 Crash Reporting, Firebase Android - Parte 11Android
Crash Reporting, Firebase Android - Parte 11AndroidMonetização sem Anúncios utilizando a Huq SDK
(3443) (6)

CategoriasAndroid, Design, Protótipo
AutorVinícius Thiengo
Vídeo aulas186
Tempo15 horas
ExercíciosSim
CertificadoSim

CategoriaEngenharia de Software
Autor(es)Michael C. Feathers
EditoraBookman
Edição3ª
Ano2013
Páginas428
Opa, blz?
Nesse post apresento a Huq SDK para monetização em sua APP Android.
Com o objetivo de coletar dados dos usuários da APP e posteriormente negociá-los com empresas de finanças, imóveis, marketing e também com Governos, o Huq não precisa apresentar anúncios, somente necessita que a APP tenha a SDK do Huq instalada.
No decorrer do post vamos estar abordando:
- Vantagens de monetizar com a Huq SDK;
- Recebimento de pagamentos;
- Codificação necessária para utilizar a Huq SDK;
- Vídeo com a implementação passo a passo da Huq SDK;
- Pontos negativos da Huq SDK;
- Conclusão.
Vantagens
Se sua APP já utiliza algum tipo de monetização é possível ampliar ainda mais essa monetização trabalhando também com o Huq SDK, pois não há a necessidade de poluir a tela com ainda mais anúncios e a utilização do Huq não "pesa" sua APP, tendo um mínimo consumo de bateria em torno de 1% da carga semanal, bem abaixo de libraries que utilizam tecnologias como GPS e WiFi, que é também o caso da Huq SDK.
Se sua APP estiver com o APPOdeal para monetização utilizando anúncios e com o APPJolt para monetização assim que o usuário desinstalar a APP, a adição do Huq SDK aumentará ainda mais sua receita, mantendo as três formas de monetização trabalhando juntas. Sem efeitos para o usuário final.
Importante: Como passo opcional, porém recomendado pelo time Huq SDK, coloque nos Termos e Condições de uso de sua APP que os dados do usuário dela estão sendo coletados, de forma anônima, para posterior comercialização. Informe também que é a Huq SDK que está realizando essa coleta. Segundo a documentação da Huq, você também pode colocar esse informe na página Sobre de sua APP.
Outra vantagem é poder saber o que seus usuários fazem no mundo real enquanto utilizam sua APP. Isso utilizando os dados da Huq SDK plotados no dashboard de sua conta no Huq.
Recebimento de pagamento:
Os pagamentos do Huq ao proprietário da APP afiliada são por meio do banco definido pelo dono da APP ou por PayPal. Sem sombra de dúvidas recomendo a você a opção PayPal, você muito provavelmente terá menos problemas com burocracia e taxas pagas.
Codificação para utilizar a Huq SDK (hora do algoritmo):
Agora vamos ao código, que por sinal é bem simples.
Nosso primeiro passo é configurar o gradle APP level, build.gradle (Module:app), adicionando a referência a Huq SDK:
apply plugin: 'com.android.application'
android {
compileSdkVersion 24
buildToolsVersion "24.0.0"
defaultConfig {
applicationId "br.com.thiengo.hudexample"
minSdkVersion 14
targetSdkVersion 24
versionCode 1
versionName "1.0"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
}
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
testCompile 'junit:junit:4.12'
compile 'com.android.support:appcompat-v7:24.0.0'
compile 'com.android.support:design:24.0.0'
compile 'io.huq:sourcekit:1.1.22' /* ESSA É A REFERÊNCIA ADICIONADA */
}
Logo depois vamos ao AndroidManifest.xml colocar algumas permissões necessárias para que a Huq SDK trabalhe sem problemas com a coleta de dados:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="br.com.thiengo.hudexample">
