 Lottie API Para Animações no AndroidAndroid
Lottie API Para Animações no AndroidAndroidLocalização com Rota GPS, E-mail e Telefones - Android M-Commerce
(4303) (5)

CategoriasAndroid, Design, Protótipo
AutorVinícius Thiengo
Vídeo aulas186
Tempo15 horas
ExercíciosSim
CertificadoSim

CategoriaEngenharia de Software
Autor(es)Michael C. Feathers
EditoraBookman
Edição3ª
Ano2013
Páginas428
Tudo bem?
Neste artigo, quarto conteúdo sobre o aplicativo BlueShoes Android mobile-commerce, vamos a construção da tela de Contato do app.
Aproveitaremos bastante código já criado a partir do desenvolvimento da tela Sobre, isso, pois ambas as telas utilizam similares blocos de textos.

Antes de prosseguir, não deixe de se inscrever 📩 na lista de emails do Blog para ter acesso a conteúdos exclusivos sobre o desenvolvimento Android e também a conteúdos do projeto Android BlueShoes.
A seguir os tópicos abordados:
- Para você que está iniciando agora no projeto;
- Estratégia para a tela de Contato:
- Trabalhando o fragmento de contato:
- Arquivo de cores;
- Arquivo de Strings;
- Criando o ContactFragment;
- Bloco informativo inicial;
- Ícones de telefone, e-mail e endereço;
- Adicionando os títulos, telefones, e-mails e endereço;
- Telefones, Intent para acionamento do app de ligação;
- E-mails, Intent para acionamento de algum app de e-mail;
- Endereço, Intent para acionamento de rota GPS no Google Maps;
- Título do fragmento.
- Atualização da MainActivity:
- Testes e resultados;
- Vídeos;
- Conclusão;
- Fontes.
Para você que está iniciando agora no projeto
Este é o primeiro artigo do projeto que você tem acesso? Se sim, a seguir os links das aulas anteriores, aulas que devem ser estudadas antes desta:
- 1ª aula - Android Mobile-Commerce, Apresentação e Protótipo do Projeto;
- 2ª aula - Início de Projeto e Menu Gaveta Customizado - Android M-Commerce;
- 3ª aula - Fragmento da Tela Sobre e Links Sociais - Android M-Commerce.
Estratégia para a tela de Contato
Apesar de ser possível colocar, na tela de contato do projeto, todo um formulário para contato com a empresa, ao menos até o primeiro release do aplicativo, o foco vai ser no "simples" que é ainda robusto.
Como opções de contato, teremos:
- Telefones;
- E-mails.
Todos, telefones e e-mails, utilizaram intenções de acionamento de aplicativos específicos.
Um formulário de contato iria exigir ainda mais esforço de codificação, principalmente no back-end Web do app, mesmo sabendo que formulário de contato não faz parte do domínio de problema do app, este que é a venda tênis.
Será também na tela de contato que colocaremos o endereço da empresa, com possibilidade de acionamento de rota pelo Google Maps.
Protótipo estático
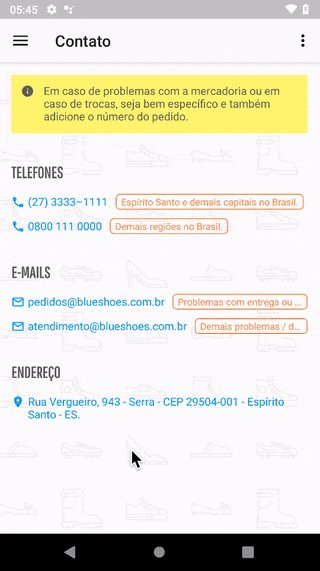
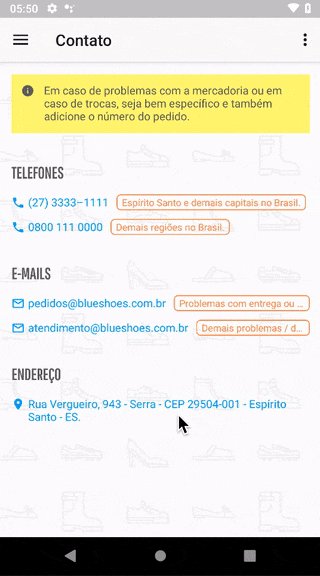
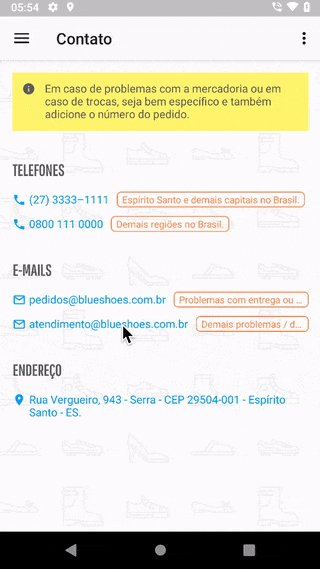
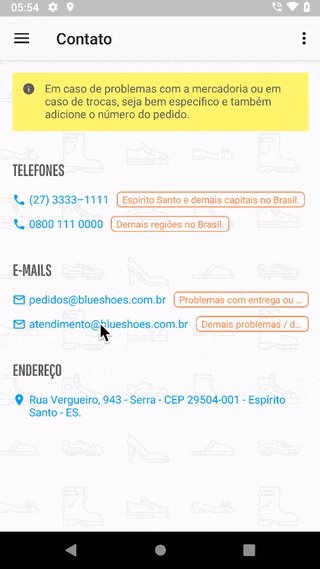
Abaixo o protótipo estático da tela de contato que estaremos desenvolvendo:
Tela de Contato |
Trabalhando o fragmento de contato
Este artigo tende a estar entre os mais simples de todo o projeto, pois devido a série de códigos estáticos e dinâmicos já criados até este ponto, toda a construção do fragmento de contato será simples.
O roteiro será o seguinte:
- Primeiro a construção completa do fragmento de contato. Códigos dinâmicos e estáticos, iniciando pelos estáticos;
- Depois a atualização dos códigos de fragmentos na MainActivity, para também trabalhar com o novo fragmento.
Antes de continuar, saiba que você pode ter acesso ao projeto pelo GitHub dele em: https://github.com/viniciusthiengo/blueshoes-kotlin-android.
Note que o paragrafo acima não é um incentivo para você não seguir com a leitura e estudo do artigo e vídeos, pois são nestes que há as explicações detalhadas de cada passo do projeto.
Arquivo de cores
Aqui vamos adicionar apenas uma nova cor ao arquivo /res/values/colors.xml:
<?xml version="1.0" encoding="utf-8"?>
<resources>
...
<color name="colorLightYellowBox">#BBFFF150</color>
</resources>
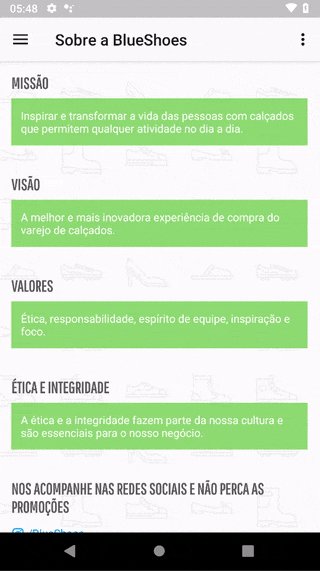
Está é a cor do bloco de texto informacional logo no topo da tela de Contato:

Como nos blocos de textos da tela Sobre, aqui também estamos trabalhando a transparência da cor, com a mesma intensidade, BB.
Arquivo de Strings
Para o arquivo /res/values/strings.xml adicione as Strings em destaque a seguir:
<resources>
...
<!-- ContactFragment -->
<string name="contact_frag_title">Contato</string>
<string name="ic_info_desc">Ícone de informação.</string>
<string name="contact_frag_info">
Em caso de problemas com a mercadoria ou em caso de trocas,
seja bem específico e também adicione o número do pedido.
</string>
<string name="contact_frag_phones_title">Telefones</string>
<string name="ic_phone_desc">Ícone de telefone.</string>
<string name="contact_frag_phone_cities">(27) 3333–1111</string>
<string name="contact_frag_phone_cities_info">
Espírito Santo e demais capitais no Brasil.
</string>
<string name="contact_frag_phone_other_regions">0800 111 0000</string>
<string name="contact_frag_phone_other_regions_info">
Demais regiões no Brasil.
</string>
<string name="contact_frag_emails_title">E-mails</string>
<string name="ic_email_desc">Ícone de e-mail.</string>
<string name="contact_frag_email_orders">pedidos@blueshoes.com.br</string>
<string name="contact_frag_email_orders_info">
Problemas com entrega ou defeito.
</string>
<string name="contact_frag_email_attendance">atendimento@blueshoes.com.br</string>
<string name="contact_frag_email_attendance_info">
Demais problemas / dúvidas.
</string>
<string name="chooser_email_text">
Enviar e-mail com:
</string>
<string name="info_email_app_install">
Instale algum aplicativo de e-mail.
</string>
<string name="contact_frag_address_title">Endereço</string>
<string name="ic_map_marker_desc">Ícone marcador de localização em map.</string>
<string name="contact_frag_address">
Rua Vergueiro, 943 - Serra - CEP 29504-001 - Espírito Santo - ES.
</string>
<string name="contact_frag_address_formatted_to_google_maps">
Rua Vergueiro, Serra, Espírito Santo, Brasil.
</string>
<string name="info_google_maps_install">
Instale o aplicativo do Google Maps.
</string>
</resources>
Note que não foi necessário o uso da codificação de hífen, –, em pontos onde são separados palavras e números ou somente palavras. Nessas divisões não há problemas em manter o hífen, -, sem o uso do código dele.
Criando o ContactFragment
No pacote /view do projeto, siga como abaixo:
- Clique com o botão direito do mouse;
- Acesse New;
- Então acesse Fragment;
- Clique em Fragment (Blank);
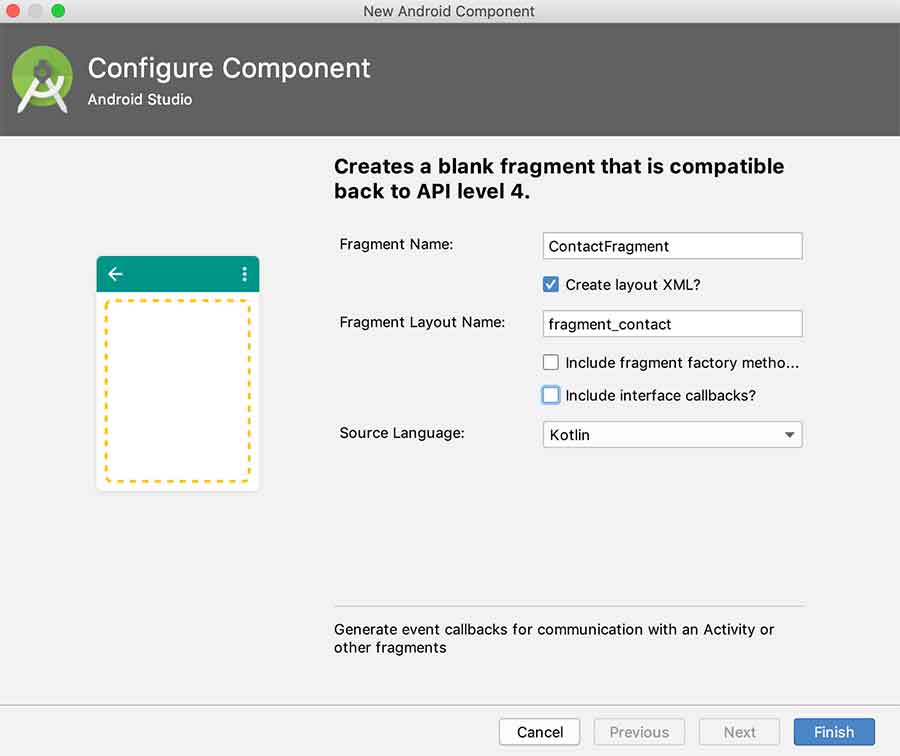
- Na caixa de diálogo aberta:
- Em Fragment Name coloque ContactFragment;
- Em Fragment Layout Name continue com fragment_contact;
- Desmarque a opção Include fragment factory method?;
- Desmarque a opção Include callbacks?;
- Em Source Language permaneça com Kotlin;
- Por fim clique em Finish.

