 Sistema de Permissões em Tempo de Execução, Android MAndroid
Sistema de Permissões em Tempo de Execução, Android MAndroidIniciando com Mapbox Android SDK - Parte 1
(5725) (5)

CategoriasAndroid, Design, Protótipo
AutorVinícius Thiengo
Vídeo aulas186
Tempo15 horas
ExercíciosSim
CertificadoSim

CategoriaEngenharia de Software
Autor(es)Michael C. Feathers
EditoraBookman
Edição3ª
Ano2013
Páginas428
Opa, blz?
Nesse primeiro post vamos estar abordando a configuração do Mapbox Android SDK em nossa APP.
Se ainda não conhece o Mapbox, essa é uma plataforma de construção / utilização de mapas, tendo como principal característica a personalização do mapa. A base do Mapbox, para ruas e locais, é o OpenStreetMap, já as informações de satélite são de “n” distintas fontes. A plataforma é paga, mas a versão free já atende bem as nossas necessidades nesse série.
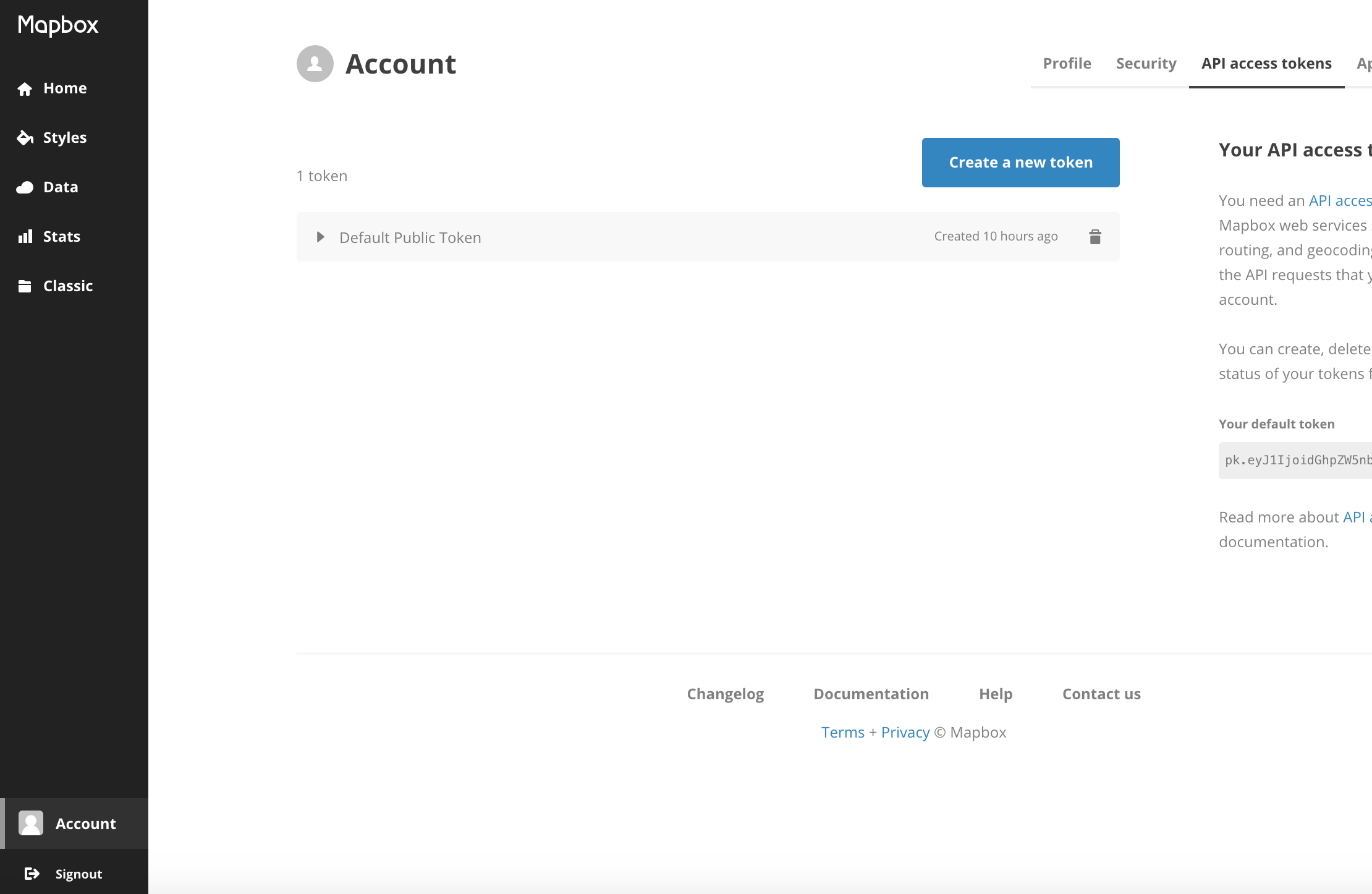
Abaixo vamos seguir o passo a passo para configurar o Mapbox no APP Android. Vou assumir que já entrou no site https://www.mapbox.com e criou sua conta gratuita. Logo vá em: Account > API access tokens. Segue imagem:

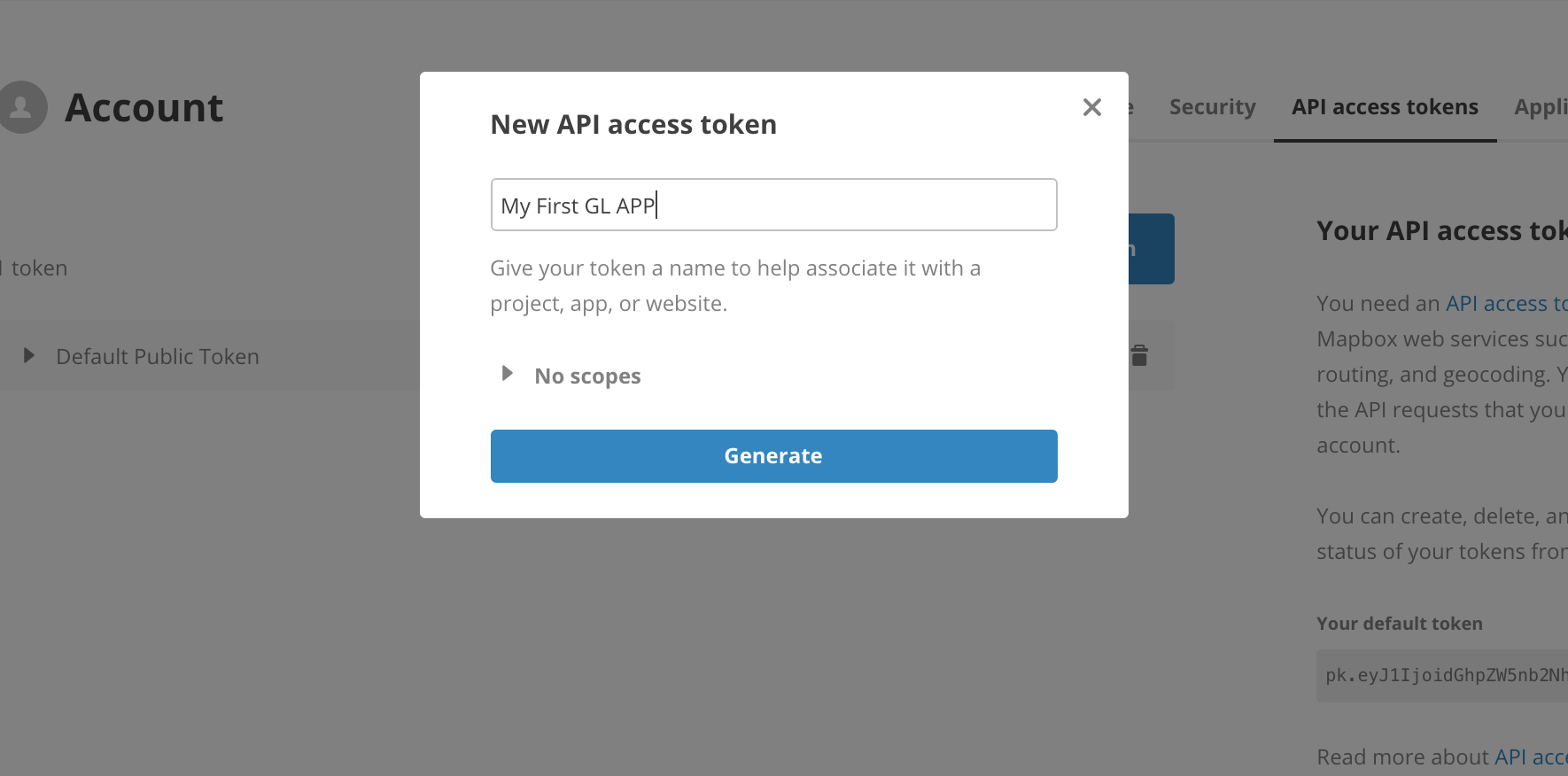
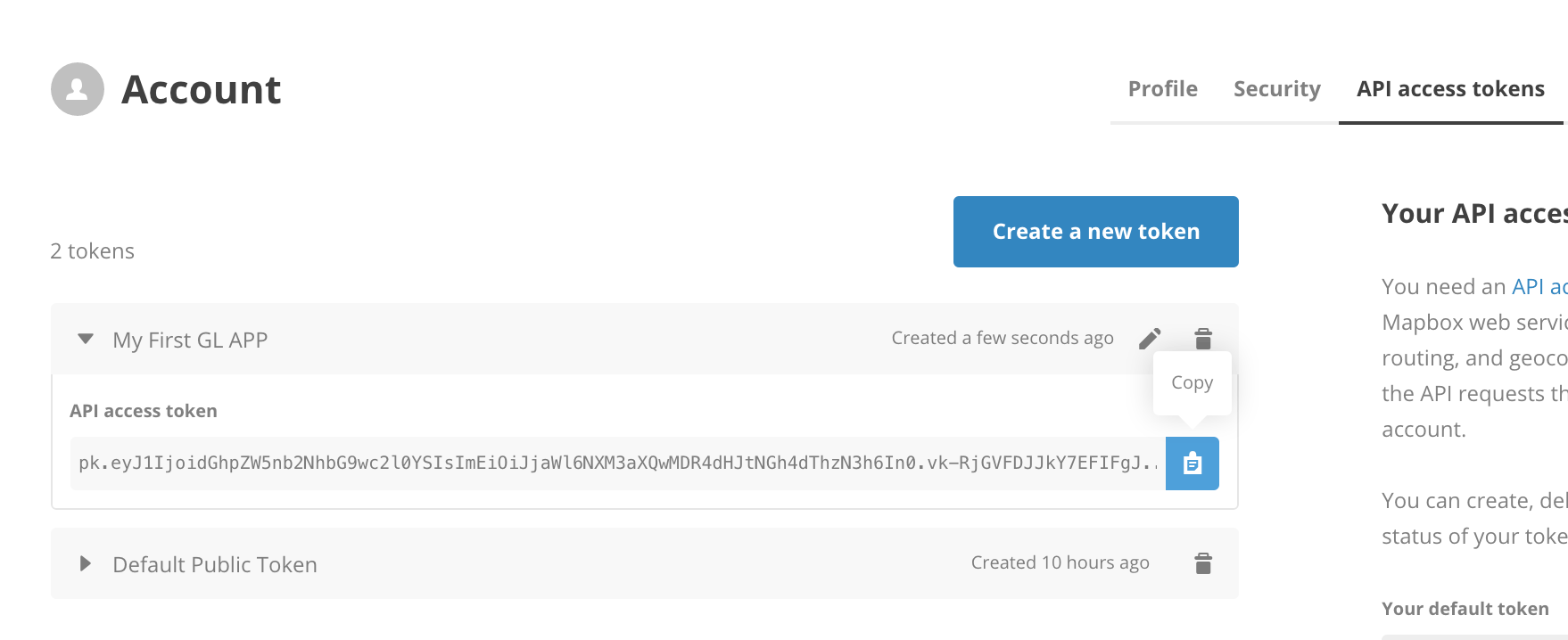
Já com o projeto criado (empty project) clique em “Create a new token” coloque o nome de seu projeto Android e então clique em “Generate”. Logo depois acesse o token e copie. Seguem imagens:


Agora em seu projeto Android vá em: res/values/string.xml e acrescente a string variável “access_token” tendo como valor o token criado anteriormente. Segue código XML:
<resources>
<string name="app_name">My First GL APP</string>
<string name="access_token">seu access token aqui</string>
</resources>
Ok, mas ainda não colocamos o principal, a referencia a library via Gradle. Logo abra o Gradle APP Level (ou build.gradle (Module: app)) e coloque o compile como no código abaixo:
apply plugin: 'com.android.application'
android {
compileSdkVersion 23
buildToolsVersion "23.0.2"
defaultConfig {
applicationId "br.com.thiengo.myfirstglapp"
minSdkVersion 15
targetSdkVersion 23
versionCode 1
versionName "1.0"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
}
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
testCompile 'junit:junit:4.12'
compile 'com.android.support:appcompat-v7:23.1.1'
compile ('com.mapbox.mapboxsdk:mapbox-android-sdk:2.3.0@aar'){
transitive=true
}
}
Agora no AndroidManifest.xml coloque as seguintes configurações de permissão:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="br.com.thiengo.myfirstglapp">
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<!-- FOR LOCATION SERVICE -->
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
Note que nesse exemplo não estamos rodando utilizando um emulador com o Android 6.0, logo para essa versão, devido a utilização de algumas Dangerous Permissions, você terá de utilizar a requisição de permissão em tempo de execução, recomendo que assista ao vídeo “Sistema de Permissões em Tempo de Execução, Android M” do Blog para saber mais sobre esse tipo de requisição.
O próximo passo é irmos direto ao layout de nossa Activity (activity_main.xml) e então configurar o <MapView>. Segue código:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:mapbox="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="br.com.thiengo.myfirstglapp.MainActivity">
<com.mapbox.mapboxsdk.views.MapView
android:id="@+id/mapView"
android:layout_width="match_parent"
android:layout_height="match_parent"
mapbox:access_token="@string/access_token"/>
</RelativeLayout>
Veja a utilização de nosso access token no xml do MapView. Não esqueça também da definição do namespace do mapbox. Depois podemos ir em nossa Activity e já rodarmos o primeiro exemplo onde será utilizado como centralização do mapa a nossa localização atual. Segue código da Activity:
package br.com.thiengo.myfirstglapp;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import com.mapbox.mapboxsdk.constants.Style;
import com.mapbox.mapboxsdk.geometry.LatLng;
import com.mapbox.mapboxsdk.views.MapView;
public class MainActivity extends AppCompatActivity {
private MapView mapView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mapView = (MapView) findViewById(R.id.mapView);
mapView.setStyleUrl(Style.MAPBOX_STREETS );
mapView.setZoomControlsEnabled(true);
mapView.setZoomLevel(11);
mapView.setLogoVisibility(View.INVISIBLE ); /* ESCONDER MAPBOX LOGO */
mapView.setMyLocationEnabled(true);
if( mapView.getMyLocation() != null ){
LatLng latLng = new LatLng( mapView.getMyLocation().getLatitude(), mapView.getMyLocation().getLongitude() );
mapView.setCenterCoordinate(latLng);
}
mapView.onCreate(savedInstanceState);
}
@Override
protected void onStart() {
super.onStart();
mapView.onStart();
}
@Override
protected void onStop() {
super.onStop();
mapView.onStop();
}
@Override
public void onPause() {
super.onPause();
mapView.onPause();
}
@Override
public void onResume() {
super.onResume();
mapView.onResume();
}
@Override
protected void onDestroy() {
super.onDestroy();
mapView.onDestroy();
}
@Override
protected void onSaveInstanceState(Bundle outState) {
super.onSaveInstanceState(outState);
mapView.onSaveInstanceState(outState);
}
}
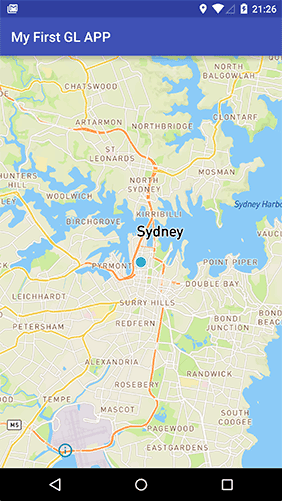
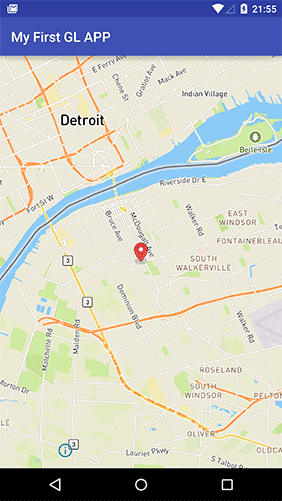
Veja a necessidade de utilizarmos os métodos do ciclo de vida da Activity / Fragment para a correta utilização do Mapbox / MapView. Depois é somente executar e obter um resultado como o abaixo. Lembrando que nesse primeiro post ainda não estamos utilizando a principal característica do Mapbox que é a estilização do mapa, logo a utilização de estilos padrões nesse primeiro post (MAPBOX_STREETS, EMERALD, LIGHT, DARK, SATELLITE, SATELLITE_STREETS).

