 Persistência de Dados Com Realm no Android - Parte 3Android
Persistência de Dados Com Realm no Android - Parte 3AndroidIniciando Base Realm Com Dados JSON - Parte 7
(3267) (14)

CategoriasAndroid, Design, Protótipo
AutorVinícius Thiengo
Vídeo aulas186
Tempo15 horas
ExercíciosSim
CertificadoSim

CategoriaEngenharia de Software
Autor(es)Michael C. Feathers
EditoraBookman
Edição3ª
Ano2013
Páginas428
Opa, blz?
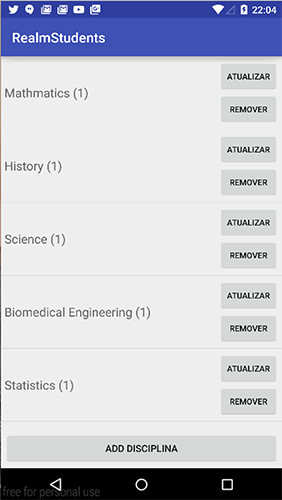
Nesse vídeo 7 da série Persistência de Dados com Realm Library no Android é apresentada uma maneira de já iniciar a base Realm com dados vindos de um arquivo JSON. Procedimento comum quando temos uma base de dados remota onde alguns dados que não sofrem atualizações com frequencia são necessários também na base local, estados e cidades de um país, por exemplo.
Na aplicação de exemplo temos um mini projeto PHP que somente tem nossa base de dados rodando com MySQL e os arquivos JSON das tabelas gerados pela IDE utilizada, PHPStorm.

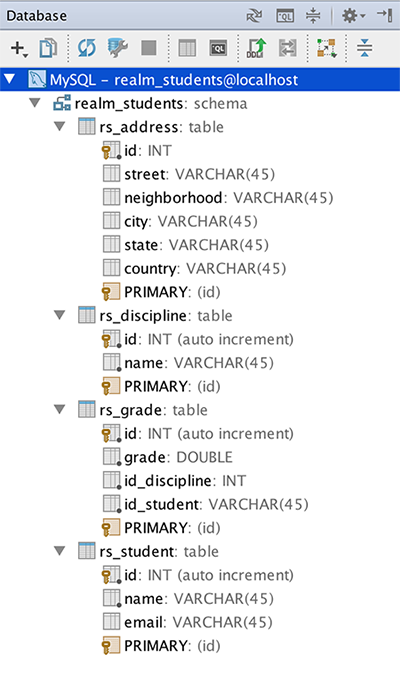
O primeiro passo é visualizar como está o mapeamento objeto-relacional, as tabelas de nossa base de dados remota (no servidor Web):

