 Trabalhando Análise Qualitativa em seu Aplicativo AndroidAndroid
Trabalhando Análise Qualitativa em seu Aplicativo AndroidAndroidEntendendo o Bug do Menu, Link de Cadastro e Parcelize - Android M-Commerce
(2461) (1)

CategoriasAndroid, Design, Protótipo
AutorVinícius Thiengo
Vídeo aulas186
Tempo15 horas
ExercíciosSim
CertificadoSim

CategoriaEngenharia de Software
Autor(es)Michael C. Feathers
EditoraBookman
Edição3ª
Ano2013
Páginas428
Tudo bem?
Neste artigo vamos continuar com o projeto Android BlueShoes, nosso aplicativo de mobile-commerce. Aqui realizaremos algumas atualizações importantes, atualizações "esquecidas" em aulas anteriores.
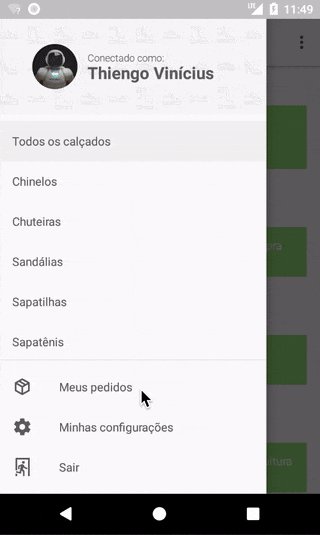
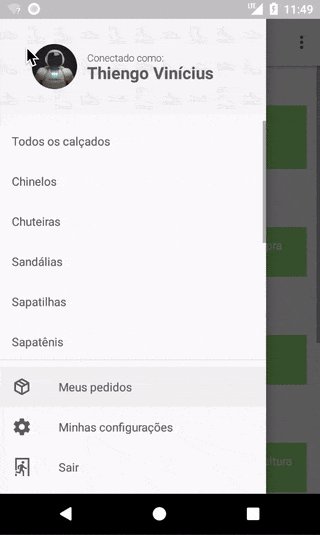
Também explicaremos o "bug" presente no menu gaveta de usuário conectado:

Antes de prosseguir, não deixe de se inscrever 📫 na lista de e-mails do Blog para ter acesso exclusivo às novas aulas e a outros conteúdos sobre o desenvolvimento Android.
A seguir os tópicos abordados:
- Conheci somente agora o projeto Android BlueShoes;
- Como seguiremos com as atualizações;
- Atualizando a barra de topo;
- Trabalhando a atividade principal:
- Atualizando o domínio de problema:
- Testes e resultados;
- Vídeos;
- Conclusão;
- Fontes.
Conheci somente agora o projeto Android BlueShoes
Este é o seu primeiro contato com o projeto Android BlueShoes? Se sim, saiba que esta é a 12ª aula e que é importante você seguir todas as aulas na ordem correta, isso para ter um melhor aproveitamento de tudo que é apresentado.
Lembrando que mesmo que você seja um completo iniciante no desenvolvimento Android, está série também será útil a ti, isso, pois estamos desenvolvendo o projeto do zero.
A seguir as aulas liberadas até antes deste artigo:
- 1ª aula - Android Mobile-Commerce, Apresentação e Protótipo do Projeto;
- 2ª aula - Início de Projeto e Menu Gaveta Customizado - Android M-Commerce;
- 3ª aula - Fragmento da Tela Sobre e Links Sociais - Android M-Commerce;
- 4ª aula - Localização com Rota GPS, E-mail e Telefones - Android M-Commerce;
- 5ª aula - Políticas de Privacidade e Porque não a GDPR - Android M-Commerce;
- 6ª aula - Login com ConstraintLayout e TextWatcher Para Validação - Android M-Commerce;
- 7ª aula - Refatoração do Login, Pavimentando o Caminho Para Outros Formulários - Android M-Commerce;
- 8ª aula - Como Criar a Tela de Recuperação de Acesso - Android M-Commerce;
- 9ª aula - Criando a Tela de Cadastro de Usuário - Android M-Commerce;
- 10ª aula - Aplicando o Padrão Template Method Para Limpar o Login e o Cadastro - Android M-Commerce;
- 11ª aula - Como Criar a UI de Configurações de Conta de Usuário - Android M-Commerce.
As aulas são liberadas semanalmente para a lista de e-mails 📩 do Blog, logo, não esqueça de se inscrever.
Como seguiremos com as atualizações
Apesar de o terma "atualizações" está sendo utilizado com frequência neste artigo, o trabalho aqui não deixe de ser também uma refatoração.
E a estratégia abordada é a mesma já apresentada em outras aulas:
- Primeiro o trabalho em códigos estáticos, por ser mais simples e ainda importante;
- Por fim o trabalho de atualização em códigos dinâmicos.
Antes de prosseguir, saiba que todo o projeto está disponível no GitHub dele, já atualizado: https://github.com/viniciusthiengo/blueshoes-kotlin-android.
Atualizando a barra de topo
A barra de topo das atividades do aplicativo Android BlueShoes está atualmente com a seguinte configuração de design:

Mas a configuração esperada é a seguinte:

Neste caso o que precisamos é de simples atualizações em alguns trechos de códigos estáticos. Primeiro, no arquivo /res/values/styles.xml, devemos adicionar dois novos estilos:
- Um para a atualização do título (cor, negrito e família de fonte);
- O outro para a atualização de cor de qualquer ícone em barra de topo, mesmo o ícone hambúrguer de menu gaveta.
Segue atualização em /res/values/styles.xml, adicione os trechos em destaque:
<resources>
...
<!--
Para colocarmos as cores, tamanho, negrito e família
de fonte corretos no título da Toolbar.
-->
<style
name="TitleAppearance"
parent="@android:style/TextAppearance">
<item name="android:fontFamily">@font/pathway_gothic_one_regular</item>
<item name="android:textSize">22sp</item>
<item name="android:textStyle">bold</item>
<item name="android:textColor">@color/colorText</item>
</style>
<!--
Para colocarmos a cor correta nos ícones da Toolbar.
-->
<style
name="Toolbar"
parent="ThemeOverlay.AppCompat.Dark.ActionBar">
<item name="colorControlNormal">@color/colorText</item>
</style>
</resources>
E agora a adição dos novos estilos a Toolbar das atividades, presente em /res/layout/app_bar.xml:
...
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
android:theme="@style/Toolbar"
app:popupTheme="@style/AppTheme.PopupOverlay"
app:titleTextAppearance="@style/TitleAppearance" />
...
Adicione os trechos em destaque, android:theme e app:titleTextAppearance.
Assim já temos a barra de topo como previsto:

Trabalhando a atividade principal
Para a atividade principal, MainActivity, primeiro temos uma ação simples a ser adicionada, algo que implicará em mudança também em outras atividades.
E depois vamos a apresentação e discussão de um problema encontrado em um dos menu gaveta do projeto.
Ação no link de cadastro
O link de cadastro presente no cabeçalho do menu gaveta de "usuário não conectado" não está funcional:

Para adicionar a funcionalidade de abertura da atividade SignUpActivity vamos, na MainActivity, criar o método callSignUpActivity():
...
fun callSignUpActivity( view: View ){
val intent = Intent(
this,
SignUpActivity::class.java
)
startActivity( intent )
}
...
Agora, no layout de cabeçalho de menu gaveta de "usuário não conectado", /res/layout/nav_header_user_not_logged.xml, atualize o último TextView para conter o atributo android:onClick como a seguir:
...
<TextView
android:id="@+id/tv_sign_up"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@+id/tv_or"
android:layout_toEndOf="@+id/tv_or"
android:layout_centerVertical="true"
android:textColor="@color/colorLink"
android:text="@string/tx_me_sign_up"
android:onClick="callSignUpActivity"/>
...
Ainda é preciso atualizar um trecho na SignUpActivity, mais precisamente o trecho de acionamento da atividade de login, que atualmente está como a seguir:
...
fun callLoginActivity( view: View ){
finish()
}
...
Mas agora sabemos que não será somente a LoginActivity capaz de acionar a SignUpActivity, sendo assim podemos atualizar o método callLoginActivity() como abaixo:
...
fun callLoginActivity( view: View ){
/*
* Para evitar que tenhamos mais de uma
* LoginActivity na pilha de atividades.
* */
if( ActivityUtils.isActivityExistsInStack( LoginActivity::class.java ) ){
finish()
}
else{
val intent = Intent( this, LoginActivity::class.java )
startActivity( intent )
}
}
...
Mas Thiengo, se não me engano, e eu estou mesmo acompanhando o projeto, também será preciso atualizar a LoginActivity, mais precisamente o método callSignUpActivity(), certo?
Correto! Segue a nova configuração do método callSignUpActivity() em LoginActivity:
...
fun callSignUpActivity( view: View ){
/*
* Para evitar que tenhamos mais de uma
* SignUpActivity na pilha de atividades.
* */
if( ActivityUtils.isActivityExistsInStack( SignUpActivity::class.java ) ){
finish()
}
else{
val intent = Intent(
this,
SignUpActivity::class.java
)
startActivity( intent )
}
}
...
A classe ActivityUtils está presente na biblioteca AndroidUtilCode que adicionamos ao projeto em aulas anteriores. Os novos condicionais dos métodos call*() anteriores fazem valer o seguinte fluxograma:

Entendendo o Bug do menu gaveta
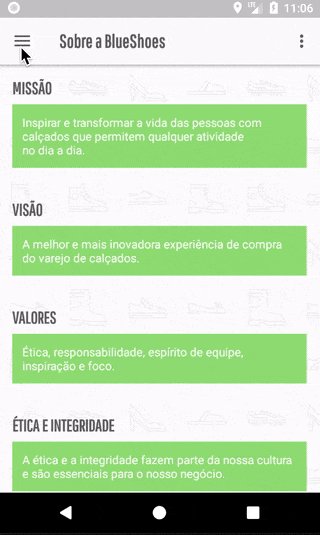
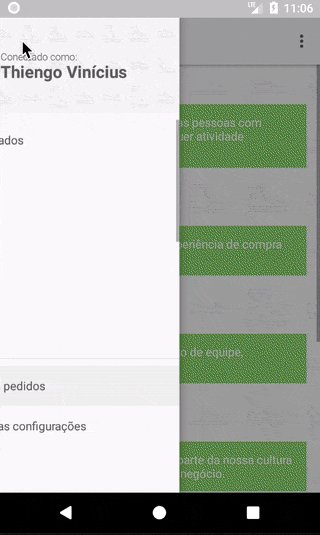
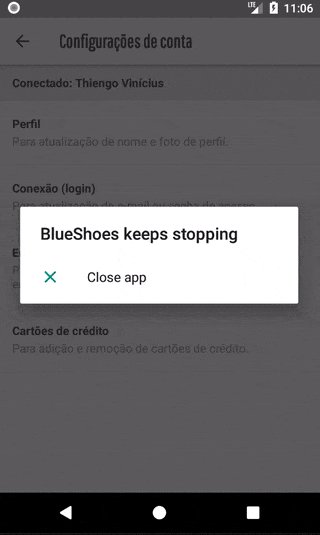
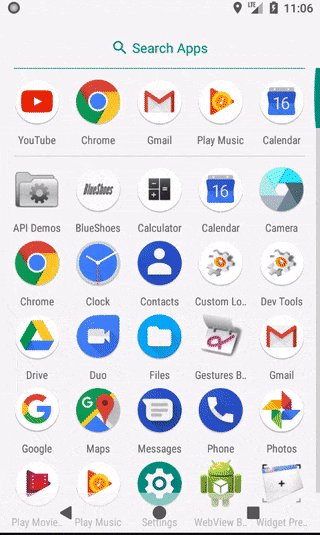
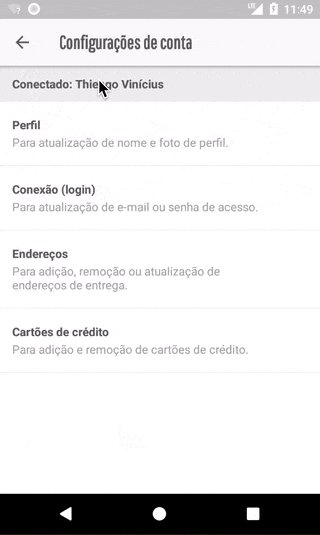
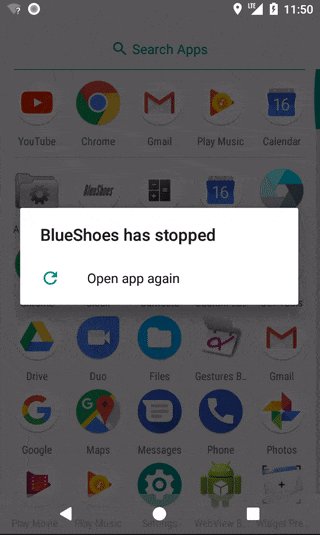
Com o código do aplicativo BlueShoes até este ponto do projeto, se você acessar as opções "Meus pedidos" ou "Sair" do menu gaveta de "usuário conectado" e logo depois acessar a opção "Minhas configurações". Desta forma, na volta da atividade de configurações de conta ocorrerá um crash:

Ok Thiengo, isso é um bug, certo?
Não, não é um bug. Na verdade a condição "item acionador de atividade voltando a estar selecionado" nunca ocorrerá quando o usuário estiver voltando de uma atividade que foi acionada por algum item de menu gaveta.
Somente "itens acionadores de fragmentos" é que poderão voltar a ser selecionados após o usuário retornar de alguma atividade acionada via item de menu gaveta.
Sendo assim, o que parece ser um bug é na verdade uma limitação encontrada de acordo com o estado atual do projeto.
Assim que colocarmos funcionalidade nas opções "Meus pedidos" e "Sair" este problema não mais ocorrerá.
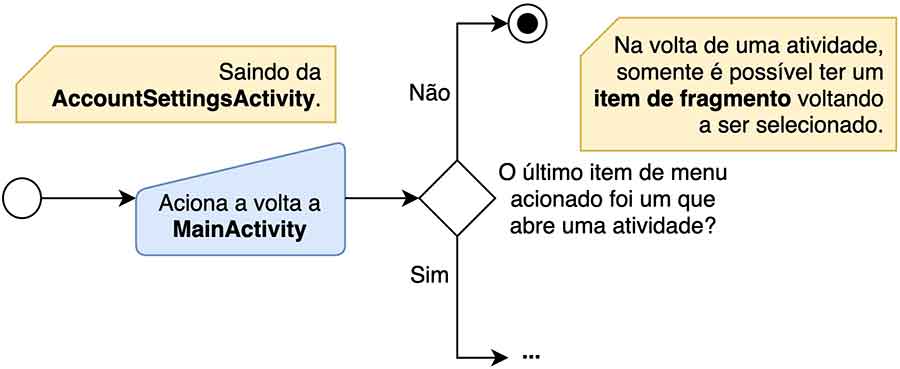
Dando uma atualizada no segundo fluxograma da aula anterior, "volta a MainActivity", temos:

Atualizando o domínio de problema
Essa é uma das vantagens de programar em equipe. Pois mesmo que eu esteja "tocando o barco" aqui, algumas das dicas de vocês nos artigos, e-mails ou vídeos são valiosas.
Com uma dessas dicas nós estaremos atualizando a classe User de nosso domínio do problema para consideravelmente diminuirmos a quantidade de códigos presente nela.
@Parcelize em User
Que a classe User precisa implementar o Parcelable nós já sabemos, alias ela já faz isso. Atualmente esta classe está como a seguir:
class User(
val name: String,
val image: Int,
val status: Boolean = false
) : Parcelable {
constructor(source: Parcel) : this(
source.readString(),
source.readInt(),
1 == source.readInt()
)
override fun describeContents() = 0
override fun writeToParcel(dest: Parcel, flags: Int) = with(dest) {
writeString(name)
writeInt(image)
writeInt((if (status) 1 else 0))
}
companion object {
const val KEY = "user-key"
@JvmField
val CREATOR: Parcelable.Creator<User> = object : Parcelable.Creator<User> {
override fun createFromParcel(source: Parcel): User = User(source)
override fun newArray(size: Int): Array<User?> = arrayOfNulls(size)
}
}
}
É, eu sei, não fomos nós que realmente colocamos todo o código do Parcelable em User, foi um plugin. Mesmo assim o código está presente na classe e uma coisa eu lhe garanto: até o final do projeto a classe User será muito mais ampla, tendo de comportar ainda mais dados.
Sendo assim, o que podemos fazer é ainda utilizarmos um plugin, mas o plugin kotlin-android-extensions, que desde a versão 1.1.4 do Kotlin nos permite utilizarmos a anotação @Parcelize para obtermos a implementação do Parcelable sem a necessidade de todo o código padrão desta Interface, isso em tempo de desenvolvimento.
Nossa primeira atualização aqui é no Gradle Nível de Aplicativo, build.gradle (Module: app). Nele adicione o trecho em destaque:
...
dependencies {
...
}
androidExtensions {
experimental = true
}
Sincronize o projeto.
E sim. O @Parcelize é parte do conjunto de APIs de kotlin-android-extensions que ainda estão em versão experimental. Mas para os nossos objetivos ele está funcionando "redondo", sendo assim vamos prosseguir com esta API.
Agora a atualização na classe User:
@Parcelize
class User(
val name: String,
val image: Int,
val status: Boolean = false
) : Parcelable {
companion object {
const val KEY = "user-key"
}
}
Simples, certo? Ainda é preciso colocar a referência a Interface Parcelable. O companion object foi mantido devido a constante adicionada em aula anterior, KEY, constante que foge do contexto de implementação do Parcelable.
Assim podemos partir para os testes e resultados.
Testes e resultados
Com a sua instalação do Android Studio aberta, vá ao menu de topo e acesse "Build", logo depois clique em "Rebuid project". Ao final do rebuild execute o aplicativo em seu emulador Android.
Ops! Antes de executar não esqueça de colocar o objeto user como um "usuário não conectado". Este objeto está na MainActivity:
...
val user = User(
"Thiengo Vinícius",
R.drawable.user,
false /* Usuário não conectado. */
)
...
Acessando o app e navegando entre a atividade principal, a atividade de login e a atividade de cadastro, temos:

Assim finalizamos mais uma atualização importante em nosso projeto Android.
Antes de prosseguir, não esqueça de se inscrever na 📫 lista de e-mails do Blog para receber todas as aulas deste projeto Android de mobile-commerce.
Se inscreva também no canal do Blog em: YouTube Thiengo.
Vídeos
A seguir os vídeos com todos os passos das atualizações descritas nesta 12ª aula de nosso Android mobile-commerce:
O código do projeto pode ser acessado pelo GitHub dele em: https://github.com/viniciusthiengo/blueshoes-kotlin-android.
Conclusão
Mesmo que algumas das atualizações tivessem de ter ocorrido em aulas anteriores, alguns pontos discutidos se encaixaram melhor aqui, como, por exemplo, a adição de ação ao link de acesso a atividade de cadastro, link presente na MainActivity.
Sobre o "bug": nem tudo que parece é. Eu sei, foi bem ruim a colocação. Mas é como informado em artigo, não é um bug, quando o app estiver pronto esse problema será sanado, pois todos os itens de menu gaveta estarão funcionais.
E o @Parcelize, mesmo que ainda em fase experimental, nos atende muito bem, deixando o código da classe User bem mais simples.
Caso você tenha dúvidas ou dicas para este projeto, não esqueça em deixar logo abaixo nos comentários.
Curtiu o conteúdo? Não deixe de compartilha-lo. E, por fim, se inscrever na 📩 lista de e-mails, respondo às suas dúvidas também por lá.
Abraço.
Fontes
Kotlin Android Extensions - Parcelable implementations generator
Kotlin Android Extensions: Say goodbye to findViewById
How to change Toolbar home icon color - Resposta de osrl
Relacionado
Comentários Blog (1)






Comentários Facebook