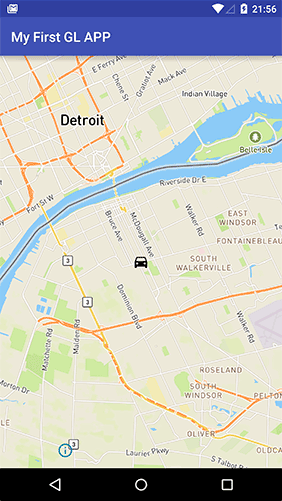
No próximo passo vamos utilizar um marker, segue código:
...
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mapView = (MapView) findViewById(R.id.mapView);
mapView.setStyleUrl(Style.MAPBOX_STREETS );
mapView.setZoomControlsEnabled(true);
mapView.setZoomLevel(11);
mapView.setLogoVisibility(View.INVISIBLE ); /* ESCONDER MAPBOX LOGO */
mapView.addMarker( new MarkerOptions()
.position( new LatLng(42.296169, -83.027266) )
.title("Test")
.snippet("Description test"));
mapView.setCenterCoordinate(new LatLng(42.296169, -83.027266));
mapView.onCreate(savedInstanceState);
}
...

E então com o icon personalizado. Segue código:
...
SpriteFactory spriteFactory = mapView.getSpriteFactory();
Drawable drawable = ContextCompat.getDrawable(this, R.mipmap.ic_directions_car_black_24dp);
Sprite icon = spriteFactory.fromDrawable(drawable);
mapView.addMarker( new MarkerOptions()
.position( new LatLng(42.296169, -83.027266) )
.title("Test")
.snippet("Description test")
.icon( icon ));
mapView.setCenterCoordinate(new LatLng(42.296169, -83.027266));
...

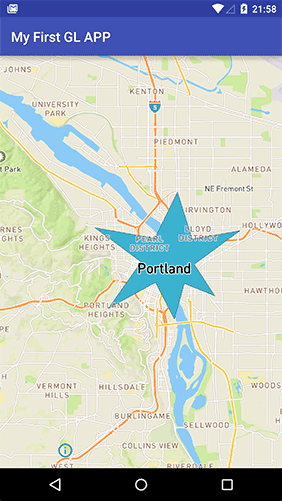
Para finalizar, um exemplo direto da documentação do Mapbox Android SDK, configurando um polígono no maps. Segue código:
...
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mapView = (MapView) findViewById(R.id.mapView);
mapView.setStyleUrl(Style.MAPBOX_STREETS );
mapView.setZoomControlsEnabled(true);
mapView.setZoomLevel(11);
mapView.setLogoVisibility(View.INVISIBLE ); /* ESCONDER MAPBOX LOGO */
ArrayList<LatLng> polygon = new ArrayList<>();
polygon.add(new LatLng(45.522585, -122.685699));
polygon.add(new LatLng(45.534611, -122.708873));
polygon.add(new LatLng(45.530883, -122.678833));
polygon.add(new LatLng(45.547115, -122.667503));
polygon.add(new LatLng(45.530643, -122.660121));
polygon.add(new LatLng(45.533529, -122.636260));
polygon.add(new LatLng(45.521743, -122.659091));
polygon.add(new LatLng(45.510677, -122.648792));
polygon.add(new LatLng(45.515008, -122.664070));
polygon.add(new LatLng(45.502496, -122.669048));
polygon.add(new LatLng(45.515369, -122.678489));
polygon.add(new LatLng(45.506346, -122.702007));
polygon.add(new LatLng(45.522585, -122.685699));
mapView.addPolygon(new PolygonOptions()
.addAll(polygon)
.fillColor(Color.parseColor("#3bb2d0")));
mapView.setCenterCoordinate(new LatLng(45.522585, -122.685699));
mapView.onCreate(savedInstanceState);
}
...

Conclusão
Pela possibilidade de estilização completa do mapa o Mapbox pode sim acabar sendo sua principal opção dependendo do tipo de APP que estiver construindo. Porém tem algumas coisas que acredito terem de melhorar, por exemplo, como apresentado em vídeo, a fácil utilização de funcionalidades como Drag e Drop marker. Vale ressaltar que o Mapbox é uma tool paga tendo na versão free a limitação de suporte e requisições. A versão JavaScript é a principio muito mais potente que as SDKs IOS e Android, então se tem também a versão Web de sua APP já pode utilizar com ainda mais funcionalidades e a estilização, se aplicada, ficará disponível tanto para a versão mobile como para a Web.
Para acessar o código completo do exemplo acima acesse o GitHub: https://github.com/viniciusthiengo/MapboxAndroidSDKApp
Links uteis:
Primeiros passos com o Mapbox Android SDK
Configurando o Mapbox no Eclipse
O vídeo abaixo tem a implementação do código acima no passo a passo.
Vlw
Relacionado
Comentários Blog (5)










Comentários Facebook