Note que a tabela rs_grade tem um relacionamento forte com as tabelas rs_student e rs_discipline, logo não há registro em rs_grade sem sem ter um student e uma discipline vinculados a ele. Essa é também a lógica utilizada na APP Java API, porém por causa dessa mapemento objeto-relacional teremos de realizar algumas modificações no arquivo JSON de students.json.
O próxima passo é gerar os arquivos JSON das tabelas de nossa base remota, abaixo segue os dados JSON de rs_address e rs_discipline:
address.json
[{
"id": 1,
"street": "Rosalinas",
"neighborhood": "Eldorado",
"city": "Serra",
"state": "Espírito Santo",
"country": "Brasil"
},
{
"id": 2,
"street": "Tartálias",
"neighborhood": "Sebastião",
"city": "Vitória",
"state": "Espírito Santo",
"country": "Brasil"
},
{
"id": 3,
"street": "Bem-te-vis",
"neighborhood": "José Alves",
"city": "São Paulo",
"state": "São Paulo",
"country": "Brasil"
},
{
"id": 4,
"street": "Quadras Uno",
"neighborhood": "Tuliverdes",
"city": "Rio de Janeiro",
"state": "Rio de Janeiro",
"country": "Brasil"
},
{
"id": 5,
"street": "Moconhas",
"neighborhood": "Itaparica",
"city": "Vila Velha",
"state": "Espírito Santo",
"country": "Brasil"
},
{
"id": 6,
"street": "Sexta-quinta",
"neighborhood": "Rosangela",
"city": "Cariacica",
"state": "Espírito Santo",
"country": "Brasil"
},
{
"id": 7,
"street": "Carajós",
"neighborhood": "Tulipas",
"city": "Ipatinga",
"state": "Minas Gerais",
"country": "Brasil"
},
{
"id": 8,
"street": "Sizenando",
"neighborhood": "Laranjeiras",
"city": "Serra",
"state": "Espírito Santo",
"country": "Brasil"
}
]
discipline.json
[{
"id": 1,
"name": "Mathmatics"
},
{
"id": 2,
"name": "History"
},
{
"id": 3,
"name": "Science"
},
{
"id": 4,
"name": "Biomedical Engineering"
},
{
"id": 5,
"name": "Statistics"
},
{
"id": 6,
"name": "Business"
},
{
"id": 7,
"name": "Chemistry"
},
{
"id": 8,
"name": "Art"
},
{
"id": 9,
"name": "Biology"
},
{
"id": 10,
"name": "Anthropology"
}
]
No arquivo a seguir foi necessário incluir novamente os dados de rs_discipline, isso para no Android poder manter as relações corretas entre Student, Grade e Discipline. Veja também que cada grade está vinculada já a seu respectivo Student, novamente para não termos problemas com as composições no Java API no Android, segue students.json:
[{
"id": 1,
"name": "Jorge Vasconcelos",
"email": null,
"grades": [{
"id": 5,
"grade": 55,
"discipline": {
"id": 9,
"name": "Biology"
}
},
{
"id": 9,
"grade": 99,
"discipline": {
"id": 7,
"name": "Chemistry"
}
}]
},
{
"id": 2,
"name": "Juliana Cunha",
"email": null,
"grades": [{
"id": 3,
"grade": 91,
"discipline": {
"id": 5,
"name": "Statistics"
}
},
{
"id": 10,
"grade": 65,
"discipline": {
"id": 3,
"name": "Science"
}
}]
},
{
"id": 3,
"name": "Fernanda Oliveira",
"email": null,
"grades": [{
"id": 1,
"grade": 89,
"discipline": {
"id": 2,
"name": "History"
}
}]
},
{
"id": 4,
"name": "Carlos Alves",
"email": null,
"grades": [{
"id": 4,
"grade": 90,
"discipline": {
"id": 10,
"name": "Anthropology"
}
}]
},
{
"id": 5,
"name": "Adriana Solimões",
"email": null,
"grades": [{
"id": 7,
"grade": 100,
"discipline": {
"id": 6,
"name": "Business"
}
}]
},
{
"id": 6,
"name": "Kelly Sózer",
"email": null,
"grades": [{
"id": 8,
"grade": 97.5,
"discipline": {
"id": 8,
"name": "Art"
}
}]
},
{
"id": 7,
"name": "Rodney Silva",
"email": null,
"grades": [{
"id": 6,
"grade": 69.5,
"discipline": {
"id": 4,
"name": "Biomedical Engineering"
}
}]
},
{
"id": 8,
"name": "Muhammed Salim",
"email": null,
"grades": [{
"id": 2,
"grade": 67.5,
"discipline": {
"id": 1,
"name": "Mathmatics"
}
}]
}
]
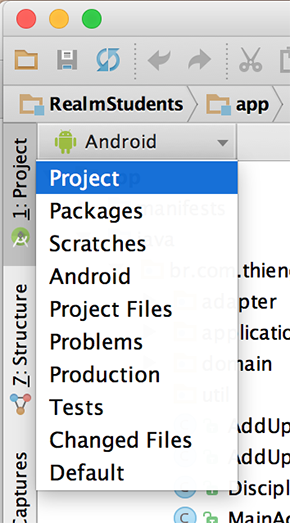
Agora já no projeto Android no AndroidStudio temos de criar o assets folder, como no vídeo, altere o modo de visualização da hierarquia do projeto para utilizar o modo "Project" ao invés de "Android". Veja a figura abaixo:

Logo depois vá em: app > src > main. Então com o botão direito do mause clique em main e clique em "New directory", coloque "assets" e ok.
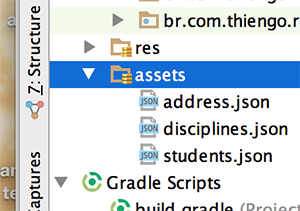
Agora crie dentro do folder assets três arquivos: address.json, disciplines.json e students.json
Copie os conteúdos desses arquivos apresentados anteriormente e cole nesses novos arquivos do folder assets, cada um em seu respectivo arquivo JSON.
Voltando a hierarquia de projeto ao modo "Android" teremos o folder assets como a figura abaixo:

O próximo passo é criar o método init() na MainActivity para que seja possível iniciar a base Realm com os dados dos arquivos JSON logo na primeira entrada do user a APP. Segue código do método:
...
private void init( Realm realm ){
SharedPreferences sp = getPreferences(MODE_PRIVATE);
if( sp.getInt("flag", 0) == 0 ){
Log.i("LOG", "init()");
sp.edit().putInt("flag", 1).apply();
try{
AssetManager assetManager = getAssets();
InputStream is = null;
realm.beginTransaction();
/* DISCIPLINES */
is = assetManager.open("disciplines.json");
realm.createOrUpdateAllFromJson(Discipline.class, is);
/* ADDRESS */
is = assetManager.open("address.json");
realm.createAllFromJson( Address.class, is );
/* STUDENTS */
is = assetManager.open("students.json");
realm.createOrUpdateAllFromJson( Student.class, is );
realm.commitTransaction();
}
catch( Exception e ){
e.printStackTrace();
realm.cancelTransaction();
}
}
else{
RealmResults<Student> students = realm.where(Student.class).findAll();
for( Student s : students ){
Address a = realm.where(Address.class).equalTo("id", s.getId()).findFirst();
Log.i("LOG", "Student: "+s.getName());
Log.i("LOG", "Street: "+a.getStreet());
}
}
}
...
Note que no código acima foi necessária utilização do SharedPreferences para ser possível verificar se foi ou não a primeira vez que a APP foi aberta pelo user, caso sim (igual a 0) o script da continuidade com a abertura dos arquivos dentro do assets folder e então preenchendo a base Real.
A variavel assetsManager do tipo AssetsManager vai permitir o acesso aos arquivos .json, a variavel is do tipo InputStream vai permitir setar o conteúdo no Realm.
A utilização do método createOrUpdateAllFromJson() é necessária somente para as entidades que têm o annotation @PrimaryKey setado (nesse exemplo), pois caso não tenha o @PrimaryKey o update não é permitido (problema não detectado a tempo no vídeo anterior), logo no caso de Address temos de utilizar createAllFromJson().
No caso de não ser mais a primeira vez que a APP é aberta, então o script apresenta o nome do Student e o nome da rua do endereço dele.
Para chamar o método init() vamos ao onCreate() da MainActivity e logo abaixo da linha que inicializa o Realm colocaremos essa chamada a init(), segue código:
...
@Override
protected void onResume() {
super.onResume();
Button btDisciplines = (Button) findViewById(R.id.bt_disciplines);
Button btStudents = (Button) findViewById(R.id.bt_students);
Realm realm = Realm.getDefaultInstance();
init( realm );
...
O projeto completo pode ser acessado no GitHub: https://github.com/viniciusthiengo/realm-students
Segue vídeo de implementação da parte 7 da série:
Vlw.
Relacionado
Comentários Blog (14)



















Comentários Facebook