Ao final da criação de ContactFragment, deixe o código inicial dele como abaixo:
class ContactFragment :
Fragment() {
override fun onCreateView(
inflater: LayoutInflater,
container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
return inflater
.inflate(
R.layout.fragment_contact,
container,
false
)
}
}Bloco informativo inicial
Para o primeiro bloco de texto da tela, vamos iniciar com a importação do ícone de informação, onde a estratégia de obtenção dele é como a já abordada em aulas anteriores do projeto:
Acesse o Material Design Icons, escolha o ícone pelo termo "info", clique nele e por fim, em Icon Package, selecione Android 5.x.
Com o ícone de info já descarregado, nos folders drawable: mdpi; hdpi; xhdpi; e xxhdpi. Nestes, mantenha somente a versão black de 18dp. Logo depois coloque-os em seus respectivos folders drawable do projeto.
Para adiantar o desenvolvimento, você pode estar baixando o ícone Info em suas diferentes versões, nos links a seguir:
- /res/drawable-mdpi/ic_information_black_18dp.png;
- /res/drawable-hdpi/ic_information_black_18dp.png;
- /res/drawable-xhdpi/ic_information_black_18dp.png;
- /res/drawable-xxhdpi/ic_information_black_18dp.png.
Coloque-os nos folders indicados.
Agora no layout do fragmento, /res/layout/fragment_contact.xml, coloque a seguinte codificação inicial, incluindo já o bloco de informação:
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.NestedScrollView
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scrollbars="vertical"
tools:context=".view.ContactFragment">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="16dp">
<!-- Informação principal -->
<LinearLayout
android:id="@+id/ll_info_container"
android:layout_alignParentTop="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="38dp"
android:background="@color/colorLightYellowBox"
android:padding="12dp"
android:orientation="horizontal">
<ImageView
android:id="@+id/iv_info"
style="@style/ImageViewLink"
android:layout_marginBottom="0dp"
android:layout_marginRight="12dp"
android:layout_marginEnd="12dp"
android:tint="@color/colorText"
android:contentDescription="@string/ic_info_desc"
android:src="@drawable/ic_information_black_18dp"/>
<TextView
android:id="@+id/tv_cnpj"
style="@style/TextViewLink"
android:textColor="@color/colorText"
android:text="@string/contact_frag_info"/>
</LinearLayout>
</RelativeLayout>
</android.support.v4.widget.NestedScrollView>
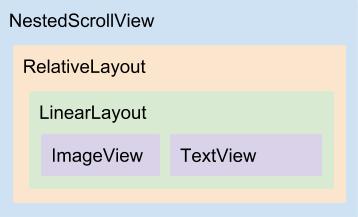
A configuração de Views container, utilizando NestedScrollView e RelativeLayout, é a mesma já discutida na construção da tela Sobre, isso, pois a tela de Contato vai vir dentro do mesmo container dessa tela, /res/layout/app_bar_main.xml.
Note também o reaproveitamento de estilos no bloco informacional inicial, os estilos ImageViewLink e TextViewLink.
Pode ser que em refatorações futuras nós venhamos a remover essa estratégia, que apesar de ajudar na diminuição da codificação em XML, estamos na verdade utilizando estilos de link em contexto de um bloco de texto que não é um link. Mas vamos deixar isso para a refatoração.
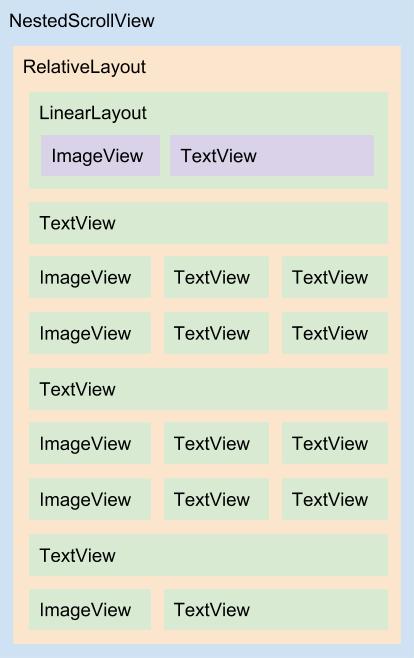
Com isso temos até o momento o seguinte diagrama de layout do novo fragmento:

Ícones de telefone, e-mail e endereço
Antes de adicionarmos os títulos e os conteúdos que os seguem, vamos primeiro adicionar os últimos ícones utilizados na tela de Contato.
O procedimento de download foi o mesmo utilizado para o ícone de Informação, acessando e descarregando-os do Material Design icons. Acessando-os pelos termos:
- Phone;
- Email;
- Map.
Para adiantar o desenvolvimento, a seguir tem os links para download de cada um dos ícones em suas diferentes versões:
- Ícone de telefone:
- Ícone de e-mail:
- Ícone de marcador de mapa, pin:
Ao fim, coloque-os em seus respectivos folders drawable do projeto.
Adicionando os títulos, telefones, e-mails e endereço
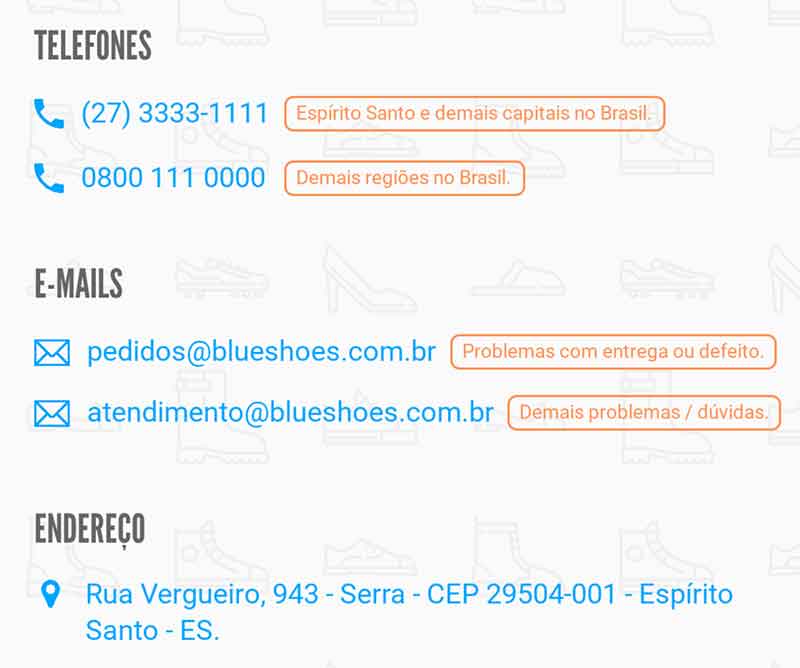
Os títulos e os conteúdos que os seguem são todos iguais em termos de formatação:

Sendo assim, em /res/layout/fragment_contact.xml, adicione os códigos em destaque:
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.NestedScrollView
...>
<RelativeLayout
...>
...
<!-- Telefones -->
<TextView
android:id="@+id/tv_phones_title"
style="@style/TextViewContentTitle"
android:layout_below="@+id/ll_info_container"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_marginBottom="18dp"
android:text="@string/contact_frag_phones_title"/>
<ImageView
android:id="@+id/iv_phone_cities"
style="@style/ImageViewLink"
android:layout_below="@+id/tv_phones_title"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_marginBottom="14dp"
android:contentDescription="@string/ic_phone_desc"
android:src="@drawable/ic_phone_black_18dp"/>
<TextView
android:id="@+id/tv_phone_cities"
style="@style/TextViewLink"
android:layout_alignTop="@+id/iv_phone_cities"
android:layout_toEndOf="@+id/iv_phone_cities"
android:layout_toRightOf="@+id/iv_phone_cities"
android:text="@string/contact_frag_phone_cities"/>
<TextView
android:id="@+id/tv_phone_cities_info"
style="@style/TextViewOrangeInfo"
android:layout_alignTop="@+id/tv_phone_cities"
android:layout_toEndOf="@+id/tv_phone_cities"
android:layout_toRightOf="@+id/tv_phone_cities"
android:text="@string/contact_frag_phone_cities_info"/>
<ImageView
android:id="@+id/iv_phone_other_regions"
style="@style/ImageViewLink"
android:layout_marginBottom="38dp"
android:layout_below="@+id/iv_phone_cities"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:contentDescription="@string/ic_phone_desc"
android:src="@drawable/ic_phone_black_18dp"/>
<TextView
android:id="@+id/tv_phone_other_regions"
style="@style/TextViewLink"
android:layout_alignTop="@+id/iv_phone_other_regions"
android:layout_toEndOf="@+id/iv_phone_other_regions"
android:layout_toRightOf="@+id/iv_phone_other_regions"
android:text="@string/contact_frag_phone_other_regions"/>
<TextView
android:id="@+id/tv_phone_other_regions_info"
style="@style/TextViewOrangeInfo"
android:layout_alignTop="@+id/tv_phone_other_regions"
android:layout_toEndOf="@+id/tv_phone_other_regions"
android:layout_toRightOf="@+id/tv_phone_other_regions"
android:text="@string/contact_frag_phone_other_regions_info"/>
<!-- E-mails -->
<TextView
android:id="@+id/tv_emails_title"
style="@style/TextViewContentTitle"
android:layout_below="@+id/iv_phone_other_regions"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_marginBottom="18dp"
android:text="@string/contact_frag_emails_title"/>
<ImageView
android:id="@+id/iv_email_orders"
style="@style/ImageViewLink"
android:layout_below="@+id/tv_emails_title"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_marginBottom="14dp"
android:contentDescription="@string/ic_email_desc"
android:src="@drawable/ic_email_outline_black_18dp"/>
<TextView
android:id="@+id/tv_email_orders"
style="@style/TextViewLink"
android:layout_alignTop="@+id/iv_email_orders"
android:layout_toEndOf="@+id/iv_email_orders"
android:layout_toRightOf="@+id/iv_email_orders"
android:text="@string/contact_frag_email_orders"/>
<TextView
android:id="@+id/tv_email_orders_info"
style="@style/TextViewOrangeInfo"
android:layout_alignTop="@+id/tv_email_orders"
android:layout_toEndOf="@+id/tv_email_orders"
android:layout_toRightOf="@+id/tv_email_orders"
android:text="@string/contact_frag_email_orders_info"/>
<ImageView
android:id="@+id/iv_email_attendance"
style="@style/ImageViewLink"
android:layout_marginBottom="38dp"
android:layout_below="@+id/iv_email_orders"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:contentDescription="@string/ic_email_desc"
android:src="@drawable/ic_email_outline_black_18dp"/>
<TextView
android:id="@+id/tv_email_attendance"
style="@style/TextViewLink"
android:layout_alignTop="@+id/iv_email_attendance"
android:layout_toEndOf="@+id/iv_email_attendance"
android:layout_toRightOf="@+id/iv_email_attendance"
android:text="@string/contact_frag_email_attendance"/>
<TextView
android:id="@+id/tv_email_attendance_info"
style="@style/TextViewOrangeInfo"
android:layout_alignTop="@+id/tv_email_attendance"
android:layout_toEndOf="@+id/tv_email_attendance"
android:layout_toRightOf="@+id/tv_email_attendance"
android:text="@string/contact_frag_email_attendance_info"/>
<!-- Endereço -->
<TextView
android:id="@+id/tv_address_title"
style="@style/TextViewContentTitle"
android:layout_below="@+id/iv_email_attendance"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_marginBottom="18dp"
android:text="@string/contact_frag_address_title"/>
<ImageView
android:id="@+id/iv_address"
style="@style/ImageViewLink"
android:layout_below="@+id/tv_address_title"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:contentDescription="@string/ic_map_marker_desc"
android:src="@drawable/ic_map_marker_black_18dp"/>
<TextView
android:id="@+id/tv_address"
style="@style/TextViewLink"
android:layout_alignTop="@+id/iv_address"
android:layout_toEndOf="@+id/iv_address"
android:layout_toRightOf="@+id/iv_address"
android:text="@string/contact_frag_address"/>
</RelativeLayout>
</android.support.v4.widget.NestedScrollView>
Note os estilos, em styles="", sendo reaproveitados, economizando em muito na codificação do XML.
Com isso temos o seguinte diagrama final para o layout fragment_contact.xml:

Telefones, Intent para acionamento do app de ligação
Em ContactFragment primeiro adicione o listener de clique como a seguir:
class ContactFragment :
Fragment(),
View.OnClickListener {
...
override fun onClick( v: View ) {
/* TODO */
}
}
Agora em onActivityCreated(), mas poderia ser em qualquer método do ciclo de vida do fragmento que vem depois de onCreateView() e antes de onPause(), adicione o código em destaque a seguir:
class ContactFragment :
... {
...
override fun onActivityCreated( savedInstanceState: Bundle? ) {
super.onActivityCreated( savedInstanceState )
iv_phone_cities.setOnClickListener( this )
tv_phone_cities.setOnClickListener( this )
iv_phone_other_regions.setOnClickListener( this )
tv_phone_other_regions.setOnClickListener( this )
}
}
Essa regra de negócio de utilizar um método do ciclo de vida do fragmento entre o onCreateView() e o onPause() é para que possamos manter o uso da sintaxe de acesso a Views do kotlin-android-extensions sem que haja algum erro em tempo de execução, principalmente pelo layout não ter sido ainda inflado, no caso de acesso a Views em modo kotlin-android-extensions no método onCreateView() ou em algum método que vem antes dele no ciclo de vida do fragmento.
Assim podemos criar o método que acionará o aplicativo de discagem telefônica assim que qualquer um dos telefones for acionado em tela pelo usuário.
Ainda em ContactFragment adicione o método a seguir:
...
private fun phoneCallIntent( number: String ){
/*
* O replace() está sendo utilizado para remover
* caracteres que não são aceitos no Intent de
* data "tel:"
* */
val phoneNumber = number.replace( "(\\s|\\)|\\(|-)", "" )
val intent = Intent( Intent.ACTION_DIAL )
intent.data = Uri.parse( "tel:$phoneNumber" )
/*
* Aqui não há necessidade de um try{}catch{} para o
* startActivity(), pois é improvável que o aplicativo de
* telefonema não esteja presente no smartphone ou tablet
* Android.
* */
activity!!.startActivity( intent )
}
...
Por fim, no onClick() de ContactFragment, adicione o código em destaque a seguir:
...
override fun onClick( v: View ) {
when( v.id ){
iv_phone_cities.id,
tv_phone_cities.id -> {
/*
* O número de telefone está sendo concatenado com o
* "0", pois como se trata de um número fixo local é
* aguardado, em discagem, o DDD da região logo
* depois de um "0".
* */
phoneCallIntent( "0${tv_phone_cities.text}" )
}
iv_phone_other_regions.id,
tv_phone_other_regions.id ->
phoneCallIntent( tv_phone_other_regions.text.toString() )
}
}
...
Assim podemos partir para os outros links Intent.
E-mails, Intent para acionamento de algum app de e-mail
Para e-mails, primeiro vamos adicionar o listener de clique às Views corretas, isso no onActivityCreated() de ContactFragment. Adicione os códigos em destaque:
...
override fun onActivityCreated( ... ) {
...
iv_email_orders.setOnClickListener( this )
tv_email_orders.setOnClickListener( this )
iv_email_attendance.setOnClickListener( this )
tv_email_attendance.setOnClickListener( this )
}
...
Agora adicione o método responsável por acionar algum aplicativo de e-mail assim que o usuário realizar o toque em algum dos e-mails em tela. Adicione o método mailToIntent() a ContactFragment:
...
private fun mailToIntent( emailAddress: String ){
val intent = Intent( Intent.ACTION_SENDTO )
intent.data = Uri.parse( "mailto:" )
intent.putExtra(
Intent.EXTRA_EMAIL,
arrayOf( emailAddress )
)
try{
val intentChooser = Intent
.createChooser(
intent,
getString( R.string.chooser_email_text )
)
activity!!.startActivity( intentChooser )
}
catch ( e: ActivityNotFoundException ){
Toast
.makeText(
activity,
getString( R.string.info_email_app_install ),
Toast.LENGTH_LONG
)
.show()
}
}
...
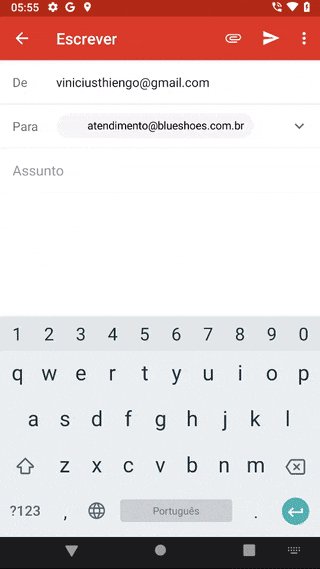
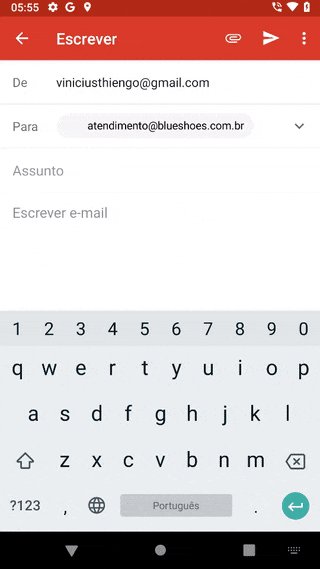
Note que se houver apenas um aplicativo de e-mail no aparelho do usuário, ele será aberto de imediato. Se houver mais do que um, uma tela de "Escolha o app" será aberta para que o usuário escolha o aplicativo de e-mail a utilizar.
Em caso de não haver nenhum app de e-mail, uma mensagem Toast será apresentada informando sobre a necessidade de ter um aplicativo de e-mail no aparelho.

