 Iniciando com Mapbox Android SDK - Parte 1Android
Iniciando com Mapbox Android SDK - Parte 1AndroidEdicão de Imagem no Android Com Adobe Creative SDK
(5711) (9)

CategoriasAndroid, Design, Protótipo
AutorVinícius Thiengo
Vídeo aulas186
Tempo15 horas
ExercíciosSim
CertificadoSim

CategoriaDesenvolvimento Web
Autor(es)Robert C. Martin
EditoraAlta Books
Edição1ª
Ano2023
Páginas416
Opa, blz?
Nesse post é apresentada a Adobe Creative SDK para edição de imagens no Android. A Creative SDK é free (mesmo sendo da Adobe). A funcionalidade de edição de imagem em APP era parte da Aviary SDK (https://developers.aviary.com que foi adquirida pela Adobe.
A ferramenta de edição de imagem permite utilizar adesivos, filtros, molduras, foco, corte, ... entre outras opções.
No decorrer do post vamos implementando a funcionalidade de edição de imagem passo a passo.
O primeiro passo é criar um novo projeto no AndroidStudio que tenha como API mínima a API 14 que é a de suporte inicial da Creative SDK.
O segundo passo é criar uma conta no site da Adobe Creative SDK (https://creativesdk.adobe.com/). Clique em "Sign In", logo depois clique em "Get An Adobe ID". Preencha o formulário e então envie, você já estará conectado.
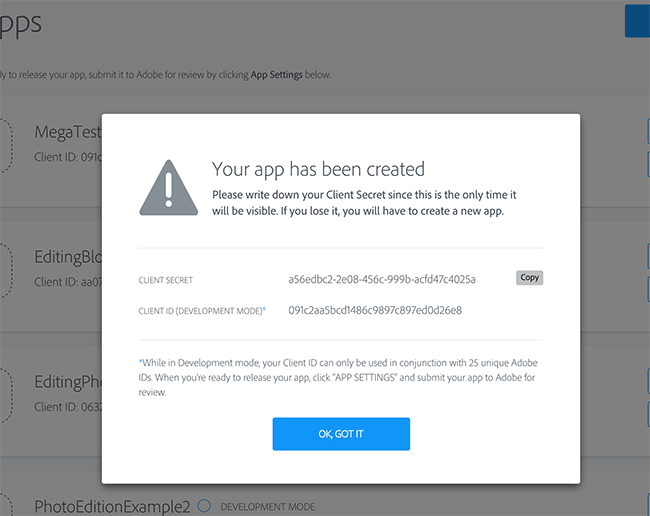
No menu de topo da página de usuário conectado clique em "My Apps". Logo depois clique em "+ NEW APPLICATION". Selecione "Android", preencha os dados necessários e clique em "ADD APPLICATION". O resultado será uma dialog similar a abaixo:

