 MarkerInfoWindow no OpenStreetMap AndroidAndroid
MarkerInfoWindow no OpenStreetMap AndroidAndroidSuporte de Tela com Drawable DPI no Android
(7122) (6)

CategoriasAndroid, Design, Protótipo
AutorVinícius Thiengo
Vídeo aulas186
Tempo15 horas
ExercíciosSim
CertificadoSim

CategoriaDesenvolvimento Web
Autor(es)Robert C. Martin
EditoraAlta Books
Edição1ª
Ano2023
Páginas416
Tudo bem?
Na vídeo aula acima vamos, passo a passo, abordar por completo um importante assunto no desenvolvimento Android: a definição de diferentes versões de cada imagem local do aplicativo.
Assunto de extrema importância principalmente porque o suporte a várias telas no mundo Android é algo necessário em quase todos os domínios de problema.
Em resumo: vamos entender o porquê dos diretórios (folders) drawable. Mais precisamente o porquê dos folders:
- /res/drawable-ldpi;
- /res/drawable-mdpi;
- /res/drawable-hdpi;
- /res/drawable-xhdpi;
- e /res/drawable-xxhdpi.
No Android, como acontece com o sistema operacional Windows, nós temos inúmeros aparelhos com inúmeras configurações físicas distintas.
Ou seja, o mesmo sistema operacional mobile, o Android, deve ser capaz de rodar de maneira consistente em aparelhos de marcas, força de processamento, tamanhos e densidades de telas distintas.
É, eu sei. É por isso que é comum encontrarmos mais problemas no sistema Android do que em outros sistemas operacionais mobile.
De qualquer forma, o Android, no mundo mobile, é líder de mercado e não apresenta o mínimo indicio de que isso vai a mudar, não no curto e médio prazo.
Voltando ao tópico principal do artigo... dentre as diferenças possíveis, temos a que é atendida pelos folders drawable. Cada um dos folders drawable está presente em aplicativo, principalmente com o propósito de conter imagens de sistema (ícones e outras imagens que devem permanecer locais ao app).
Thiengo, por que "principalmente" e não "somente"?
Porque há folders drawable que estão em projeto com outros propósitos, por exemplo: o folder /res/drawable é comumente utilizado para conter arquivo XML de configuração de design.
Na vídeo aula acima nós vamos abordar cinco folders drawable em específico, mas é comum encontrar em projetos Android os seis folders a seguir:
- drawable-ldpi - com imagens em escala 0.75 de 1 pixel:
- Exemplo: uma imagem 50x50 pixels terá uma versão ldpi em 37.5x37.5 pixels;
- No vídeo, apesar de abordarmos o folder ldpi, ele não mais é utilizado nas versões atuais do Android.
- drawable-mdpi - com imagens em escala 1 de 1 pixel:
- Exemplo: uma imagem 50x50 pixels terá uma versão mdpi em 50x50 pixels - uma para um.
- drawable-hdpi - com imagens em escala 1.5 de 1 pixel:
- Exemplo: uma imagem 50x50 pixels terá uma versão hdpi em 75x75 pixels.
- drawable-xhdpi - com imagens em escala 2 de 1 pixel:
- Exemplo: uma imagem 50x50 pixels terá uma versão xhdpi em 100x100 pixels.
- drawable-xxhdpi - com imagens em escala 3 de 1 pixel:
- Exemplo: uma imagem 50x50 pixels terá uma versão xxhdpi em 150x150 pixels.
- drawable-xxxhdpi - com imagens em escala 4 de 1 pixel:
- Exemplo: uma imagem 50x50 pixels terá uma versão xxxhdpi em 200x200 pixels;
- Esse folder, drawable-xxxhdpi, era utilizado somente para o ícone de aplicativo, mas já a algumas versões do Android ele perdeu espaço para o folder mipmap-xxxhdpi. Ou seja, como o ldpi o xxxhdpi não mais é utilizado.
Digo, era comum encontra-los, pois com a liberação de APIs e ferramentas para trabalhar com vetores de imagens, o uso de várias versões de imagens de sistema utilizando folders drawable, apesar de ainda ocorrer, dividi o nível de importância com essas novas APIs e ferramentas de vetores.
Ok, Thiengo. Mas me diga: depois de criar as versões das imagens de sistema, nós temos de informar em código qual versão de cada imagem é que deve ser utilizada?
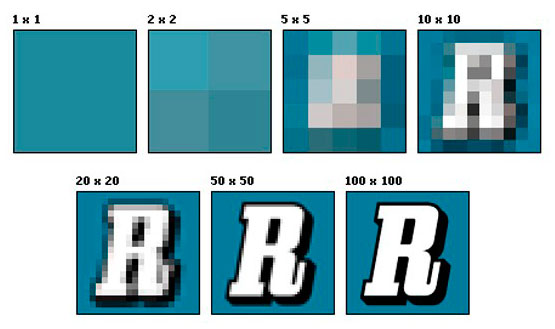
Não. O sistema Android, de acordo com a densidade de tela do aparelho, escolherá a melhor opção, sempre evitando o problema de pixalagem, quando aos olhos do usuário fica claro que a imagem foi esticada - por isso também a importância de várias versões da imagem ou então trabalhar com a versão vetorial dela:

Note que quando optando em projeto em conter, em folders drawable, as imagens de sistema, utilizar ferramentas de geração de versões de imagens e ícones é uma escolha inteligente:
- Android Asset Studio;
- NativeScript Image Builder;
- Criar ícones de app com o Image Asset Studio (nativo no IDE);
- Material Design Icons (para ícones já prontos).
É importante ressaltar que as dicas aqui e da vídeo aula são para ícones e imagens de sistema, ou seja, para imagens dinâmicas, imagens de produto, por exemplo, deve-se criar as corretas versões em servidor compartilhado, back-end Web.
Antes de finalizar, vou deixar a seguir alguns links de outros conteúdo aqui do Blog que seguramente lhe colocarão em dia com o que há de atual no mundo do desenvolvimento Android:
- Kotlin Android, Entendendo e Primeiro Projeto;
- Android Studio: Instalação, Configuração e Otimização;
- Android Mobile-Commerce, Apresentação e Protótipo do Projeto.
E caso você tenha o desejo de aprender a criar aplicativos Android, ou evoluir nesta área, também com o conteúdo gratuito do Blog, então não deixe de acessar a lista de estudos em: Estudando Android - Lista de Conteúdos do Blog.
Não esqueça de se inscrever 📫 na lista de e-mails do Blog para receber todos os conteúdos exclusivos Android em primeira mão... e também em suas versões PDF (disponíveis gratuitamente apenas aos incritos da lista de e-mails).
Se inscreva também no canal do Blog no YouTube para acompanhar as últimas novidades disponibilizadas em vídeo.
Surgindo dúvidas ou dicas, pode colocar abaixo na área de comentários que logo eu lhe retorno.
Obs. : o link para download do projeto apresentado em vídeo se encontra logo abaixo no artigo, na seção "Download".
Abraço.
Eclipse IDE vs Android Studio IDE
Apesar de o conteúdo da vídeo aula acima estar utilizando o Eclipse IDE 😱, tudo que é apresentado, tanto a parte teórica quanto a parte prática, é ainda válido nos dias de hoje com o desenvolvimento Android utilizando o Android Studio 😁.
Ou seja, independente da linguagem oficial (Java, Kotlin, C ou C++), IDE ou framework que você esteja utilizando, o conteúdo acima é ainda muito útil.
AndroidX
Apesar deste conteúdo sobre suporte de tela ainda estar atual e ser importante para qualquer nível de desenvolvedor Android.
Apesar disso eu também recomendo, assim que finalizado o projeto em sua própria instalação de IDE, que você o migre para o AndroidX.
Algo que pode ser feito com poucos cliques, como apresentado no tutorial a seguir: Migrar para o AndroidX.
Fontes
Visão geral de compatibilidade de tela
Compatibilidade com tamanhos de tela diferentes
Declarar o suporte restrito a telas
Relacionado
Comentários Blog (6)











Comentários Facebook