Agora no onClick() de ContactFragment, adicione o código em destaque a seguir:
...
override fun onClick( v: View ) {
when( v.id ){
...
iv_email_orders.id,
tv_email_orders.id ->
mailToIntent( tv_email_orders.text.toString() )
iv_email_attendance.id,
tv_email_attendance.id ->
mailToIntent( tv_email_attendance.text.toString() )
}
}
...Endereço, Intent para acionamento de rota GPS no Google Maps
Primeiro é importante saber que não faria sentido algum a colocação de um mapa com rota diretamente no aplicativo BlueShoes, isso, pois esse é um aplicativo de venda de tênis e não de taxi, por exemplo.
O tempo extra investido para a colocação de mapa e rota dentro do app seria grande o suficiente para possivelmente atrapalhar na qualidade e entrega dos códigos de domínio de problema, códigos relacionados à venda de tênis.
Sendo assim, a melhor alternativa, incluindo que essa é a alternativa recomendada pelas boas práticas de desenvolvimento Google Android, é utilizar um algoritmo simples que mantenha a robustez do resultado (rota e GPS ativos). Para isso utilizaremos as intenções de mapas do Google.
Ainda em ContactFragment adicione o código em destaque em onActivityCreated():
...
override fun onActivityCreated( savedInstanceState: Bundle? ) {
...
iv_address.setOnClickListener( this )
tv_address.setOnClickListener( this )
}
...
Então adicione o método mapsRouteIntent() ao mesmo fragmento:
...
private fun mapsRouteIntent( address: String ){
val location = Uri.encode( address )
val navigation = "google.navigation:q=$location"
val navigationUri = Uri.parse( navigation )
val intent = Intent( Intent.ACTION_VIEW, navigationUri )
intent.setPackage( "com.google.android.apps.maps" )
if( intent.resolveActivity( activity!!.packageManager ) != null ){
activity!!.startActivity( intent )
}
else{
Toast
.makeText(
activity,
getString( R.string.info_google_maps_install ),
Toast.LENGTH_LONG
)
.show()
}
}
...
Caso o aplicativo do Google Maps não esteja instalado, algo improvável por este ser quase sempre um app de fábrica, neste caso a seguinte mensagem será apresentada ao usuário:

Por fim, no método onClick() adicione o código em destaque a seguir:
override fun onClick( v: View ) {
when( v.id ){
...
iv_address.id,
tv_address.id ->
mapsRouteIntent( getString( R.string.contact_frag_address_formatted_to_google_maps ) )
}
}Título do fragmento
Ainda é preciso a adição do onResume() para a atualização do título de barra de topo do aplicativo.
Em ContactFragment adicione:
...
override fun onResume() {
super.onResume()
(activity as MainActivity)
.updateToolbarTitleInFragment( R.string.contact_frag_title )
}
...
Assim podemos partir para as atualizações finais desta parte do projeto, na atividade principal.
Atualização da MainActivity
Aqui vamos:
- Adicionar ao método getFragment() o trecho de seleção de ContactFragment.
Atualizando getFragment()
Agora vamos perceber de maneira mais evidente a vantagem do encapsulamento dos códigos de fragmento na atividade principal.
A única atualização necessária é no método getFragment() da MainActivity. Adicione o código em destaque:
...
private fun getFragment( fragId: Long ): Fragment{
return when( fragId ){
R.id.item_about.toLong() -> AboutFragment()
R.id.item_contact.toLong() -> ContactFragment()
else -> AboutFragment()
}
}
...
Assim podemos partir para os testes e resultado.
Testes e resultados
Abra o Android Studio, no menu dele siga para "Build", então clique em "Rebuid project". Ao final do rebuild execute o aplicativo em seu aparelho ou emulador Android de testes.
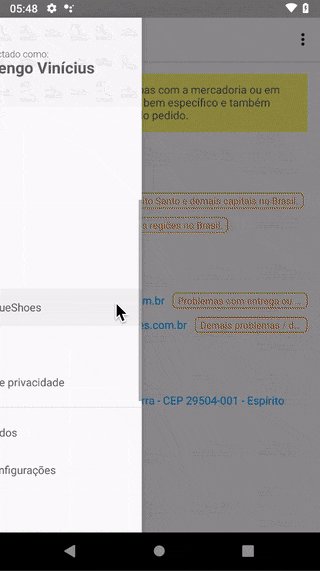
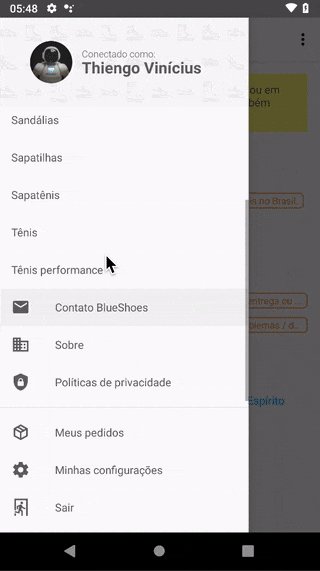
Tendo em teste o usuário com o status "conectado", objeto presente na MainActivity:
...
val user = User(
"Thiengo Vinícius",
R.drawable.user,
true
)
...
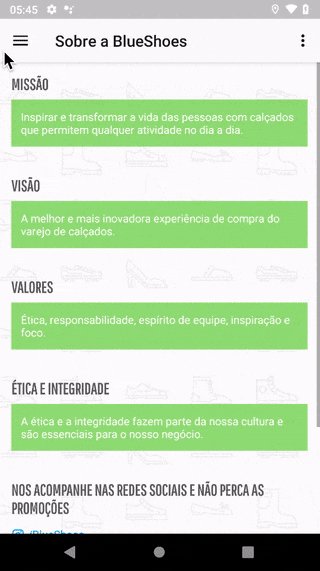
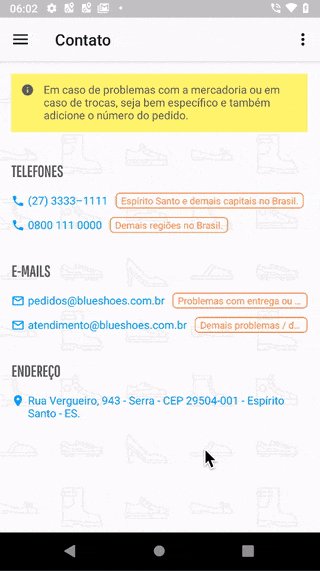
Temos:

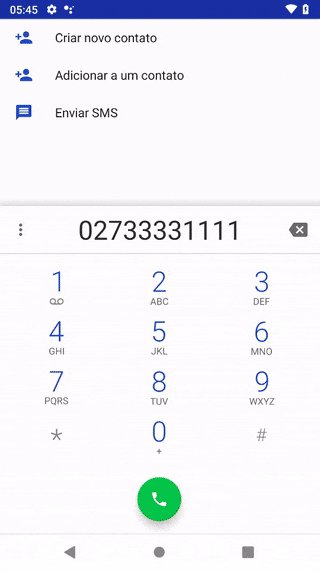
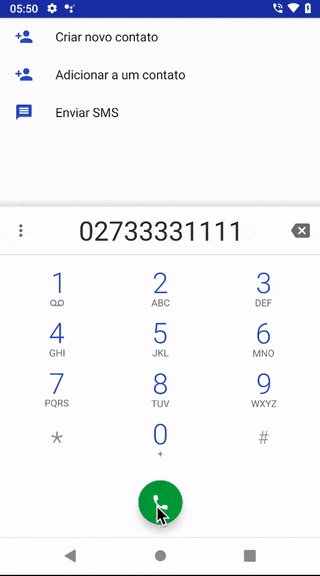
Acionando o primeiro telefone, temos:

Acionando o segundo email, temos:

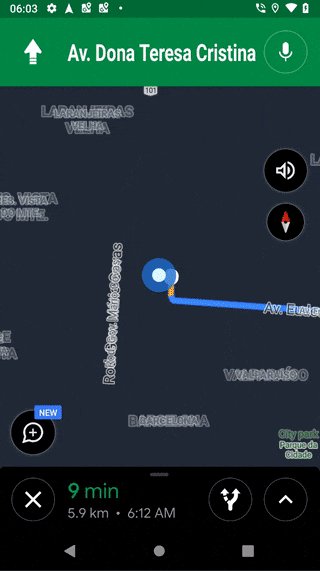
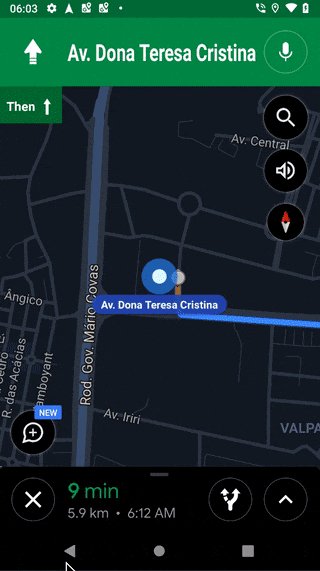
Acionando o endereço, temos:

Assim finalizamos a quarta parte, aula, do projeto Android de mobile-commerce, app BlueShoes. Não deixe de se inscrever na 📩 lista de emails do Blog para continuar acompanhando todo o projeto e também receber dicas sobre desenvolvimento Android
Se inscreva também no canal do Blog em: YouTube Thiengo.
Vídeos
A seguir os vídeos com o passo a passo do desenvolvimento do ContactFragment do Android BlueShoes.
O projeto também pode ser acessado pelo GitHub dele em: https://github.com/viniciusthiengo/blueshoes-kotlin-android.
Conclusão
Mais um passo de desenvolvimento do mobile-commerce Android concluído. Agora o projeto BlueShoes tem a tela de Contato finalizada.
Importante notar a eficiência do encapsulamento de códigos dinâmicos e estáticos, sendo todos facilmente reaproveitados nesta quarta parte do projeto, algo que certamente veremos muito ainda na construção do aplicativo.
Algo que vale ressaltar é o uso das intenções de mapas: se seu aplicativo não é específico para uso de algum mapa, como os aplicativos de taxis, então não há necessidade de perder tempo com este tipo de API, utilize as intenções de mapas para manter a qualidade e não exigir muito código em tempo de desenvolvimento.
Caso você tenha dúvidas ou dicas para este projeto, deixe logo abaixo nos comentários.
Curtiu o conteúdo? Não esqueça de compartilha-lo. E, por fim, não deixe de se inscrever na 📩 lista de emails.
Abraço.
Fontes
Como Impulsionar o App Android - Compartilhamento Nativo - E-mail
Android Intent call number - Resposta de JonasCz e de Community♦
Relacionado
Comentários Blog (5)











Comentários Facebook