Note que a "Client Secret" você tem que copiar e salvar em seu projeto, pois não terá mais acesso a ela. Uma dica é salvar em /res/values/string.xml como abaixo:
<resources>
<string name="app_name">EditingBlogPhoto</string>
<string name="uri_imagem">URI imagem</string>
<string name="edit_image">Edit image</string>
<string name="adobe_secret_key">f7a93976-6639-47a8-8472-badde597fd00</string>
<string name="adobe_id">aa07e7ec9c644234bf084f5359c9e5a5</string>
</resources>
Logo depois, ainda no menu de topo clique em "Downloads", realize o download da Android SDK. Um .zip será descarregado em sua máquina. Realize o unzip, logo depois acesse seu AndroidStudio project, mas não pelo IDE AndroidStudio e sim pelo folder browser de seu sistema operacional (no MAC é o Finder, no Windows é o Explorer).
Encontrado o diretório de seu projeto, logo na raíz dele cole o arquivo que estava no .zip descarregado do Adobe Creative SDK (creativesdk-repo).
Voltando ao projeto Android, abra o gradle top level (gradle.build (Project: NomeDeSeuProject)) e em allprojects configure da seguinte forma:
allprojects {
repositories {
jcenter()
maven {
url "${project.rootDir}/creativesdk-repo/release" // Location of the CSDK repo
}
}
}
Logo depois acesse o gradle app level (build.gradle (Module: app)) altere a API para compilação, altere para 21 ou 22, pois o Creative SDK não roda se não exatamente uma dessas duas. Coloque também os blocos "compileOptions" e "packagingOptions". O support appcompat e design também devem ser da API 22. Segue configuração completa do gradle app level:
apply plugin: 'com.android.application'
android {
compileSdkVersion 22
buildToolsVersion "23.0.2"
defaultConfig {
applicationId "br.com.thiengo.editingblogphoto"
minSdkVersion 15
targetSdkVersion 22
versionCode 1
versionName "1.0"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
compileOptions {
sourceCompatibility JavaVersion.VERSION_1_7
targetCompatibility JavaVersion.VERSION_1_7
}
packagingOptions {
exclude 'META-INF/LICENSE.txt'
exclude 'META-INF/NOTICE.txt'
}
}
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
testCompile 'junit:junit:4.12'
compile 'com.android.support:appcompat-v7:22.2.1'
compile 'com.android.support:design:22.2.1'
compile 'com.adobe.creativesdk.foundation:auth:0.7.329'
compile 'com.adobe.creativesdk:image:4.0.0'
}
Vá até ao package principal do projeto e crie uma nova classe, MainApplication. Deixe-a no mesmo nível que sua classe MainActivity. Ela deverá ter as seguintes configurações:
import android.app.Application;
import com.adobe.creativesdk.foundation.AdobeCSDKFoundation;
import com.adobe.creativesdk.foundation.internal.auth.AdobeAuthIMSEnvironment;
import com.aviary.android.feather.sdk.IAviaryClientCredentials;
public class MainApplication extends Application implements IAviaryClientCredentials {
private static final String CREATIVE_SDK_CLIENT_ID = "project client id";
private static final String CREATIVE_SDK_CLIENT_SECRET = "project client secret";
@Override
public void onCreate() {
super.onCreate();
AdobeCSDKFoundation.initializeCSDKFoundation(
getApplicationContext(),
AdobeAuthIMSEnvironment.AdobeAuthIMSEnvironmentProductionUS
);
}
@Override
public String getBillingKey() {
return "";
}
@Override
public String getClientID() {
return CREATIVE_SDK_CLIENT_ID;
}
@Override
public String getClientSecret() {
return CREATIVE_SDK_CLIENT_SECRET;
}
}
As entidades Adobe vêm do package de Creative SDK, elas são necessárias em uma classe Application customizada para a realização da validação das credenciais, dessa forma os servers da Adobe podem decidir se sua APP está autorizada e com qual tipo de autorização (desenvolvimento ou produção) ela poderá utilizar as features da Creative SDK.
