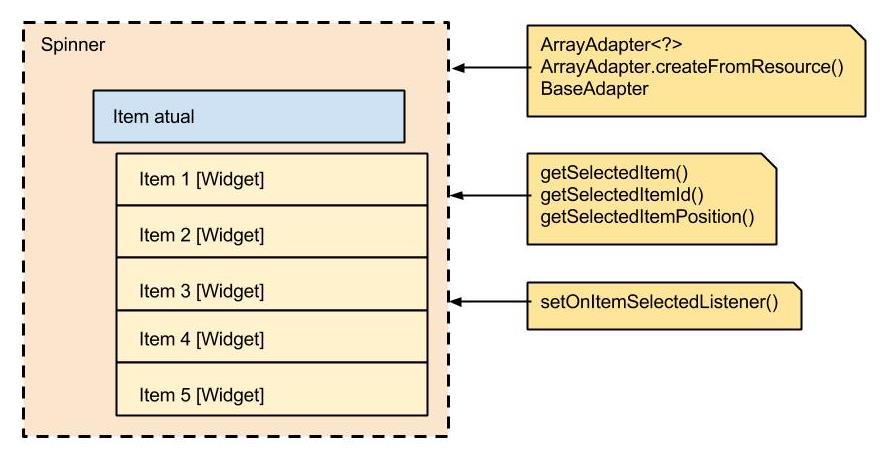
A seguir o diagrama do componente visual Spinner:

A seguir forneço alguns links de outros conteúdos completos do Blog, acompanhados de vídeos, que lhe colocarão em dia com o que há de novo no desenvolvimento Android:
- Kotlin Android, Entendendo e Primeiro Projeto;
- Android Studio: Instalação, Configuração e Otimização;
- Android Mobile-Commerce, Apresentação e Protótipo do Projeto.
E caso você tenha como meta aprender a desenvolver aplicativos Android, ou evoluir nesta área, também com os conteúdos gratuitos do Blog, então não deixe de acessar a lista exclusiva para estudos em: Estudando Android - Lista de Conteúdos do Blog.
Não esqueça de se inscrever 📫 na lista de e-mails do Blog para receber os conteúdos exclusivos Android em primeira mão.
Se inscreva também no canal do Blog no YouTube para acompanhar as últimas novidades.
Surgindo dúvidas ou dicas, pode enviar abaixo na área de comentários que logo eu lhe retorno.
Obs. : o link para download do projeto apresentado em vídeo se encontra logo abaixo no artigo, na seção "Download".
Abraço.
Eclipse IDE vs Android Studio IDE
Apesar de o conteúdo da vídeo aula acima estar utilizando o Eclipse IDE 😱, tudo que é apresentado, tanto a parte teórica quanto a parte prática, é ainda válido nos dias de hoje com o desenvolvimento Android utilizando o Android Studio 😁.
Ou seja, independente da linguagem oficial (Java, Kotlin, C ou C++), IDE ou framework que você esteja utilizando, o conteúdo acima é ainda muito útil.
AndroidX
Apesar do conteúdo sobre o componente Spinner ainda estar atual e ser importante para qualquer nível de desenvolvedor Android.
Apesar disso eu também recomendo, assim que finalizado o projeto em sua própria instalação de IDE, que você o migre para o AndroidX.
Algo que pode ser feito com poucos cliques, como apresentado no tutorial a seguir: Migrar para o AndroidX.
Fontes
Spinner - documentação oficial Android
Controles giratórios - documentação oficial Android
AdapterView.OnItemSelectedListener - documentação oficial Android
Relacionado
Comentários Blog (20)
























Comentários Facebook