<!-- TODAS AS PERMISSIONS ABAIXO -->
<uses-permission android:name="android.permission.INTERNET"/>
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION"/>
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE"/>
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity
android:name=".MainActivity"
android:label="@string/app_name"
android:theme="@style/AppTheme.NoActionBar">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
Lembrando do conteúdo sobre permissões em tempo de execução temos que ACCESS_FINE_LOCATION, que permite acesso a tecnolgia de GPS, é uma dangerous permission, ou seja, nas versões do Android 6 ou maiores teremos de solicitar a permissão ao usuário.
Para isso utilizaremos o mesmo código do post: Sistema de Permissões em Tempo de Execução, Android M
Começando pelo método de verificação e requisição de permissão, no qual nomeamos aqui como callHuq():
private void callHuq(){
if( ContextCompat.checkSelfPermission( this, Manifest.permission.ACCESS_FINE_LOCATION ) != PackageManager.PERMISSION_GRANTED ){
if( ActivityCompat.shouldShowRequestPermissionRationale( this, Manifest.permission.ACCESS_FINE_LOCATION ) ){
callDialog(
"Precisamos de seus dados de localização para um serviço inteligente de marketing.",
new String[]{Manifest.permission.ACCESS_FINE_LOCATION}
);
}
else{
ActivityCompat.requestPermissions( this, new String[]{Manifest.permission.ACCESS_FINE_LOCATION}, REQUEST_PERMISSIONS_CODE );
}
}
else{
/* A CHAMADA A ENTIDADE HUQ DEVERÁ VIR AQUI */
}
}
Logo depois vamos ao método callDialog():
private void callDialog( String message, final String[] permissions ){
final AlertDialog.Builder dialog = new AlertDialog
.Builder(this).setTitle("Permissão localização")
.setMessage( message )
.setPositiveButton("Ok", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
ActivityCompat.requestPermissions(
MainActivity.this,
permissions,
REQUEST_PERMISSIONS_CODE
);
}
})
.setNegativeButton("Cancelar", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {}
});
dialog.show();
}
E então sobrescrevemos o método onRequestPermissionsResult():
@Override
public void onRequestPermissionsResult(int requestCode, String[] permissions, int[] grantResults) {
switch( requestCode ){
case REQUEST_PERMISSIONS_CODE:
for( int i = 0; i < permissions.length; i++ ){
if( permissions[i].equalsIgnoreCase( Manifest.permission.ACCESS_FINE_LOCATION )
&& grantResults[i] == PackageManager.PERMISSION_GRANTED ){
/* UMA OUTRA CHAMADA A ENTIDADE HUQ VEM AQUI */
}
}
}
super.onRequestPermissionsResult(
requestCode,
permissions,
grantResults
);
}
Com isso temos os códigos necessários para iniciarmos as chamadas as entidades do Huq SDK. Agora vamos criar o método de inicialização do Huq, setHuq():
private void setHuq(){
/* TODO */
}
E então inicializar o Huq com a chamada a recordWithAPIKey():
private void setHuq(){
HISourceKit.getInstance().recordWithAPIKey(
"API_KEY",
getApplication()
);
}
Note que um dos argumentos necessários ainda não temos o valor, a API KEY, que temos acesso somente quando já cadastrados e confirmados no site do Huq. Acesse: https://huq.io/index.html
Logo depois clique em CREATE ACCOUNT e então entre com seus dados e clique no button Create Account.
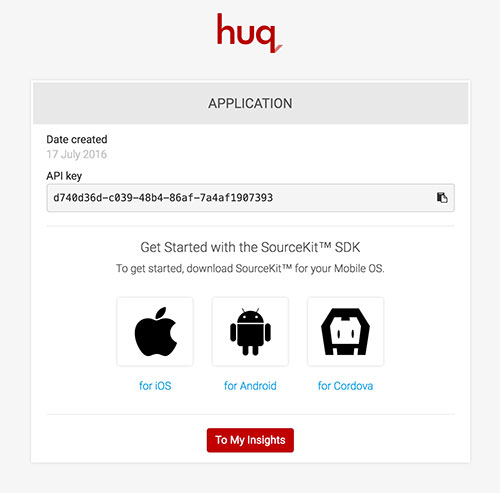
Com isso você receberá um email de confirmação. Clique no link de confirmação. Agora você terá acesso ao seguinte conteúdo:

Copie sua API KEY e coloque na chamada a recordWithAPIKey():
private void setHuq(){
HISourceKit.getInstance().recordWithAPIKey(
"d740d36d...",
getApplication()
);
}
Agora temos de atualizar trechos dos códigos de solicitação de permissão para que em caso de sucesso (o usuário concedeu acesso a tecnologias de geolocalização) o método setHuq() seja chamado.
Começando por callHuq():
private void callHuq(){
if( ContextCompat.checkSelfPermission( this, Manifest.permission.ACCESS_FINE_LOCATION ) != PackageManager.PERMISSION_GRANTED ){
...
}
else{
setHuq(); /* ADICIONE ESSA CHAMADA */
}
}
E então o método onRequestPermissionResult():
@Override
public void onRequestPermissionsResult(int requestCode, String[] permissions, int[] grantResults) {
switch( requestCode ){
case REQUEST_PERMISSIONS_CODE:
for( int i = 0; i < permissions.length; i++ ){
if( permissions[i].equalsIgnoreCase( Manifest.permission.ACCESS_FINE_LOCATION )
&& grantResults[i] == PackageManager.PERMISSION_GRANTED ){
setHuq(); /* ADICIONE ESSA CHAMADA */
}
}
}
...
}
No onCreate() da MainActivity podemos invocar o método callHuq(), responsável por verificar a permissão ACCESS_FINE_LOCATION e então tomar o caminho correto, apresentar a Dialog de solicitação de permissão ou não, caso a permissão já tenha sido concedida ou negada:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
FloatingActionButton fab = (FloatingActionButton) findViewById(R.id.fab);
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Snackbar.make(view, "Replace with your own action", Snackbar.LENGTH_LONG)
.setAction("Action", null).show();
}
});
callHuq(); /* ADICIONE ESSA LINHA */
}
Feito isso e seguindo a documentação, agora temos de realizar os testes em um device real para que os dados sejam coletados e plotados no Huq dashboard.
Note que não há chamadas a métodos de teste. As invocações aos métodos da Huq SDK são as mesmas quando em ambiente de desenvolvimento ou em produção.
O APP rodando não apresenta vestígios de que há um serviço de coleta de dados no background:

Acessando o dashboard no site do Huq temos a área da API KEY, clique em To My Insights, logo depois clique em Create New Insight. Então dê um nome para o insight.

Ok, mas o que é esse insight no Huq?
O Huq trabalha da seguinte maneira: ele coleta os dados locais, geográficos e temporais, e outros metadados dos devices dos usuarios de sua APP para poder saber o que o eles estavam fazendo naquele determinado local. Aliás esse é o moti do Huq: coletar o que os usuário fazem no mundo offline.
Para poder obter esse "o que o usuário estava fazendo naquele determinado local" com os dados coletados são utilizadas quatro denominações padrões que permitem obter qualquer coisa possível que o usuário da APP possa estar fazendo no mundo offline, são elas: Context, Category, Location e Name.
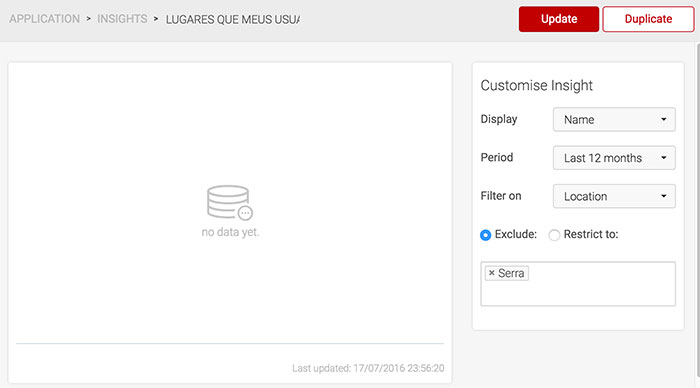
Um insight é criado com a utilização dessas denominações e também com filtros que englobam a utilização de tags, além do período de dados que queremos estar realizando a busca:

Os radio buttons Exclude e Restrict to respectivamente permitem: excluir os dados vinculados as tags configuradas no campo abaixo deles ou somente apresentar os dados vinculados as tags.
O item Custom Event permite que utilizemos tags personalizadas em nossa APP. Com a seguinte atualização em setHuq() já podemos estar configurando essas tags personalizadas:
private void setHuq(){
HISourceKit.getInstance().recordWithAPIKey(
"d740d36d...",
getApplication()
);
/* ADICIONE O CÓDIGO ABAIXO */
ArrayList<String> tags = new ArrayList<>();
tags.add("User lendo Post");
HISourceKit.getInstance().logCustomEventWithTags( tags );
}
Já podemos realizar filtros com o termo "User lendo Post". Na verdade esse Custom Event é útil para que você consiga, logo depois, nos estudos dos dados dos usuários de sua APP, vincular o que eles estavam fazendo em sua APP de acordo com o que estavam fazendo no local offline (loja, shopping, restaurante) que estavam.
Por exemplo: utilizando essas tags é possível filtrar que o usuário estava lendo um post de seu APP sobre um determinado artista enquanto ele estava dentro da loja de telefones celulares que tem esse artista como garoto propaganda. Provavelmente ele não estava "de bobeira" na loja e sim comprando ou requisitando algum outro serviço.
Minerando os dados você conseguirá obter alguns insights e então criar posts e campanhas mais eficazes em sua APP, até mesmo contactar os proprietários das lojas que seus usuários mais visitam para conseguir patrocíonio deles.
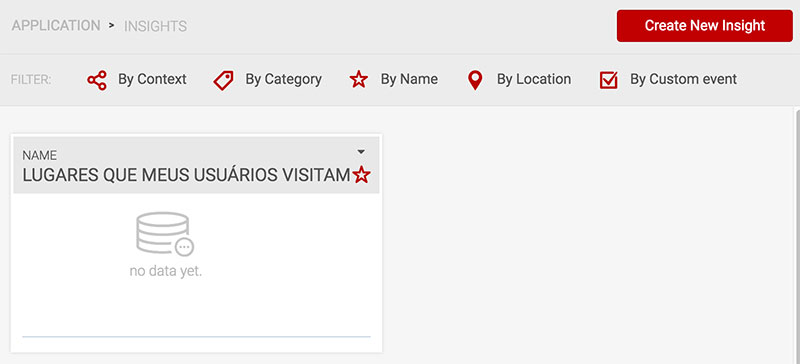
Para criar o insight, clique em Update, aliás, sempre que atualizá-lo e quiser ver o resultado clique em Update. Com isso clique em INSIGHT no link superior esquerdo do dashboard para acessar a área de insights criados:

Assim terminamos nossa configuração em código. Perceba que a parte "puxada" é a utilização dos scripts de solocitação de permissão em tempo de execução.
Vídeo com a implementação passo a passo da Huq SDK:
Abaixo o vídeo com a implementação passo a passo da Huq SDK. Note que o projeto pode ser baixado no GitHub: https://github.com/viniciusthiengo/Huq-Example
Pontos negativos da Huq SDK:
- A documentação é falha quanto a explicação e exemplos do item Custom Event;
- As áreas que estão fora do círcuito: América do Norte (Estados Unidos e Canadá), Europa e APAC (Ásia-Pacífico e Japão) têm pouco volume de empresas interessadas nos dados minerados pela Huq, o que ocasiona em rentabilidade menor para proprietários de APPs do Brasil, por exemplo;
- O pagamento não é garantido, você somente recebe se seus dados estiverem no conjunto de dados minerados comprados por empresas clientes da Huq, porém esse tende a ser um evento fora da curva, ou seja, você ficar sem receber nada;
- A atualização de 24 em 24 horas pode ser um problema para você caso precise de dados de analise em intervalos menores.
Conclusão:
Os resultados da monetização com o SDK Huq tendem a ser satisfatórios, isso se a Huq SDK vier acompanhada de outras formas de monetização como as já comentadas no início do artigo: APPOdeal e / ou APPJolt.
Apesar da documentação um pouco falha, é possível utilizar a SDK sem problemas.
E também para aqueles que não curtem anúncios em suas APPs, está ai uma excelente opção para ter um ganho extra.
Fontes:
GitHub documentação Huq Android SDK
Vlw
Relacionado
Comentários Blog (6)











Comentários Facebook