No método getBillingKey() é realmente uma string vazia que deve ser retornada, como indicado na documentação.
Se ainda não conhece a classe Application, dê uma olhada nesse vídeo: Application Class no Android, Entendendo e Utilizando
Logo depois é colocar a configuração da Application customizada no AndroidManifest.xml:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="br.com.thiengo.editingblogphoto">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:supportsRtl="true"
android:theme="@style/AppTheme"
android:name=".MainApplication">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<provider
android:name="com.aviary.android.feather.sdk.internal.cds.AviaryCdsProvider"
android:authorities="${applicationId}.AviaryCdsProvider"
android:exported="false" />
</application>
</manifest>
Agora com as configurações iniciais realizadas vamos a configuração do activity_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin">
<ImageView
android:id="@+id/iv_img"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:adjustViewBounds="true"
android:layout_centerHorizontal="true"/>
<EditText
android:id="@+id/et_uri"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="textUri"
android:hint="@string/uri_imagem"
android:layout_below="@+id/iv_img"/>
<Button
android:layout_below="@+id/et_uri"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/edit_image"
android:onClick="callEditImage"/>
</RelativeLayout>
O ImageView vai conter a imagem editada que será retornada no método onActivityResult(). O EditText permitirá o user entrar com a uri da imagem e o Button vai acionar a Intent que junto ao método startActivityForResult() chamará a Activity de edição de imagens.
Na MainActivity, logo no onCreate() temos de acessar as views que serão utilizadas no Java API e realizar o pré-carregamento do conteúdo de edição de imagem do Creative SDK:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ivImg = (ImageView) findViewById(R.id.iv_img);
etUri = (EditText) findViewById(R.id.et_uri);
Intent intent = AviaryIntent.createCdsInitIntent(this);
startService(intent);
}
Logo depois é configurar o método callEditImage() que será responsável por ativar a Activity de edição de imagem:
public void callEditImage(View view ){
Uri imguri = Uri.parse( etUri.getText().toString() );
Intent intent = new AviaryIntent.Builder(this)
.setData( imguri )
.withOutputSize(MegaPixels.Mp10)
.withOutputQuality(100)
.build();
startActivityForResult( intent, IMG_CODE_EDIT );
}
O Intent é criado pelo AviaryIntent do Creative SDK junto a um Builder(this) que tem como dado de envio o uri que o user entrou no Edittext. O método withOutputSize() é utilizado para definirmos a quantidade de pixels utilizados na criação da imagem editada. O método withOutputQuality() é auto-comentado, somente definimos a porcentagem em qualidade que queremos a imagem.
Para que a imagem editada seja recebida (o uri dela) ainda precisamos configurar o onActivityResult():
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if( requestCode == IMG_CODE_EDIT
&& resultCode == RESULT_OK ){
Uri imgUri = data.getData();
ivImg.setImageURI( imgUri );
Log.i("LOG", "--> "+imgUri);
}
}
O Log está ali somente para que você veja o caminho onde a imagem está sendo salva, mas tenha em mente que é possível alterar esse caminho direto na configuração da Intent que está no método callEditImage(), veja na documentação do Adobe Creative SDK.
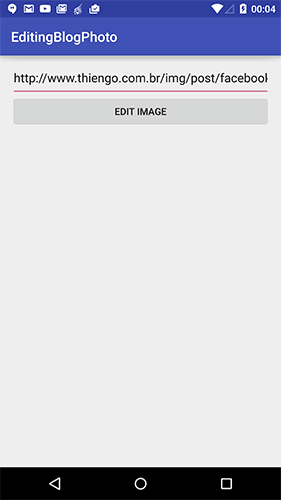
Agora é executar para ter um resultado como nas figuras abaixo:

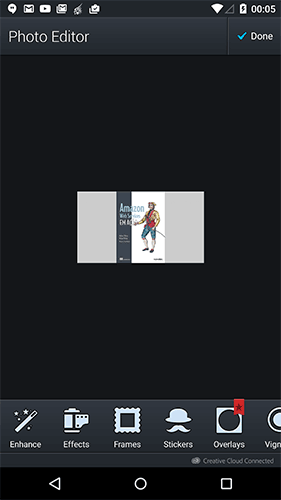
Assim que clica no button temos o editor de imagem (a imagem é de teste disponível no blog.

Já notou que o layout da Activity de edição não está de acordo com o layout da aplicação e nem mesmo com os padrões do Material Design
Para customizar essa Activity de acordo com a APP de exemplo, primeiro devemos criar um arquivo "values.xml" em /res/values/. Clique com o botão direito no folder /values e escolha "New" > "Values resource file", difite values.xml. Logo depois copie e cole dentro de <resources> os dados a seguir:
<color name="aviary_material_accent_dark">#ffffff</color>
<color name="aviary_primary_color">#ffffff</color>
<color name="aviary_main_loader_background">#666</color>
<color name="aviary_background_color">#ffffff</color>
<color name="aviary_logo_primary_color">#2f36a9</color>
<color name="aviary_logo_secondary_color">#2f36a9</color>
<color name="aviary_nav_divider_dark">#2f36a9</color>
<color name="aviary_nav_divider_light">#2f36a9</color>
<color name="aviary_nav_primary_color">#2f36a9</color>
<color name="aviary_nav_secondary_color">#232790</color>
<style name="AviaryWidget.Button.NavButton.Apply">
<item name="android:drawableLeft">@drawable/aviary_nav_check</item>
<item name="android:drawablePadding">5dip</item>
</style>
<style name="AviaryWidget.TextView.NavTitle">
<item name="android:shadowColor">@android:color/transparent</item>
<item name="android:textColor">#ffffff</item>
<item name="android:textSize">20sp</item>
<item name="android:textStyle">normal</item>
</style>
<style name="AviaryWidget.TextView.Tool">
<item name="android:shadowRadius">1</item>
<item name="android:shadowDx">0</item>
<item name="android:shadowDy">2</item>
<item name="android:shadowColor">@android:color/transparent</item>
<item name="android:gravity">center</item>
<item name="android:ellipsize">end</item>
<item name="android:singleLine">true</item>
<item name="android:maxLines">1</item>
<item name="android:focusable">true</item>
<item name="android:focusableInTouchMode">true</item>
<item name="android:textSize">@dimen/aviary_textSizeTools</item>
<item name="aviary_typeface">?attr/aviaryFontRegular</item>
</style>
Agora crie icons que tenham as mesmas caracteristicas dos icons nativos do Creative SDK, isso para substituir os nativos por novos e brancos. Uma bom lugar para buscar icons para Android é em Material Design Icons.
Note que no projeto que está no GitHub tem todos os dados e imagens disponíveis.
Agora que os icons estão definidos (tanto para mdpi como para xhdpi, como na versão nativa) crie dois novos folders em /res, são eles: "drawable-mdpi" e "drawable-xhdpi". Coloque os icons menores em drawable-mdpi e os maiores em drawable-xhdpi. Dê uma olhada no vídeo a seguir se não entendeu o porquê dos mdpi e xhdpi: Suporte de Tela com Drawable DPI no Android.
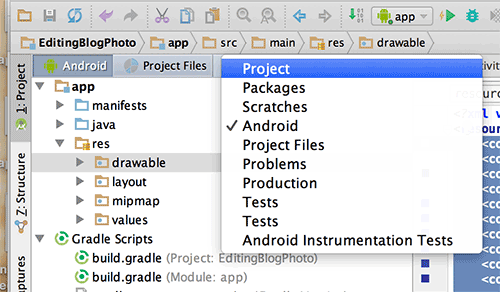
O última configuração é, primeiro, mude a visualização de projeto de Android para Project como na imagem a seguir:

Depois navegue até: /app/build/intermediates/exploded-aar/com.adobe.creativesdk/image/4.0.0/res/drawable/
Agora é somente copiar os arquivos "aviary_bottombar_tools_background.xml" e "aviary_nav_divider.xml" e depois colar no drawable de seu projeto original, ou seja, em: /app/src/main/res/drawable/
Feito isso, abra ambos os arquivos e quando houver o <gradient> como abaixo:
...
<gradient
android:angle="90"
android:endColor="@color/aviary_nav_primary_color"
android:startColor="@color/aviary_nav_secondary_color" />
...
Altere para:
...
<gradient
android:angle="90"
android:endColor="@color/aviary_nav_primary_color"
android:startColor="@color/aviary_nav_primary_color" />
...
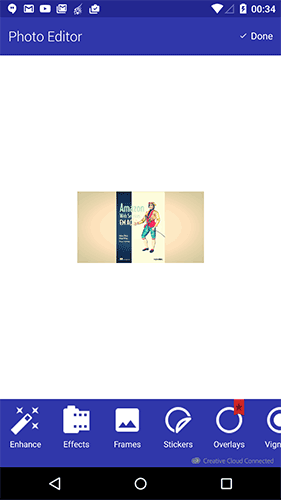
Agora é executar novamente e clicar no button "Edit Image" para obter um resultado como o abaixo:

Então é isso. A Creative SDK é muito eficiente quando se falando em edição de imagem, não era para menos, sendo controlada pela Adobe. Porém devido a ser um projeto inicial da Adobe, liberar a Creative SDK, ainda tem alguns pontos negativos.
O principal é a não padronização nas entidades para customização, um exemplo, quando fui alterar a cor do gradiente na bottom bar, a status bar também teve a cor alterada, mesmo ambas não tendo nenhuma relação. Outra foi na alteração na cor de texto dos buttons da bottom bar, pois alterar essa cor altera também a cor do texto de loading, que também não tem a mínima relação.
Mesmo com os pontos negativos acredito que o custo beneficio é ainda válido se você estiver buscando esse tipo de edição em sua APP Android, IOS e Web.... e ainda gratis.
O projeto completo pode ser acessado no GitHub: https://github.com/viniciusthiengo/EditingBlogPhoto
Abaixo o vídeo completo com a implementação e discussão do projeto.
Vlw.
Relacionado
Comentários Blog (9)











Comentários Facebook